Swift Playgroundsで学ぶiOSプログラミング 第71回
スクロールやページカールで画面を移動
ページをめくる感覚でビューコントローラーを切り替える方法
2018年01月09日 18時00分更新
このところ、タブバー、ツールバーと取り上げてきて、ある意味「バー」シリーズとなっていました。今回は幸か不幸か、そのシリーズというわけではありません。ただし、前回の最後で予告したように、iOSのユーザーインターフェースの基本的な機能を取り上げる、という点では共通しています。
今回取り上げるのはページビューコントローラー(UIPageViewController)です。アプリを最初に起動したとき、本来の画面を表示する前に、数ページからなる説明をユーザーに読ませるようなものがありますが、そうした場面で使える機能です。その場合、見た目としては、ウェブページを左右、または上下にスクロールしながらずらしていく感じのインターフェースとなっています。
もう1つ、何十ページ、何百ページもあるようなドキュメントを、1ページずつめくっていくような感覚で操作できるインターフェースを実現することも可能です。この場合は、ページがカールしながら、しかも裏面には表面の文字や画像が裏写りしているような表現も含む凝ったアニメーションが表示されます。こちらは、電子書籍などのアプリに適したものでしょう。
ページビューコントローラーは、ページを切り替える際に、ビューコントローラーごと切り替えるという点で、タブバーなどとの共通点もあります。しかし、プログラミングの考え方はまったく違っています。今回は、とりあえず最小限のコードでページビューコントローラーを動かすことを目標として、プログラムを書き始めましょう。
ページビューコントローラーは一種のビューコントローラーだ
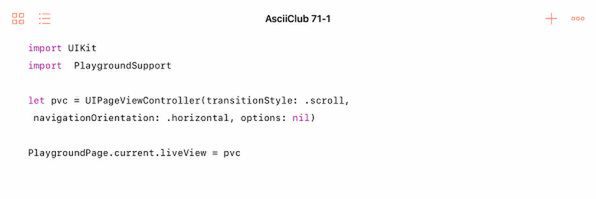
上で述べたように、ページビューコントローラーは、ほかのビューをビューコントローラーごと切り替えるものです。また、名前からもわかるように、それ自身も一種のビューコントローラーです。ということは、ページビューコントローラーのオブジェクトは、そのままプレイグラウンドのライブビューに張り付けられることになります。さっそく、最小限のコードで、それを記述してみましょう。
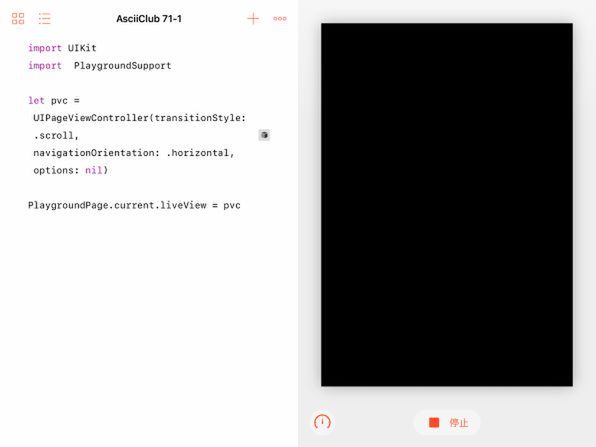
まず、必要最小限のオプションを指定してUIPageViewControllerのオブジェクトを作成し、それをプレイグラウンドの現在のページのliveViewプロパティに代入しています。これを動かすと、ライブビューには真っ黒なビューが表示されます。
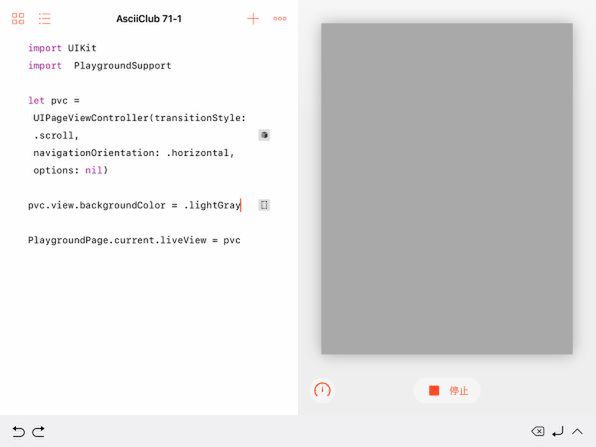
これはページビューコントローラーが持つ独自のビューのはずですが、これだけでは確信が持てないという人もいるでしょう。そこで、ページビューコントローラー自身のビューの背景色を設定してみます。
すると、当然ながらそのビューの色が画面に表示されます。しかし、普通はページビューコントローラーの独自のビューを表示するという使い方はしません。それは、ナビゲーションコントローラーの独自のビューを表示しないのと同じです。ということで、次に、ページビューコントローラーに他のビューコントローラーを設定する方法を見ていきましょう。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