|
|---|
jQuery Mobileにはこれまで紹介した以外にもさまざまな機能があります。サンプルの作成を通じて紹介した基本的な使い方をおさらいしつつ、そのほかの機能も併せてまとめておきましょう。
ページの作成
jQuery Mobileでは、1つのHTMLに複数のページのコンテンツをまとめて記述します。ページの区切りやページ内のレイアウトは、カスタムデータ属性のdata-role属性で定義します。
ページの作成 data-role="page"
div要素などにdata-role属性「page」を指定すると、HTML内にページを作成できます。data-role="page"を指定した要素には他と重複しないページIDを付け、id属性に記述します。
ヘッダーの表示 data-role="header"
ページ内にdata-role属性「header」を指定した要素を配置すると、ヘッダーが表示されます。ヘッダー内はh1〜h6要素で包んだテキストがセンタリングして表示されます。
コンテンツの表示 data-role="content"
ページ内にdata-role属性「content」を指定した要素を配置すると、コンテンツ領域として表示されます。
フッターの表示 data-role="footer"
ページ内にdata-role属性「footer」を指定した要素を配置すると、フッターが表示されます。フッター内はh1〜h6要素で包んだテキストがセンタリングして表示されます。
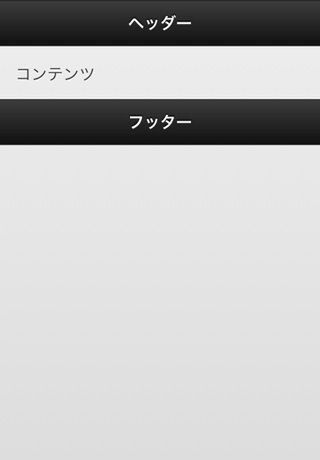
jQuery Mobileではこれら4つを組み合わせることで、最小構成のページを作成できます(サンプル1)。
■サンプル1[HTML]
<div data-role="page" id="ページID">
<div data-role="header"><h1>ヘッダー</h1></div>
<div data-role="content">コンテンツ</div>
<div data-role="content"><h4>フッター</h4></div>
</div>
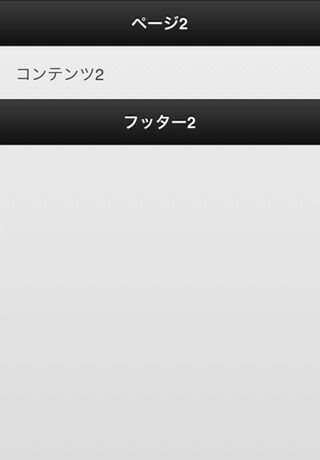
jQuery Mobileのページは、1つのHTML内に複数記述できます。サンプル2では、「#page1」というページと「#page2」というページを作成しています。
■サンプル2[HTML]
<div data-role="page" id="page1">
<div data-role="header"><h1>ページ1</h1></div>
<div data-role="content">コンテンツ1</div>
<div data-role="footer"><h4>フッター1</h4></div>
</div>
<div data-role="page" id="page2">
<div data-role="header"><h1>ページ2</h1></div>
<div data-role="content">コンテンツ2</div>
<div data-role="footer"><h4>フッター2</h4></div>
</div>
サンプル2をブラウザーで確認すると、HTML内に最初に記述しているページ(#page1)の内容だけが表示されます。他のページを表示するには、sample02.html#page2といった具合にURLの後ろにページIDを付けてアクセスする必要があります。
各ページへリンクを張るには、a要素のhref属性にページIDを記述します。
■サンプル3[HTML]
<a href="#page2">ページ2</a>
jQuery Mobileではページ遷移時にアニメーションしながら表示が切り替わります。アニメーションの制御については後ほど解説します。
ダイアログ表示 data-rel="dialog"
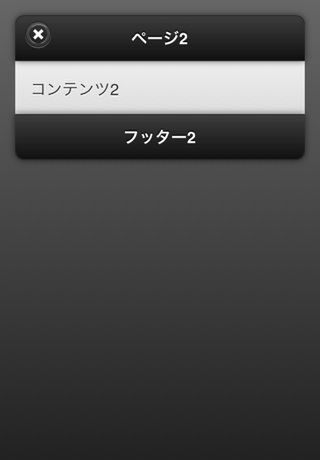
jQuery Mobileの特殊なページとして、ダイアログがあります。ページへのリンクに対してdata-rel属性「dialog」を指定すると、リンク先のコンテンツがページ上に浮いているようにして表示されます。
■サンプル4[HTML]
<div data-role="page" id="page1">
<div data-role="header"><h1>ページ1</h1></div>
<div data-role="content">コンテンツ1<br>
<a href="#page2" data-rel="dialog">ダイアログ</a>
</div>
<div data-role="footer"><h4>フッター1</h4></div>
</div>
<div data-role="page" id="page2">
<div data-role="header"><h1>ダイアログ</h1></div>
<div data-role="content">ダイアログの内容</div>
<div data-role="footer"><h4>フッター</h4></div>
</div>
ダイアログページは拡大しながら表示される「ポップアニメーション」で表示され、ダイアログの左上に「閉じるボタン」が自動的に表示されます。