「MB-W875SN1-S1」
マウスコンピューターの人気モデル「m-Book」シリーズの「MB-W875SN1-S1」を使って、Photoshopの基本を学んでいく本連載。前回は、明るさ補正について解説したが、今回はその補足的な部分を紹介する。
17.3型ノートパソコンのMB-W875SN1-S1は、第7世代Coreプロセッサーを採用し、GPUにGeForce GTX 1050を搭載しているのが特徴。ゲームや重い処理もこなせるコストパフォーマンスに優れたマシンだ。
Photoshopでレタッチ作業をするとなると、高いスペックが必要なのではないかと思いがちだが、簡単な作業であればそこまで必要はない。性能はあるに越したことはないが、汎用マシンでもあまり困らない。一応メモリーとストレージは増やしておきたいところなので、余裕があるならカスタマイズを利用するといいだろう。
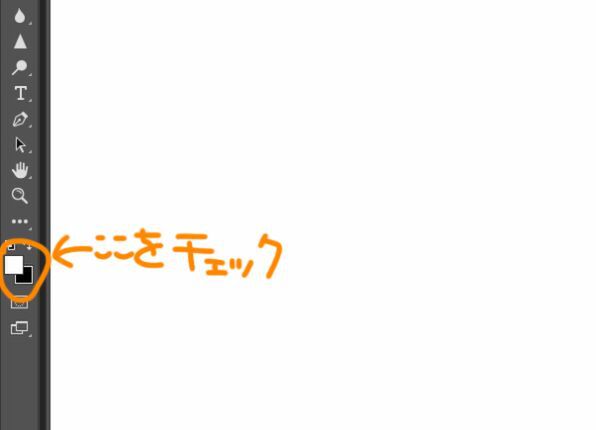
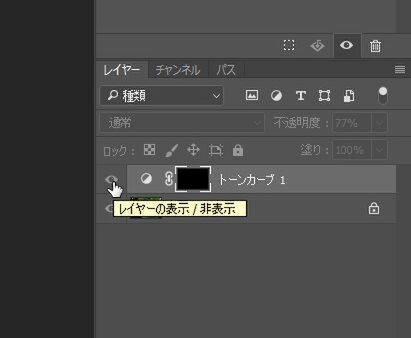
前回、明るさの補正に「トーンカーブ」の調整レイヤーを使用したが、調整レイヤーをみると「トーンカーブ」と「マスク」の2つで構成されているのがわかる。トーンカーブはそのままトーンカーブだがマスクは何をしているのか、今回はマスクについて触れてみよう。
マスクは、その名のとおり覆い隠すものだ。Photoshopのレイヤーは、基本的にマスクを適用できるようになっている。さっそくマスクを使ってみよう。
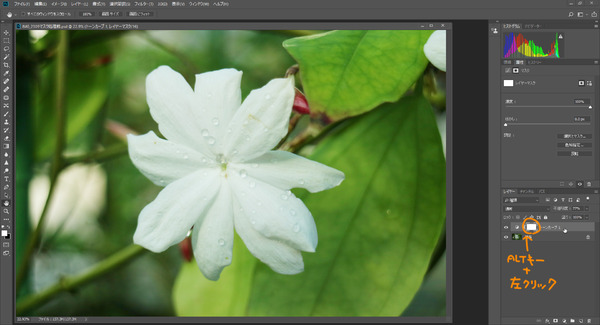
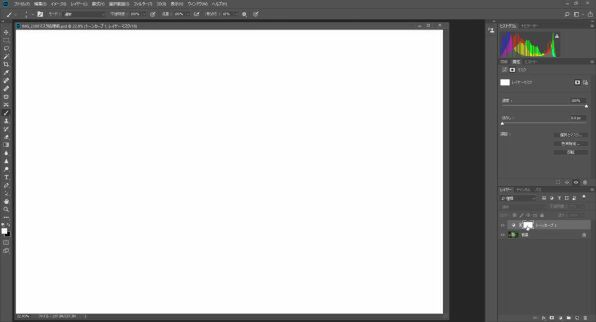
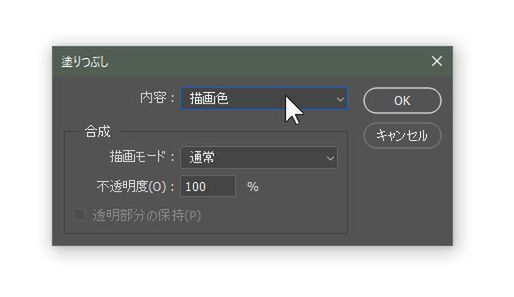
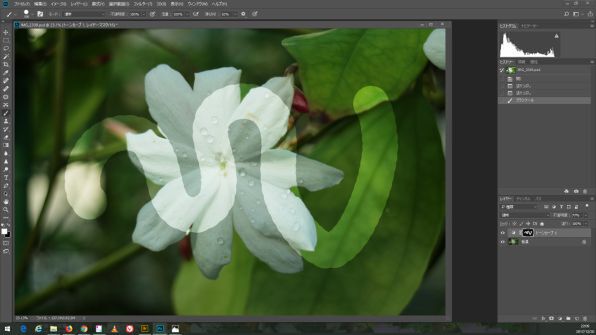
