
Webデザイナーなら自分なりの仕事のやり方があると思います。コードを書きながらブラウザー上で直接デザインしている人、ブラウザーは実装テストの時にだけ使う人、どんな人でもWebデザイナー向けのChrome拡張機能を使えば普段の作業が見違えるほど簡単になります。私は一番煩わしいと思っている「ちょっとした作業のために大掛かりなソフトを起動すること」をはじめ、Webデザインでありがちな問題を解決するために、Chrome拡張機能を探しています。
これなしではやっていけないほど便利なChrome拡張機能を7つ紹介します。普段Firefoxで作業をしているなら(Web開発者ならすべてのブラウザーでクロステストするはずですが)、Webデザイナー向けのFirefoxの6つの拡張機能が参考になります。
1. Page Ruler
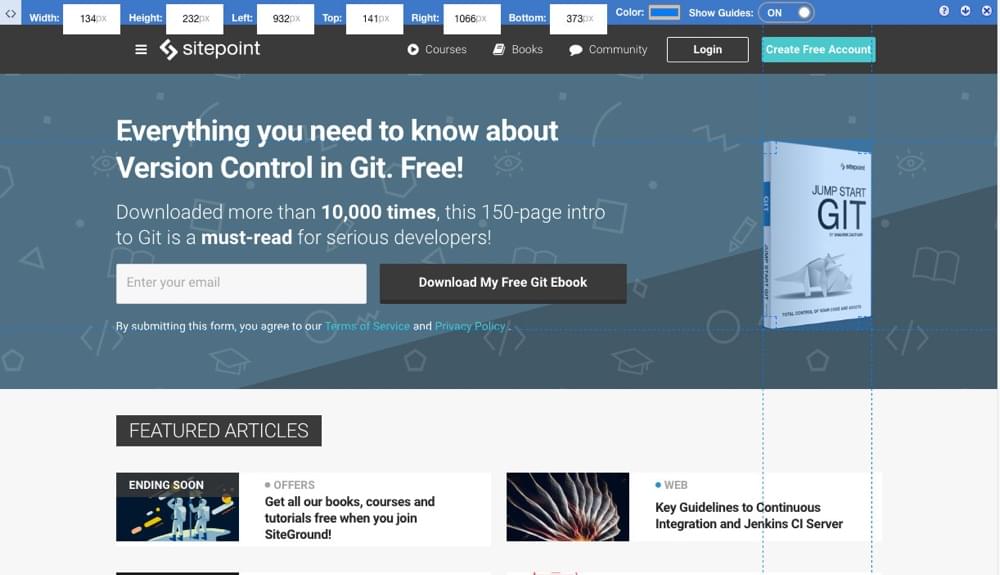
Page Rulerは、ブラウザー上で任意の要素の位置とサイズ、もしくは両方を表示できる便利なChrome拡張機能です。Chromeデベロッパーツールでコードを調べるよりも早く、CSSファイルをいじる必要がありません。十字カーソルを調べたい要素に対して範囲指定すると、ブラウザー上部のバーに、要素のlength値とwidth値、画面端からの距離を表示します(positionプロパティがfixedやabsoluteでも使えます)。
ヒント:十字キーを使えば、1pxずつ動かせるので微調整できます。

2. WhatFont
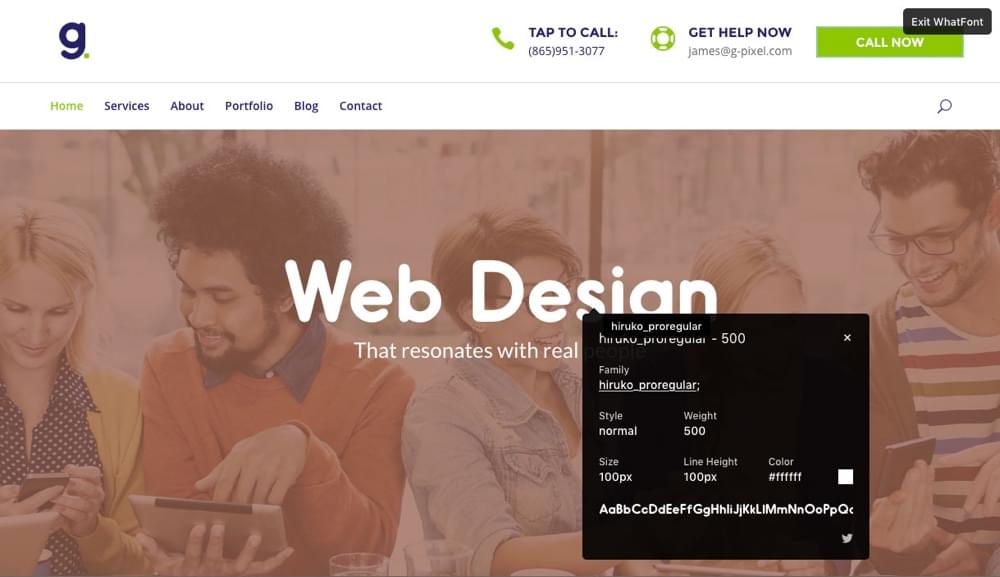
特定の段落で使われているフォントサイズ、フォントの種類や色を頻繁に調べる人には、Chrome拡張機能のWhatFontが便利です。
任意のテキストをクリックすると、16進数のRGBA値、weight値、line-height値、font-style、font-familyが表示されます。
Chromeデベロッパーツールをブラウザーの下側に展開すると作業の邪魔になるので、別画面が便利です。

