
両親の背が高ければ子どもも背が高くなるという具合に、「継承」は現実の世界でも見られます。CSSも同じことが言えます。
包含ブロックに緑色を指定すれば、色が上書きされない限り内側のブロックもすべて緑色になります。特定のプロパティ値が親要素から子要素にそのまま引き継がれる、「継承」という仕組みです。
継承のいろいろな面を取り上げて、それぞれの要素に対してどういった影響が及ぶのか、解説します。
CSSの継承はどれぐらい便利なのか
CSSの継承で、Webサイト制作の時間と労力を軽減できます。body要素のすべての子要素に対して色を指定すると、時間がかかり、エラーが起こりやすくなり、保守も大変です。ブロック内の子要素すべてにfont-familyとfont-sizeを指定するのも悪夢です。
以下のデモを見てください。
この例ではbody要素でfont-family、font-size、line-height要素を指定していますが、それぞれの値はbody内にネストされている別の要素に継承されています。レイアウトを統一するために別々の要素に対して同じプロパティを指定する必要はないのです。
特定のプロパティだけ継承する
現実でも親の特性のすべてが子供に引き継がれるわけではありません。CSSもデフォルトではすべてのCSSプロパティが子要素に継承されません。すべてのプロパティが継承されると、都度CSSが上書きすることになり、継承されない場合と同じです。
たとえばborderプロパティが継承されると、ある要素に指定したborder値が内側の子要素すべてに適用されます。同じように、background-imageプロパティを親要素から継承すると見た目が壊れます。次のCodePenによるデモでは、この次の段落で取り上げるCSSキーワードで、border要素が継承されるとどうなるかを確認できます。
強制的に継承する
一般的に継承するプロパティは状況で変わります。先ほどの例で、親要素のpadding値は子要素に継承させずに、文字の色やフォントの種類は子要素でも同じにする場合を考えます。
継承されないプロパティを、親要素から継承するには、子要素にinheritプロパティを指定します。
.some-child {
color: inherit;
}Webサイトのリンク要素を、親要素で定義したのと同じ色にするには2つの方法があります。リンクを別のクラスで囲んで色を指定する方法か、inheritプロパティを使う方法です。inheritプロパティはスマートに実現できます。
リンク要素のcolorプロパティをinheritに指定すると、親要素の色を継承します。
p {
color: #f44336;
}
ul {
color: #3f51B5;
}
a {
color: inherit;
}デモです。
ショートハンドを使ったCSSの継承
ショートハンドプロパティとinheritキーワードを一緒に使うと、特定のサブプロパティだけではなく、すべてのサブプロパティに継承されます。
次のCSSを見ると、solidで1pxのborderを指定して、親要素からcolorだけを継承しているように見えますが、この書き方は無効です。
.example {
/* Invalid CSS */
border: 1px solid inherit;
}paddingやmarginも、ショートハンドを使っている部分に値を指定しても、値を継承できません。次の書き方も無効です。
.example {
/* Invalid CSS */
margin: 10px inherit 20px 15px;
}継承したいプロパティに任意の値を指定して、対応するプロパティを省略せずにinheritで記述すればうまくいきます。
.example {
margin : 10px 0 20px 15px;
margin-right: inherit;
}ショートハンドで値を省略した場合
ショートハンドは、宣言されていないサブプロパティの値にデフォルトの値を指定します。次のCSSを見てください。
.container-a {
font: italic 1.2em/1.75 Lato;
}
.container-a p {
font: bold 1em Lato;
}段落内の文章にcontainerのfont-styleが継承されません。font-styleはリセットされ、デフォルトの値の「normal」が入ります。親要素のショートハンドのfontを継承しながら段落の文章にboldを指定するなら、省略せずにfont-weightプロパティを使います。
デベロッパーツールを使って継承された値を確認する
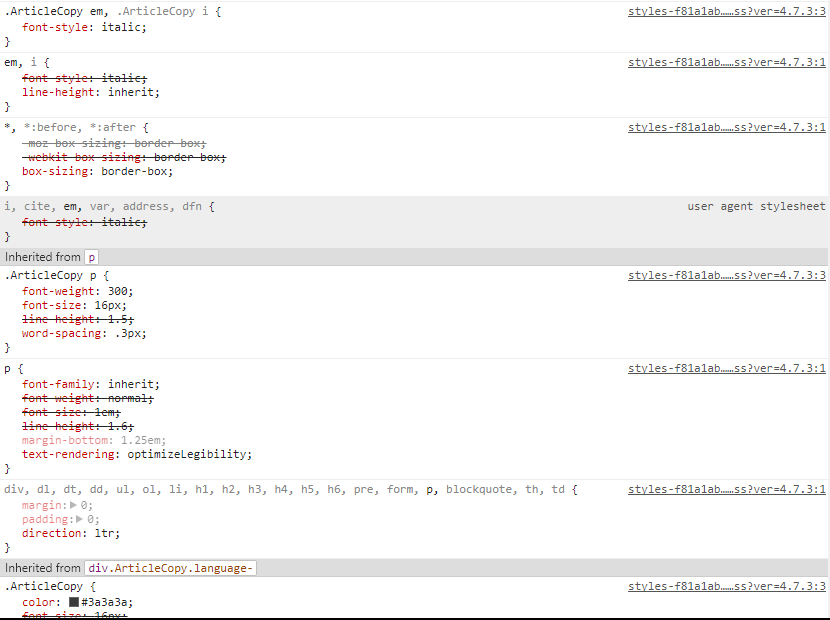
デベロッパーツールで、親要素やほかのDOM要素から継承したプロパティを確認できます。すべてのプロパティが親要素から継承されるわけではありません。また、別のCSSに上書きされていないプロパティが子要素、孫要素と継承されることもありません。デベロッパーツールは、簡単にプロパティを見分けられます。SitePointのCSSを撮ったスクリーンショットを見てください。

選択した要素で継承できないものは灰色で表示されます。継承できても上書きされているものは取り消し線で表示されます。
継承できるCSSプロパティの一覧
継承できるCSSプロパティの一覧が見つからなかったので、あちこちの情報を集めて一覧を作りました。
- border-collapse
- border-spacing
- caption-side
- color
- cursor
- direction
- empty-cells
- font-family
- font-size
- font-style
- font-variant
- font-weight
- font-size-adjust
- font-stretch
- font
- letter-spacing
- line-height
- list-style-image
- list-style-position
- list-style-type
- list-style
- orphans
- quotes
- tab-size
- text-align
- text-align-last
- text-decoration-color
- text-indent
- text-justify
- text-shadow
- text-transform
- visibility
- white-space
- widows
- word-break
- word-spacing
- word-wrap
音声に関連したCSSプロパティも継承できますが、上記のリストには含まれていません。
継承可能なプロパティのリストのソースです。
- CSS2.2全プロパティ一覧表
- どのCSSプロパティが継承されますか?(StackOverflowの質問)
個別のCSSプロパティはそれぞれの仕様や、解説したリファレンスに、デフォルトで継承されるか説明があります。
最後に
継承ですべての子や孫要素に同じCSSプロパティを記述しなくてすみます。Webページにスタイルを追加する作業が簡単になることがCSSの魅力です。
CSSはinheritキーワードを使うと、デフォルトでは継承されないプロパティを強制的に継承できます。デベロッパーツールで、親要素から継承したプロパティを簡単に確認することで共通するレイアウトの問題の解決策も分かります。
(原文:CSS Inheritance: An Introduction)
[翻訳:前田類/編集:Livit]











