アスキーの会員サービスASCII倶楽部では、会員の方だけが読めるさまざまな連載や特集が毎日更新中。
本日は、ASCII倶楽部の人気記事「「なにかの呪いかと思った」彼氏が私のことを好きかどうか確認するARフィルターを作ってみた」を紹介します。
大量に「すき?」が降ってくるフィルター作った
— らんらん (@pascarrr) July 5, 2021
インスタで使えるが、使いどころがあるのかは不明
https://t.co/cLr9rmC2Rspic.twitter.com/Y8BBNyMdBA
メンヘラテクノロジーの高桑蘭佳です。
付き合って5年半ほどになるにもかかわらず、彼氏が私のことをちゃんと好きでいてくれるのかどうか不安になってしまうことがいまだに多くあります。そこで今回は、本当に私のことを好きでいてくれるかを確認するためのARフィルターを作ってみようと思います。
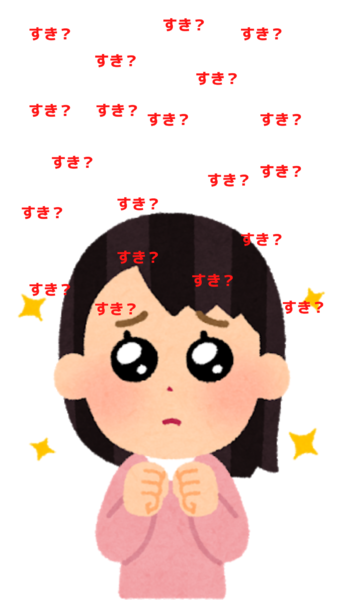
フィルターの作成イメージは「すき?」という文字が画面上部から大量に降ってくる感じです。
Spark AR Studioを使用
以前は、彼氏の浮気を防止するためのARフィルターを作成しましたが、今回も同様にFacebookが提供する「Spark AR Studio」を使用していこうと思います。
まずは、Spark AR Studioを立ち上げて、Facebookにログインをします。アプリは該当ページからダウンロードできます。
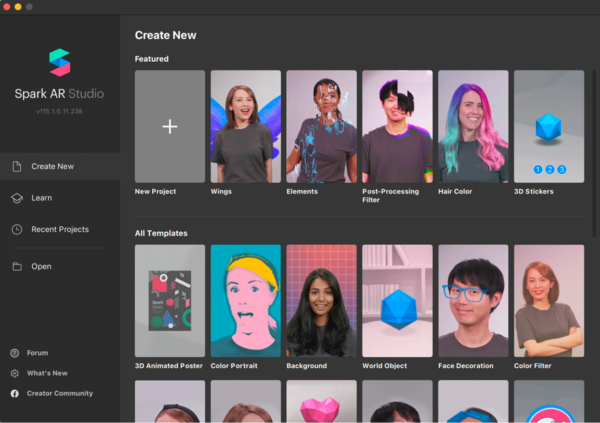
アプリを立ち上げて、
「New Project」から「Plane Tracking」を開きます。
Particle Systemで「すき?」を大量に作成する
Particle Systemでは、多数のオブジェクトを同時に作成したり、移動させたりできます。
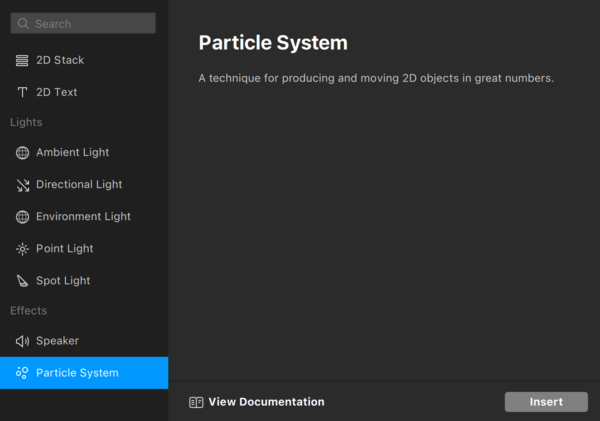
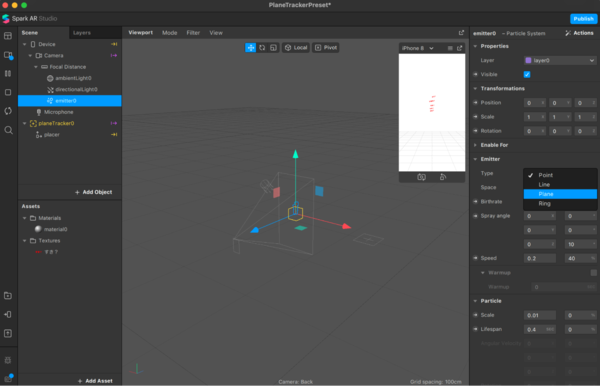
まず、左上にあるSceneタブに「Particle System」を追加します。
追加は、タブ内の右下にあるAdd Objectを開き、「Effect」にある「Particle System」を選択し、「Insert」をクリックします。
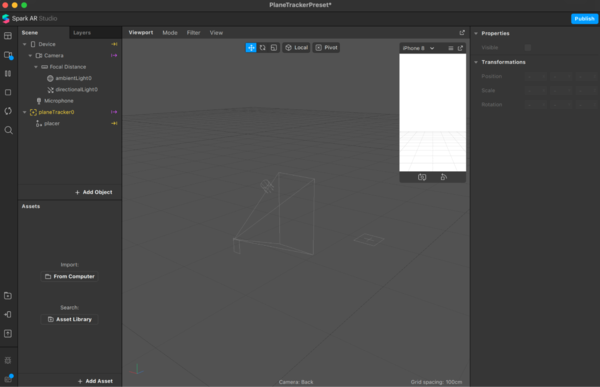
追加できたら、Sceneタブに「emilter0」が表示され、Viewportでは中央から四角形のオブジェクトが吹き出しているような動きが確認できます。
続いて、いま四角形のオブジェクトになっているところを「すき?」の文字に置き換えます。
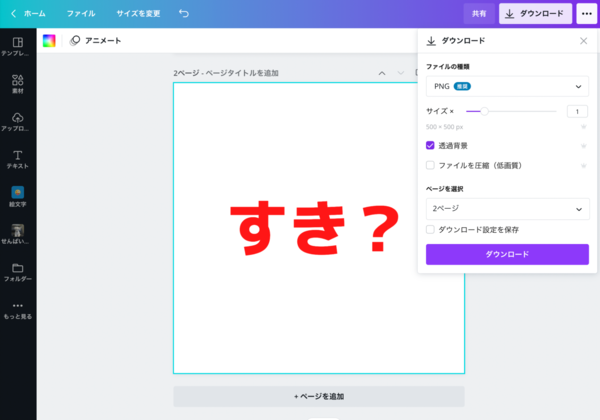