これはトーンカーブの調整レイヤーに真っ黒なマスクをかけた状態で、覆い隠して見えなくしている状態だ。マスクは真っ白な状態では完全に透過して、真っ黒な状態では透過しないようにできるのだ。
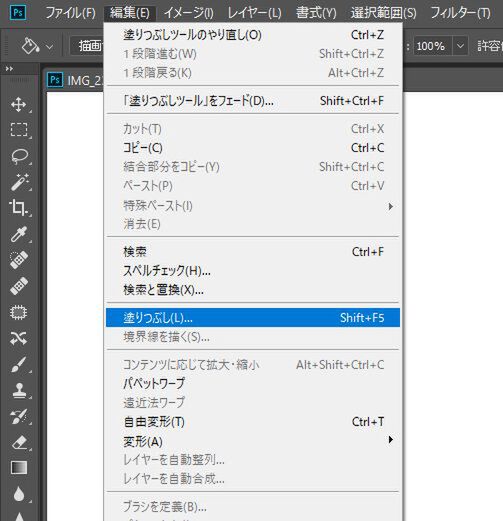
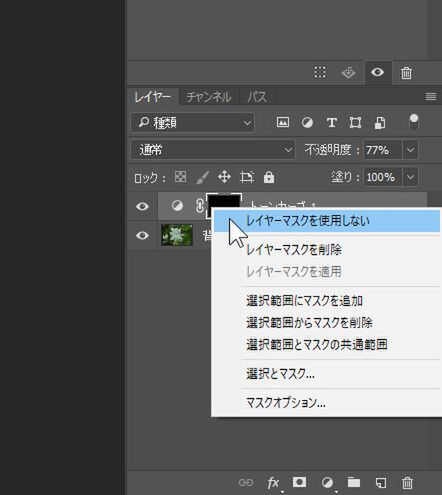
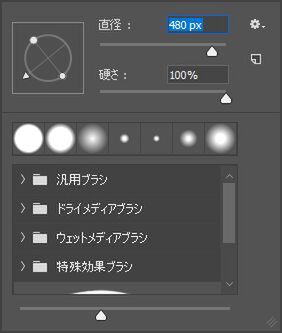
マスクが真っ黒な状態は、オリジナルの画像が表示されているのだが、今度はツールをブラシに変更する。
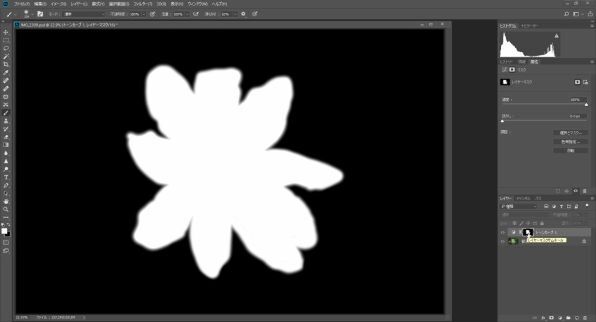
つまり、マスクで黒くなっている部分はトーンカーブの効果が出ないが、白い部分は効果が適用されるようになる。画面の中の好きな部分だけにトーンカーブの効果を加えられるのだ。一旦元に戻してちゃんとした使い方にしてみよう。
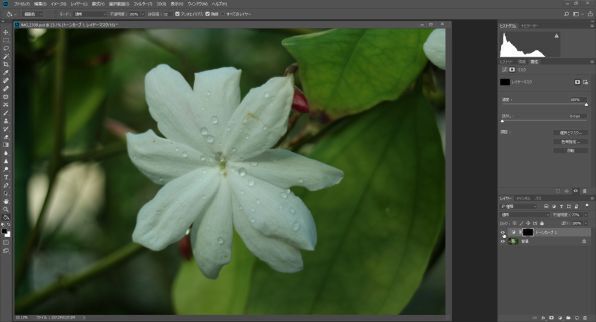
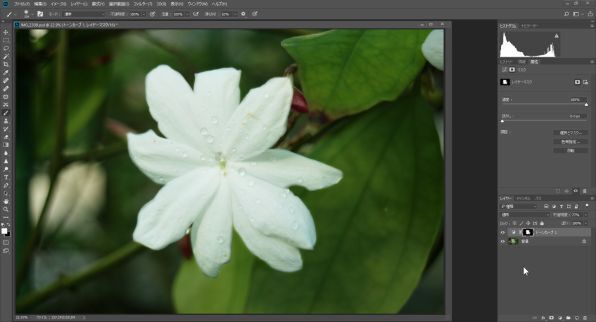
以下の画像のように、白い花が暗いので明るくしたいが、周りは花が目立つように明るくしたくないと思ったときなどに、マスクは有効的に使えるのだ。
このように、マスクを使えば部分的に明るくしたり暗くしたりが可能になる。全体を一律に上げ下げするより効果的だ。
マスクは白と黒で構成されていて、白い部分は透過、黒い部分は見えないようにできる。白と黒の2色でマスクを描け、もちろん中間色であるグレーならば透過率も変えられる。エッジが目立って調整レイヤーの効果が極端にでてしまう場合などは、ぼかし処理を加えてなじませるのも手だ。
画像の明るさを調整しようとして、オリジナル画像に直接明るさの補正をすると、全体的に変わってしまう。明るさ補正の違う複数の調整レイヤーを作って、部分的にこの辺は少し明るく、この辺は少し暗めになど、オリジナルの画像に手を加えないで細かい調整ができるのが、調整レイヤーとマスクの組み合わせだ。
