リストの表示
スマートフォンサイトで多用されるのが、リスト表示です。jQuery Mobileではさまざまなリスト表示のUIが用意されています。
一般的なリスト data-role属性「listview」
ul、ol/li要素などのリストでマークアップされた項目にdata-role属性「listview」を追加すると、スマートフォンに最適化されたリストとして表示されます(サンプル7、サンプル8)。
■サンプル7[HTML]
<ul data-role="listview">
<li>list</li>
<li>list</li>
<li>list</li>
<li>list</li>
<li>list</li>
</ul>
■サンプル8[HTML]
<ol data-role="listview">
<li>list</li>
<li>list</li>
<li>list</li>
<li>list</li>
<li>list</li>
</ol>
リスト内の項目がa要素で包まれている場合は、右端に矢印が付いたリンクリストとして表示されます。
■サンプル9[HTML]
<ul data-role="listview">
<li><a href="#page2">list</a></li>
<li><a href="#page2">list</a></li>
<li><a href="#page2">list</a></li>
<li><a href="#page2">list</a></li>
<li><a href="#page2">list</a></li>
</ul>
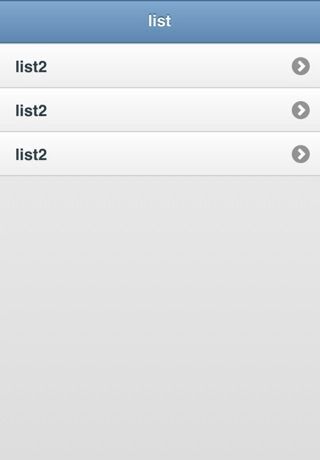
入れ子状態のリストでは、最初にメイン(親)のリストが表示され、リストをタップするとページが遷移して子リストが表示されます(サンプル10)。
■サンプル10[HTML]
<ul data-role="listview">
<li>list
<ul>
<li><a href="#page2">list2</a></li>
<li><a href="#page2">list2</a></li>
<li><a href="#page2">list2</a></li>
</ul>
</li>
<li>list</li>
<li>list</li>
<li>list</li>
<li>list</li>
</ul>
分割リスト
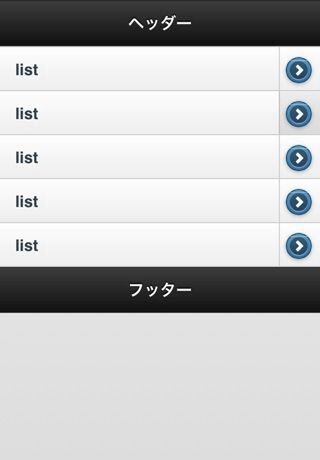
li内に2つのリンクを記述すると、1つのリスト項目に2つのリンクを設定できる分割リストも作成できます
■サンプル11[HTML]
<ul data-role="listview">
<li><a href="#page2">list</a><a href="#page2">detail</a></li>
<li><a href="#page2">list</a><a href="#page2">detail</a></li>
<li><a href="#page2">list</a><a href="#page2">detail</a></li>
<li><a href="#page2">list</a><a href="#page2">detail</a></li>
<li><a href="#page2">list</a><a href="#page2">detail</a></li>
</ul>
分割リストでは、2番目のリンクはリンクアイコンだけが表示されます。
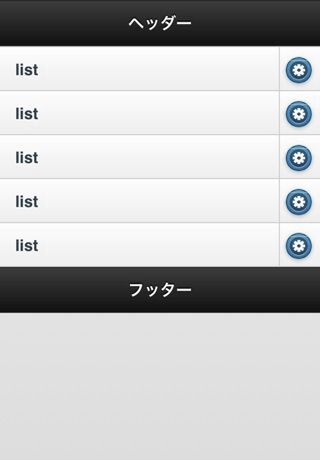
分割リストのアイコンを設定 data-split-icon属性
分割リストで表示するアイコンは、data-split-icon属性で変更できます(利用できるアイコンの種類は、後述するアイコンの項目で解説します)。たとえば、サンプル12のように「gear」を設定すると歯車のようなアイコンになります。
■サンプル12[HTML]
<ul data-role="listview" data-split-icon="gear">
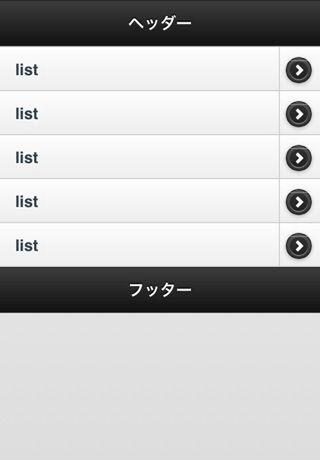
分割リストのテーマを設定 data-split-them属性
分割リストではdata-split-them属性を利用してテーマを適用できます。分割リストのリンクアイコンは、デフォルトではテーマ「b」が適用されていますが、data-split-themeでページのデザインに合ったテーマを適用できます。
