
KeystoneJSはコンテンツ管理システム(CMS)で、データーベースと連動するサーバーアプリケーションを構築するためのフレームワークです。Node.jsのExpressフレームワークをベースに作られ、データストレージにMongoDBを使用します。データ駆動型Webサイトを、PHPプラットホーム、またはWordPressのような大規模なシステムを使わずに作りたいWeb開発者向けの代替CMSです。
WordPressは専門知識を持たないユーザーでもセットアップできるように作られていますが、KeystoneJSは専門知識を持ったユーザーがWebサイトを開発するために作られ、コントロールを備えています。とはいえ、Webサイトを一から手作りするよりは簡単です。
KeystoneJSはWebサイトを構築するためのプラットホームを提供するだけではありません。ほとんどのサービスをKeystoneJSにリプレースできて、アプリケーションやAPIなどの専門的なシステムも開発できます。
主な特徴
-
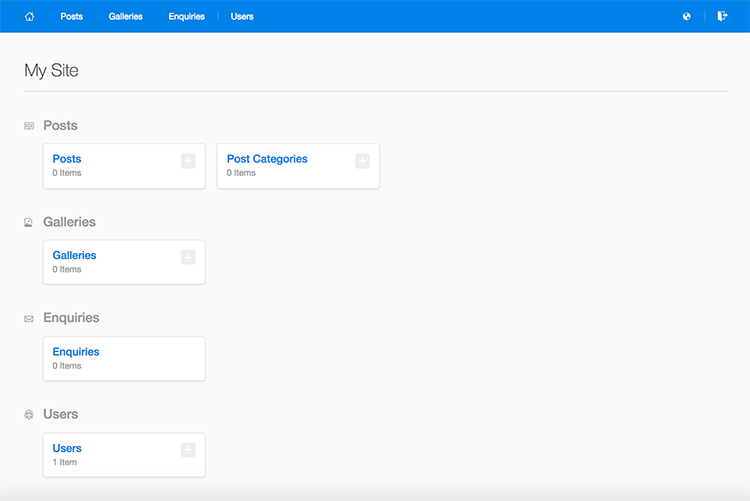
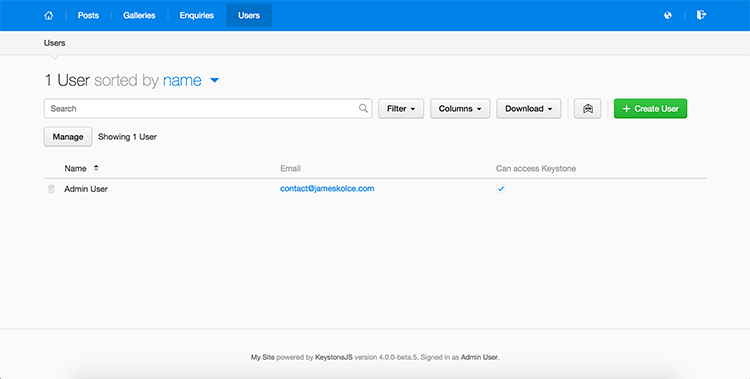
- 管理UIの自動生成:KeystoneJSでなんらかの機能を作成すると、定義したデータモデルからダッシュボードが自動生成され、データを管理できる。Listsを使ってデータを表現するので、データベースモデルを直接設定する必要はない

- 軽量でカスタマイズが簡単:巨大なシステムをすべて理解しなくても機能を管理できる。Webサイトが軽量で、カスタマイズも簡単
- 拡張が簡単:KeystoneJSはライブラリーでもあるので、単独で使用するだけではなく、JavaScriptの巨大なライブラリー・エコシステムのあらゆるパッケージと組み合わて使える
- 一から作るかテンプレートを使うか選べる:ブログを作るときにシステムのロジック作成に時間をかける必要はないように、KeystoneJSに用意されているテンプレートをそのまま使ったり、カスタマイズしたりして利用できる。特別な機能は一から作成するが、KeystoneJSが提供するツールを利用できる
- 開発者向けに作られている:ほかのCMSは、専門知識を持たないユーザーでもすぐに使えるようにあらゆる機能を1つのパッケージに詰め込んでいる。KeystoneJSはシステムの肥大化やプレビルド型システムの制限を避けつつCMSを構築したいと考えている開発者をターゲットにしている
- サードパーティ製サービスとの互換性:KeystoneJSはAmazon S3、Cloudinary、Mandrillといった便利なサードパーティ製サービスと統合できる。特別な設定は不要。あるデータをAmazon S3に保存したいときは、データの定義時にフィールドタイプに{ type: Types.S3File }を追加する
使用例
- 専門知識を持たないユーザーのためのWebサイト:専門知識を持たない人が運用できるWebサイトの構築は、データを更新したり追加したりするための管理画面も必要になり大変だ。KeystoneJSなら管理画面が自動生成されるので、仕事量が2倍になる心配はない
- 動的Webサイト:KeystoneJSはWebサイトで動的データを処理するための便利な基本機能やツールを提供している。静的Webサイトの選択肢はないものの、WordPressのような従来のCMSは重すぎる、またはプロジェクトに合わない場合はKeystoneJSが重宝する
- 性能:独自性の強いWebサイトを作るため、性能を求めるなら、KeystoneJSです。要求どおりの機能を正確に作れると同時にNode.jsプラットホームの性能面での強み(特に同時接続サービス性能)を発揮できる
- エコシステム:JavaScriptが有するサードパーティ製パッケージのエコシステムはリッチ。JavaScriptをクライアントとサーバーの両方で使う場合も、KeystoneJSは役立つ
