
広告媒体資料をひとつひとつ読めば必要な広告サイズは分かるのですが多岐にわたるADNW/DSP/SNS……の資料を見るのは大変ですよね。
スマホ広告を実施する際に主要な広告サイズが各メディア横断であると便利かと思いまして今回はまとめさせて頂きます。
必要なサイズの羅列だけではなく、制作する際のポイントなどもまとめましたのでスマホ広告を配信しようと思っている方や、クリエイティブ作成にご興味ある方は是非ご一読くださいませ。
(注:2017年8月8日現在の記事です。媒体仕様は変更される可能性がございますので参考にされる際は自己責任にてお願いいたします)
なお、今回はディスプレイ編(画像のみ)とインフィード編(画像+テキスト)の2部構成にてまとめております。
ディスプレイ編
300×250(600×500)

まずは300×250です。
メディアの記事下に配置されることが多いため、「レクタングルサイズ」と呼ばれたりします。一言で言うと、「王道のサイズ」です。
GDN(Google Display Network)を始めとし、国内のスマホADNW、DSPのほぼすべてで配信できるサイズです。
バナー内のスペースとしても十分あるため、訴求したい内容もしっかりと入れ込めます。テキスト・画像どちらもバランスよく入れ込めるサイズです。
ボリュームや配信後の獲得効率で見ても申し分なく、スマホディスプレイ広告においてはまさに王道のサイズと言っても差支えないでしょう。正直、このサイズ1種類だけでもなんとかなってしまったりします。
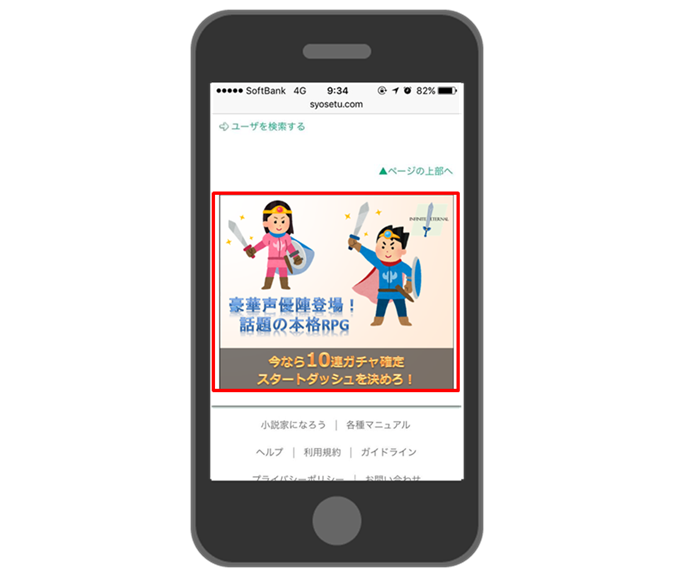
表示のされ方としてはコンテンツ内に埋め込まれたような形式(インバナー)が圧倒的に多いですが、

インバナー
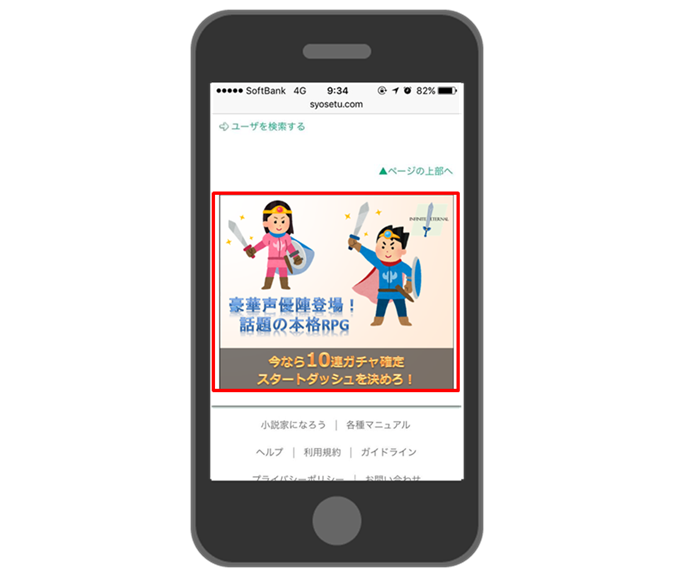
記事やコンテンツが切り替わるタイミングで出てくる形式(インタースティシャル)で表示されるケースもあります。

インタースティシャル
320×50(640×100)

