FIXER cloud.config Tech Blog
Power Appsでチーム開発も可能に? 「コンポーネントライブラリ」を使いこなそう
2021年09月24日 11時00分更新
本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Power Appsでチーム開発?! 「コンポーネントライブラリ」を使いこなそう!!#Power Platformリレー」を再編集したものです。
Power Appsのキャンパスアプリには、執筆時(2021年9月8日)でパブリックプレビューではありますが「コンポーネントライブラリ」という機能があります。
コンポーネントライブラリは、そもそも新しいサービスであるPower Appsの更にプレビュー機能ということで、変化の激しい状態になっています。
実際に、私が5月ごろに調査した時には実用はまだ難しいなぁという印象でしたが、今ではとりあえず使えるものになったと思います。
この機能が正式リリースされればPower Appsは更に便利になること間違いなし! だと思ってるので、この記事を読んでガンガン試してみてくださいね!!
コンポーネントライブラリとは?
コンポーネントライブラリとは、アプリ内やアプリ間で繰り返し使うコンポーネントの塊(=オリジナルのコンポーネント)を作ることができる機能です。
使用例としては、すべてのページで表示されるヘッダーやメニューバーなどをコンポーネントライブラリとして作る場合です。
同じものをコピペして作る手間もなくなるし、後から変更したくなった時にコピペした全てに変更を加えなくともライブラリ側のコンポーネントを変えるだけで済むので変化に強いアプリになります。
本質的には上記の内容がコンポーネントライブラリの意義なのですが、現在のPower Appsの上ではもうひとつ大きな意味があります。
それは「チーム開発が可能になる」ということです。
現在のPower Appsはひとつのアプリを複数人で同時編集することができません。
そこで、各々が自分の「コンポーネントライブラリ」を編集し、それらを取り込むことでひとつのアプリを作るようにします。
