本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Power AppsでLINEやTwitterのようなタブを簡単に作成する方法 #Power Platformリレー」を再編集したものです。
こんにちは、あおいです。
いつになったらコロナは鎮まるのか。はやく韓国旅行に行きたい。TWICEのコンサートでテンアゲさせてくれ。
さて、LINE・Twitter・Microsoft Teams等のSNSを利用するとき、以下のようなタブをよく目にすると思います。Power Appsでアプリ開発をする時にも、これと同じようなタブを作りたい場面は何度かあるでしょう。
ここで質問です。
もし、あなたならLINEやTwitterのようなアイコンタブをPower Appsでどのように実装しますか?
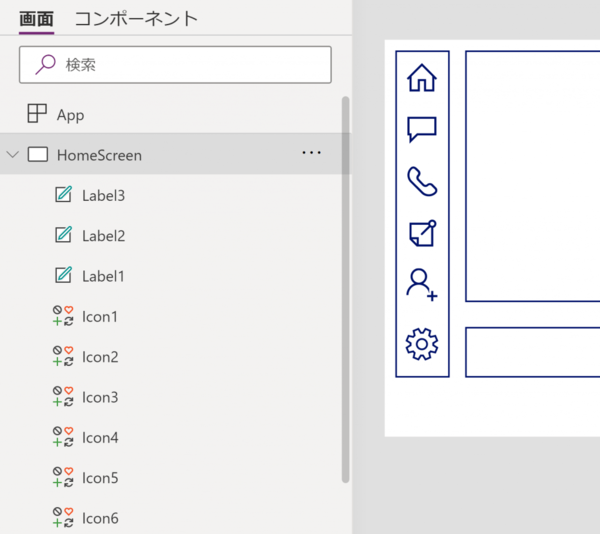
おそらく、このようにアイコンのコントロールを必要な分だけ追加していくのではないでしょうか。
この方法でも問題ないのですが、ぶっちゃけこれより良い方法があります!
それはギャラリーを活用することです!
そこで、今回はPower AppsでLINEやTwitterのようなタブを作成する方法を紹介したいと思います。また、どの画面にも共通してタブは存在するのでコンポーネント機能を利用します。
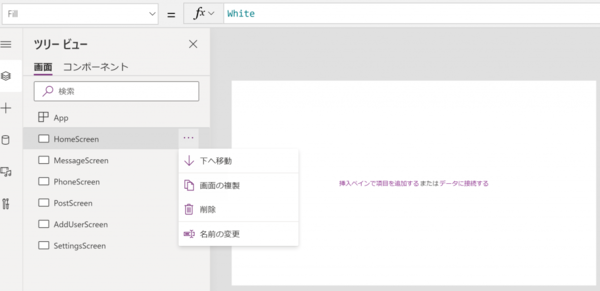
まず、画面を追加して三点リーダーを押します。名前の変更を選択して、分かりやすい命名規則で画面の名前をそれぞれ変更します。
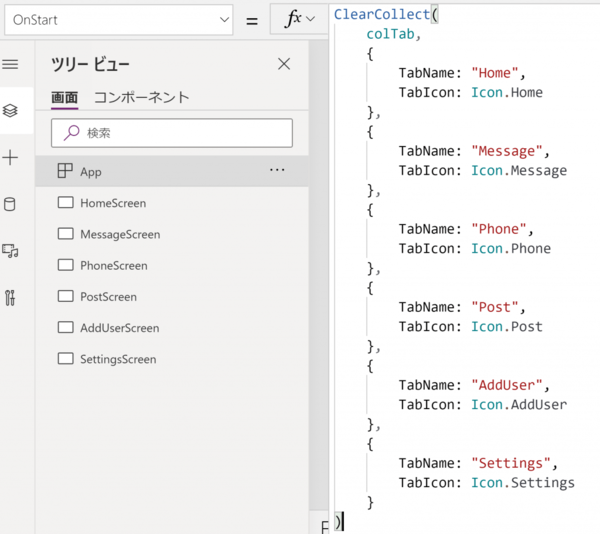
「App」のOnStartプロパティに以下の数式を入力します。
colTabコレクションのTabIcon列に入力する値は、表示したいアイコンのIconプロパティの値です。
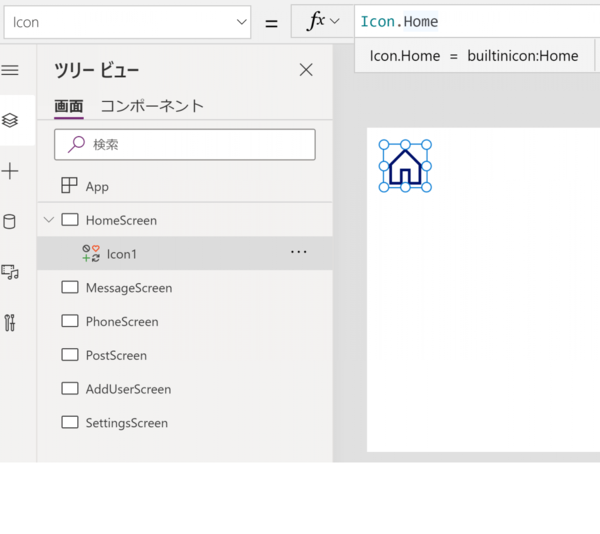
試しに、画面に適当なアイコンを追加して、Iconプロパティを「Icon.Home」に変更してみてください。Homeアイコンが表示されるはずです。同様に「Icon.Message」に変更するとMessageアイコンが表示されます。
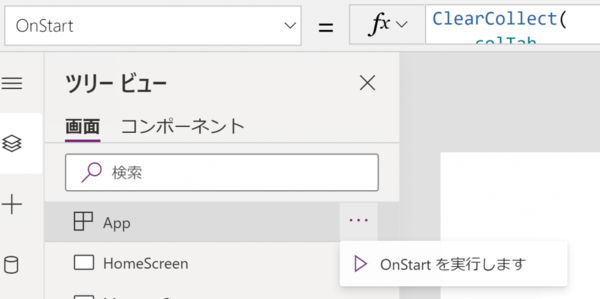
「App」の三点リーダーを押して「▷ OnStart を実行します」を必ず実行してください。
