
カットしたあとにもやることがあります
モトコンポに貼るミリタリー風ステッカーを自分で作るべく、カッティングマシン「STiKA SV-8」を購入したワタクシ。カッティングシートをカットしてみて基本的な使い方はだいたい覚えられたような気がするんですけど、実は切っただけではステッカーとして使えません。

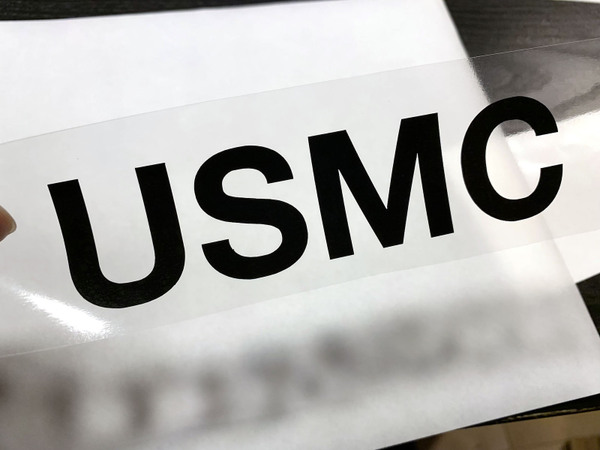
カッティングシートをSTiKAでカットしましたが、このままでは貼れません
市販のステッカーを見てわかる通り、切り抜きタイプのステッカーは文字や絵の部分しかなく、周囲の不要なところは取り除かれています。自作品も同じで、切り抜いたカッティングシートからいらないところを剥がして捨てないといけません。そしてそのあとアプリケーションシートという透明なシートを貼り付けて初めて完成となります。
何事も経験。実際にやってみないことには先に進まないので、ステッカーを試作してみたいと思います。
忘れていたロゴのデータを作成
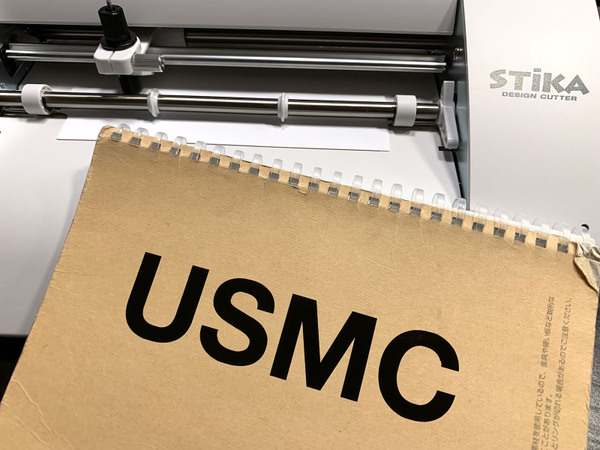
と、その前に、友人に出力してもらった時にすっかり忘れていたUSMCのロゴのデータを作らなくちゃ。
作るといっても文字の場合は似たフォントさえあれば簡単。Illustratorの文字ツールでぽちぽちと入力し、アウトライン化するだけです。

文字だけのデータなら、文字入力をしてアウトライン化するだけ
フォントは前に作ったデータプレートと同じHelvetica Neueを使い、縦横比や字間は米軍の軍用オートバイ「M1030M1」に書かれているUSMCの文字を参考にしました。打ち込んでメニューの[書式]→{アウトラインを作成}を選んだら一瞬でできあがり!
ちょうどいいのでこのデータでステッカーを試作します。