3. CSS3 Generator
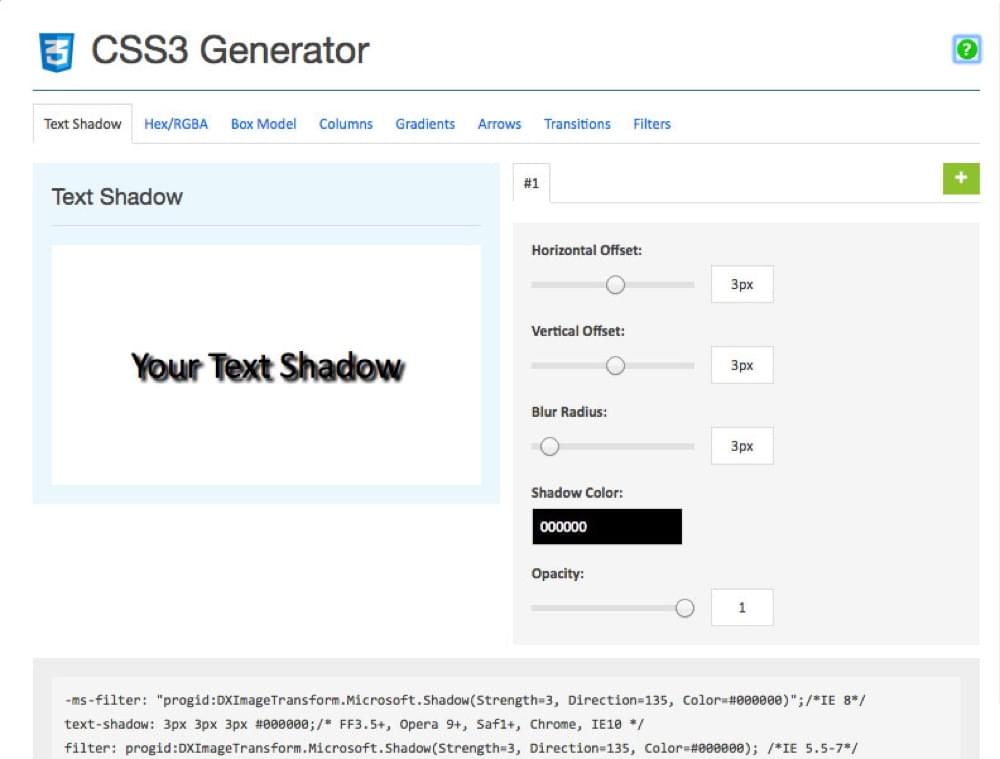
CSS3 Generatorは、複雑ですぐには思い出せないCSSコードのスニペットの生成を助ける拡張機能です。単純な作業なら必要ありませんが、CSSの要素を1から記述するときに(たとえばクロスブラウザーでCSSのグラデーションやトランスフォームを記述する場合)数回クリックすれば便利なCSSコードを生成して、拡張機能上でプレビューが表示されます。あとはCSSファイルにコードをコピー&ペーストするだけです。
サポートしている機能です。
- 複数のテキストシャドウ
- 16進数RGBAコード
- CSSトランスフォーム
- 角丸機能
- 複数のボックスシャドウ
- CSSカラム
- アロー付きの吹き出し(ツールチップ)
- グラデーション(線形、円形だけでなくストライプも)

