本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Power Apps を使って、Webサービスをノーコーディングで作ってみた。」を再編集したものです。
こんにちは。Power Platform Masterを目指し始めた荒井です。
前回に引き続き、楽しみながらAIやPower Platformを学べたらと思い、お試しで作ってみたアプリを紹介します。
いきなりですが、皆さんはご存じでしょうか。今年の春ごろに神戸市の職員がたったひとり1週間で、FAQチャットボット、申請状況可視化BI、申請状況が検索できるウェブサービスを構築し、電話の問い合わせが4万件/日から3000件/日に減少し、コールセンターの対応サービスが超向上したというビッグニュースを。これだけでもすごいことですが、さらにすごいのは、このウェブサービス構築の材料はオープンソースとして公開され、他の自治体も神戸市と同じアプリケーションを自由に利用し、業務効率を高め、市民の利便性向上を図ることができるようになっていることです!まさに神対応ですね。
オープンソースならば!それを使わない手はないなと、以下の参考サイトを見ながら早速私もPower Apps ポータルをノーコーディングで作らせていただきました。
Power Appsのキャンバスアプリは取り掛かりやすいんだけど、Portalはちょっと始め方がわからなぁと思っていましたが、作ってみると思いのほか簡単で、しかも効果的なアプリが作れました。みなさんもトライしてみてくださいね(/・ω・)/!
【参考サイト - オープンソース】
https://github.com/covid19-engr/gov-powerplatform-template/
【参考サイト - アプリ作成手順】
はじめてのPower Apps 2020 #7 – 特定定額給付金申請管理アプリを作ろう
【参考サイト - PowerApps概要】
・最近よく聞く「PowerApps」って何?その概要を5分で解説!
・できるPowerApps
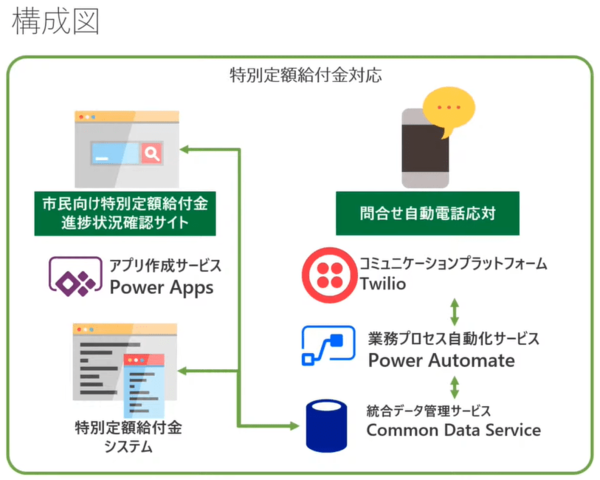
作ったアプリの構成
上記で紹介した参考サイトで公開されているアプリの内、今回はウェブサービス上で申請状況を検索する機能(市民向け特別定額給付金進捗状況確認サイト)とデータ登録(統合データ管理サービス)を作ってみました(他の機能の実装は、また今度の楽しみにしますっ!汗)。
アプリ作りに必要なもの
以下のライセンスをお持ちでない方は、「Power Apps 試用版プラン」を利用すれば、無料で検証ができますのでご検討くださいませ。
・Power Appsライセンス
(Office Eシリーズ付帯のライセンスではウェブサイトが作成できませんので注意しましょう)
大まかな作業の流れ
1. Power AppsのポータルでPower Appsポータルを作る
2. Power Apps のポータルからCommmon Data Service上で申請状況情報のエンティティを作成する
3. Power Appsポータルを編集し、Commmon Data Service情報を参照する一覧を組み込む。
1. Power AppsのポータルでPower Appsポータルを作る
「Power AppsでPower Apps Portalを作ってみた」ブログでも手順をまとめていますので、ご参考にどうぞ!