■サンプル13[HTML]
<ul data-role="listview" data-split-theme="a">
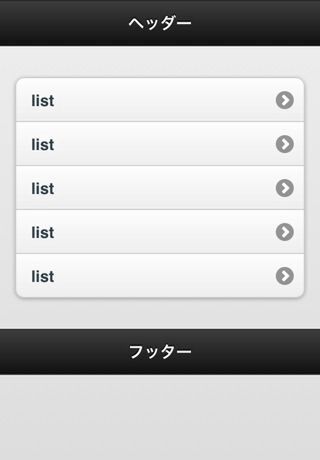
角丸のリスト data-inset属性「true」
ul/ol要素に対してdata-inset属性「true」を付けると、角丸の立体的なリストにできます。
■サンプル14[HTML]
<ul data-role="listview" data-inset="true">
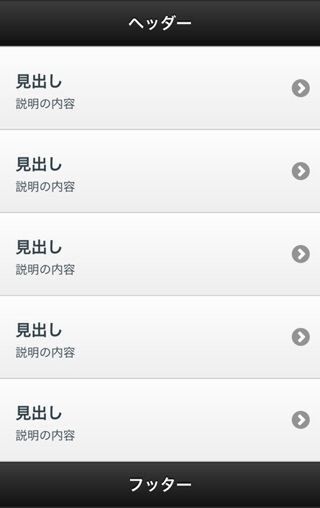
説明付きのリスト
リスト内では、サンプル15のように見出し要素とp要素などを組み合わせることで説明を表示できます。
■サンプル15[HTML]
<ul data-role="listview">
<li><a href="#page2"><h1>見出し</h1><p>説明の内容</p></a></li>
<li><a href="#page2"><h1>見出し</h1><p>説明の内容</p></a></li>
<li><a href="#page2"><h1>見出し</h1><p>説明の内容</p></a></li>
<li><a href="#page2"><h1>見出し</h1><p>説明の内容</p></a></li>
</ul>
class属性「ui-li-aside」を設定した要素を記述すると、リスト項目の右上に補足的な情報も表示できます。
■サンプル16[HTML]
<ul data-role="listview">
<li><a href="#page2"><p class="ui-li-aside">2011年7月20日</p><h1>見出し</h1><p>説明の内容</p></a></li>
<li><a href="#page2"><p class="ui-li-aside">2011年7月20日</p><h1>見出し</h1><p>説明の内容</p></a></li>
<li><a href="#page2"><p class="ui-li-aside">2011年7月20日</p><h1>見出し</h1><p>説明の内容</p></a></li>
<li><a href="#page2"><p class="ui-li-aside">2011年7月20日</p><h1>見出し</h1><p>説明の内容</p></a></li>
</ul>
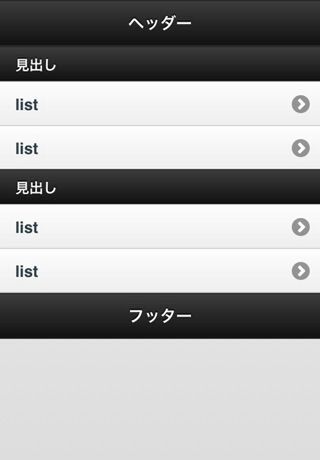
リストに見出しを設定 data-role属性「list-divider」
リスト内のli要素にdata-role属性「list-divider」を追加すると、その項目は見出し項目として扱われます(サンプル17)。
■サンプル17[HTML]
<ul data-role="listview">
<li data-role="list-divider">見出し</li>
<li><a href="#page2">list</a></li>
<li><a href="#page2">list</a></li>
<li data-role="list-divider">見出し</li>
<li><a href="#page2">list</a></li>
<li><a href="#page2">list</a></li>
</ul>
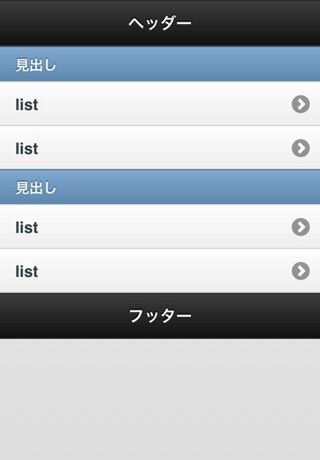
見出しのテーマを変更する data-dividertheme属性
ul要素やol要素に対してdata-dividertheme属性を設定すると、見出しのテーマを変更できます。デフォルトでは「b」のテーマが適用されています。
■サンプル18[HTML]
<ul data-role="listview" data-dividertheme="a">
<li data-role="list-divider">見出し</li>
<li><a href="#page2">list</a></li>
<li><a href="#page2">list</a></li>
<li data-role="list-divider">見出し</li>
<li><a href="#page2">list</a></li>
<li><a href="#page2">list</a></li>
</ul>