- 納期が厳しい場合:独自の機能を実装する上に、納期が短いプロジェクトにも、KeystoneJSが使える。データ処理方法や管理画面の自動生成のおかげで細部の実装に費やす時間が減り、ロジック作成に時間を割り当てられる
使用方法
KeystoneJSプロジェクトを開始する方法は2通りあります。
- KeystoneJSパッケージをインストールして1からはじめる
- Yeoman Generatorを使う
経験豊富な開発者や、新しいものを求めている人、詳細に学びたい人はKeystoneJSでWebサイトを一から構築すれば使い方を習得できます。また、必要な機能を実現するためのコードを最低限に抑えられます。
試しにWebサイトを作りたい場合や特にこだわりがない場合は、Yeoman Generatorがオススメです。いくつかの基本的な質問に答えるだけで理想的なプロジェクトを作成できます。
Generatorのインストール
Yeoman Generatorをインストールするには、ターミナルまたはコマンドラインから以下を実行します。
npm install -g generator-keystone空のディレクトリで以下のコマンドを実行しGeneratorを起動します。
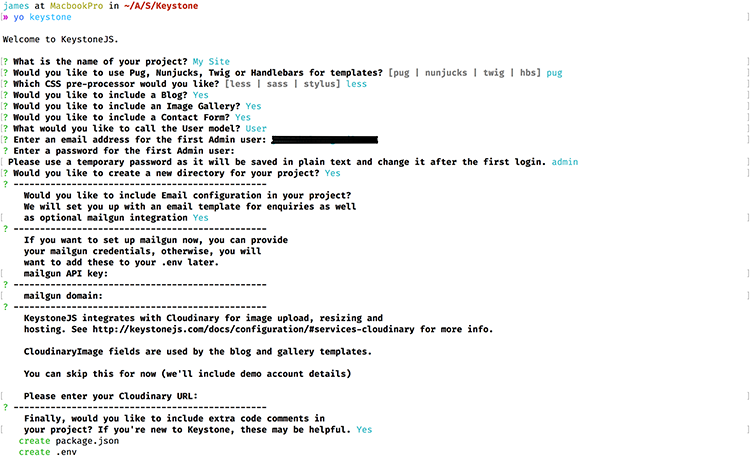
yo keystone一連の質問が表示されるので回答すると、プロジェクトの使用準備が整います。
Generatorの質問
KeystoneJS Generatorは機能の一部をオプションで提供しています。インストール中に必要な機能を選びます。

質問は次のとおりです。選択によっては異なる内容が表示される場合もあります(実際に表示される英文も併記します)。
- プロジェクト名はなんですか? (What is the name of your project?)
管理画面に表示される名前などで、Webサイトを指すときに使う名称を決めます。 - テンプレートにPug、Nunjucks、Twig、Handlebarsを使いますか? (Would you like to use Pug, Nunjucks, Twig or Handlebars for templates?)
デフォルトの設定では、テンプレート言語を4つから選択します。含まれていないテンプレート言語セットアップすることも可能です。 - どのCSSプリプロセッサーを使いますか? (Which CSS pre-processor would you like?)テンプレート言語と同様、スタイリング言語を選択します。選択肢にはLess、Sass、Stylusがありますが、別の言語を指定することも可能です。素のCSSも使用できます。
- ブログをインクルードしますか? (Would you like to include a Blog?)
yesと答えるだけでシンプルなブログが実装されます。ブログにはWYSIWYGエディターが用意されています。 - イメージギャラリーをインクルードしますか? (Would you like to include an Image Gallery?)
イメージギャラリーの作成を選択すると、管理画面で画像をアップロード(または、サードパーティ製サービスに保存)し、Webページに表示できます。追加機能の設定やカスタマイズも可能です。 - 問い合わせフォームをインクルードしますか? (Would you like to include a Contact Form?)
問い合わせフォームの機能を有効にするとフロントエンドにフォームが作成され、閲覧者からメッセージを受け取れます。フォームから送信されたメッセージはすべてデータベースに保存されます。 - ユーザーモデル名は? (What would you like to call the User model?)