手順は数手順で超簡単です。
2. Power Apps のポータルからCommmon Data Service上で申請状況情報のエンティティを作成する
「画像識別AIを使って、アレルゲン特定アプリを作ってみた!」ブログで、エンティティの作り方を説明しています。登録するエンティティ名などは今回用に読み替えていただければ手順として代用できますので、ご参考にどうぞ。
実際に作ったエンティティ名とフィールドは以下のとおりです。
【エンティティとプライマリフィールド】
| 表示名 | 名前 |
| 特定定額給付金管理 | tokuteiteigakukanri |
| 番号 | applyno |
【フィールド】
| 表示名 | 名前 | データ型 | 必須 |
| 申請状況 | applystatus | オプションセット -申請受理(規定値) -対応中 -振込対応中 -振込完了 -不受理 |
☑ |
| 更新日 | updateday | 日付のみ | – |
| 振込予定日 | plandate | 日付のみ | – |
エンティティとフィールド定義が終わったら、「ビュー」と「フォーム」を定義し、「データ」からフォームを起動し、テストデータを登録します。動作確認することも踏まえて5件くらいはデータ登録しておきたいですね。
【ビュー】
| 列1 | 列2 | 列3 | 列4 |
| 申請番号 | 申請状況 | 更新日 | 振込予定日 |
【フォーム】
| カラム名 |
| 申請番号 |
| 申請状況 |
| 更新日 |
| 振込予定日 |
3. Power Apps Portalを編集し、Commmon Data Service情報を参照する一覧を組み込む。
ここまできたら、ゴールまでラストワンマイル!頑張りましょう!
Power Apps Portalから作成したCommmon Data Service情報を参照する一覧画面を組み込みます。
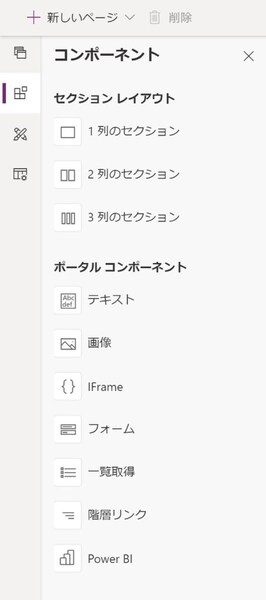
1) 左の「コンポーネント」から「一覧取得」をクリックし、挿入します。
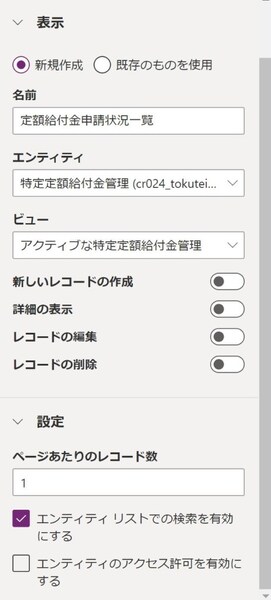
2) 一覧取得の「名前」と参照する対象の「エンティティ」をリストから探して選択します。その後、利用する「ビュー」を選択し、その他のオプションは、以下画面のように設定してみましょう(当然、お好みでアレンジOKです!)。
3) これで完成です!実際に動作確認してみましょう!動作確認は右上にある「同期の構成」で定義を保存の上、「Webサイトの参照」をクリックすれば完成イメージが確認できます!
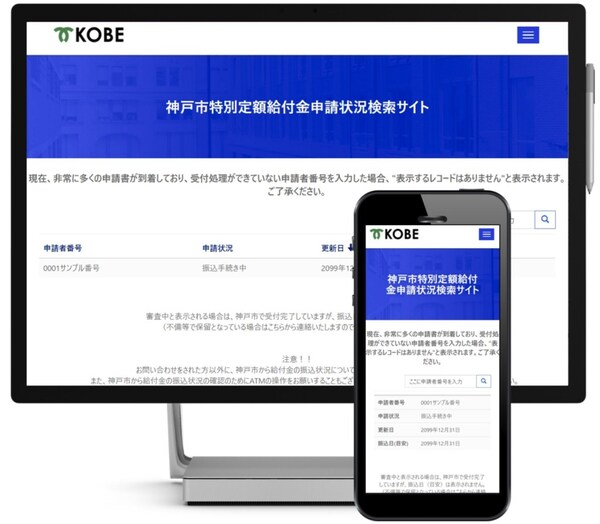
4) 機能の動作確認が済んだら、タイトルや本文の文言をそれっぽくしてファイナライズしてみましょう。私はこんな感じで仕上げてみました(/・ω・)/
いかがでしたか!? エンティティのデータ登録は少し手順が多かったですが、その他はマウスを数回クリックする程度で出来ましたね。全くの未経験の私でもPower Platform Masterに近づいてきた気がしてきました! 楽しみながらアプリが作れて、モチベーションを維持しながら学べるPower Appsは本当に最高ですね!
また隙をみて、アプリを作ったらブログで紹介してきたいと思います! 今度はチームメイトの業務効率化に一役買えるようなアプリを作ってみたいと思います! 目指せッPower Platform Master!!!
最後までお読みいただき、ありがとうございました!!!
荒井 隆徳/FIXER
(あらい たかのり)
Senior Solutions Specialist / Azure Training instructor
昨日の自分よりも今日の自分、そして今日の自分よりも明日の自分が成長しているように日々FIXERでチャレンジさせていただいてます!日々前進!!