4. Check My Links
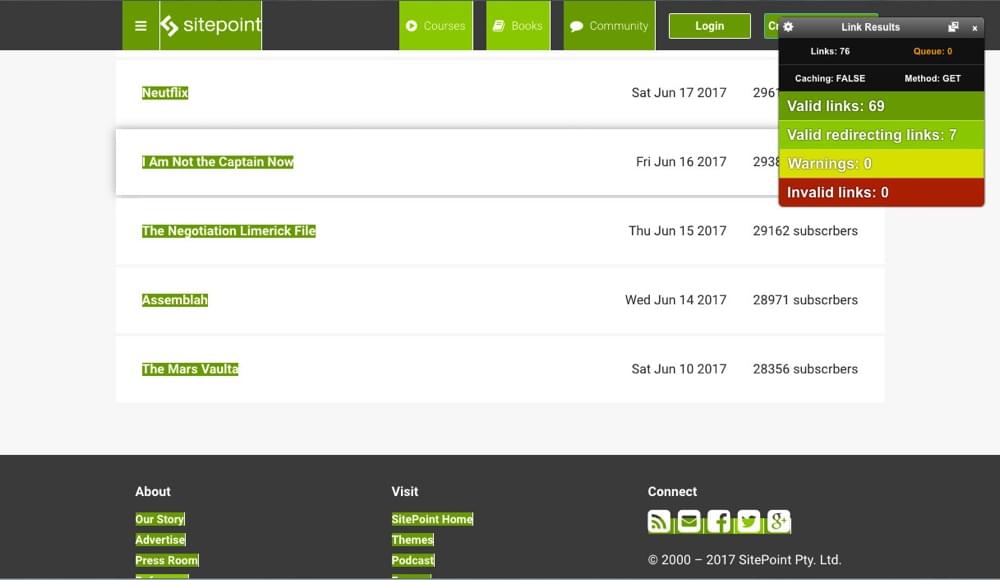
既存のWebサイトの修正でも、1からWebサイトを構築する場合も、URLのタイプミスを防ぐため、Check My Linksはマストアイテムです。
Check My LinksはWebページをスキャンしてリンク切れを探します。それだけですが、リンクを1つ1つチェックする必要はありません。UIも直感的です。リンク切れのリストを表示するのではなく、Webページ上で切れているリンクを赤色、有効なリンクは緑色で表示するので修正するべき場所がひと目で分かります。

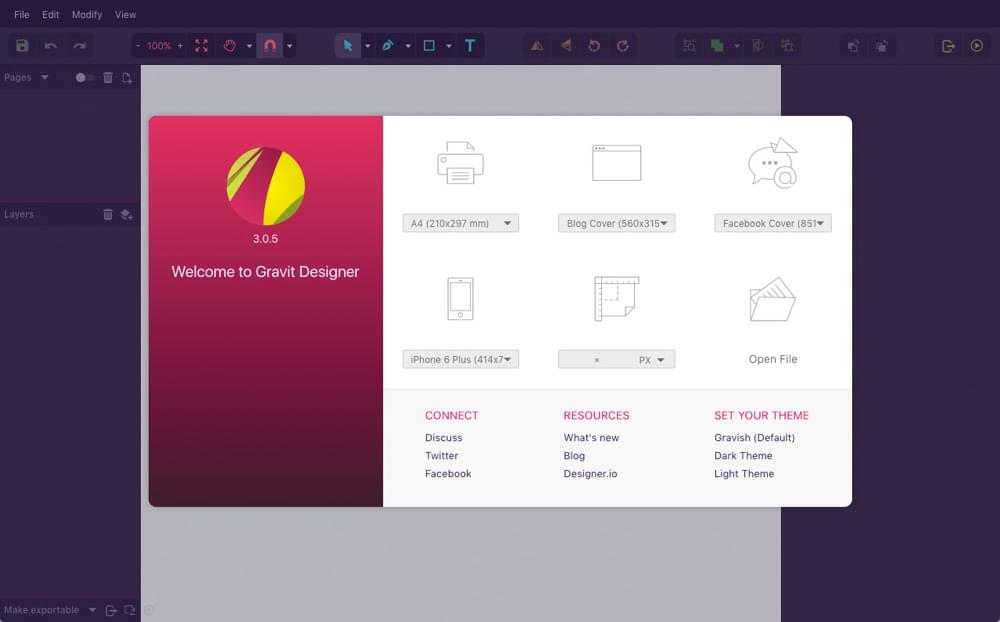
5. Gravit Designer
画像のデザインで重い画像ソフトを使いたくない、ソフトを持っていないし出費も控えたい人は無料の拡張機能Gravit Designerをダウンロードしてください。
驚くほど高速です。ブログ画像のプリセット、ソーシャルメディアの画像、そのほか印刷用サイズなど、よく使われるアートボードサイズが用意されているのですぐにデザインを始められます。Gravitはベクター形式なので、解像度を気にせずに拡大可能な画像を簡単にデザインできます。
機能や特長の多さにも驚きます。Sketchのような有料アプリと比べても遜色なく、Affinity Designerより視覚的なUIを備えています。
図形、整列、反転、回転、ぼかし、ドロップシャドウ、図形の組み合わせなど、よく使われる機能はすべてそろっています。PNG、JPG、SVG、PDF形式でエクスポートでき、SketchやAdobe XDにあるシンボル機能、ベジェ曲線を使った複雑なSVG編集機能、フィルター機能など。Gravit Desighnerはプロのデザイナーでも、カメラマンやアマチュアのデザイナーでもWeb用の画像を作るにはぜひ使ってほしい拡張機能です。
デザインがGoogle Chrome内で完結して、PhotoshopもIllustratorもSketchもAdobe XDも開かなくて済む環境を想像してください。いえ、想像するまでもありません、いますぐ無料のGravit Designerをダウンロードしましょう。