素材は今回もCanvaを使用して、作成しました。透過背景でファイル形式はpngでダウンロードします。
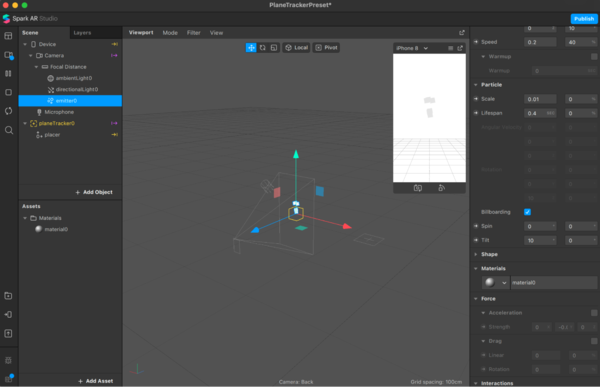
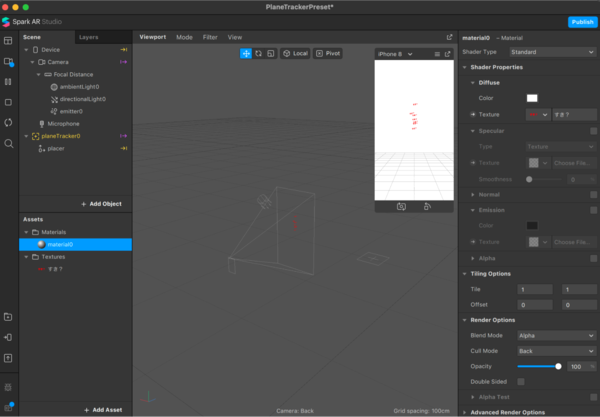
この素材を適用するには、Sceneタブの「emilter0」を選択し、右側のタブの下の方にある「Materials」の「+」をクリックします。左下のAssetsタブに「material0」が表示されます。
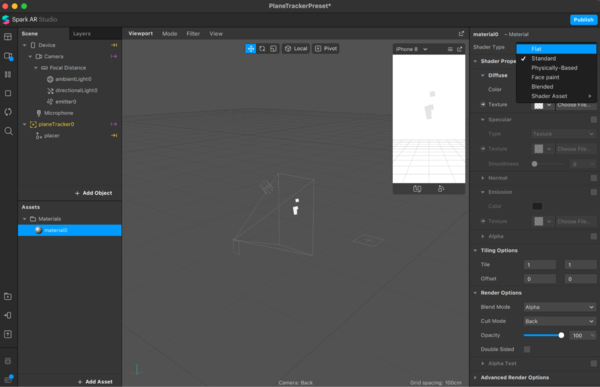
「material0」を選択して、右側のMaterialタブにある「Shander type」を設定します。今回私が用意した素材は2Dなので、「Flat」を選択します。
「Shader Propertis」>「Diffuse」>「Texture」の横にある「Chose File」から準備した素材を選択します。
続きは「「なにかの呪いかと思った」彼氏が私のことを好きかどうか確認するARフィルターを作ってみた」でお楽しみください。
なお、こちらの記事の続きを読めるのはASCII倶楽部会員の方限定です。
ASCII倶楽部には、今回紹介した記事だけでなく、PCやスマホ、カメラ、テレビ、オーディオなどの会員だけが読める連載が更新されております! さらに、週刊アスキー 電子版の最新号から過去4年ぶん以上のバックナンバーが読み放題となっております。
会員制読み放題サービス
ASCII倶楽部(アスキークラブ)
■利用料金
月額 税込1080円
※毎月1日~末日までの利用料金として
■支払方法等
●クレジットカード
* VISAカード/MasterCard/アメリカン・エキスプレスカード/JCBカード
●auかんたん決済
●ドコモケータイ払い
●Amazon アカウント
※auかんたん決済、ドコモケータイ払いを選択された方は、3日間無料キャンペーンをご利用いただけません。 ※ご利用になる決済機関によって決済時期及び決済方法が異なります。
それぞれの決済機関が定める利用規約等をご確認ください。
■提供時期
月額利用料金の支払い後、すぐに利用可能。
■推奨環境 <端末・ブラウザ>
【PC】
・OS
Windows 7 以上 , Mac OS X 10.10以上
・ブラウザ
(Windows)Internet Explorer 11※Edgeは除く , Google Chrome最新版 , Firefox最新版
(Mac)Safari最新版
【スマートフォン】
・OS
iOS 8 以上 , Android 4.x以上
・ブラウザ
(iOS)Safari
(Android)Google Chrome
URL ASCII倶楽部