Swift Playgroundsで学ぶiOSプログラミング 第97回
ScenKitに組み込みのジオメトリを利用
いろいろな形のノードをシーンの中に配置する
2018年07月27日 17時00分更新
前回から、今流行りの用語で言えばVR(仮想現実)を実現するためのフレームワークであるSceneKitを扱っています。前回にも述べたように、SceneKitはAR(拡張現実)を実現するためのARKitの中で、非現実世界を構築するための基幹技術として利用されています。これらは、iOSやmacOSで、最先端の「なんとかリアリティ」アプリを実現するために非常に重要な技術となっているわけです。
前回は、SceneKitの扱う「世界」に相当するシーンを作成し、そこに四角い箱のノードを配置しました。また、シーンビューを用意して、そこにシーンを設定することで、シーンを画面に表示することができました。
前回は、四角い箱以外にはテキストから作った文字型のノードを表示しただけでしたが、今回、もっと多様なノードを設置してみることにします。前回もそうだったのですが、いろいろな形のノードを作るには、まずSceneKitが用意している定形のジオメトリ(外形)と呼ばれるオブジェクトを作成します。ノードを初期化する際に、そのジオメトリを指定することで、簡単に指定した形状のノードを作成することができます。既定のジオメトリとしては、SCNGeometryクラスを継承する数種類のクラスが用意されています。
今回は、まず代表的な何とおりかのジオメトリからノードを作成し、それをシーンの中に配置して形状を確認します。その後、特殊なノードとして、照明やカメラをシーンの中の任意の場所に配置する方法も確かめていきましょう。
いろいろなジオメトリからノードを作成して配置する
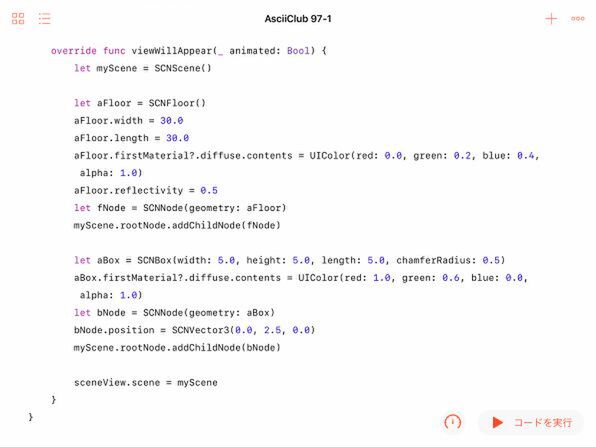
今回も、前回の最終的なプログラムと、ほぼ同じところからスタートします。前回の最後には、四角い箱のノードと、文字型を立体的にしたノードを配置していました。今回は、文字型のノードはやめて、その代わり、あらゆるジオメトリの中で、最も基本的なものの1つであるで床(ゆか)を表すノードを配置することにします。また、床の上に箱が乗っている形にしたいので、箱の位置を、高さの半分だけ上にずらして、箱の底面がちょうど床に接するようにします。
前回と同様、ビューコントローラーのviewWillAppearメソッドの中で、ジオメトリとノードを作成して、シーンのルートノードの子ノードとして設置していきます。床のジオメトリはSCNFloorクラスのオブジェクトです。ここではwidthとlengthのプロパティで幅と長さを指定していますが、指定しなければ無限の広さの床になります。床は常にy=0の平面で、厚みもゼロです。床には濃い青の色と、反射率として0.5を設定しました。