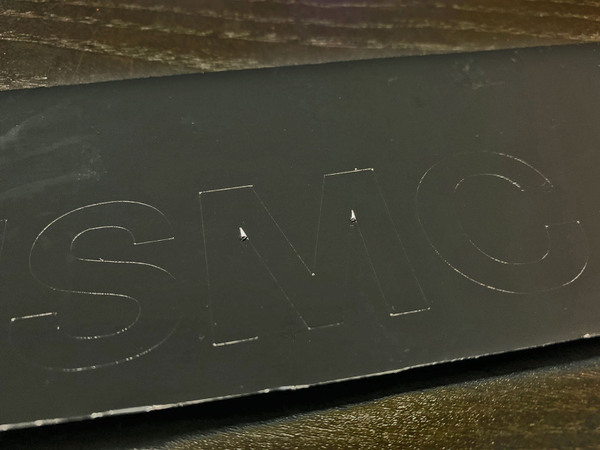
ちょっとめくれてしまいました
STiKAにカッティングシートをセットし、llustratorから出力します。
が、ここでちょっと失敗。切れ具合を強くしてみたらあちこちめくれて酷い目にあったのはワタシの記憶に新しいところですが、尖った部分がまたもやめくれ上がってしまいました。刃の調整を元に戻したつもりだったんですけど、まだ少し出過ぎていたみたいです。もう少し引っ込ませておかなくては。
まあ、めくれてしまったのは不要な部分だったので、今回のところは問題ありません。調整はまた今度。ここまででは前回もやった作業で、これで第一段階は完了です。
いらない部分を剥がして捨てます
カットが終わったら不要な部分を剥がします。
これ、最初は手でビーッと剥がせばいいと思ってたんですけど、やってみたら全然だめでした。めくれちゃったところがあるぐらいなので完全に切れてるはずなんですけど、文字部分も一緒に剥がれてきてしまいました。
切ったあと、裏の接着剤どうしがくっついちゃうのかな。軽く繋がってるだけなので文字部分を指で台紙に押さえつけておけばいいんですけど、それならピンセットを使った方が全然早いのでピンセットで剥がすことにしました。

ピンセットを使って不要部分を剥がしていきます。急ぐと必要な部分がくっついてきてしまうので、慌てず丁寧に
それでもチャチャッと剥がそうとすると必要な部分までくっついてきてしまうので、ゆっくりチマチマと剥がしていきます。

Sの丸い部分のように、剥がしている方向と逆向きに伸びているところは手前で一旦止めて……

逆側から剥がしていって取り除きます
Sの丸くなっているところの内側みたいに、剥がしていってる方向と逆向きに不要部分が広がっているところは要注意。そのまま剥がしていってもその部分が剥がれてくるわけがないので、逆側から剥がすとか、カッターで切れ目を入れてあとで内側だけ剥がすとかしないといけません。

不要部分を剥がし終えた状態。きれいにできました
不要な部分を全部剥がし終えたら第二段階終了。剥がしたシートがちょっともったいないような気がしますけど、使い道もないので丸めて捨てちゃいます。
文字部分が一緒に持ち上がってしまった場合、空気が入ってプクッと膨らんでしまうことがあるので、そうなっていたら一度そっと台紙から剥がしてから、空気が入らないように気をつけながら元に戻せばたぶん大丈夫です。
アプリケーションシートを貼り付けます
切り抜きステッカーは各文字が繋がっていないので、そのまま台紙から剥がして貼ろうとすると、U、S、M、Cをそれぞれバラバラに貼るということになり、せっかくきれいに並べて出力した意味がなくなってしまいます。
そこでアプリケーションシートの出番。弱い接着剤が塗られた透明なシートで、切り抜いた文字の表面に貼りつけてカッティングシートをこちらに移すことで、レイアウトを崩さずに貼れるようになります。
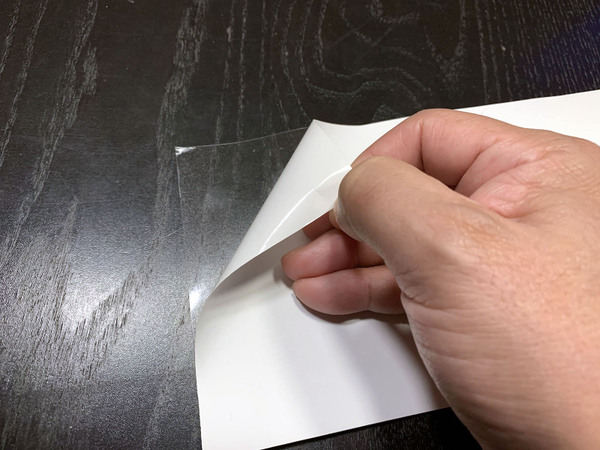
購入したアプリケーションシートはロール状になっていたので、必要なぶんだけ切り取ります。本当のやり方はわからないんですけど、この時にちょっと大きめに切っておきました。

