
ページの更新がなく、指示に沿って記入できるjQuery用のウィザード形式のフォームを作成するためのjQueryプラグインがあります。ユーザーデータを一度に入力させる大きなフォームなら、ウィザード形式に変えることで、小さなステップの入力に分割できます。これならユーザーが長い入力フォームにうんざりすることもなくなり、進行状況も示しせます。
この記事ではおすすめjQueryフォームウィザードを6つ、それぞれの特徴を踏まえて紹介します。有料版や自作する方法も少し触れます。jQueryのフォームウィザードを求めている人の助けになれば幸いです。
1.jQuery steps
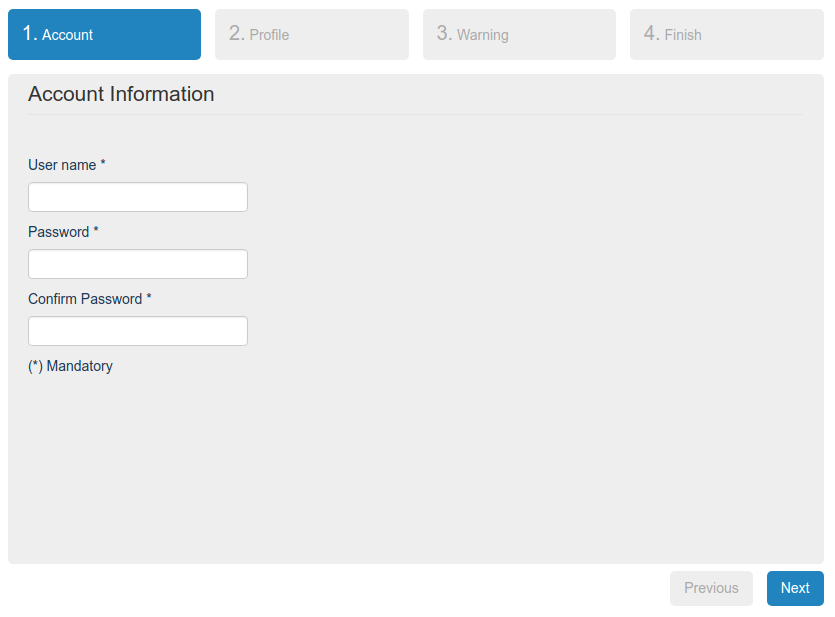
jQuery Stepsはウィザード型のインターフェイスを簡単に作れる気の利いたUIコンポーネント群です。コンテンツをパーツに分け、整えて表示します。非同期読み込みやステートの保持(ステップごとに入力を保存)、項目を移動する際の効果などの機能があります。NuGetもしくはBowerでインストール可能です。参考文献や高機能なAPIを備えています。

2.jQuery Smart Wizard
Smart WizardはBootstrapに対応した柔軟でカスタマイズ性に富んだjQuery用のステップウィザードプラグインです。簡単に綺麗で格好良いフォームや支払い画面、登録画面などが実装できます。テーマ機能(初期テーマも多数あり)、URLナビゲーション、ステップ選択、さらには動的に手順の表示・非表示の切り替えなどの機能ががあります。npm、Bower、composerでインストール可能で、参考文献が充実していて、高機能なAPIも備えています。

3.formToWizard
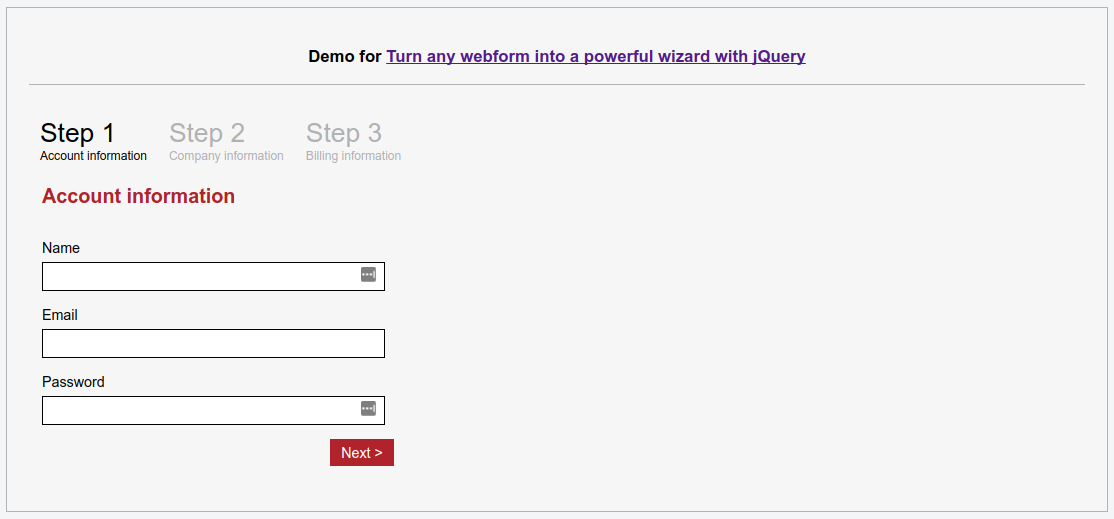
Webフォームも複数ステップ型のウィザードに変える軽量なjQueryプラグインです。フォームに使われている<fieldset>タグごと個別の手順に分割され、進む・戻るボタンも付加されます。機能の数は上記2つのプラグインには及びませんが、jQuery Validationプラグインとの統合により入力値の検証(バリデーション)機能が使えます。プラグインは1ファイルだけなのでGitHubから入手するだけ利用できます。JavaScriptが有効でない場合も破綻しないところもポイントです。

