
Web担当者の皆様は、サイト掲載用の記事を作成する際、ちょっとした記事内画像を自身で作成する機会も多いのではないでしょうか。そんなときに便利なのが、フリー素材の画像です。
今回はフリー素材を使用する上で知っておかなければならないロイヤリティフリーと、「またこの画像か」を極力なくすためのテクニック、厳選したフリー素材のサイトを紹介します。
完全無料とは限らない。把握すべきロイヤリティフリーの言葉の意味
フリー素材と聞くと、「無料」をイメージする方も多いのではないでしょうか。フリー素材といってもすべてが完全に無料の画像ではありません。サイトによっては、ロイヤリティフリーの有無で無料か有料かが分かれています。
ロイヤリティフリーとは、一度使用を許諾されれば使用許諾の範囲内で何度でも複数用途に使用できるというライセンスのことです。使用許諾を受ける際、一定の料金を支払うことが一般的です。つまり、1度購入すれば使用条件の範囲内で何度でも自由に使うことができる素材です。
使用前にWeb担当者が知るべき注意点
ここで重要なのは、フリー素材の著作権は「フリー」ではないということです。
著作権は撮影をしたクリエイターに帰属するため、著作権のない素材という意味にはなりません。そのため、作品の模倣・盗用、その他著作権侵害に当たる行為は厳禁です。
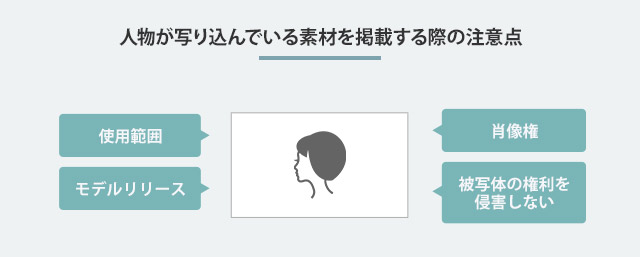
画像使用の注意点として重要なのは、「使用範囲」と写り込む人物の「モデルリリースの有無」です。使用範囲では、無料素材であっても商用使用や販売商品には使えない場合や、別途料金が必要な場合があります。
ロイヤリティフリーの素材の場合も同様で、このような使用の場合は別途追加料金が発生します。使用範囲は写真素材を提供しているWebサイトによって異なるので利用規約や使用規約で事前に確認しましょう。

写真に人物が写っている場合は、被写体の「肖像権」があり、写っている人の許可を確認できるモデルリリースの表記を確認します。一般的に、写真素材を提供しているWebサイトでは、モデルリリース(肖像権使用許諾)に同意した写真が取り扱われていますが、格安素材や無料素材では、許諾をとっていないケースもあるのです。
人物が写っている画像選定は、モデルリリース以外にも、被写体の権利を侵害してはいけません。たとえば、自分が写っている画像に政治や宗教、アダルトな表現が加えられると気分を害す方も少なくありません。
フリー素材だからと好き勝手に使用すると、思わぬトラブルに発展する可能性があります。必ず事前に写真提供元に確認しましょう。使用条件をしっかりと確認して、安全に写真素材を活用することが大切です。
エディターが選ぶおすすめフリー素材サイト
記事制作の現場で日頃から多くの画像を取り扱うエディターが選んだフリー素材サイトを紹介します。
PEXELS

世界中の高品質な無料写真が多くそろっているストックフォトサービスが「PEXELS」です。
ハイクオリティのフリー素材写真をテーマごとに絞って検索できます。いずれも世界中の異なるサイトで公開されているさまざまなライセンスの写真素材を、一カ所に集める仕組みになっています。
画像検索をするときは、サイトトップページにほしい写真に関連するキーワードを入力するだけです。キーワード設定も豊富で、UIもシンプルで使い勝手が良いのもオススメポイントです。
アマナイメージズ

豊富な作品で広告・キービジュアル制作に最適な素材が購入できるのが「amana images」です。
アマナイメージズは安心して使える高品質な写真素材や動画素材が充実しています。
FindA.Photo

カラーパレットから直接色を選び、直感的に写真を検索できるのが「FindA.Photo」です。
検索できる写真はいずれもCC0ライセンスなので、商用にも自由に利用できて非常に便利です。カラーパレットから直接色を選び直感的に写真を検索できるのもオススメポイントです。
PIXTA