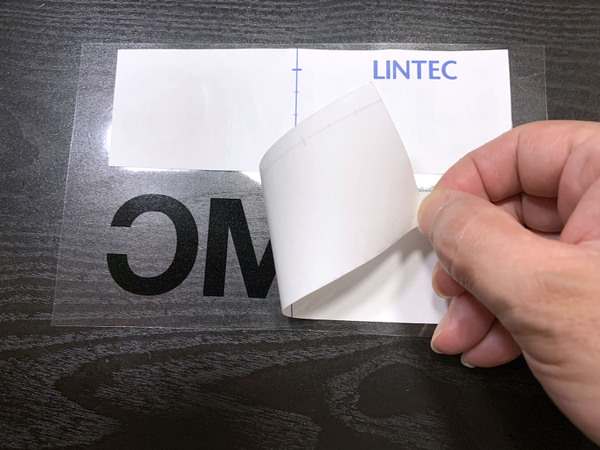
アプリケーションシートを必要なぶんよりちょとと大きめに切り取り、台紙からシートを剥がします
アプリケーションシートを台紙から剥がし、うっかり何かがくっついたりしないうちにカッティングシートを裏返して貼り付けます。剥がした台紙はこのあと使うのでクシャッと丸めたりせずに取っておきます。

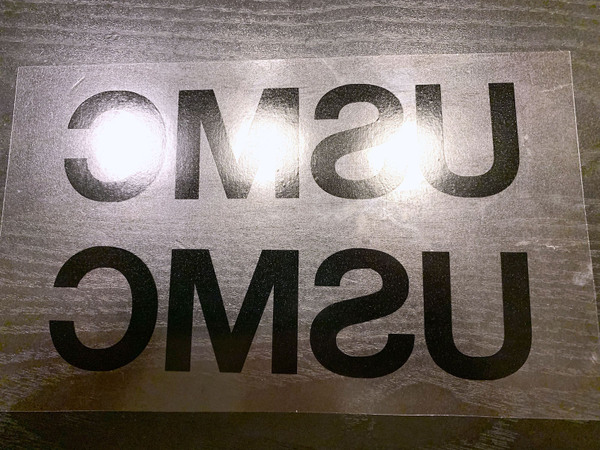
アプリケーションシートの接着面にカッティングシートをペタリ。2枚作ったので2枚貼ってます
たぶんこれだけでもアプリケーションシートにしっかりついているとは思うんですけど、念のためもっとしっかり定着させます。

カッティングシートの上からアプリケーションシートの台紙を元通りに貼ります
さっき剥がしたアプリケーションシートの台紙をカッティングシートの台紙の上に被せて貼り付けます。アプリケーションシートをちょっと大きめに切っていたのはこのため。カッティングシートの台紙がある部分は当然くっつかないので、余白が欲しかったのです。

表に返して布などで文字部分をゴシゴシ
ステッカーを表に返し、文字の部分を布などでこすってアプリケーションシートにしっかり密着させます。

できました!
すぐに使うならこれで完成。この状態で1枚ずつ切り離し、台紙から剥がして貼るだけですが、市販品っぽくしてみたいのでもうちょっと作業を続けます。
市販のステッカーっぽくしてみました
アプリケーションシートの台紙を剥がし、その下のカッティングシートの台紙も剥がします。カッティングシートの台紙はポイしちゃっていいですが、アプリケーションシートの台紙はまたもや使うので捨てません。

アプリケーションシートとカッティングシートの台紙を剥がします
アプリケーションシートの台紙はただ剥がせばオーケーですが、カッティングシートの台紙は文字がアプリケーションシートから剥がれないのを確認しながらゆっくりやったほうがいいかも。アプリケーションシートの接着剤は結構強力なので剥がれてきたりはしないとは思いますけど、念のため。

台紙を全部剥がしちゃいます。文字のところを触らないように注意!
カッティングシートの台紙を全部剥がします。文字部分を触ってしまうと粘着力が落ちるので触らないように気をつけて!

