「M5StickC」と「UnitV AI Camera」を購入した。
ソニーのロボットトイ「toio」に触れる機会があり、toioとM5StickC、UnitV AI Cameraを組み合わせたら、やれることが広がるだろうと考えたのだ。
toioは、子供向けのおもちゃで、ゲームをして遊んだり、ビジュアルプログラミングで動きをコントロールできるハードウェアだ。開発者の田中章愛さんの書いた記事を読み、toioとM5StickCの連携に興味を持った。
M5StickCというのは開発モジュール「M5Stack」の派生デバイスで、Arduino互換として動作し、無線機能を持つマイコンESP32を搭載している。ジャイロセンサや液晶画面(LCD)も搭載し、手軽に工作できる便利なデバイスだ。M5Stack、M5StickCは共に専用拡張モジュールを接続することでできることが広がるのが特徴。ブレッドボードなどを使わずに機能拡張できるのはお手軽だ。
UnitV AI Cameraは、ニューラルネットワークプロセッサ(KPU)とデュアルコア 64ビット RISC-V CPUを使用しており、低コストかつ高いエネルギー効率で高性能な画像処理ができるのが特徴。ジャイロセンサやLCDが積まれているモデルもあるが、このモデルはシンプルにAIカメラのみ。M5StickCと組み合わせることで、ジャイロセンサやLCDを使うことができる。
今回はまず「M5StickCを単体で使ってみる」「UnitV AI Cameraと組み合わせて使ってみる」という2つをやってみる。toioと組み合わせて使うのは次回だ。
●やったこと
- 「M5StickC」を開封する
- 「M5StickC」にPCからコードを書き込めるように設定する
- 「M5StickC」のLCDに「Hello World」を映す
- 「M5StickC」のLCDに画像を映す
- 「M5StickC」のボタンを押したらLCDに画像が映るようにする
- 「UnitV AI Camera」を開封する
- 「UnitV AI Camera」を使えるように設定する
- 「UnitV AI Camera」で撮影した動画をPCにストリーミングする
- 「UnitV AI Camera」で顔認識をする
- 「UnitV AI Camera」で顔認識できたら「M5StickC」のLCDが赤く光るようにする
●購入したもの
- 「M5StickC」https://www.switch-science.com/catalog/5517/
- 「UnitV AI Camera」https://www.switch-science.com/catalog/6212/
●必要なもの
- 「Arduino IDE」の入ったPC
UNITVで顔を認識したら、M5stickCのLCDが赤く光るっての、ひとまず出来た!! pic.twitter.com/vYHFhszwfT
— きゅんくん (@kyun_kun) August 22, 2021
▲最後に完成した、顔認識した時にLCDが赤く光るというもの
M5StickCを準備する
まずは、M5StickCを開封して遊んでみる。本体とケーブルが同封されている。
電源を入れると、ジャイロセンサの値が可視化されてLCDに表示された。電源を入れた段階でどんなことができるのかイメージできるのはありがたい。
電源入れただけでぬるぬる加速度取れて楽しい pic.twitter.com/0NRF0cuuXg
— きゅんくん (@kyun_kun) August 16, 2021
まずはM5StickCにPCからコードを書き込めるように設定する。参考にしたのはこちらのサイトだ。
初めに、M5Stackのサイトからドライバをインストールする。
今回使うのはWindowsなので、ページのdriverの項のWindowsからドライバをインストールする。
インストールしたドライバを実行して、指示通りにインストール。完了したら、M5StickCをPCに接続しなおす。
次に、ESP32用ボードマネージャをインストールする。
Arduino IDEを起動して、「ファイル」→「環境設定」を選択。「追加のボードマネージャのURLに「https://dl.espressif.com/dl/package_esp32_index.json」を追加し、「OK」をクリックする。
「ツール」→「ボード」→「ボードマネージャ」を選択し、「esp32」で検索する。「esp32 by Espressif Systems」をインストールする。
次に、「M5StickC」のボード設定をする。
「ツール」→「ボード」→「ESP32 Arduino」→「M5Stick-C」を選択する。
Windowsの「デバイスマネージャー」からM5StickCの接続されているCOMポート番号を調べて、Arduino IDEのシリアルポートにその番号を設定。
デバイスマネージャーを見ながらM5StickCを抜き差しして、抜いた時に消えたポートがそれだ。
最後に、M5StickC用のライブラリをインストールする。
「ツール」→「ライブラリを管理…」を選択し、「M5StickC」で検索すると、「M5StickC by Yang Zhou」というものが出てくるので、インストールする。
一応「M5Stack」で検索して、「M5Stack by M5Stack」もインストールした。
これで準備は整った。
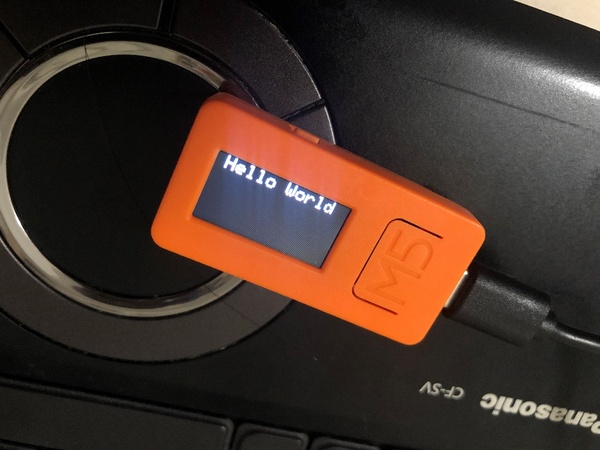
ディスプレーに「Hello World」を表示
まずは新しいデバイスを触るときの定番、「Hello World」をLCDに表示する。