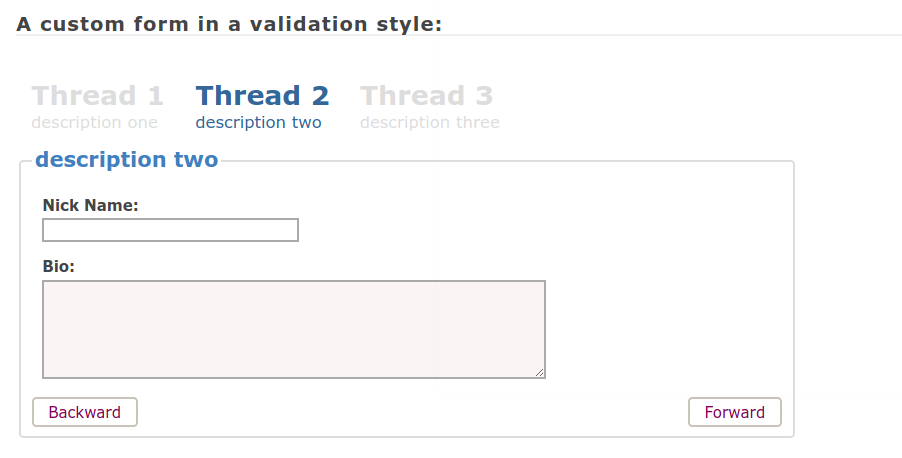
4.jQuery Stepy
jQuery Stepyはカスタマイズ可能なフォームウィザードが作れるプラグインです。マークアップ構造で特定クラスが使える状態のフォームが前提です。プラグインを初期化するだけでフォームウィザードが完成します。
特に初期設定はありませんが、手順を移動する機能、進む・戻る・終了のボタン、遷移時の効果、検証(バリデーション)プラグインとの連携などの機能があります。APIも良くできており、手順が進んだときや現在の手順が読み込まれたときにコールバックを実行できます。

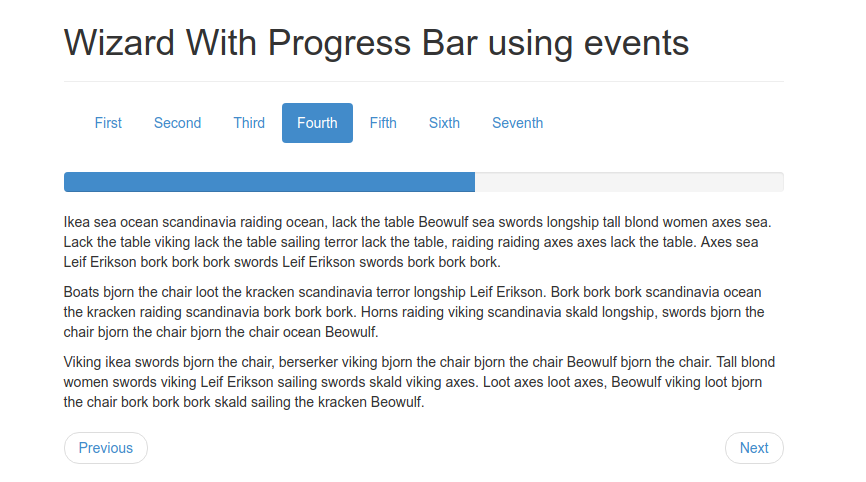
5.Twitter Bootstrap Wizard
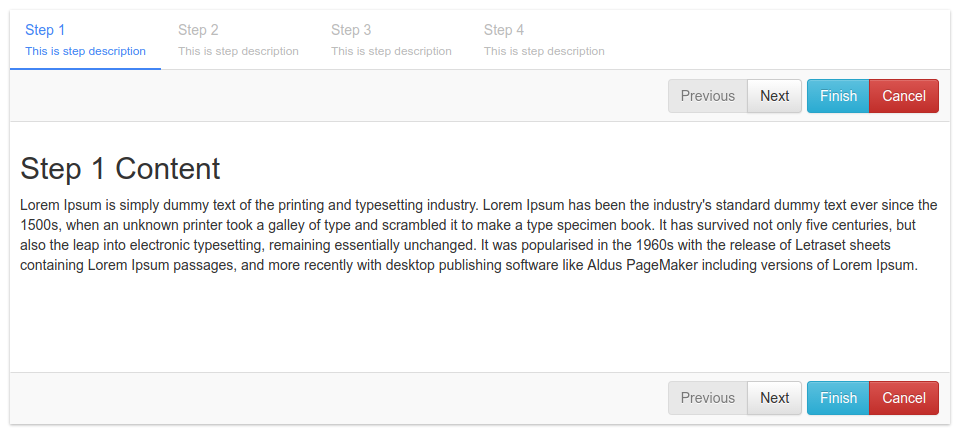
Twitter Bootstrapプラグインは、タブ型の整ったフォームを生成します。手順をボタンで進めるフォームを作り、手順ごとイベントをフックできます。また、Bootstrapとの強固な統合にあります。値の検証、手順の進行を示すプログレスバー、プログラムで手順を有効・無効化するなどの機能が最初から備わっています。プラグインはGitHubのクローンのほかBower(ただし推奨されない)でもインストール可能です。文献類やAPIの機能も比較的整っています。