もちろん今回のように明るさの補正だけでなく、色の調整などでも利用できるし、補正する調整レイヤーではなくても、レイヤーにさえなっていればマスクは使える。例えば、オリジナル画像を複製し、マスクを作成してレタッチを実施、部分的に表示させるといった作業も可能になる。とりあえずは数をこなしてレイヤーとマスクに慣れておくといいだろう。個人的にだが、マスク処理はPhotoshopで画像レタッチをする際の一番大事な部分だと思っているので、ぜひ覚えておいてもらいたい。
今回試用したマウスコンピューターのMB-W875SN1-S1は、17.3型と大きなディスプレーがレタッチ作業には快適。Photoshopでは設定で「GPUを利用する」か選択でき、全部ではないものの一部の機能やプラグインで処理が早くなるので、可能ならば利用できる設定にしておこう。次回は色に関する補正に触れてみようと思う。
-
デジタル
写真編集に最適高コスパ15.6型ノートPC、デスク向けCPUの高い性能が魅力 -
デジタル
デスクトップ向けCPUでRAWデータ処理や編集にも最適な15.6型ノートPC -
デジタル
写真編集に最適な15.6型ノートPC、Adobe RGB比98%で外でも本格作業 -
デジタル
Photoshopで簡単・正確な色補正は撮影時のひと手間が重要 -
デジタル
Photoshopで簡単に色補正する3つ使い方 -
デジタル
16bitに変換し別保存、Photoshopでの明るさ補正でまずやるべきこと -
デジタル
より作業しやすく! Photoshopの環境設定をカスタムする -
デジタル
プロカメラマンが解説! Photoshopで明るさを調整しよう -
デジタル
プロカメラマンが解説! Photoshopの作業を快適に始める準備