
グラデーションを使ったWebサイトがますます増えてきています。ナビゲーションコンポーネントや、ボタンなどの要素にグラデーションを使ったり、画像とグラデーションを併用したりして素敵な効果を演出しているWebサイトもあります。
CSSの基本的な線形・円形グラデーションには、かなり前からすべてのブラウザーが対応してきました。CSS Gradients: A Syntax Crash Course(CSSグラデーション構文短期集中講座)には、線形・円形グラデーションの作成に必要な構文が簡潔にまとめられています。グラデーションの繰り返しを使った基本パターンの作成方法もあり、Webパフォーマンスに気を配り、可能な限り画像を使いたくない人におすすめします。
線形・円形グラデーションに続き、円錐形グラデーション(conic gradient)のブラウザー対応が徐々に進んでいます。円錐形グラデーションの先駆者はLea Verouです。
この記事では、シンプルな円錐形グラデーションと円錐形グラデーションの繰り返しに関して、構文、用途、そしてブラウザー対応状況を説明します。
円錐形グラデーションとは
円錐形グラデーション、円形グラデーションともに、デフォルトまたは指定した中心点を描画に使います。円形グラデーションは、カラーストップが放射状の直線に沿って配置され、円錐形グラデーションのカラーストップは円周に沿って配置されます。
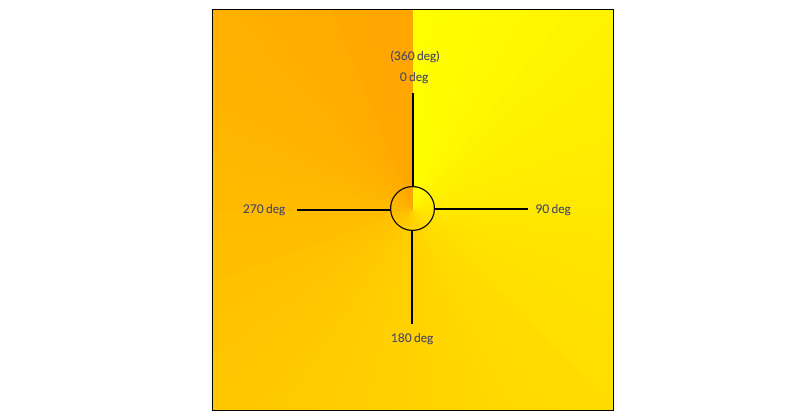
円錐形グラデーションのカラーストップの位置は、%や角度で指定します。0%(0°)は円錐形グラデーションの頂点を指します。値は時計回りに増加し、360°は0°と重なります。カラーストップ値を100%(360°)を超えて設定しても円錐形グラデーションに色が重ね塗りされることはありませんが、色分布には影響します。
次の画像は、黄色で開始しオレンジ色で終了する円錐形グラデーションを示しています。

360°のオレンジ色と0°の黄色の境目のところで急に色が変わっています。円錐形グラデーションでは、開始点の色と終了点の色が大きく違うと、色の切り替え部分が上のようになります。開始点と終了点の色を同じ値に設定することで回避できます。
円錐形グラデーションの構文
円錐形グラデーションは、中心位置だけでなく開始角度も指定できます。これらの値を省略すると、角度はデフォルトの0°、位置はデフォルトの中心から開始します。円錐形グラデーションの構文は次のとおりです。
conic-gradient([ from <angle> ]? [ at <position> ]?, <angular-color-stop-list>)特に指定しなければ、カラーストップの角度は開始色が0°、終了色が360°になります。以下のパターンから任意のものを使えば、前のセクションで紹介した黄色からオレンジ色への円錐形グラデーションを作成できます。
background: conic-gradient(from 0deg at center, yellow 0deg, orange 360deg);
background: conic-gradient(at center, yellow 0deg, orange 360deg);
background: conic-gradient(at 50% 50%, yellow 0deg, orange 360deg);
background: conic-gradient(from 0deg, yellow 0deg, orange 360deg);
background: conic-gradient(yellow 0deg, orange 360deg);
background: conic-gradient(yellow, orange);角度の代わりに%も使えます。100%は360°と同じで、50%は180°と同じです。円のどの部分を特定の色にするか正確に分かっている場合は、%を使うほうが簡単でしょう。同様に、円錐形グラデーションの中心位置も%で指定できます。円錐形グラデーションでは、値が上のコードのどのパターンで記述されていても結果は以下の通りです。
すべてのブラウザーが円錐形グラデーションに対応しているわけではないので、最終結果の画像を右側に並べています。
円錐形グラデーションの用途
円錐形グラデーションで多種多様なカラーホイールを作成できます。たとえば次のデモでは円錐形グラデーションで虹色を使って虹色ホイールを作成しています。
.wheel {
background: conic-gradient(from 90deg, violet, indigo, blue, green, yellow, orange, red, violet);
border-radius: 50%;
}色が急に切り替わらないように、円錐形グラデーションの開始色と終了色の両方に紫を設定しています。
円グラフでのCSS円錐形グラデーションの使用
円錐形グラデーションの別のメリットは、円グラフを簡単に作成できることです。円グラフの作成プロセスは、いくつかの色に固定カラーストップ値を設定することだけです。グラデーションの各色に開始角度と終了角度を設定する際、次の色の開始角度の値を現在の色の終了角度の値以下にすることで色の変化が際立ち、セクターをはっきり分けて表示できます。