網羅性があり大抵の画像があるのが「PIXTA」です。
「この画像はあるかな」と不安を感じながら検索しても大抵の画像が存在して、網羅性が高い理由から記事制作者の使用頻度がもっとも高いフリー素材サイトです。
PAKUTASO

他のサイトにはない独自の素材があるのが「PAKUTASO」です。
いつ使うのかと思うほど独自性が高い画像があるサイトです。他にはない面白い画像がストックされています。
フリー素材のあるあるCASEで既視感を和らげるための画像の選び方
記事の内容と同様に大切なのが画像選定です。特にサムネイル画像やメインとなる画像選定を誤るとメディア、広告媒体のCTRにも関わります。フリー素材でよくある「ああ。またこの画像か」といったフリー素材のあるあるによる、ユーザーの既視感を極力排除するための方法を紹介します。
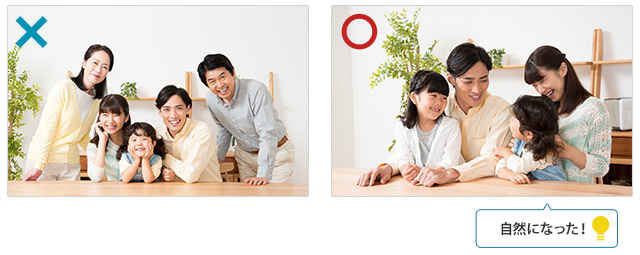
あるあるCASE1:大人数のカメラ目線の画像

カメラ目線の画像はユーザーに対して多少の威圧を与えてしまう効果があります。目線を外した画像を選定することで日常の自然な風景へ変化します。
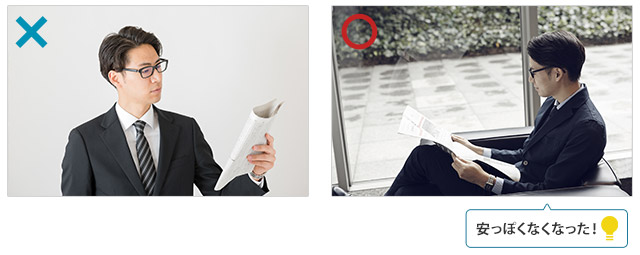
あるあるCASE2:白背景の画像

白背景のパターンは知的なイメージを訴求したいのに、どこか安っぽくなります。背景がある画像にすることで改善できます。
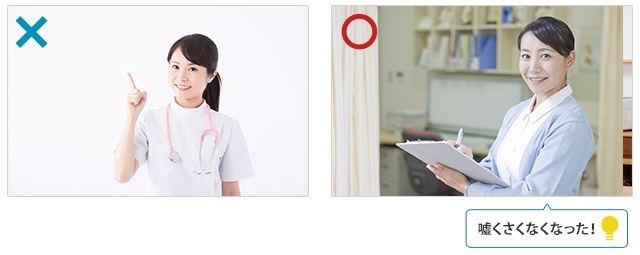
あるあるCASE3:笑顔の画像

「ここがポイント」「お悩み解決」と言葉が浮かびそうな、この手の画像はフリー素材でもっとも多いのではないでしょうか。
笑顔には相手に好印象を与える効果がありますが、上記の画像は単なる笑顔だけでなくジェスチャーが含まれている上にCASE1のカメラ目線、CASE2の白背景という要素が詰め込まれていて既視感たっぷりです。
白背景でジェスチャーをする画像から、人物になじむ背景で自然な動作をしている画像に変更することで、既視感を和らげることができます。
まとめ
既視感の意味は、三省堂「大辞林」ではこう記されています。
既視感(きしかん)は、実際は一度も体験したことがないのに、すでにどこかで体験したことのように感じることである。 フランス語: “déjà-vu”よりデジャヴュ、フランス語由来の英語 “déjà vu”よりデジャヴまたはデジャブなどとも呼ばれる。
引用:「三省堂 大辞林」
あえて「既視感」を使ったのは、ユーザーがメディアに表示されるサムネイルやメイン画像に既視感を覚えると、記事本文を読んだことがあると錯覚するため、もったいないです。
ターゲットとしているユーザーに読んでほしい記事を伝えるためにも、インプレッションで大事な画像選びもこだわりましょう。
※この記事は「この画像どこかで見たな…既視感を和らげるフリー素材の選び方」の転載です。
タイトルおよびリード文はWPJ編集部によるものです。











