
最新のデザインツール、リソース、アプリ、参考書、トレンドなどを追いかけるだけでも大変なのに、そこから役に立っておもしろいものを探すのは、さらに大変です。そこで誰が見ても優れているデザインツールとリソースを紹介するProduct Hunt collectionを始めました。SitePointで使っているものもありますよ。
Product Huntのコレクションをフォローすれば、私たち(編集者Alex Walkerと私Daniel Schwarz)がチェックして価値があると判断したものをコレクションに加えたときに通知が届きます。また、もっともすぐれたツールを選んで月ごとに記事にしています。2017年8月の選りすぐりのデザインプロダクトを紹介します。
FullStoryのRage Grade
- 概要:カスタマーのイライラをベンチマークする
FullStoryのRage Gradeは、アプリやWebサイトを利用する際のカスタマーエクスペリエンスからネガティブなサインを機械学習で検知します。Webサイトのエクスペリエンスを総合的に-CからAの間で採点し、不満があった上位10カ所を指摘して、ユーザーが腹を立てた場面を再現します。間違えてクリックしたり、マウスをたたきつけたり、入力を放棄したりした気配を検出するのです。同業他社のカスタマーエクスペリエンスと比較して、ベンチマークします。
FullStoryは耳の痛いところまで、すべての結果を報告します。
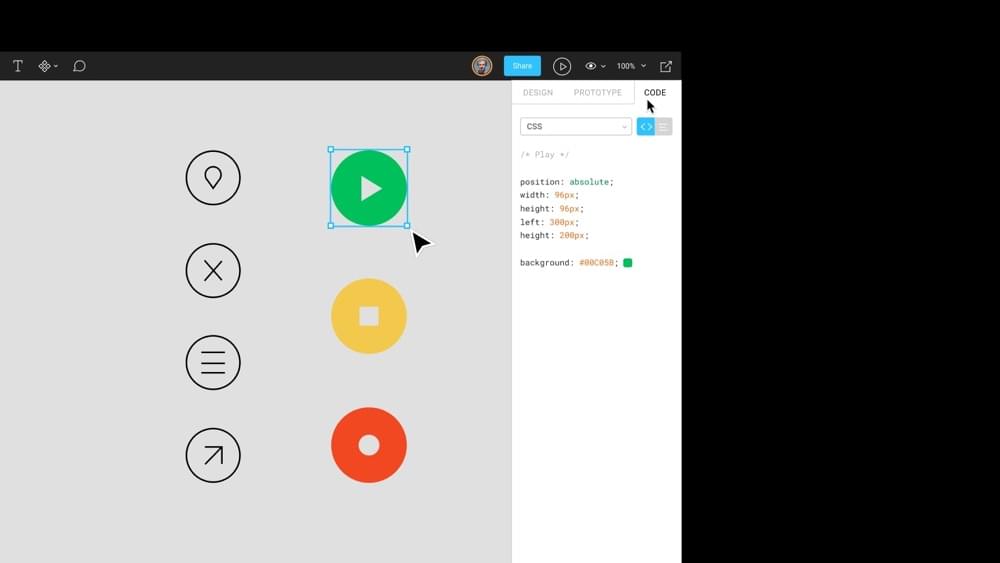
Figma 2.0
- 概要:ハンドオフやプロトタイピング用のデザインツール
Figmaはリアルタイムに複数人で作業する「デザイン・コラボレーションツール」の先頭を切っています。複数のデザイナーが同じデザインファイルで同時に作業できて、OS X、Windows、ブラウザーで動きます。
バージョン2.0になってFigmaは標準のデザインツールに加えて、プロトタイプ化やデザインハンドオフ機能も提供し、3拍子揃いました。SitePointでも利用しています。デザインハンドオフ機能の「閲覧のみ」のモードで利用することで、デザインファイルを誤って壊すことなく、デザイナーと開発者がデザインを共有できます。無料でも使えます。