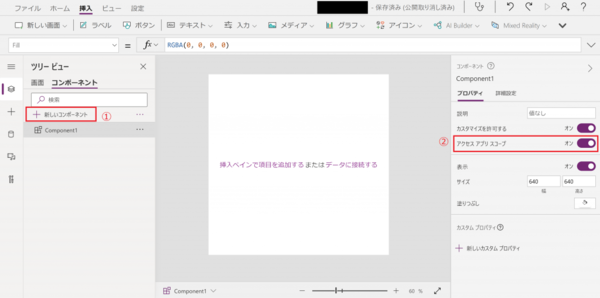
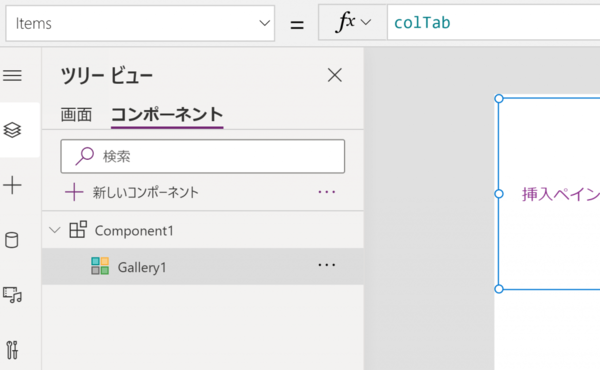
「コンポーネント」タブに移動して新しいコンポーネントから白紙のコンポーネントを追加します。
また、画面右側のプロパティタブの「アクセス アプリ スコープ」をオンの状態に設定します。
空の垂直ギャラリーを挿入し、ItemsプロパティにcolTabコレクションを入力します。空の垂直ギャラリーにアイコンとラベルを追加します。アイコンのIconプロパティに「ThisItem.TabIcon」ラベルのTextプロパティに「ThisItem.TabName」とそれぞれ入力します。
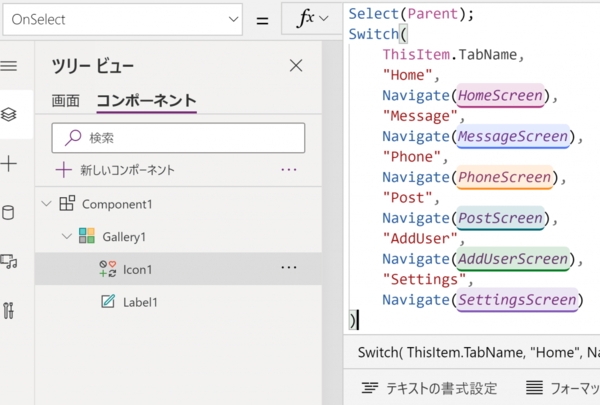
アイコンのOnSelectプロパティに以下の数式を入力します。
Switch関数を利用します。colTabコレクションのTabName値で画面遷移の対象を条件分岐させます。
「画面」タブに戻って、各画面にコンポーネントを配置します。
コンポーネントの追加は挿入タブの「カスタム」から追加できます。
これで完成です!
試しにタブ遷移が正常に動作するか確認してみましょう!
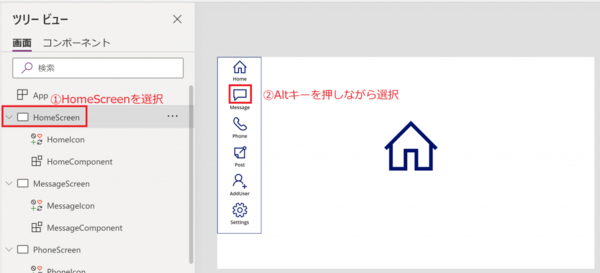
各画面に該当のアイコンを配置します。HomeScreenを選択した状態でAltキーを押しながら適当なアイコンを選択してみてください! 該当の画面に遷移するはずです!
今回はPower AppsでLINEやTwitterのようなタブを作成する方法を紹介しました。
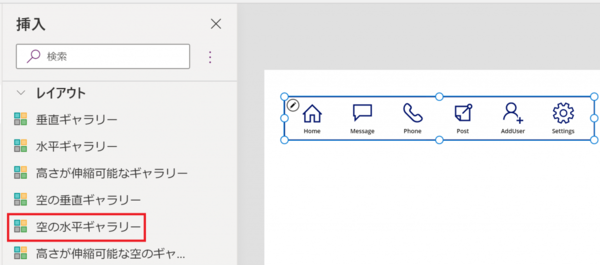
ギャラリーを活用することでアイコンのコントロール数を減らすことができるので、ギャラリーはめちゃくちゃ便利です! また、コンポ―ネント機能を利用しているので、後のデザインや機能の修正を簡単に対応できます! さらに、タブを縦向きではなく横向きにしたい場合は、以下のように空の水平ギャラリーを選択すればいいだけです! 非常に簡単なので是非試してみてください!
あおい/FIXER
「初心者の方にも分かりやすく」をモットーにBlog執筆、最近はPower Platform中心。好きなものは米国株、CFD取引、K-POP。
[転載元]
Power AppsでLINEやTwitterのようなタブを簡単に作成する方法 #Power Platformリレー