次は320×50です。
こちらも国内のスマホADNW、DSPのほぼすべてで配信できるサイズです。こちらは一言で言うならば「ハマれば圧倒的ボリュームが出せるサイズ」です。
バナー内のスペースとしてはかなり狭く、訴求できる内容は大きく制限されます。訴求内容を大幅に絞るか、アニgifを使ってスペースを有効活用する工夫が必要です。
訴求する内容はインパクトのあるテキストをメインにしたり、アイテムを入れる際も個数を減らしたり構図を工夫するなどしてシンプルな形にするのがコツかと思います。
ゲームなどでキャラ訴求をする際はあえてキャラを横にし、全身が見える構図なども人気ですね。

前述した300×250との違いとしては、広告在庫が圧倒的に多いため露出(imp)が非常に出ます。そのため、成果件数(CV)を飛躍的に伸ばす可能性を秘めています。
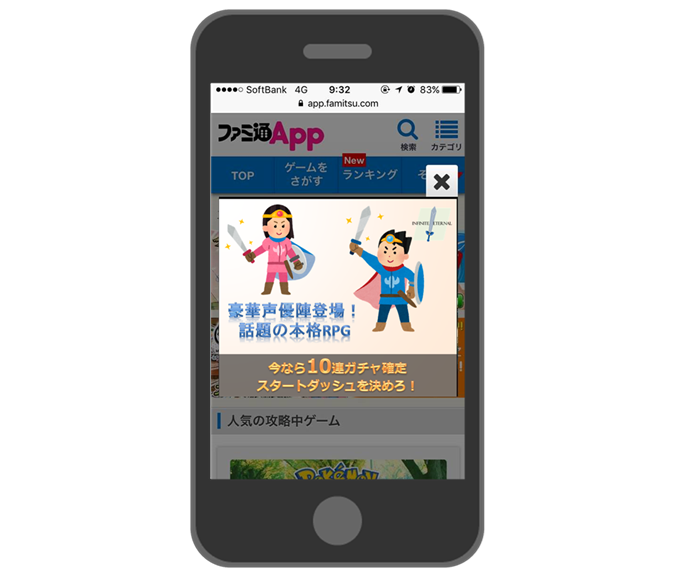
表示のされ方としては300×250と同様埋め込まれ形式(インバナー)で表示されるケースと、

インバナー
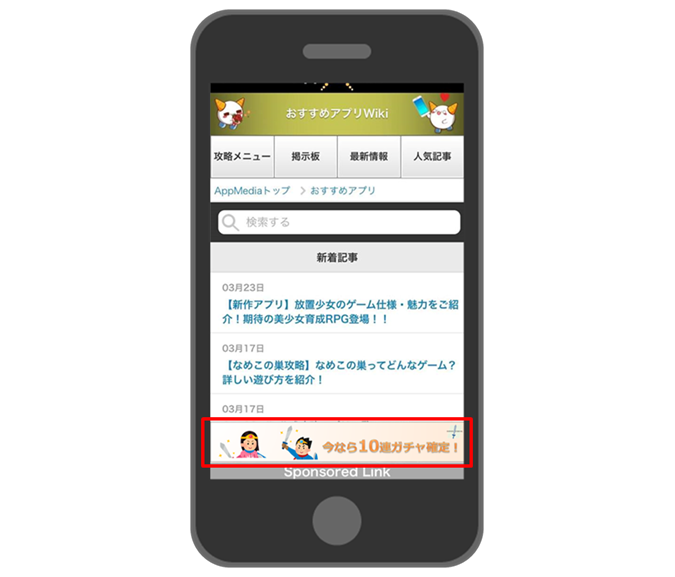
画面にかぶさるような形で表示されるケース(オーバーレイ)の2種類が大半です。

オーバーレイ
1点注意が必要なのは、覆いかぶさるような形のオーバーレイ形式はスクロールしてもずっとついてくるような挙動をするケースもあり、ユーザー視点からすると誤ってクリックすることもあるかと思います。
同じこと思ってる人全国に10万人くらい居そう pic.twitter.com/aGKj07prxv
— iMSさん(鳥取パブロ) (@IMS1212) October 4, 2016
上記のような声も……
そのため、300×250サイズと比較すると、クリック単価(CPC)は低いもののLPへ遷移後の成果率(CVR)が低くなる傾向にあります。また、誤クリックを誘発するような配置にしているメディアに多く配信されてしまうと、一気に予算が消化されてしまうため、暴発(=想定よりも予算消化が多くなってしまう)リスクも若干あるサイズです。
ただし、良クリエイティブができた時やメディアとの相性がばっちりハマった時は300×250よりも圧倒的にCVボリュームを増やすこともできるため上手く使いこなしていきたいですね。
320×100(640×200)

