本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「メニューバーやアイコンが変更!? Azureポータルがお色直し!」を再編集したものです。
はじめに
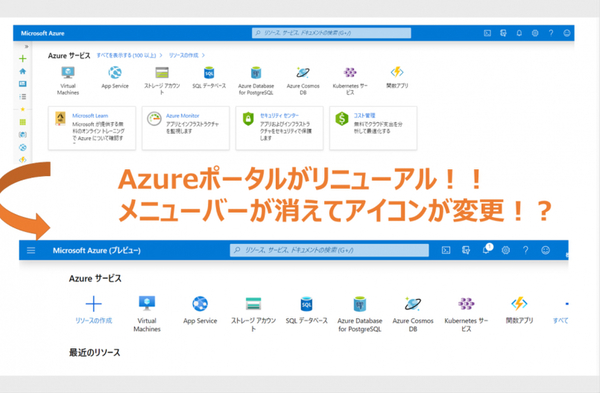
Azureポータルのメニューバーやアイコンが徐々にプレビュー版のデザインへと変更されています。 この記事では大きく変更された部分を紹介していきたいと思います。
メニューバーの変更
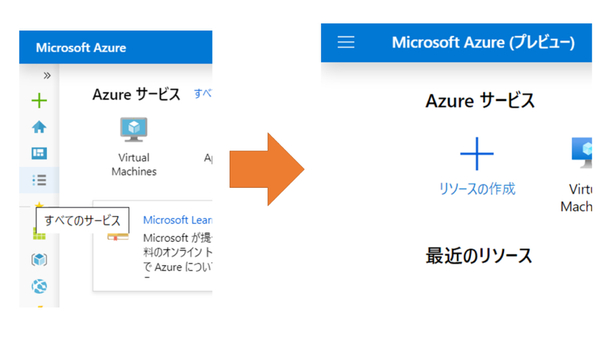
今まで、最小化していても左側に見えていたメニューバーがハンバーガーメニューになりました。
これによって、ポータルでの作業スペースがより広くなります。
一方で、最近話題のこちらの記事では「ナビゲーションメニューはハンバーガーメニューよりもボタンアイコンを明示しておくメニューの方がユーザの反応が良い」といったことが発表されていました。
上の記事は主にスマートフォンアプリに関することであるため、一概に今回の変更の良し悪しを判断できる材料ではないのですが、今回の変更によってユーザの行動にどんな変化があるのか楽しみですね。
リソースウィンドウ展開の表示の変化
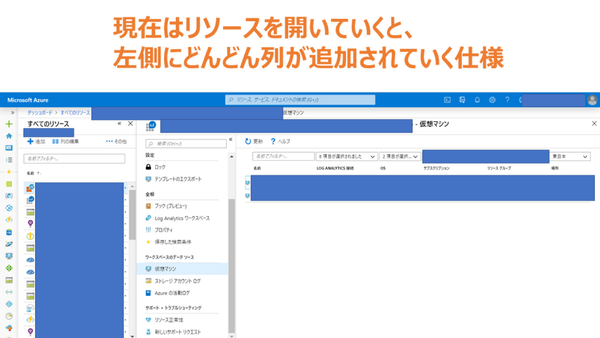
現在はリソースを開いていくと、左側にどんどん列が追加されていき、作業スペースが圧迫されることがままありました。
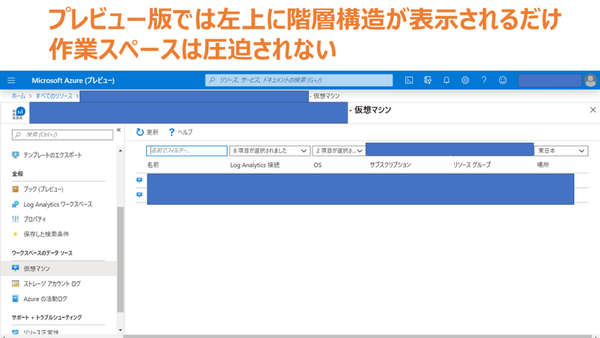
リニューアル版では左上に階層構造が表示されるだけなので、作業スペースが圧迫されません。
上と下の画像で全く同じリソースを開いているのですが、作業スペースに差があることが分かります。
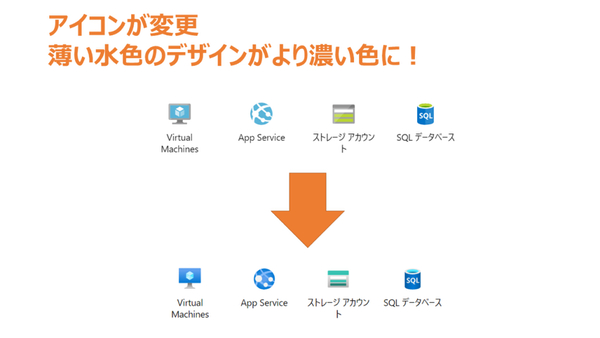
アイコンの変更
アイコンが一部変更され始め、薄い水色のデザインがより濃い色になりました。
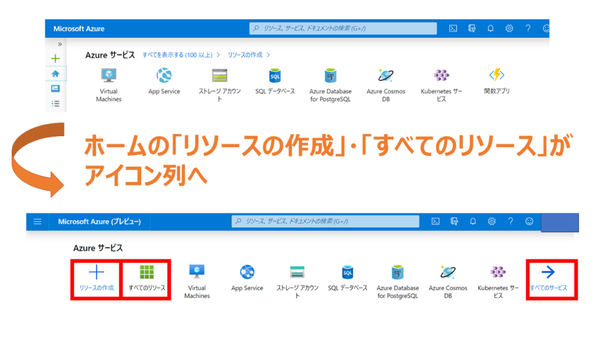
ホーム画面の変化
ホーム画面の一番上にAzureサービスのアイコン列があるのですが、このアイコン列に「リソースの作成」・「すべてのリソース」・「すべてのサービス」が追加されました。
この追加はおそらく右のメニューバーがハンバーガーメニューに変更された影響だと思われます。
おわりに
ますます便利にアップデートされていくAzure Portalが楽しみですね!