FIXER cloud.config Tech Blog
Dataverseの列タイプとPower Appsの数値の書式ってどうなってるの?
2022年07月07日 10時00分更新
本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Power Apps で使うデータソースの列の書式って、アプリ化した時にどうなるの?Dataverse-デフォルト編」を再編集したものです。
Power Appsラヴァーズのみなさん、ご無沙汰しております!
最近ブログをさぼってましたので、アウトプット活動を再開いたします、どうも荒井です!
Power Appsのアプリで数字を扱う際、Text関数でカンマ区切りを入れて、アプリ側で表示形式を超簡単にコントロールできちゃうゆえ、データソース側の列データをあまり意識せずにアプリ作っちゃっている、そこのあなた!!
僕と同じです。(´;ω;`)
万能なText関数様に甘えすぎないように、自分が使っているデータソースの各列がどうなっていて、アプリに繋いだらどうなるから、アプリ側でやらなきゃいけないことはこれだ!と
現状把握しながらアプリ開発を一緒に邁進いたしましょう。
さすれば、きっとPower Appsマスターの道が開けます(はず、そのはず)
さて、本題になりますが、今回は以下の材料でビフォー、アフターを見てまいります!れっつとらい(/・ω・)/
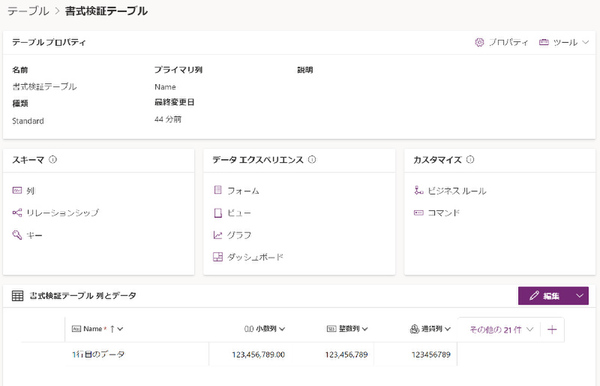
ビフォー(データソース:Dataverse)
画面下部をご覧くださいませ。3タイプの数値列を定義&データ登録してみました。
それでは、早速アフターをみていきましょう!
何もせず、ありのままで、データソースを指定した場合
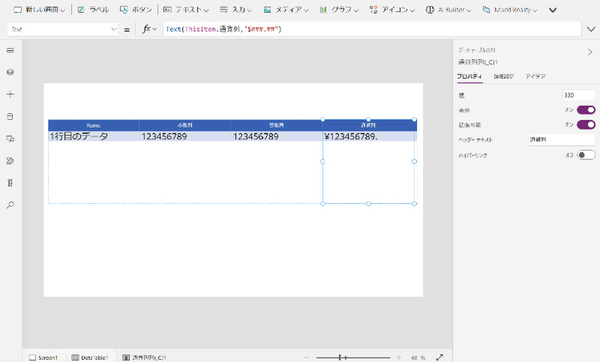
アフター(Power AppsアプリでデータテーブルコントロールのデータソースをDataverseに指定したケース )
ほほぉ。。。なるほどね!
データソースのデータの種類が通貨型だとPower AppsのText関数を自動埋め込みしてくれるようです。
これはありがたい!で、で、でも馴染みの深い3桁カンマがほしいところッ!
そして、小数も整数も3桁カンマ化したいッ!
Text関数さまぁ! Text関数さま!! 出番ですよーーー!!!
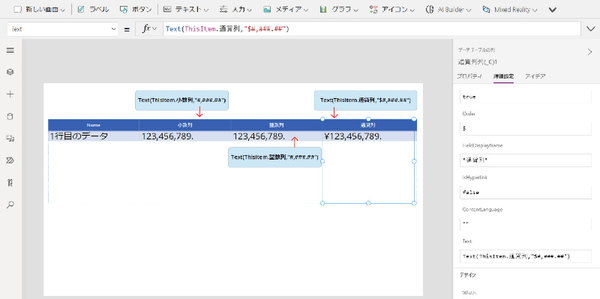
Text関数様、ご来臨(アフター2)
ドーーーーン!!
データソース To アプリが繋がったときの動作が理解できたので、次回からは腹落ちした状態でText関数を駆使できるようになりましね。これでPower Appsマスターに一歩近づけました。
いやぁそれにしてもText関数って便利便利。
最後までお読みいただき、ありがとうございました。
FIXER Inc. 荒井 隆徳
(あらい たかのり)
Senior Solutions Specialist / Azure Training instructor
昨日の自分よりも今日の自分、そして今日の自分よりも明日の自分が成長しているように日々FIXERでチャレンジさせていただいてます!日々前進!!
[転載元]
Power Apps で使うデータソースの列の書式って、アプリ化した時にどうなるの?Dataverse-デフォルト編