
Edge Animateで作るHTML5リッチコンテンツ入門
「スマホにも対応したいからFlashの代わりにHTML5でアニメーションを作って」と頼まれることありませんか? Flash感覚でタイムラインベースのアニメーションを作れる「Edge Animate」の基本的な使い方から実践的なコンテンツ制作の方法までを解説します。
2013年11月06日 11時00分更新
-
 第6回 2013年11月06日 11時00分
第6回 2013年11月06日 11時00分WebPro
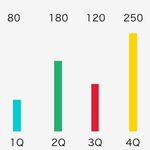
PHPで動的に表示できるHTML5グラフアニメーション
Edge Animateを使ってHTML5のグラフアニメを作ろう。PHPで作成した既存のページに埋め込んで、グラフの値を動的に変化させる方法も解説する。
-
 第5回 2013年08月06日 11時00分
第5回 2013年08月06日 11時00分WebPro
FlashバナーをEdge Animateで作り直してタブレットに対応
従来はFlashで作っていたバナーを、Edge Animateで作ったバナーに差し替えれば、スマートフォン/タブレットでも見られるサイトにリニューアルできる。
-
 第4回 2013年07月12日 11時00分
第4回 2013年07月12日 11時00分WebPro
「レスポンシブ」で作る、スマホ対応トップバナー
HTML5コンテンツを手軽に制作できる「Adobe Edge Animate」で、さまざまなウィンドウ幅に対応できるトップバナーを制作する。iPadやiPhoneでも見られる。
-
 第3回 2013年05月16日 11時00分
第3回 2013年05月16日 11時00分WebPro
Edge Animateの「シンボル」でスライドパネルを制作
HTML5コンテンツを手軽に制作できる「Adobe Edge Animate」。インストールから簡単なスライドショーの制作まで基本操作を解説する。
-
 第2回 2013年04月25日 11時00分
第2回 2013年04月25日 11時00分WebPro
スライドショーで学ぶEdge Animateの使い方
HTML5コンテンツを手軽に制作できる「Adobe Edge Animate」。インストールから簡単なスライドショーの制作まで基本操作を解説する。
-
 第1回 2013年04月11日 11時00分
第1回 2013年04月11日 11時00分WebPro
Edge Animateとは――無料で使えるHTML5制作ツール
「Flashの代わりにHTML5で作って」と頼まれることありませんか?、Flash感覚でアニメーションを作れる「Edge Animate」の使い方を解説します。