「ファイル」→「スケッチ例」→「M5StickC」→「Basics」→「Hello World」を選択すると、「Hello World」のコードが出てくる。
M5StickCを接続した状態で左上の「→」を押すと、M5StickCにコードがコンパイルされて書き込まれる。
すると、小さく「Hello World」と表示された。
しかし、小さくて見にくすぎる。
諸々調整をかけて、見やすい「Hello World」にした。
コードはこちらだ。
#include
// the setup routine runs once when M5StickC starts up
void setup(){
// Initialize the M5StickC object
M5.begin();
M5.Lcd.setTextSize(2);
M5.Lcd.setRotation(1);
// LCD display
M5.Lcd.print(" Hello World");
}
// the loop routine runs over and over again forever
void loop() {
}
元のコードからテキストサイズとローテーションを変えることで、見やすくしている。" Hello World"とHのまえにスペースを入れて中央に表示する工夫もした。
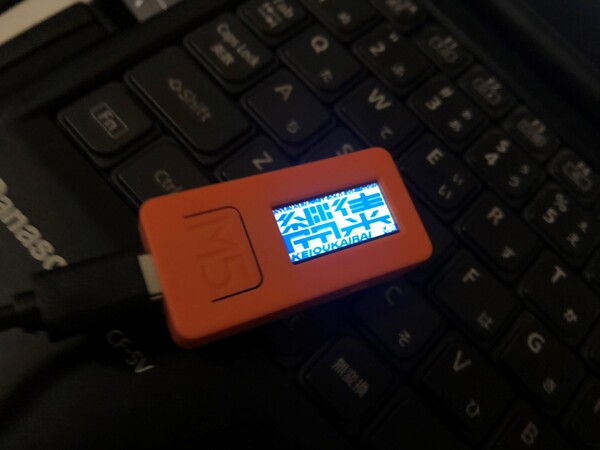
ディスプレーに画像を表示
次は、LCDに画像を表示する。参考にしたのはこちらのサイト。
まずは、表示したい画像をPhotoshopなどでM5StickCのLCDサイズに合わせて縮小する。M5StickCのLCDの解像度は80×160なので、それ以下にするとよい。
画像をコードに変換するサイトで、縮小した画像を16Bit RGB565 Dump(little endian)に変換する。データ名は「img」のままにした。
(てか何このサイト、神なの…?)
出力されたデータをメモ帳などに貼り付け、拡張子を”.h”にして保存する。保存場所はこれから作るArduino IDEの「M5StickC_img.ino」と同じフォルダにする。
今回の画像は先日開催した個展のロゴ画像なので「keioukairai.h」というファイル名にした。
Arduino IDEでM5StickCに書き込むコードはこちら。画像の縦横比の関係で、画像表示位置を「5」ずらしてある。
#include
#include "keioukairai.h"
void setup() {
M5.begin();
M5.Axp.ScreenBreath(10);
M5.Lcd.setRotation(3);
M5.Lcd.setSwapBytes(false);
}
void loop() {
M5.update();
M5.Lcd.startWrite();
M5.Lcd.pushImage(0, 5, imgWidth, imgHeight, img);
M5.Lcd.endWrite();
}
次に「M5」と書いてあるボタンを押したらLCDに画像が表示され、ボタンから手を離したら画像が消える、ということをやってみる。
参考にしたのはこちらのサイト。
「ボタンを押したら●●が起きる」というif文と、先ほどの画像表示のコードを組み合わせる。
こちらも忘れずに画像コードを同じフォルダに入れる。
LCDを暗くするときはこちらのサイトを参考にRGBで指定した。
コードはこちら。
#include
#include "keioukairai.h"
#define TFT_BLACK 0x0000
void setup() {
M5.begin();
M5.Axp.ScreenBreath(10);
M5.Lcd.setRotation(3);
M5.Lcd.setSwapBytes(false);
}
void loop() {
M5.update();
M5.Lcd.setCursor(0, 0);
if ( M5.BtnA.wasPressed() ) {
M5.Lcd.startWrite();
M5.Lcd.pushImage(0, 5, imgWidth, imgHeight, img);
M5.Lcd.endWrite();
}
if ( M5.BtnA.wasReleased() ) {
M5.Lcd.fillScreen(TFT_BLACK);
}
}
ボタン押したらロゴが表示されるのできた! pic.twitter.com/k8jcJmQ0rF
— きゅんくん (@kyun_kun) August 16, 2021
ボタンを押したらLCDに画像が表示されるようにできた。

この連載の記事
- 第337回 「子どもを預けて働く罪悪感が消えない」働く母親の悩みに答えます
- 第336回 ChatGPT、Gemini、Claude──特徴が異なるAI、どう使い分ける?
- 第335回 100点を目指さない勇気。家庭と仕事、両立時代のキャリア戦略
- 第334回 心の病気になりかけている。でも、休むことが怖い…
- 第333回 AITuberが競馬予想「うちゅうじんは競馬がしたい!」
- 第332回 【悩み】部下が流産。自分には子がいる。どう気遣うべき…?
- 第331回 死産後、うれしかった言葉 しんどかった言葉
- 第330回 ボカロ曲を作ったら、わからないことだらけで面白かった
- 第329回 ChatGPTがくれた「亡き子からの手紙」 喪失から立ち直るきっかけに
- 第328回 子の命を止めるなら、せめて下から産みたい──命がけで貫いた私の出産選択
- この連載の一覧へ