これによって疑似的に同時編集が可能になるのです。
コンポーネントライブラリの作り方
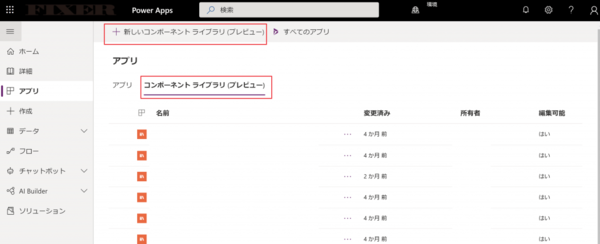
1. Power Appsにサインインし、左側のメニューから「アプリ」を選択する
2. アプリページから「コンポーネントライブラリ(プレビュー)」を選択し、上の「+新しいコンポーネントライブラリ(プレビュー)」ボタンを押して作成する
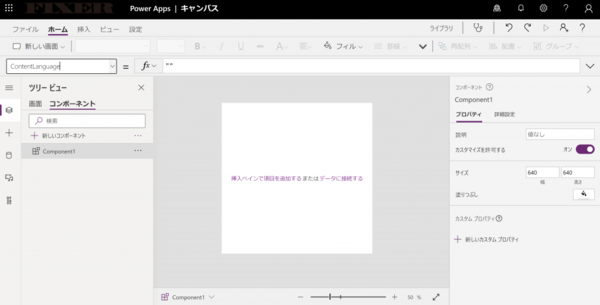
作成したコンポーネントライブラリを開くと以下のようになります。
コンポーネントにはデフォルトでは5つのプロパティがあります。
3. コンポーネントのサイズを設定する
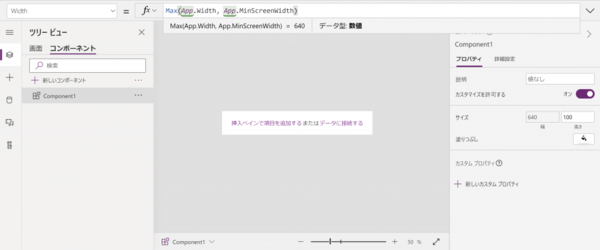
今回はHeightは固定値で設定し、Widthは動的な値を設定しておきます。
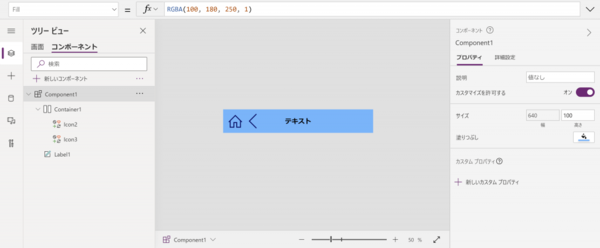
4. コンポーネント内に使うものを配置する
今回はヘッダーを想定していてるので
・タイトルを表示するためのテキストラベル
・ホーム画面へ遷移するためのホームアイコン
・ひとつ前の画面に遷移するための戻るアイコン
・アイコンを並べるための水平コンテナー
を追加しました。
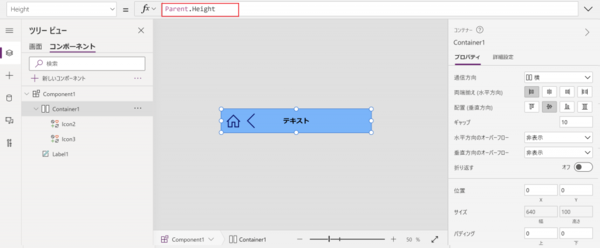
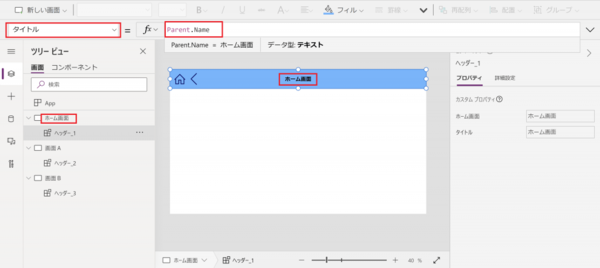
ここで、水平コンテナーのサイズはParentのプロパティを用いて指定しています。
コンポーネント直下にあるコンテナーからするとParentとはコンポーネントそのものになります。
このようにコンポーネントのパラメーターに依存させておくことで、追加後にコンポーネントのサイズを変更した場合でもそれに合わせてサイズが変更されます。
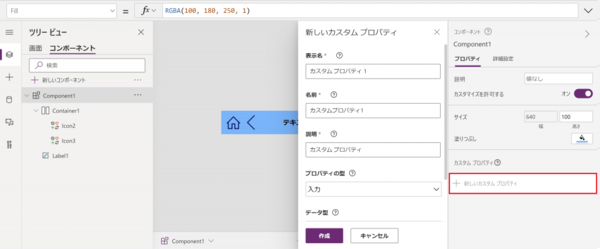
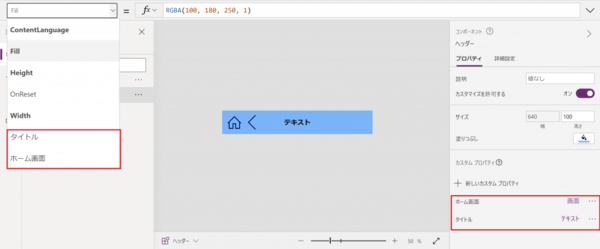
5. コンポーネントにカスタムプロパティを追加する