Gravity Sketch VR
- 概略:デザインワークフローにVRを持ち込む
Gravity Sketchは没入型の3Dデザインツールで、オキュラスリフトをはじめVRヘッドギアを用いてモデル、シーンなどの3Dオブジェクトを生成します。Gravity Sketch VRの共同創立者ダニエラ・パレデスは、仮想現実の世界で3Dオブジェクトのスケッチをしながら、8時間は過ごせるそうです。
このツールの凄さを理解するには、ぜひビデオを見てください。
InVision AppのFreehand 2.0
- 概要:共同作業によるフリーハンドスケッチおよびワイヤーフレーム作成
InVisionAppはCraft Sketchプラグインに、Craft StockやCraft Prototypeなどの斬新な機能を追加しました。デザイナーの目に留まったのはCraft Freehandです。FreehandはコアInVision Appで動き(Sketchでも動きます)、複数のデバイスでデザイナーおよびステークホールダなどさまざまな共同作業者がアクセスできます。ラフなスケッチをリアルタイムで協業でき、おもしろくて簡単です。現在のバージョンは2です。
高精細のモックアップを横においてスケッチしたり、1から始めてチームで協業したりしながら新鮮なコンセプトを練り上げます。
複数のカーソル+無制限のキャンバス+無限の創造性=勝利です。
Chain
- 概要:Sketch中でダイナミックな色関係を生成する
SASS関数に触発され、chainはSketch中でデザイナーがダイナミックな色関係を作れます。たとえば、レイヤー色がすべて違っても、一度にレイヤーの量[x]の彩度を80%減らせます。
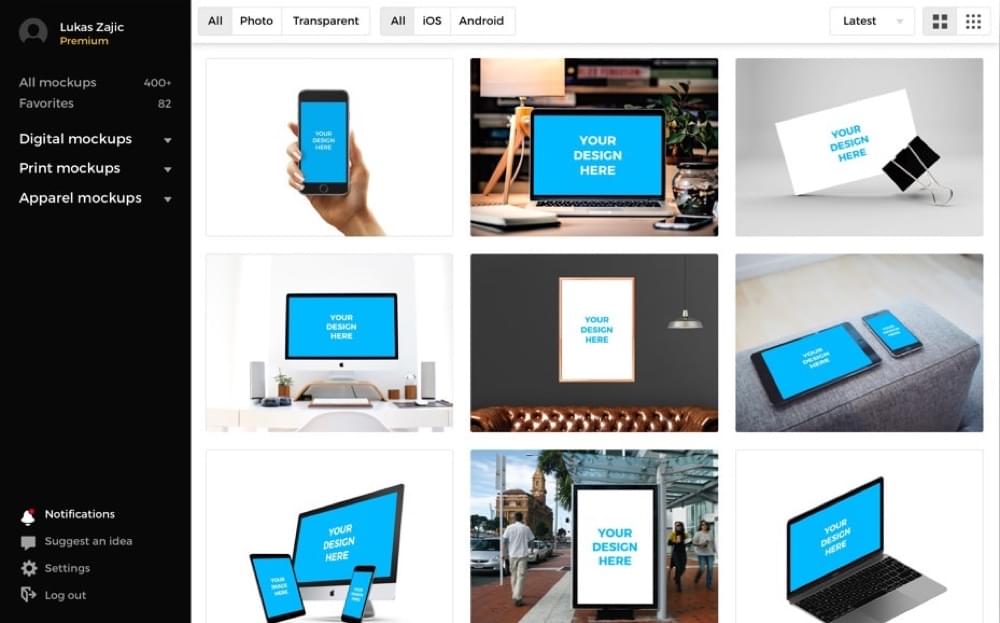
Smartmockups 2.0
- 概要:Photoshopを使わずに美しいモックアップを作成する
モックアップは大流行でしたが、「モックアップ」はデザイン用語なので、プロダクトスクリーンショットと呼ぶべきでした。伝統的には、Photoshopのスマートオブジェクトを使ってWebサイトやアプリのスクリーンショットを、実際のデバイスの現実のイメージに挿入していました。現在は、さまざまなデザインツールを見かけるようになり、Photoshopはユーザーインターフェイスデザインのデザインツールの主流ではなくなりつつあります。
モックアップ作成には、Smartmockupsがあります。バージョン2はGIF機能が使えるので、最新のデバイスプレビューを使って動画のモックアップが作れます。新しいオプションも増えて、クロップ、ズームなどの最終のアウトプットの微修正が楽になりました。