何だかわからない写真ですが、アプリケーションシートの台紙を元通りに貼った状態です
もう一度、今度は直接アプリケーションシートの台紙を貼り付けます。多少ずれていても周囲を切っちゃえばいいので気にしない方向で。

切り離して周りをいい感じにトリミング
ひとつずつに切り離し、周囲をちょこちょこっと切って整えたらおしまい! 思ったよりソレっぽくできた気がします。
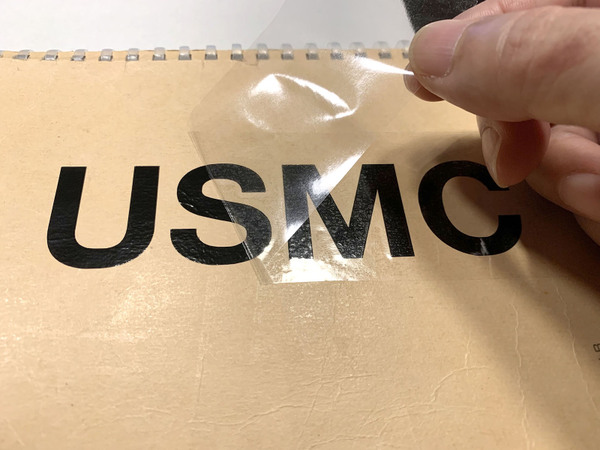
貼り方は市販のステッカーと同じ。台紙を剥がしてアプリケーションシートごと貼り付け、さっきと同じように布でゴシゴシしてシートを剥がします。

アプリケーションシートにしっかりくっついてます

アプリケーションシートごと貼り付けたら文字部分をこすってしっかり付着させ、シートを剥がします

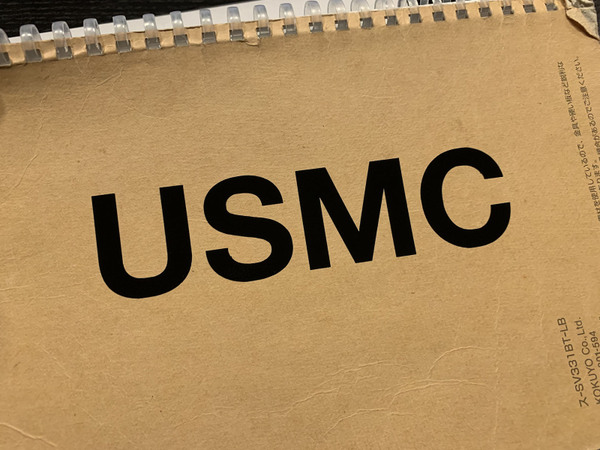
仕上がりに大満足!
打ち合わせで使ってるノートの裏表紙に貼ってみました。なんかもう十分すぎるぐらいのデキで、STiKAを買った甲斐があるというものです。カッティングシートもアプリケーションシートもほとんど使ってなくてまだまだ余ってるし、予備のステッカーも作ろうかな。

この連載の記事
-
最終回
デジタル
本物の元素を1cm角キューブにした”標本セット”を買いました -
第352回
デジタル
全9種類! ミリタリー風「蚊取り線香」ホルダーでどんな線香が使えるのか試してみました -
第351回
デジタル
ミリタリーテイスト満点の「蚊取り線香」ホルダー、こんなモノまでタクティカル! -
第350回
デジタル
「スキンヘッド専用シェーバー」は今年買ってよかったもの大賞、金賞候補です -
第349回
デジタル
スキンヘッド専用シェーバーで頭ツルツル -
第348回
デジタル
靴底補修剤でカカトに空いた穴を直してみました -
第347回
デジタル
ダイヤルを回すだけでフィットするシューズ「DICTATOR」を衝動買い! -
第346回
デジタル
ハンヴィーのシート交換で若干のトラブルが! -
第345回
デジタル
未使用新品&中古美品のハンヴィー用シートをまとめ買い! -
第344回
デジタル
Beatsのヘッドホンが手放せなくなりました -
第343回
デジタル
そっぽを向いていたハンヴィーのタイヤが直りました! - この連載の一覧へ

