次は320×100です。一言で言うと、「隠れた実力を持つサイズ」です。
スペースは320×50の2倍ありますが、やはり300×250と比較すると半分程度のスペースしか無いため、訴求内容をたくさん詰め込むことはやめた方が良いでしょう。
この320×100というサイズは、300×250、320×50と比べると、案件によっては作成しないケースも多いサイズです。なぜなら表示されるメディア枠数も少なく、在庫量も多くないためです。
ただ、それだけに競合他社が作成しないケースも多く、また表示もインバナー形式がほとんどのため、誤クリックが少なく、荒れにくく安定した獲得ができるケースが多いです。
広告配信をする際に最初から作成するというよりは、相性の良いメディアがこのサイズ枠を持っていることが判明したり勝ちデザインの傾向が分かってから作成するケースが多いですね。
フルスクリーン

次はフルスクリーンです。サイズは800×1200や320×480(どちらも比率は同じ)があります。Googleやi-mobile、Zucks、AMoAdなどで近年枠在庫が増えてきている縦長のサイズです。こちらは一言で言うと、「驚異のCVRをたたき出すサイズ」です。
スマホ全画面を覆うほど大きなサイズとなっており、300×250の2倍ほどのスペースがあります。訴求したい画像を大きくインパクトある形で配置しても良いですし、逆にバナーというよりは簡易的なLPとして訴求内容をぎっしり詰め込んでみても良いでしょう(意外と読めます)。
表示形式としてはインタースティシャル形式もしくは、ページをフリックでめくるようなサービス(マンガアプリなど)のページの合間と合間に挟み込まれているような形式が多いです。サイズ自体は大きいですがクリック領域が制限されていたり、出る場所がメディアによって固定されているため誤クリックは比較的少ないサイズだと言えるでしょう。
このフルスクリーンサイズの在庫量はさほど多くないのですが、とにかくCVRが高く、10~20%を超えることも珍しくありません。
獲得効率を高めたい際には優先的に作成しても良いサイズかと思われます。
インフィード編
インフィード広告とは「コンテンツとコンテンツの間に表示される体裁の広告」です。SNSやニュースアプリに多い形式の広告であり、画像だけではなく、画像+テキストで表示される点が特徴です。
出典:インフィード広告=ネイティブアド、ではない(インフィード広告の解説)
https://dmlab.jp/adtech/new_tech/adtech150507_3.html
1200×628

上記はFacebookのイメージです
1200×628は一言で言うと「次世代のスタンダードサイズ」と言えるでしょう。
FacebookやInstagram、LINE(LINE Ads Platrform)は元より、Twitterが2017年7月よりこの「1200×628」のサイズを採択したため、1200×628は国内大手4SNSで活用できるスタンダードサイズになったと言えます。
また、Yahooのインフィード広告やGoogleのUAC、さらには国内ADNWでもZucksやi-mobileのインフィード広告が1200×628にて配信可能となっているため、SNS以外においても今後1200×628というサイズの存在感は増していくと想定されます。
ただ、サイズは共通でもテキストの上限文字数やテキストと組み合わせた際の見え方が異なってくるためどのような見え方になるかはそれぞれのメディアで確認した方が良いでしょう。
「インフィード広告として」のクリエイティブ作成のコツは後述します。
600×360

600×360は一言で言うと「国内ADNWで主力のサイズ」です。
前述したi-mobileでも600×360は入稿できますし、他にもnendやAMoAdといったADNWでインフィード広告を配信する場合は必要なサイズとなっています。
いずれもディスプレイ(画像のみ)広告と比較して爆発的にボリュームを伸ばせるわけではないですが比較的CPAは安定しやすい印象です。また、AMoAdはJUMP+など有名なマンガアプリ/サービスにインフィード形式で配信できたりもするため、マンガと親和性の高い商材の場合は是非作成しておきたいところです。
ただ、SNSのインフィードと比べてADNWのインフィードは配信メディアが多岐に渡るため、どのようにユーザーに表示されるかが分かりにくく、テキストが長い場合などは省略されてしまうケースも見られます。コツと言えるほどのものではないですが、極力テキストは短めにしておいた方が良いと言えるでしょう。
スクエアサイズ(600×600、800×800、1080×1080など)