カラーストップ値の設定方法は2つあります。1つ目は各色の開始角度をすべて0にする方法で、2つめは、次の色の開始角度を直前の色の終了角度と同一にする方法です。
どちらの方法を選んでも構いません。
以下のコードスニペットで、上の2つの方法で設定した円形グラデーションの値を並べて比較できます。
.pie {
background: conic-gradient(#FF5722 0% 35%, #FFEB3B 0% 60%, #2196F3 0% 100%);
border-radius: 50%;
}
.pie {
background: conic-gradient(#FF5722 0% 35%, #FFEB3B 35% 60%, #2196F3 60% 100%);
border-radius: 50%;
}You can omit the start angle for your first color and end angle for your last color because they will be set to 0% and 100% respectively by default:
最初の色の開始角度と最後の色の終了角度は、デフォルトで開始位置は0%、終了位置は100%に設定されているため省略できます。
ドーナツグラフの作成にCSS円錐形グラデーションを使用
ドーナツグラフを作成するには、先に作成した円錐形グラデーションの要素にカラーストップを固定した円形グラデーションを追加するだけです。円形グラデーションの内側の色は白に、外側部分は透明に設定できます。
.donut {
background: radial-gradient(white 40%, transparent 41%), conic-gradient(#FF5722 0% 35%, #FFEB3B 35% 60%, #2196F3 60% 100%);
border-radius: 50%;
}円錐形グラデーションの繰り返し
円錐形グラデーションの繰り返しは、通常の円錐形グラデーションと同様の値を使えます。唯一違うのは、360°を超えてもグラデーションが連続で繰り返されることです。この繰り返しを使えば、画像が必要だった一般的なイメージパターンをいくつか作成できます。
円グラフを改造してスターバースト風の背景を簡単に作成できます。repeating-conic-gradientsを使って各色の幅を適切に狭めます。
.starburst {
background: repeating-conic-gradient(#fbe462 0% 5%, #fd9c2a 5% 10%);
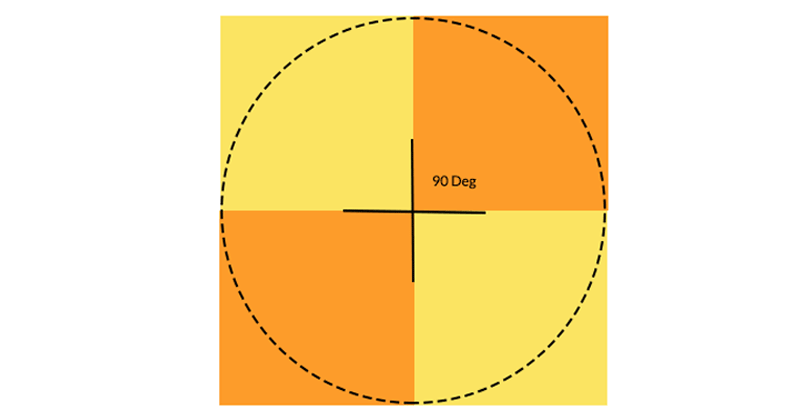
}同様に、各セクターの幅を25%に設定し、background-sizeを設定すれば簡単に格子パターンが作成できます。
90°のセクターを4つ備えた円錐形グラデーションを長方形か正方形の領域に拡張することで作成できる格子パターンです。

格子パターン作成用のCSSです。
.checker {
background: repeating-conic-gradient(#fbe462 0% 25%, #fd9c2a 25% 50%);
background-size: 100px 100px;
}セクターごとサイズを変えたり、グラデーションのfrom(開始位置)の角度を変えたりすることで、いろいろなパターンが作成できます。
ブラウザーサポートとポリフィル
この記事の執筆時点で、円錐形グラデーションはChromeでは59以降、Operaでは46以降の「Experimental Web Platform Features(試験運用版のWebプラットホーム機能)」フラグ下でサポートされています。これ以外のブラウザーは、デフォルトでもフラグ下でも対応していません。
とはいえ、Lea Verouが作成したCSS conic-gradient()ポリフィルを使えば、すぐにCSS円錐形グラデーションが作れます。CSSファイルに自動的に円錐形グラデーションのフォールバックを追加するPostCSS Conic Gradientプラグインもあります。
最後に
このチュートリアルでは、円錐形グラデーションを使った円グラフとドーナツグラフの作成方法を示しました。さらに、円錐形グラデーションの繰り返しを使ってCSSオンリーでさまざまな背景パターンを作成する方法も紹介しました。ブラウザーの対応状況が整えば、大がかりなライブラリーやたくさんの画像に頼ることもなくなるでしょう。
円錐形グラデーションの資料をまとめます。
- CSSconf EU 2015でのLea Verouの講演
- CSS Image Values and Replaced Content Module Level 4(CSS画像の値と置換コンテンツモジュール レベル4)のConic gradients(円錐形グラデーション)のセクション
- 2011年に発表されたLea Verouによる最初のドラフト仕様(draft specification)
(原文:How to Create CSS Conic Gradients for Pie Charts and More)
[翻訳:新岡祐佳子/編集:Livit]











