
プロトタイピングツールは、実際にWeb制作を行う前にモックを作成し、完成形をイメージしやすくするためには欠かせないツールです。
今回は、プロトタイピングツールとして世界で大きなシェアを誇る「InVision」を紹介します。
InVisionとは
InVisionは、Webページやアプリのプロトタイプを作成し、チームでの確認やフィードバックを行うことができるプロトタイピングツールです。
どんなサービスでも使いやすさやユーザビリティは作成してみないとわかりません。プロトタイピングツールを使わずにプロダクトを作ることもできますが、そうすると足りないものが出てきたり、使いにくい箇所が見つかったりしてしまうことがしばしばあります。
プロトタイピングを作成して確認を行ってから実際のプロダクトを作ることによって、本格的な開発を始める前に修正が必要な箇所は直すことができるので、効率よく開発を行うことが可能になります。
また、大規模なチームで制作する場合などは、全員が共通の認識を持って作業を行うことが必要になってくるため、チーム内で共有できるプロトタイプがあることで作業がすすめやすくなります。
InVisionの紹介動画はVimeoや公式ページで確認することができます。
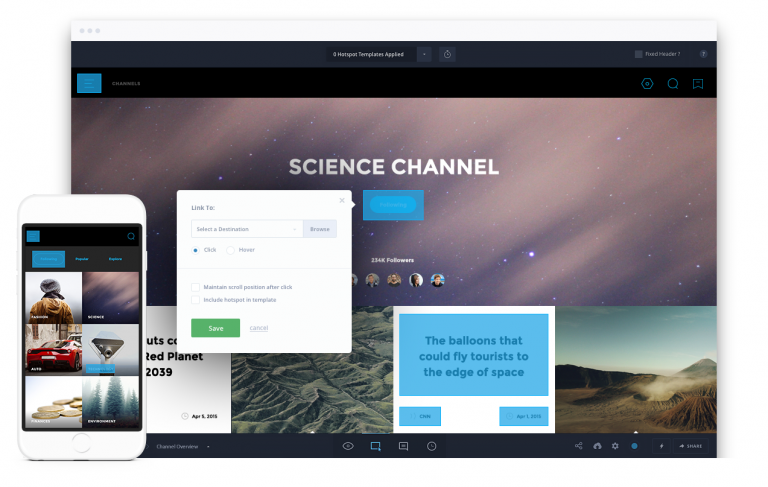
InVisionはプロトタイプ作成に完全に特化されているため、簡単な操作で高品質なプロトタイプを作成することが可能です。
InVisionでできることには、下記のようなものがあります。
- 画面遷移の作成
- プロトタイプのチームへの共有
- プロトタイプへのコメント
- バージョン管理
- 制作の進捗管理
- 外部ソフトとの連携
このように、プロトタイプの作成はもちろん、それに関する役立つ豊富な機能が用意されており、プロトタイプ作成のワークフローを大幅に改善することができます。
InVisionの特徴
では、InVisionの特徴について、詳しくご紹介していきましょう。
操作が簡単

最近のデザインツールの特徴でもありますが、InVisionもすぐ使いこなせるようになるという特徴があります。
公式ページでは5分以内にプロトタイピングの基本が完成すると書かれている通り、ファイルをアップロードすれば、あとは画面遷移を付け足していくだけで簡単にプロトタイプを作成することができます。
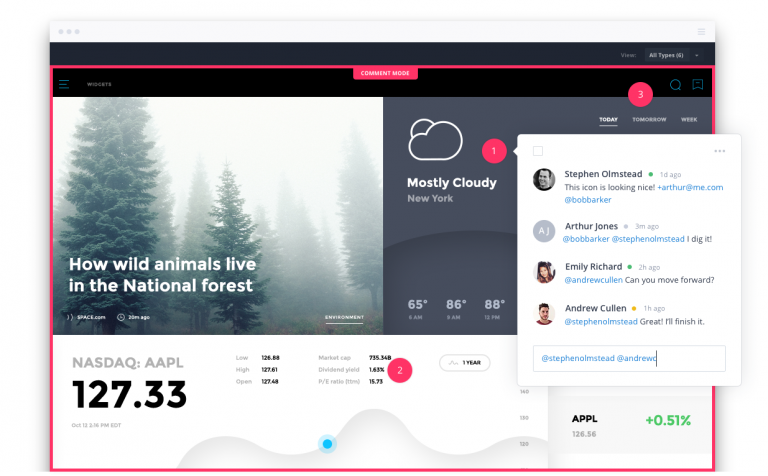
便利なコメント機能

