Xcode版Playgroundを使ってみよう
アップルが毎年アプリ開発者向けに開催するWWDCですが、今年はこれまでとは少し毛色の違ったものが発表されました。それはiOSやmacOSなど、アップル製品向けアプリの開発言語であるSwiftの学習ツール「Swift Playgrounds」です。これはiPad用のアプリとして、この秋にも一般ユーザーに無料で提供されることになっています。
それまでは、しばらく待たされることになりますが、待ちきれないという人のために、この連載では、実際にSwift Playgroundsが登場する前に、Swiftを使ったプログラミングの基礎をしっかりと固めておくことを目指します。
そのために、アップルがアプリ開発者向けに無料で提供しているツール「Xcode」を使います。いきなり本格的なツールを使ってアプリ開発を始めるのは無理だろうと心配になるかもしれませんが、大丈夫です。実はXcodeには、iPad版のSwift Playgroundsの元になった機能「Playground」が含まれているのです。使い勝手や機能がまったく同じというわけではありませんが、少なくともSwiftの学習を始めるにあたって、Xcode版のPlaygraoundがiPad版に劣っているとは思えません。
このXcode版のPlaygroundを使って今からSwiftのプログラミング学習を始めておけば、秋にiPad版が登場するころには、Swift言語やプログラミングにもかなり慣れることができます。そして、秋からはiPad版の機能をフルに活かして学習を続けたり、他の人の学習を手助けする準備が整うでしょう。
Xcode版Playgroundのセットアップ
Xcode版のPlaygroundを使うには、言うまでもないことですが、まずXcodeをインストールする必要があります。Xcodeがインストールできるのは、残念ながらMacだけです。それも最新の「OS X El Capitan」をインストールしたMacが望ましいです。というのも、そうでないとバージョン7.3以降のXcodeがインストールできないからです。
バージョン7.2までのXcodeでもPlaygroundは使えます。しかし、Playground上でユーザーのマウス操作などを認識して、普通のアプリのように動かすことのできるのは、7.3以降だけなのです。とはいえ、この連載でも、そのようなプログラムに到達するのは、まだ少し先ですから、しばらくの間は7.2以前のXcodeでもかまいません。
ただし、Xcodeのバージョンがあまり古いと、プログラミング言語Swiftのバージョンも古く、現在のSwiftとは書き方や動作が異なることがあります。さらに古いXcodeでは、Playground自体が使えません。最低でもバージョン6以降のXcodeが必要となります。
というわけで、とりあえずは読者の環境で、できるだけ新しいOS、できるだけ新しいXcodeを用意してください。そして、なるべく早く、最新のXcode 7.3.1以降が動く環境を整えていただければと思います。
さてXcodeは、Mac App Storeからダウンロードしてインストールすることができます。ダウンロードサイズからして3.8GBと大きいので、インストールして使用するためには、だいたい10GB程度は起動ディスクに余裕があるMacが必要となります。
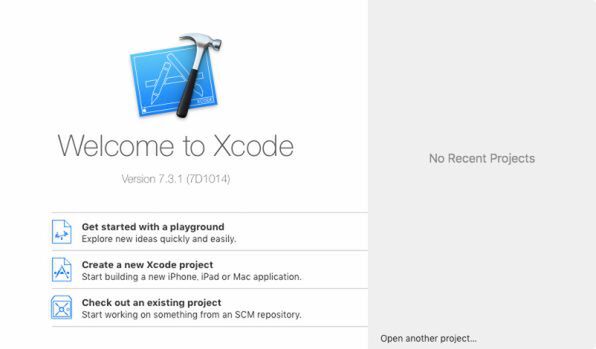
インストールしたXcodeは、通常のアプリと同様にLaunchpadから起動できます。最初に表示されるのは「Welcome to Xcode」というウィンドウです。ここからは本格的なアプリ開発を始めることもできますが、それは将来の楽しみにとっておき、まずはPlaygroundを起動しましょう。「Get started with a Playground」をクリックします。