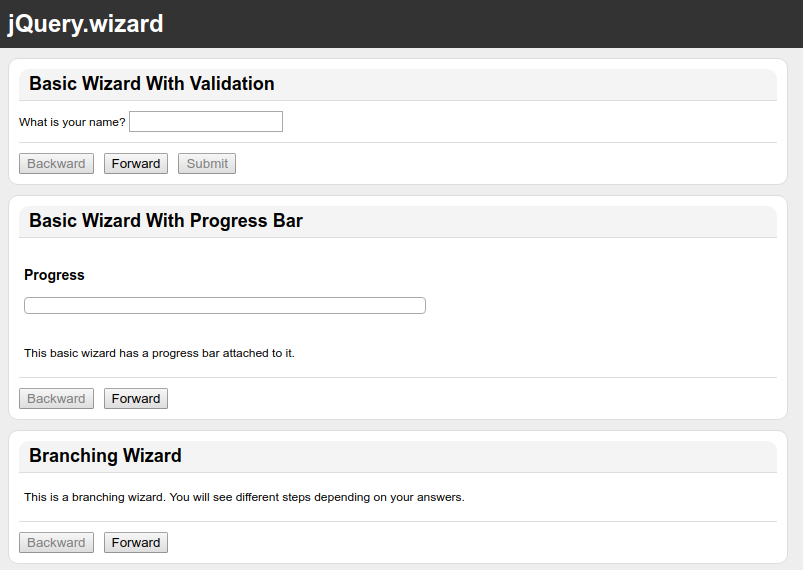
6.jQuery.wizard
最後は選択分岐に対応した非同期フォームウィザードのjQuery.wizardです。ウィザードの基本的な構成は手順と分岐(オプション)です。単純で分岐の無いフォームなら全手順を含みますが、複雑なフォームは複数の分岐や入れ子構造の分岐になります。フォームの手順や分岐の数がいくつになるかは開発者次第です。ウィザードには遷移先を判断するための有限オートマトン(有限状態機械、finite-state machine、FSM)を使ってます。
jQuery.wizardはとりわけ参考文献が充実していて、APIの機能も優れています。npmやBowerでインストール可能で、互換性もInternet Explorer 6まで遡って対応しています。ほかのプラグインとの統合を念頭に設計され、人気上昇中のjQuery Validationも含まれています。GitHubリポジトリをクローンしてブラウザーでexamples/index.htmlにアクセスすれば多くの実例デモが見られます。

おまけ
オープンソース・ソフトウェアの世界はすばらしく、次のプロジェクトで採用するツールは事欠きません。一方、相応の価値があるならお金を払う選択肢もあります。以下の2つは有料のフォームウィザードプラグインです。用途に合うならば購入をおすすめします。
もしもプラグイン導入だけでは気が済まず裏でどんな処理をしているかまで理解したいなら、ゼロからフォームウィザードを作る方法について解説したチュートリアルが参考になります。
最後に
6つのjQueryフォームウィザードプラグインを俯瞰すると、それぞれ異なる機能や強みを持っていると分かります。どれを選ぶかはプロジェクトの要求によります。役に立つものが見つかることを願っています。
この人気記事は2017年8月30日に更新されたものです。現在機能しないものや更新せず放置されているものを削除し、読者から要望のあった機能を持つ新しいプラグインを追加しています。
(原文:6 jQuery Form Wizard Plugins)
[翻訳:西尾 健史/編集:Livit]