ツリービューから編集しているコンポーネントを選択し、プロパティから「+新しいカスタムプロパティ」ボタンを押すと「新しいカスタムプロパティ」というスライドメニューが飛び出してきます。
今回はコンポーネントへ受け渡す値を設定するので「プロパティの型」は入力を選択します。
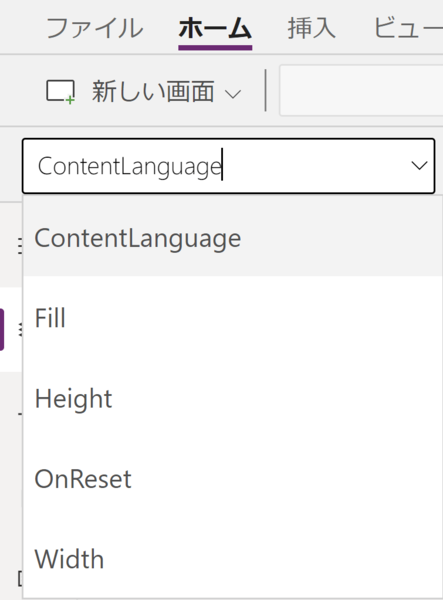
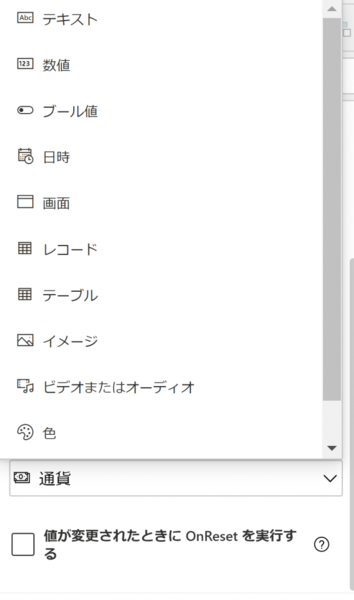
データ型に関しては以下のように多数の選択肢から選ぶことができます。
今回の例ではホーム画面の参照先を渡したいので「画面」で追加します。
同様に、タイトルのラベルに表示する内容を渡すために「テキスト」でも追加します。
追加されるたプロパティは随時コンポーネントに追加されていきます。
追加した直後は5つだったプロパティが7つに増えているのが確認できます。
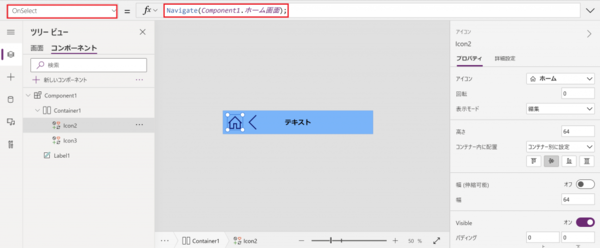
6. カスタムプロパティを使用する
先ほど設定したカスタムプロパティをコンポーネントで利用するように設定します。
今回の例では、ホームアイコンのOnSelectプロパティにNavigate関数を設定してページ遷移するようにします。
Navigate関数で遷移する先として、先ほど設定したプロパティを選択すればOKです。
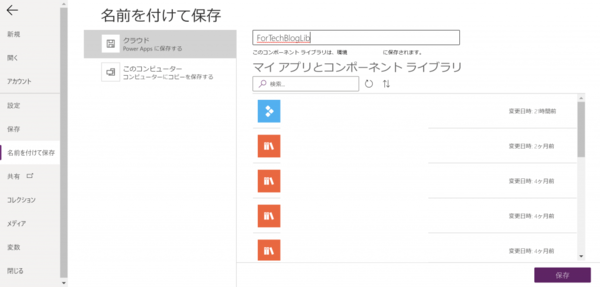
7. コンポーネントライブラリを保存して公開する
アプリと同様にライブラリコンポーネントも保存して公開する必要があります。
これでライブラリを作成する流れは完了です。
コンポーネントライブラリの呼び出し方
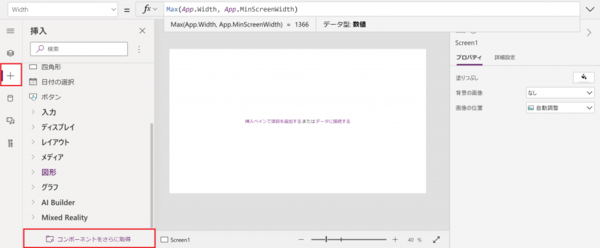
1. コンポーネントを追加する
Power Appsの「+」を押すと挿入メニューが現れます。
挿入メニューの一番下にあるコンポーネントをさらに取得ボタンを押します。
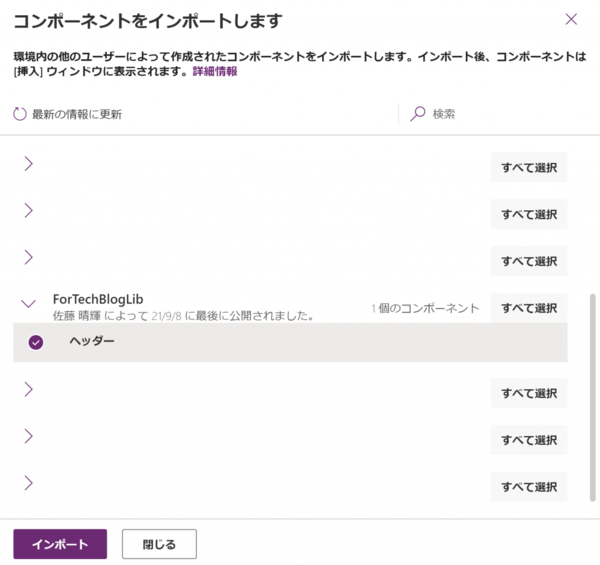
「コンポーネントをインポートします」というメニューが表示されます。
