Swift Playgroundsで学ぶiOSプログラミング 第63回
ジェネレーターカテゴリーのCore Imageフィルターを利用
QRコードを生成するプログラム
2017年11月29日 17時00分更新
このところ、Core Imageのフィルターを使ったプログラムに取り組んでいます。iPadの内蔵カメラで撮影した画像の処理から始めて、前回はCore Imageフィルターの一覧表と個々のフィルターの説明を表示するプログラムを作りました。
それらのフィルターの中に「ジェネレーター(CICategoryGenerator)」というカテゴリーがあったことにお気づきでしょうか。これらは文字どおり画像を「生成」するものです。入力された画像を加工するのではなく、言ってみれば何もないところから新しい画像を生み出すというわけです。とはいえ、まったく何もなければ、どんな画像を生成してよいのかもわかりません。これらのフィルターは、数字や文字列で与えられたパラメーターを頼りに画像を生成します。例えば、ストライプや格子模様、ランダムなノイズ、輝く星や太陽のように見えるパターンもあります。しかし、最も興味深いのは、数字や文字列を入力して、バーコードや2次元バーコードを生成するものでしょう。
今回は、簡単な格子模様から始めて、バーコード、さらにQRコードの名称で知られている2次元バーコードの生成方法を確認します。そして、ユーザーが文字列を入力すると、それを2次元バーコードに変換して表示するアプリ的なプログラムまでを作成します。
各種のパターンを生成して、プレイグラウンドで確認
Core Imageフィルターのジェネレーターには、ノイズのように何もパラメータを指定できないものもありますが、スプライトや格子のように、いくつかのパラメータを指定してパターンを調整できるものもあります。ただし、それらにもデフォルトのパラメータが決まっていて、何も指定しなくても、それなりの出力が得られるようになっています。
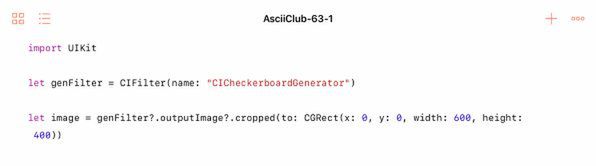
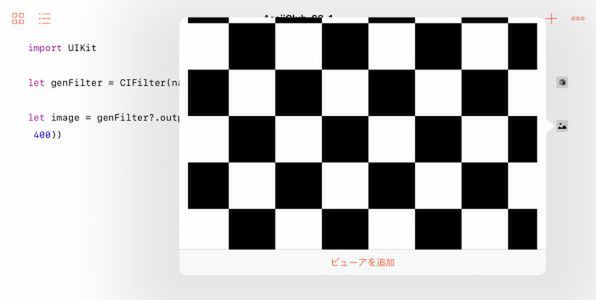
とりあえず、格子模様を発生するCICheckerboardGeneratorを使ってみましょう。
このCheckerboardもそうですが、ジェネレーターには、出力画像の大きさが決まっていないものがいくつかあります。それらは合成用のパターンとして使うことが多いので、内部では理論的に無限の大きさの画像となっているようです。ただし、それらを目に見える画像として取り出す際には、それでは困ります。そこで、その無限の画像の一部を切り出すために、CIImageクラスのcroppedメソッドを使っています。
このプログラムを動かして、最後の行の右端に表示される画像アイコンをタップすると、格子模様が生成されたことが確認できるでしょう。
次にバーコードを生成する、CICode128BarcodeGeneratorを試しましょう。これは、現在全世界で広く使われているGS1-128と呼ばれるコードの元になった、Code128仕様のバーコードを作るものです。ASCIIコードにあるアルファベット、数字、制御文字のすべて(128文字)を表現できます。この例では、「Ascii Club 2017」という文字を、inputMessageという名前の入力パラメータとして指定しています。
このプログラムも、特に画像を画面に表示するための機能は記述していないので、プレイグラウンドのデバッグ機能を使って確認しましょう。
見た目はごく普通のバーコードです。なお、バーコードの画像は必然的に大きさが決まるので、フィルターの出力をそのまま画像データとして扱うことができます。
そして、いよいよ2次元バーコードを生成するCIQRCodeGeneratorを試します。2次元バーコードは、URLを表現するために使われることが多いのですが、UTF-8などでエンコードすれば、日本語や絵文字なども、問題なく表現できます。
プログラムのかたちは、UTF-8を指定している部分を除けば、前のバーコードの例とまったく同じです。この結果も、プレイグラウンドで確認しましょう。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