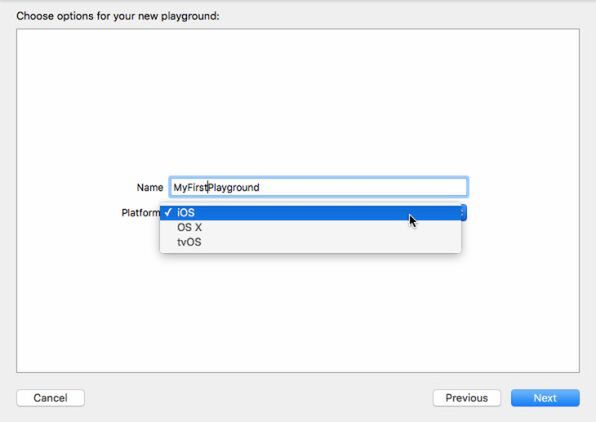
すると、Playgroundに付ける名前の入力と、プラットフォームの選択を促すダイアログが表示されます。
この名前は何でもかまいません。Xcodeでは、複数のPlaygroundを名前をつけてファイルに保存しておき、後からいつでもその環境を呼び出すことができるのです。ここでは「MyFirstPlayground」という名前を入力しています。
プラットフォームはの選択肢は「iOS」「OS X」「tvOS」の3つです。これはそれぞれのデバイスを想定したプログラムを作れるようにするという意味ですが、プログラミングの初歩の段階では何を選んでも大差ありません。それでもどれか1つを選ばなければならないので、ここでは「iOS」を選んでいます。
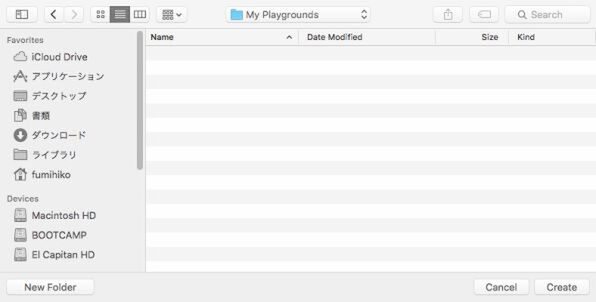
その後、名前とプラットフォームを設定したPlaygroundを保存する場所を聞いてくるので、適当な場所を指定して「Create」ボタンをクリックします。保存場所は、デスクトップでもかまいませんし、何かフォルダーを作って、これから作るPlaygroundはみんなそこに保存するようにしても良いでしょう。
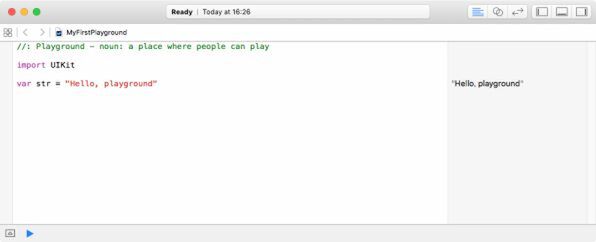
これでようやくXcode版Playgroundのウィンドウが開きます。このウィンドウの中身は、大きく左右2つに分かれています。左側には何やら3行ほどが、あらかじめ入力してあります。そして右側には「"Hello, Playground"」という1行の表示があります。
これは左側がプログラムを入力する領域、そしてその結果が右側に表示されるものと理解しておいてください。左側のプログラムのいちばん下にも「"Hello, Playground"」と書いてあるのがわかるでしょう。右側の表示はそれに対応したものです。これはいわゆる「ハローワールド」プログラムのPlayground版だと言えます。試しに左側の「Hello, Playground」の部分をいじると、それに合わせて右側の表示も変化することが確認できるはずです。
この連載は、プログラミングの本当の基礎からじっくりと進めていきます。そしていずれは、Xcode版のPlaygroundを使いこなし、さらにiPad版のSwift Playgroundsを十分に活用していきます。ゆくゆくは、iOSやmacOSのアプリ開発にも進んでいけるようなプログラミング力を獲得していただくことを目標にしています。長い道のりになりますが、お付き合いください。

この連載の記事
- 第100回 SceneKitの物理現象シミュレーションとアニメーションをARKitに持ち込む
- 第99回 「物理学体」と「物理学場」を設定して物理現象をシミュレーション
- 第98回 SceneKitのノードに動きを加えるプログラム
- 第97回 いろいろな形のノードをシーンの中に配置する
- 第96回 SceneKitの基礎シーンビュー、シーン、ノードを理解する
- 第95回 現実世界の床にボールや自動車のモデルを配置する
- 第94回 ARKitを使って非現実世界との融合に備える
- 第93回 ARKitが使えるiPadを識別するプログラム
- 第92回 Swift Playgrounds 2.1での問題点をまとめて解消する
- 第91回 iPadの内蔵カメラで撮影した写真を認識するプログラム
- この連載の一覧へ