これまでのフィードバックは、プロトタイプを見ながら修正したいポイントをまとめ、テキストで担当者に連絡というパターンが一般的でした。
しかし、InVisionはプロトタイプ上の好きな場所に自由にコメントを残すことができるので、フィードバックのフローが大きく改善されました。
また、コメント内でスレッド形式での会話が可能なため、フィードバックへの返答やディスカッションなども行うことができます。
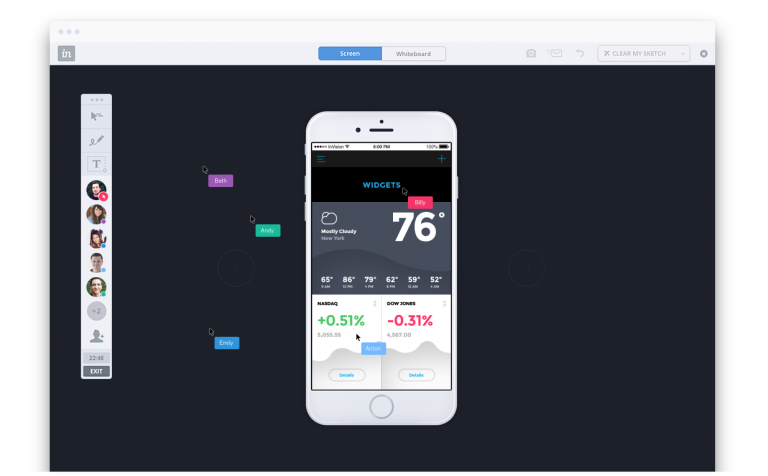
チーム内でリアルタイムでの確認が可能

チームのメンバーと同じ画面を共有しながらディスカッションすることができます。
同じ場所にいなくても、コミュニケーションを取りながら作業を進めることができるので、リモートオフィスを活用しているような企業では大いに役立つのではないでしょうか。
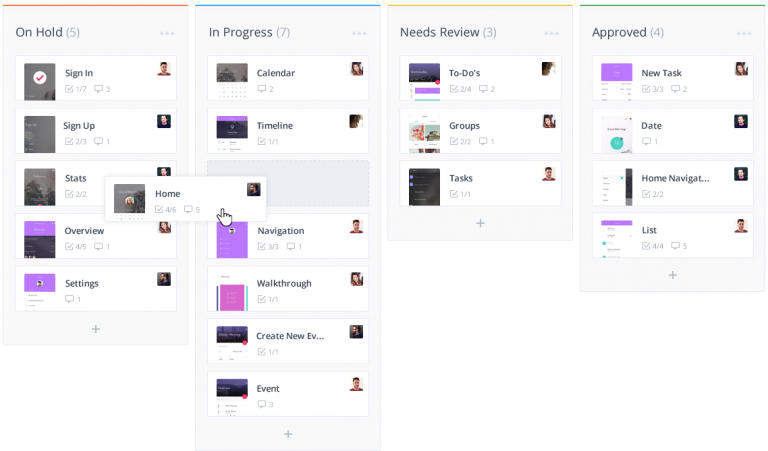
プロジェクトの進捗管理が可能

画面や機能毎に担当者を設定し、製作中、レビュー待ちなど、ステータスを付けて進捗管理を行うことができます。
たくさんの画面をメンバー毎で作成すると、それぞれの進捗管理が難しく、スケジュール通りに行かないこともしばしば発生してしまいます。
InVisionはそういったタスク管理や進捗管理も行えるため、ディレクターやマネージャーはとても助かりますね。
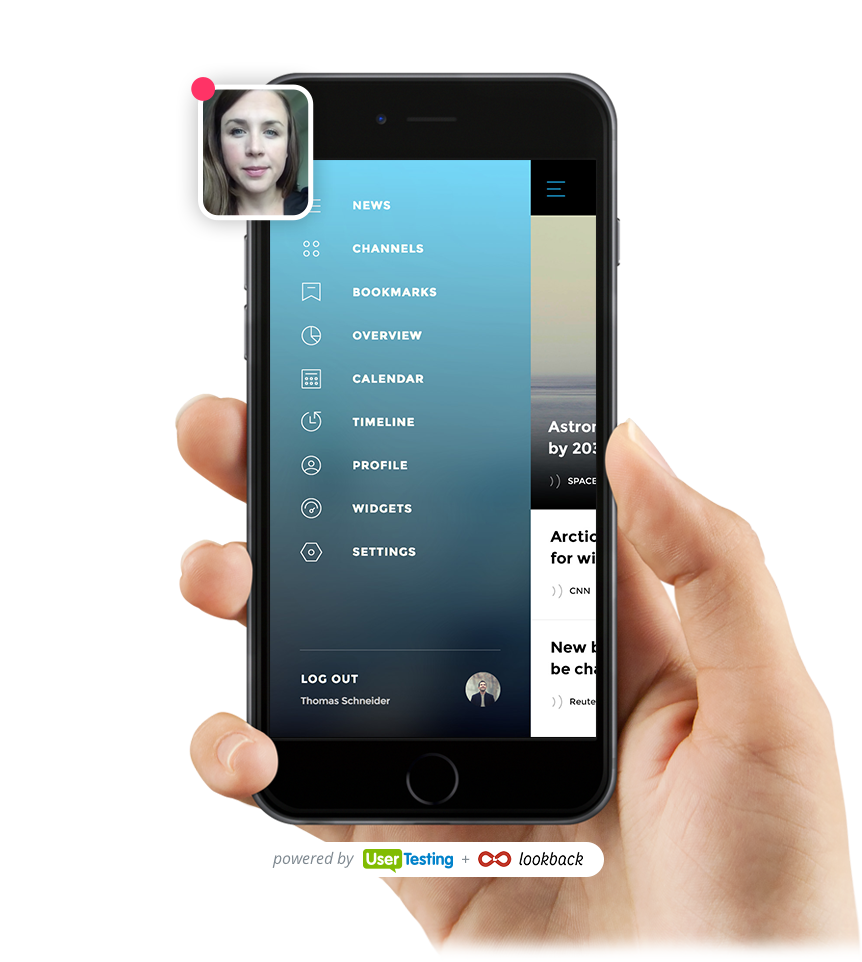
モバイル端末での確認もできる