そのなかに、先ほど作成したコンポーネントライブラリとコンポーネントがあるので、選択してインポートを押します。
2. 追加したコンポーネントを挿入する
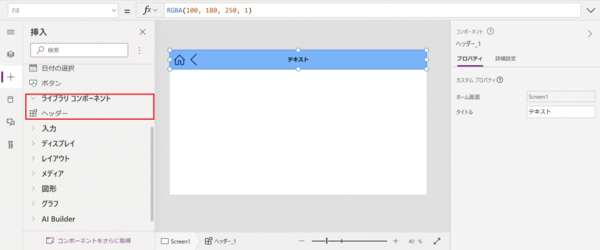
挿入メニューに「ライブラリコンポーネント」という項目が増えているので開くと、なかに先ほど追加したコンポーネントが存在しています。
これを選択すると先ほど作成したコンポーネントが無事に追加されていることが確認できます。
コンポーネントの横幅に動的な値としてアプリの横幅を指定してあるので、ライブラリの編集画面で見ていた時よりも横に伸びています。
3. カスタムプロパティを設定する
通常のコンポーネントのプロパティと同じように、先ほど追加したカスタムプロパティに値を挿入します。
このように、追加したライブラリコンポーネントは普通のコンポーネントと同じように使うことができます。
ライブラリの更新
ここが最近更新された要素であり、不安定な要素でもあります。
1. ライブラリ側を編集して保存、公開する
2. アプリ側を開くと更新通知が届くので更新する
上記の流れでライブラリが更新されるはずです。
最新の情報は以下のリンクから、公式のリファレンスを参考にしてください。
コンポーネント ライブラリ – Power Apps | Microsoft Docs
まとめ
コンポーネントライブラリはプレビュー中の機能ではありますが、MSの認定試験であるPL-100で出題されたことろを見るにMS的には力を入れているところなようです。
執筆時にはライブラリの更新が動かず頭を抱えましたが、これも最先端の醍醐味だと思います(笑)
使いこなせればPower Appsの可能性を大きく広げてくれる新機能なので、みなさんも触ってみてはいかがでしょうか?
佐藤 晴輝/FIXER
フロントからバック、ネットワークまである程度触れるガジェットオタクです。
好きな言語は C# で IoT と画像処理が得意です。
[転載元]
Power Appsでチーム開発?! 「コンポーネントライブラリ」を使いこなそう!!#Power Platformリレー