最後はスクエア(正方形)サイズです。こちらは一言で言うと「CTR高め、インパクト抜群のサイズ」です。
主にSNSで配信が可能となっており、元々Instagramで配信可能でしたが直近でTwitterでも実装されました(Facebookでもカルーセル広告形式でスクエアサイズの画像は配信可能です)。また、まだリリースが出ていないため詳しくはお話できませんが、今後大手メディアでもスクエアサイズのインフィードが実装されるようです。
前述した1200×628と比較すると、スクエアサイズはざっくり2倍程度の画面占有率があるため、とにかくユーザーにとってインパクトが大きく、CTRも高めに出る傾向があります。とくに直近で実装されたTwitterでは、従来の800×320や1200×628と比較するとその傾向が顕著に出ています(そのため、あえて管理画面上でキャンペーンを別に設計するなど工夫が必要です)。
SNSのタイムラインやフィード上でしっかりと目立たせたい場合は是非活用してみてください。
インフィード広告としてのコツ
最後に、「インフィード広告としてのコツ」を1つだけお伝えして終わりにします。
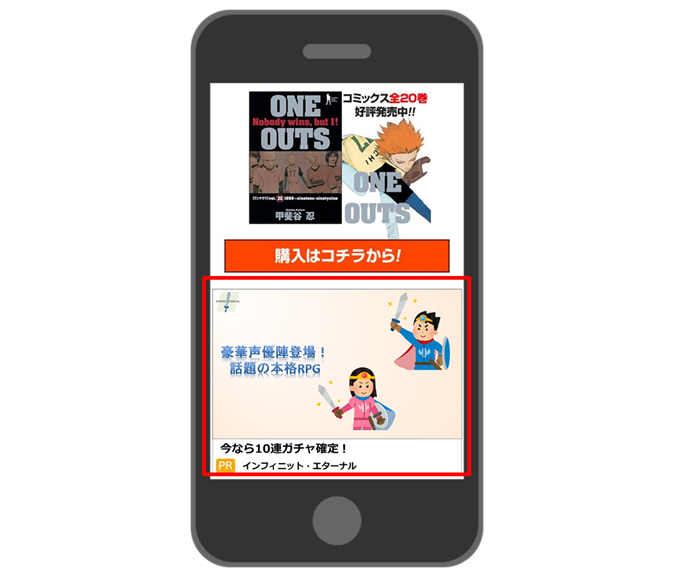
インフィード広告において大切なのは「画像が得意なことは画像に、テキストが得意なことはテキストに任せる」ということです。インフィード広告でよくありがちなのがこういう広告です。

画像とテキストで同じことを言ってしまっているパターンですね。
なぜこんなことが起きてしまうかと言うと、例えば600×500などディスプレイ広告で作成した後、それをそのままインフィード用の画像にリサイズしてしまったケースが考えられます。
そもそもSNS系のインフィード広告であれば、たとえばLINEは明確にテキストを画像内の20%以内に収める必要がありますし、Facebookでは画像内にテキストが入っていると露出が出にくくなるロジックとなっています。
Facebookもかつてはテキスト20%ルールがありましたが、近年ロジックが変わり、画像内にはテキストを一切いれないか、入れたとしても極力少ない方が良いとされています。なので、画像内には無理に詰め込まずできるだけすっきりさせた方が良いということですね。
参考:Facebook広告の 20% ルールが変更されました!
http://www.torchlight.co.jp/blog/facebook/ads-20-rule.html
「画像が得意なことは画像に任せる」というのはたとえば色鮮やかな商品だったり、ゲームであれば魅力あふれるキャラクターなど、「ビジュアルで訴求した方がよいもの」は画像の部分で訴求するようにしましょう。
逆に「テキストが得意なことはテキストに任せる」というのは、商品の特徴・メリットを伝える部分や「今なら○○プレゼント!」といったアクションを後押しするような内容など「テキストで説明した方がわかりやすいもの」はテキスト部分で訴求した方が良いでしょう。
ありがちなのは「美麗イラストが魅力!」「かわいいキャラがいっぱい!」といったビジュアルの方にお任せした方が良い訴求をテキストで無理やり訴求してしまうケースなどです。
インフィード広告はテキストと画像をバラバラに考えるのではなく、あくまで「画像とテキストを合わせて1つの広告」と考えた方がわかりやすく、かつ強力なクリエイティブになるかと思います。
だいぶ記事のボリュームが多くなってしまいましたが、実は「広告のサイズ」ひとつ取ってもこれぐらい考える部分があるのです。
(記事提供:D2Cスマイル)