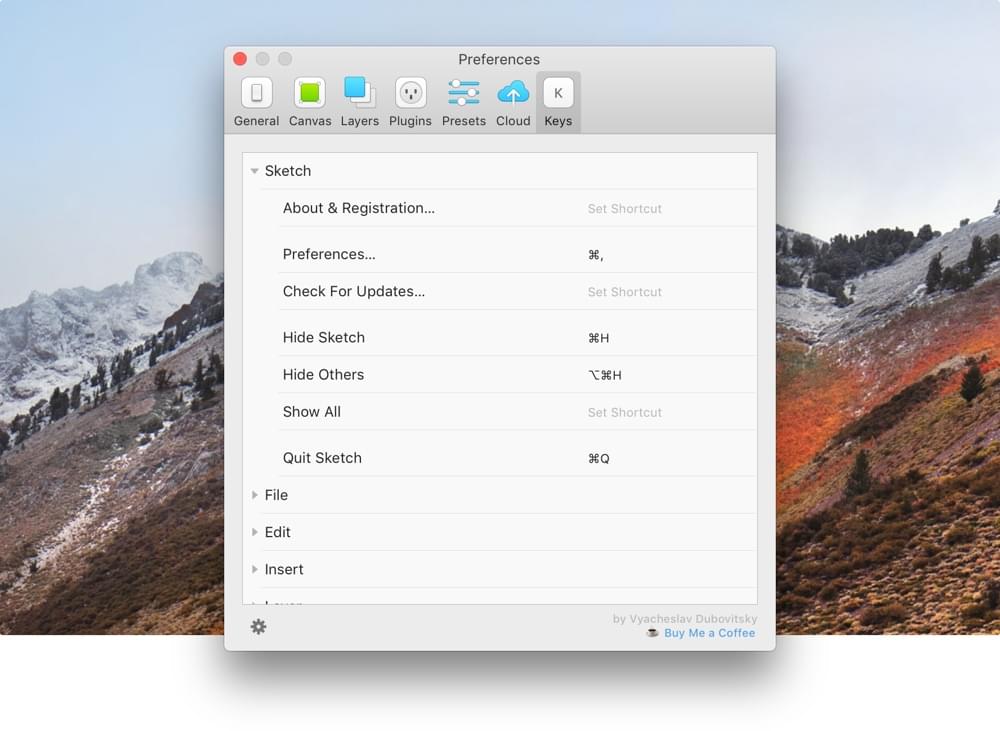
Keys for Sketch
- 概要:Sketch用の上級者向けキーボードショートカットマネジャー
Sketchには、ショートカットがない機能があります。一般的な機能ではありませんが、メニューバーを右往左往するのはイライラするものです。加えて、直観的でなかったり、Sketchのプラグインとぶつかったりするキーボードショートカットもあります。Photoshopから移ってきたデザイナーは、キーボードショートカットの割り当てを変更したくなるでしょう。
Keys For Sketchが解決します。

Principle for macOS 3.0
- 概要:macOS用の高度アニメーション化およびプロトタイプ化ツール
バグを修正してアプリが安定し、UXも向上しました。複雑なアニメーションやSketchでデザインしたダイナミックなユーザーインターフェイスのプロトタイプ化もできます。Principleは「3.0」に恥じず進化していますが、プロトタイピングの分野ではやや劣勢です。
FramerのFibre UI Kit
- 概要:Framerを始めるためのUIキット
Framerの最初のUIキットはFiberと呼ばれます。上級者向けの追加コンポーネントもついてきますが、Framerを少し試すにもうってつけです。Framerのコンセプトは、インターアクションや適応的レイアウトをデザインするのに視覚的なエディターを使うことなので、コードでデザインできる柔軟性も持ち合わせています。
さらに、4カ月間無料で試用できます。
UX Whiteboards
- 概要:デバイスの形をしたホワイトボード
広い紙の上でのプロトタイピングする以上の方法はありますか? チームでも、個人も広い紙は最適です。

2017年8月のデザインツールとリソースをあと5個
- Abstract
デスクトップアプリでSketchファイルのバージョン管理
- Sketch Cache CleanerSketchの自動保存は、ファイル容量が増えて、何ギガバイトにもなる。Sketch Cache Cleanerはキャッシュを消去し、スペースを開放する
- ContrastWCAG(Web Content Accessibility Guidelines)に従って、カラーコントラスト比を比較するOS Xアプリ
- Flowワイヤーフレームのために特別に作られたタイプフェイス。3つの太さ(円、丸、ブロック)で提供される
- Lingo Sketch PluginSketch用のデザインシステムマネージャー。Symbolsに似ているが、ノートを加えたり、アセットを再構築できたり、ずっと優れている
- Spotify for Xbox自宅で仕事をするデザイナーの中で、ワークスペースに別のアプリを開きたくない人に。携帯機器から制御でき、テレビを介してずっと優れた音質でストリーミングできる
デスクトップアプリでSketchファイルのバージョン管理
(原文:Incredible Design Tools & Resources, August 2017)
[翻訳:関 宏也/編集:Livit]

Daniel Schwarz
Airwalk Studiosの創業者で、SitePoint Designチャネルの共同編集者です。コンテンツクリエイター、ライター、デザイナー、コーダー、デジタルノマドでもあります。食べ物や旅行、リモートワークに関心を持っています。