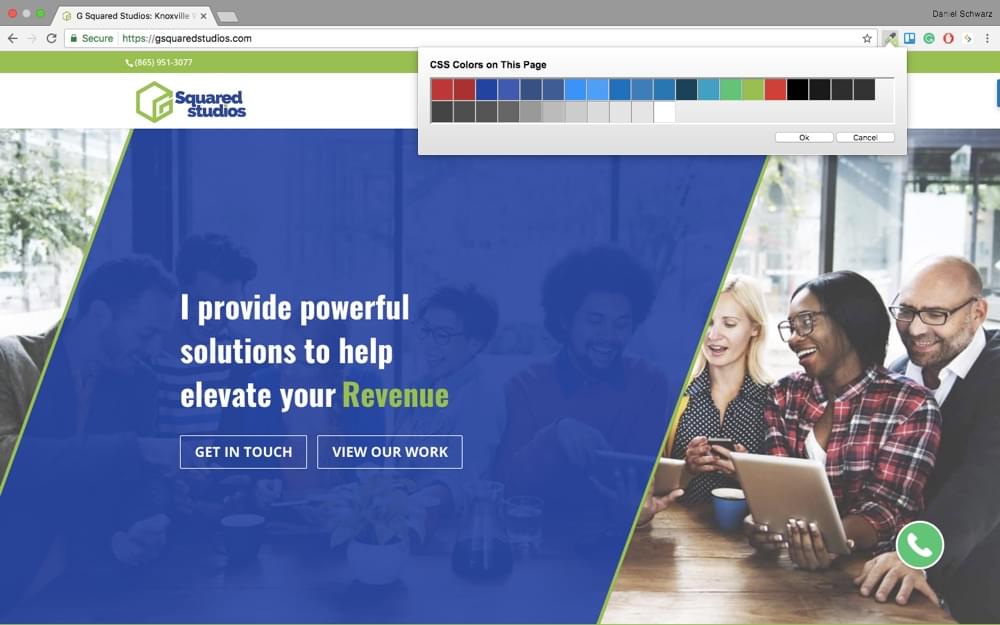
6. ColorZilla
ColoZillaはGoogle Chromeのスポイトツールで、Webページ上を数回クリックするだけで色を取得できます。はじめにChromeでColoZillaの拡張機能アイコンをクリックし、マウスカーソルを取得したい色の部分に重ねると、HSL値と16進数のRGBA値が表示されます。従来ならWebサイトのスクリーンショットをPhotoshopで開いていましたが、ColorZillaならあっという間です。たくさんのWebサイトから集めたカラーパレットや、最近使った色も保存できます。従来からある拡張機能「ColorPick Eyedropper」の有力なライバルです。

7. StyleBot
Stylebotは、稼働中のWebサイトのCSSを変更するのに便利なChrome拡張機能です。フォント、色、スタイルなどを、コードエディターとGoogle Chromeの間を行き来せずに変更できます。試作段階のWebサイトの微調整や、稼働中のWebサイトに変更を加えるなど、コードに変更を加える前にチェックでき便利です。

最後に
紹介した拡張機能を使えば、げんなりする作業や、ソフトを起動していた作業がブラウザー上で数回クリックするだけで済みます。デザイナー、開発者問わず便利さが分かると思います。
Web開発者にとって便利なChrome拡張機能ですが、デザイナーにとっても便利な機能です。既存のWebサイトからビジュアルデザインを参考にするとき、SketchやAdobeXDやPhotoshopを使っていると思いますが、Chrome拡張機能の便利さ、時短の威力を実感してください。
(原文:7 Super-Useful Chrome Extensions for Designers in 2017)
[翻訳:前田類/編集:Livit]











