4.動的フォームの設置
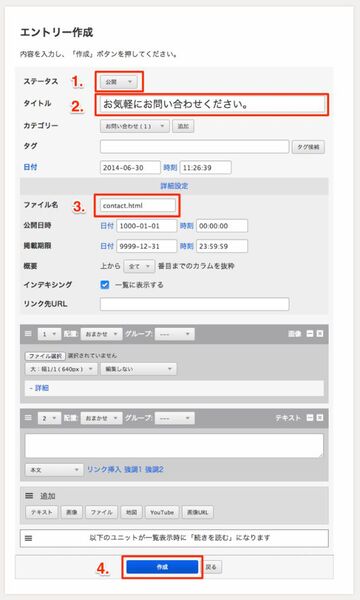
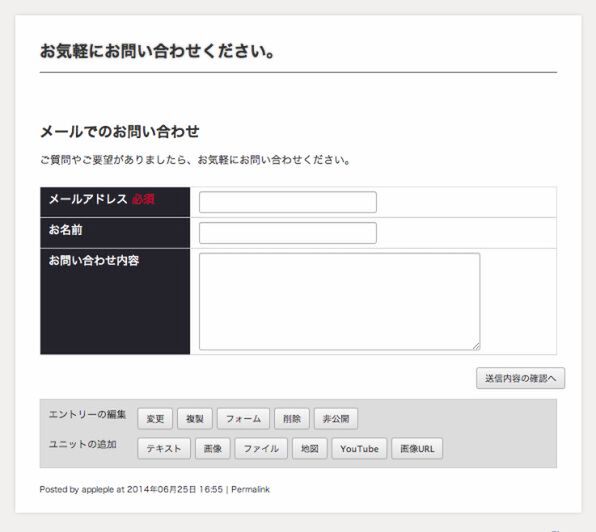
サンプルサイトの[お問い合わせ]のページ(http://localhost/contact/)に移動し、[エントリー作成]をクリックします。エントリー作成画面で、[ステータス]を[公開]、[タイトル]に[お気軽にお問い合わせください。]、[ファイル名]に[contact.html]と入力して、最後に[作成]をクリックしてエントリーを作成します。
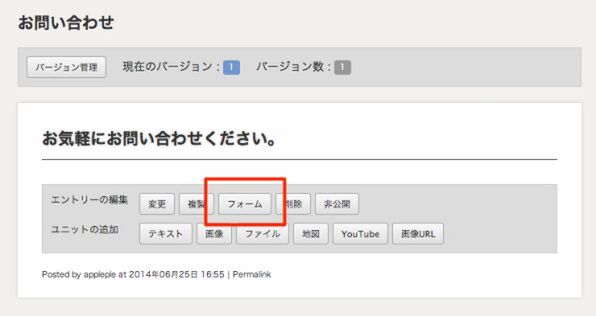
動的フォームを有効にしていると、エントリーの管理ボタンの中に[フォーム]というボタンが表示されます。[フォーム] ボタンを押して、エントリーに動的フォームを設置してみましょう。
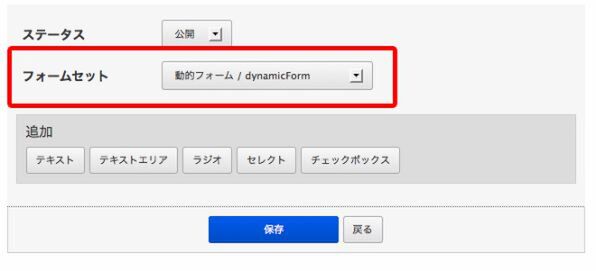
エントリーのフォームセットに「動的フォーム/dynamicForm」を選択してください。エントリーとフォームが紐づけられました。
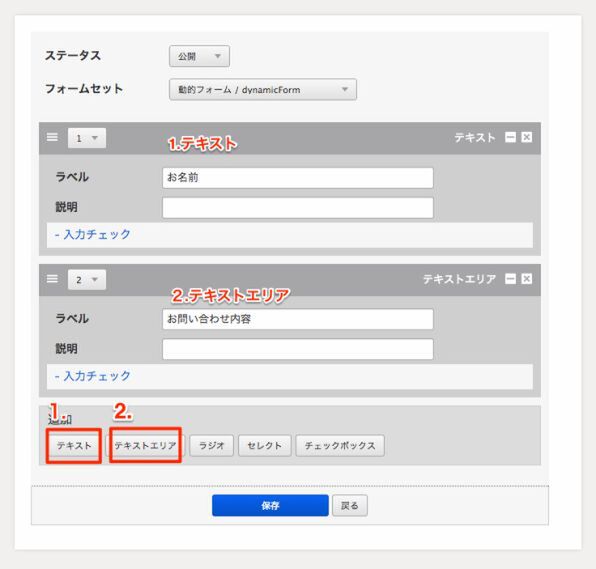
お名前とお問い合わせ内容が入力できる項目を作成してみましょう。
| お名前 | テキスト |
| お問い合わせ内容 | テキストエリア |
[テキスト]ボタンを押すとテキストフォームのユニットが表示されます。ラベルに「お名前」と入力します。続いて、[テキストエリア]ボタンを押すとテキストエリアのフォームユニットが追加されますので、ラベルに「お問い合わせ内容」と入力します。[保存]ボタンを押すとエントリーにフォームが設置できます。
メールアドレスは必須項目となっており、フォームの先頭に自動的に追加されます。
送信テストをして、設定したメールアドレスにメールが届くか試します。
フォームID「dynamicForm」にログが蓄積されています。[管理ページ]→[フォーム]から確認できます。
他にも動的フォームでは必須エラーチェックや文字数制限などのオプション項目もあります。詳しくはa-blog cmsディベロッパー公式サイトを参照してください。
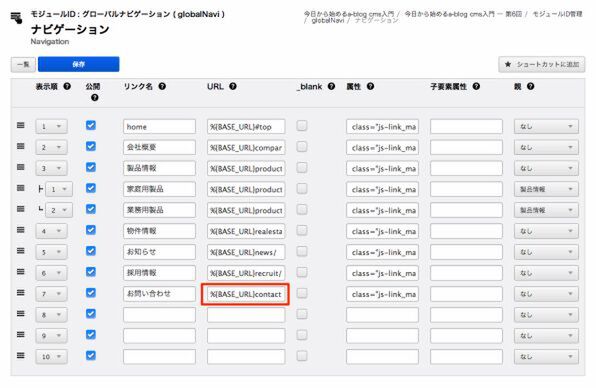
最後に、グローバルナビゲーションで[お問い合わせ]をクリックしたときの遷移先を入力画面に設定します。[管理ページ]→[モジュールID]の順にページに移動し、[globalNavi]というモジュールIDの表示設定を変更します。
7番目のリンク名[お問い合わせ]にある、URLを[%{BASE_URL}contact/]から、[%{BASE_URL}contact/contact.html]に変更します。