これはもうプロトタイプツールと言えば、基本中の基本かもしれませんが、作成したプロトタイプをスマホで操作して確認することができます。
スマホのサービスをPCの画面上で作成しているだけだと、実際にプロダクトを作成してスマホで使ってみた時に、使いにくい箇所や修正したい箇所がどうしても出てきてしまいます。
プロトタイプの段階からしっかりとスマホ上での確認を行って、余計な時間は費やさないようにしたいですね。
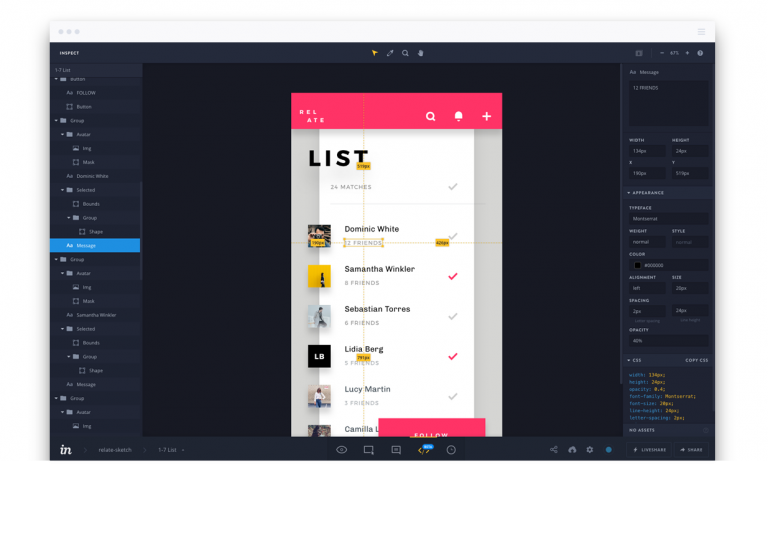
Inspect機能がすごい

最近のアップデートで、Inspectという機能のベータ版が公開されました。
- CSSの書き出しが可能
- 色やマージンなど、細かい値を確認可能
- 画像などのアセットをダウンロードできる
このように、プロダクトを作成する上で必要不可欠なアセットのダウンロードや数値の確認など、制作の現場で役立つ機能がたくさん詰まっています。
画像のダウンロードや数値の確認などは、デザイン担当者と制作担当者がコミュニケーションを取って確認する必要がありました。しかし、Inspectにそれらの情報が詰まっているため、制作の担当者はInspectを確認したりInspectからファイルをダウンロードするだけで進められるようになりました。
Inspectの機能はこちらのビデオから確認することができます。
Sketch上の操作だけでプロトタイプが完成する
InVisionのプラグイン「Craft」を使えば、Sketch上で画面遷移の設定を行えるようになり、プロトタイプ作成に必要な操作がSketch上で完結させることができてしまいます。詳しい方法はこちらをご覧ください。
まとめ
プロトタイピングツールは日本語に対応しているProttの方が日本で人気だというイメージがありますが、世界的に見るとInVisionの方が有名なのではないでしょうか。
デザインツールとプロトタイピングツールは、今後どのようなサービスが公開されるのか、どういった機能が追加されるのか、2017年は特にアツいジャンルですね!
こういったデザインツールは日々の業務の中で頻繁に利用するため、ちょっとした機能によってワークフローが大きく改善されるような場合があります。
プロトタイピングツールは色々なサービスが提供されており、そのそれぞれの長所や特徴があるため、今使っているツールにこだわらず色々なツールを使ってみて好みや目的に合うものを使ってみてはいかがでしょうか。
※この記事は「プロトタイピングツール「InVision」はここまで進化した」の転載です。
タイトルおよびリード文はWPJ編集部によるものです。











