Swift Playgroundsで学ぶiOSプログラミング 第66回
ドイツ人にカタコトの英語をしゃべらせることも可能
いろいろな声、速さ、高さで自由な言葉をしゃべらせるプログラム
2017年12月11日 17時00分更新
前回から、AVSpeechSynthesizerを使ってiPadに人間の言葉(のように聞こえる音声)をしゃべらせるというプログラムに取り組んでいます。前回は固定した文字列で与えた文を、速さ、高さなど、やはり固定のオプションで発声させることが可能なことを確かめました。また、ニックネームのついた仮想の話者によって決まる「音声」の種類が50種類以上もあることを示しました。それらは、日本語、英語など、言語の種類や音声自体のIDによって切り替え可能なことも確かめました。
今回は、そうした音声のバリエーションを作り出す機能を活用して、いろいろな言語の言葉をいろいろな声でしゃべらせるプログラムに仕上げます。
まずは、テキストフィールドに入力した任意の文字列をしゃべるようにするところから始めます。次に、ピッカーを使って言語と話者を切り替えられるようにします。その後、しゃべる速さと音の高低を、それぞれスライダーで調整できるようにもしましょう。こうしたカスタマイズ機能によって、iPad上のiOSで可能な範囲での話ですが、どんな言葉でも、どんな内容でも、そしてどんなふうにもで、しゃべらせることができるようになるでしょう。
テキストフィールドの文をしゃべらせる
まずは、一番基本的なユーザーインターフェースとして、テキストフィールドを用意し、そこにユーザーが入力したテキストをしゃべらせるものを実現しましょう。その場合、最も簡単なのは、テキストフィールドの入力が終わったタイミング(ユーザーがキーボードを閉じた時点)でスピーチを開始することです。しかし今回は別にボタンを用意して、ボタンをタップすると、そのときのテキストフィールドの内容をしゃべるようにします。それは、後でいろいろなオプションを設定できるようにした際に、オプションだけを変更して同じテキストをしゃべらせたいことがあるからです。
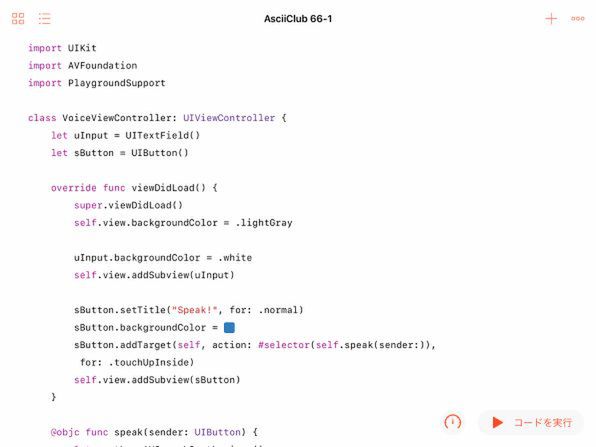
というわけで、とりあえずビューコントローラーには、テキストフィールドとボタンだけを含めます。
ビュー全体は薄いグレーにして、テキストフィールドの背景は白、ボタンの背景は薄めの青に設定しています。ボタンをタップすると、同じビューコントローラー内に定義するspeakメソッドを呼ぶようにしました。
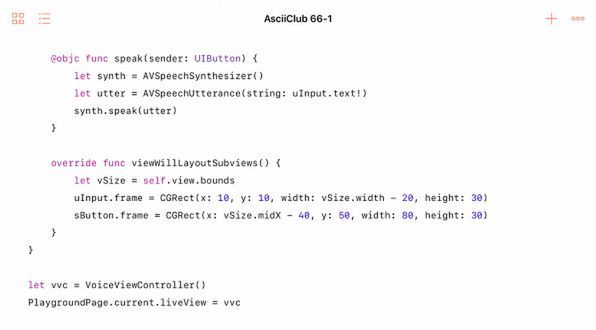
そのspeakメソッドでは、前回の実験的なプログラムと同様に、とりあえずすべてデフォルトの設定でスピーチシンセサイザーとアタランスを用意し、テキストフィールドの文字列をしゃべらせます。
viewWillLayoutSubviesメソッドでは、テキストフィールドをビューの最上部に、ボタンをそのすぐ下に配置しています。
これを実行すると白いテキストフィールドと青い「Speak!」ボタンが表示されるので、何か入力してしゃべらせてみましょう。
デフォルトの設定なので、iPadの「設定」の「言語設定」の音声でしゃべります。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