小さな企業やサイトで役立つユニバーサルアナリティクスの便利な使い方を紹介する本連載。前回は、Googleアナリティクスをユニバーサルアナリティクスに移行する方法を解説しました。今回は、ユニバーサルアナリティクスを使って、A/Bテストを手軽に実施する方法を解説します。
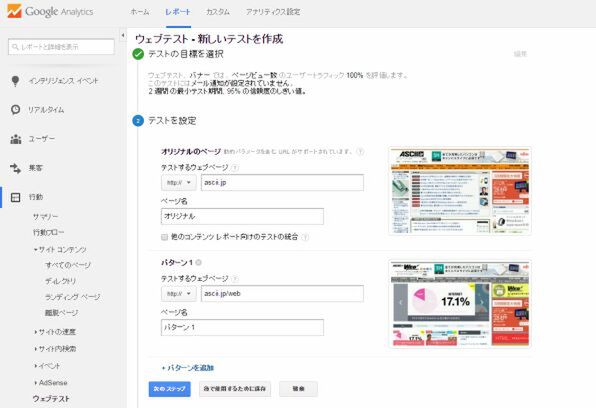
A/Bテストは、異なる2パターンの広告やWebページを用意し、ユーザーの反応を比較するテスト手法のことです。専用のツールもありますが、従来からGoogleアナリティクスにある「ウェブテスト」機能を使っても実施できます。
ただし、Googleアナリティクスのウェブテスト機能は、AパターンとBパターンのページをそれぞれ用意する必要があり、ボタンの色や文言を変えるといった、ちょっとしたテストには面倒です。
そこで、ユニバーサルアナリティクスの「カスタムディメンション」を使って、パーツのA/Bテストを手軽に実施する方法を紹介します。
カスタムディメンションでA/Bテストの結果を集計しよう
今回紹介するA/Bテストは、Webページに埋め込んだJavaScriptでパターンを切り替え、ユニバーサルアナリティクスのカスタムディメンションで結果を集計します。最初に、ユニバーサルアナリティクスの画面上でカスタムディメンションを作成します。
[アナリティクス設定]→[プロパティ]→[カスタム定義]→[カスタム ディメンション]から、「新しいカステム ディメンション」をクリックします。
ディメンションには分かりやすい名前をつけます。A/Bテストはユーザー単位で実施するので、範囲を「ユーザー」にして作成をクリックします。
カスタムディメンションを取得するためのサンプルコードが表示されます。赤で囲んでいる「ディメンション番号」をメモしておきます。
カスタムディメンションは最大で20個までしか登録できません。それ以上登録したい場合は、新しくプロパティを作成する必要があります。大量のA/Bテストを実施する場合はあらかじめA/Bテスト用のプロパティを作成するとよいでしょう。
トラッキングコードをカスタマイズ
次に、A/Bテストを実施するWebページのHTMLを開き、トラッキングコードを修正します。「ga('send', 'pageview');」を以下に差し替えます。
ga(function(tracker) {
var KKcid = tracker.get('clientId');
var KKabtest = KKcid.split(".");
if ( KKabtest[1] != undefined ) {
var CID = KKabtest[1];
}else{
var CID = Math.floor(Math.random()*10000);
}
var ABTEST = CID % 2; // 0か1が格納
ga('set', 'dimension1', ABTEST );
ga('send', 'pageview');
});
「ga('set', 'dimension1', ABTEST );」の「dimension1」を先ほど控えておいたカスタム番号に変更します。
このJavaScriptでは、ユニバーサルアナリティクスがブラウザーごとに割り当てる「クライアント ID」というユニークなIDを利用して、A/Bテストのパターンを決めています。クライアント IDの値を2で割り、余りがなければ「0」、余りがあれば「1」を変数「ABTEST」を格納し、テストパターン番号とします。併せて、決定したテストパターン番号をカスタムディメンションとしてユニバーサルアナリティクスに送信します。
これで、パーツのA/Bテストに必要なカスタム ディメンションの準備ができました。
ページ上のパターン切り替え
変数「ABTEST」の値(テストバターン番号)を使って、JavaScriptでページ上の表示を切り替えましょう。例として、ショッピングカートへのリンクテキストの文言を「カートはこちら!」と「SHOPPING CART」とで比較してみます。
<script type="text/javascript">