四角い箱のジオメトリは、前回も登場したSCNBoxですが、大きさと色をちょっと変更しています。すでに述べたように、5.0の高さに対して、その半分の2.5だけy軸の正方向にずれた位置を指定しています。
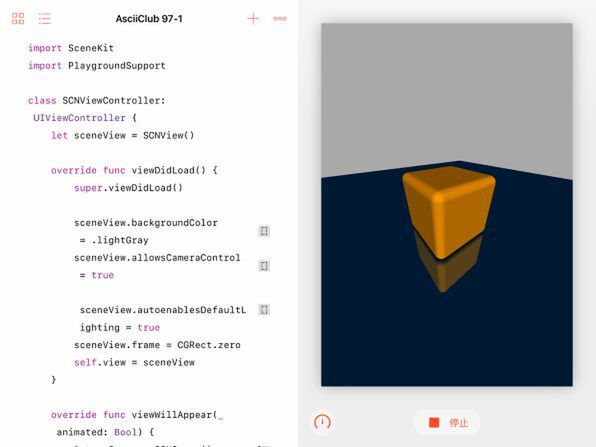
このプログラムを動かすと、暗い青の床の上にオレンジの四角い箱が載って周囲に箱の色が反射している様子が表示されます。
反射する床が加わったことで、いちだんと臨場感が増したような感じがするでしょう。
それでは、この床の上に、色々な形のノードを置いていきましょう。とりあえず、いくつかのノードを配置していって、結果は最後に確認することにします。
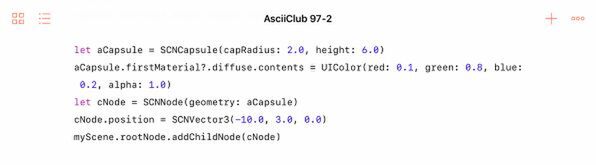
まずは、カプセル型のオブジェクトを作るSCNCapsuleクラスのジオメトリから作ったノードです。このジオメトリはカプセルの半径と高さを指定して作ります。x軸のマイナス方向に10だけ離して配置してみました。
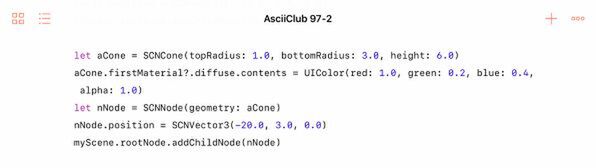
次に、コーン、つまり三角錐を表すSCNConeです。底面の半径と高さだけでなく、上面の半径も指定できます。ここに0を指定すれば、先の尖った純粋な三角錐になりますが、0以外を指定すると、ちょうど台形を回して作ったような形になります。
比較的単純な形としては、シリンダー、つまり円筒もあります。これはSCNCylinderに半径と高さだけを指定して作ります。
その次はピラミッド、つまり四角錐です。これはSCNPyramidクラスのオブジェクトを、底面の幅と長さ、そして高さを指定して作ります。
シリンダーの中をくり抜いて筒にしたようなものは、SCNTubeクラスで作るチューブです。内半径、外半径、高さを指定します。
ドーナッツ型のジオメトリもあります。トーラス(円環面体)といって、SCNTorusのオブジェクトです。これはリングの半径とパイプの半径の2つを指定して作ります。リングの半径がドーナッツの大きさを決めて、パイプの半径がドーナッツの太さを決めると言えばわかりやすいでしょうか。
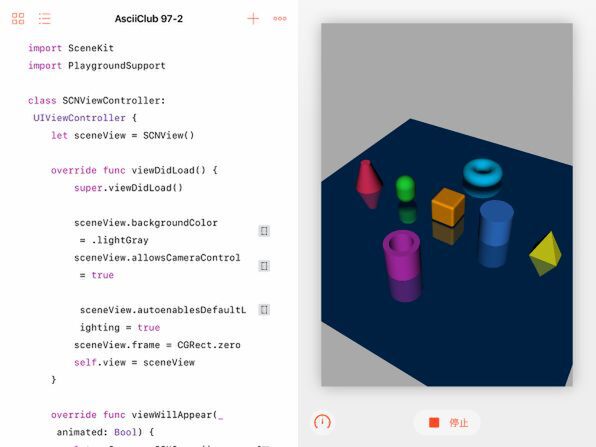
以上のジオメトリに適当な色を付け、それぞれから作成したノードを適当な間隔を開けて配置してみました。プログラムを動かしてみると、ジオメトリのカタログのようなシーンが展開されます。
床面に反射させることで、各ノードの底面付近の形状もわかりやすくなっています。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