var PAT0 = "<a href='/cart.html'>カートはこちら!</a>";
var PAT1 = "<a href='/cart.html'>SHOPPING CART</a>";
if ( ABTEST == 1 ){document.write( PAT1 );}
else {document.write( PAT0 );}
</script>
パターン番号が「1」の場合は「カートはこちら!」、そうでない場合(「0」の場合)は「SHOPPING CART」と表示します。
同じ処理をjQueryで書くと次のようになります。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
var PAT0 = "カートはこちら!";
var PAT1 = "SHOPPING CART";
if ( ABTEST == 1 ){ $('#gocart').text( PAT1 );}
else { $('#gocart').text( PAT0 );}
</script>
テキストではなく画像のボタンを切り替えたい場合は、画像を2枚用意し、JavaScriptでimg要素を書き換えることで実装できます。
ユニバーサルアナリティクスで分析する
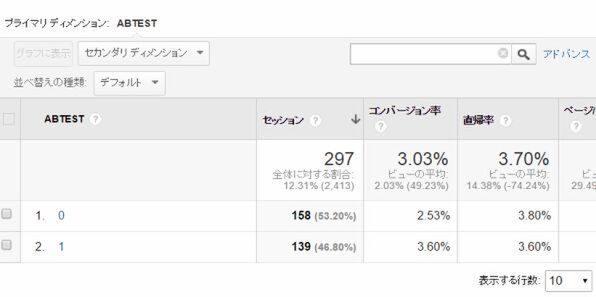
A/Bテストのデータがある程度たまったら、ユニバーサルアナリティクスのレポート画面で、それぞれのコンバージョン率を調べます。
セッションを見ると、「158」と「139」となっていて、ちょうど半分にはなりませんが、おおむね問題ないでしょう。コンバージョン率をみると、「0」(SHOPPING CART)が2.53%に対し、「1」(カートはこちら!)は3.60%と、1%近い開きがありました。今回のA/Bテストの結果は、「カートはこちら!」を採用することになりました。
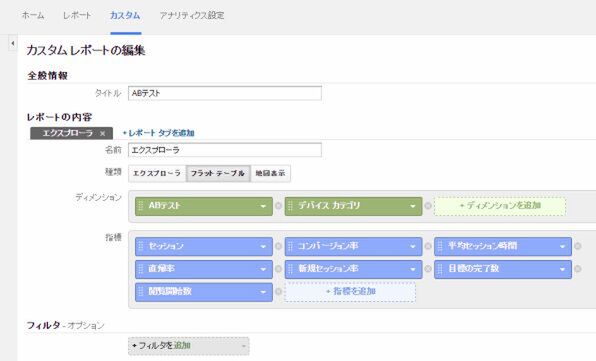
カスタムレポートで分析結果をすぐにチェックしよう
カスタムディメンションはGoogleアナリティクスの標準メニューにないので、カスタムレポートを作成すると便利です。セカンダリディメンションを活用することで、興味深い知見が得られるかもしれません。
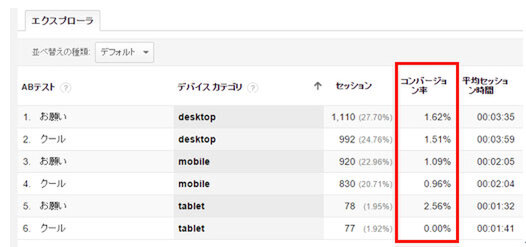
たとえば、[セカンダリディメンション]に[デバイス カテゴリ]を追加すると、デバイスごとの反応の違いを比較できます。
サイトのキャッチコピーを「お願い」調と「クール」調とで切り替えてコンバージョン率を比較した結果です。コンバージョン率を見ると、「お願い」調の方がよく、デバイスによる差はなさそうです。タブレットでは大きく差が出ていますが、セッション数が少なく、「お願い」調で2人コンバージョンしただけです。タブレットはもう少しデータを集めてから判断した方がよさそうです。
この結果では、「desktop」「mobile」ともに、「お願い」調が良いという結果になりました。
カスタムディメンションによるA/Bテストは、「クリック計測」を使うことで、「クリックを目標」にできるので以下のようなテストにオススメです。
- 「購入する」ボタンと「購入はこちら」ボタンの比較
- キャンペーンページの申し込みボタンの色で、赤と青の比較
- カートボタンの側に書く「送料無料」「ポイント還元2倍」の比較
一方で、カテゴリーページの商品画像のように、クリック箇所が複数あり目標に繋がりにくいページは A/Bテストには向いていません。
A/Bテストは甲乙つけがたい結果になることもしばしあります。テストパターンには明確な差を付けることをオススメします。
◆
今回は、ユニバーサルアナリティクスのカスタムディメンションを使って、パーツのA/Bテストを実施する方法を紹介しました。専用のA/Bテストツールのように、テスト結果をもとに表示するパターンを自動的に決定するといったことはできませんが、費用や手間をかけずに手軽に試せます。ぜひサイト改善に役立ててください。