デフォルト値はuserです。必要に応じて別の値を設定します。 - 最初の管理ユーザーのメールアドレスを入力してください(Enter an email address for the first Admin user)
管理者権限を持った最初のユーザーとしてログインするときに使います。 - 仮パスワードを設定します。仮パスワードは平文で保存されます。初回ログイン後に変更してください(Please use a temporary password as it will be saved in plain text and change it after the first login.)
前述のユーザー用に単純なパスワードを設定します。ログイン後に変更を推奨するので、どんなものでも問題ありません。 - プロジェクト用にディレクトリを新規作成しますか? (Would you like to create a new directory for your project?)
ジェネレーターの実行元ディレクトリにファイルを作りたい場合はNoを選択します。Yesを選択すると、プロジェクト名のディレクトリが新規作成されます。 - プロジェクトにメールの設定を読み込みますか? (Would you like to include Email configuration in your project?)
yesを選択すると、メールテンプレートがセットアップされます。また、Mailgunとの統合も設定できるようになります。Mailgunはメールを送信するためのサービスです。 - 最後に、プロジェクトに追加のコードコメントをインクルードしますか? (Finally, would you like to include extra code comments in your project?)
勉強目的でWebサイトを作る場合、特に有益です。yesを選択すると、コードに多数のコメントが付加され、コードの内容を説明します。
アプリケーションの起動
サーバーを起動する前に、MongoDBがデフォルトポート(27017)で実行されているか確認してます。準備が整ったら、以下を実行してサーバーが起動します。
node keystoneKeystoneJSとWordPressを比較
KeystoneJSとWordPressにはさまざまな違いがありますが、データベース駆動型Webサイトの構築をターゲットにしている点は同じです。

開発者の視点で比較します。
プラットホーム
KeystoneJSはNode.js/JavaScriptプラットホーム上に作られているため、アプリケーションの種類によってPHPのWordPressより高い性能を発揮できる可能性があります。Node.js/JavaScriptプラットホームの強みはパッケージを利用できることです。ある機能が必要なとき、その機能を実装したパッケージが1つは見つかります。
WordPressはPHPプラットホームの象徴的な存在です。PHPプラットホームはブログやポートフォリオサイトといったコンテンツベースのWebサイトを大量に稼働させるシステムですが、EC業界向けのWebサイトなど独自機能を持った大規模Webサイトにも向いています。
データベース
KeystoneJSはMongoDBにすべてのデータを保存します。MongoDBは人気の非リレーショナルデータベースで、JavaScriptプロジェクトで簡単に使えるためNode.js開発者には定番のデータベースです。
WordPressは従来型の(しかしとても堅牢な)データベースであるリレーショナルデータベースのMySQLとMariaSQLを使います。構造化データを大量に必要とするWebサイトにはリレーショナルデータベースが適しています。
人気
Node.jsがWeb開発者の間で人気のプラットホームなのに、KeystoneJSは競合する主なCMSと比較すると利用されていません。ただし、人気の高さと、サービスが実現できることは必ずしも一致しません。主な利用者が開発者なら、なおさらです。
多くの開発者が利用するだけでなく、専門知識をもたないユーザーでも利用できるため、WordPressの人気はインターネットの王者です。KeystoneJSは開発者向けのさまざまなツールとの互換性を持っていますが、エンドユーザー向けツールとの互換性はWordPressにはかないません。
テーマの利用
KeystoneJSはすぐに使えるシステムを提供するプロジェクトではなく、独自のWebサイトを作るためのフレームワークを提供するプロジェクトなので、テーマの利用は困難です。
WordPressは数多くの開発者がオンライン上で公開しているテーマを入手して利用できます。公開しているテーマの編集も可能です。
ホスティング
KeystoneJSでWebサイトを構築するときは、KeystoneJSをホストする方法を考えます。Node.jsプロジェクトを簡単な設定でホストできるプラットホームはたくさんありますが、KeystoneJS(KeystoneJS as a Service)を提供するサービスはありません。
WordPressはPHPで書かれているので、ホスティングサービスは簡単に見つかります。ホスティングの管理や設定に手を煩わせたくない場合は、WordPressがWebサイトに直接ホストされているWordPress.comなどのサービスを利用できます。
テンプレート
KeystoneJSはNode.jsプラットホームのテンプレートエンジンを利用できるので、好みに合ったテンプレートを選択できます。Yeoman Generatorにはpug、nunjucks、twig、handlebarsがあらかじめインクルードされています。
WordPressでもさまざまなテンプレートエンジン(例:Timber)の中から好きなものを選択できます。テンプレートエンジンを利用すれば別の言語で読みやすいテーマを書けます。WordPressでもほかのプラットホームでテンプレート言語を使うのと同じことができるのです。
ターゲット
前述のように、KeystoneJSの主なターゲットは出来合いのWebサイトを作りたいエンドユーザーではなく、独自のWebサイトやアプリケーションを構築したいWeb開発者です。WordPressのターゲットは開発者からエンドユーザーまで含まれます。WordPressでは開発者は独自のWebサイトを構築可能で、エンドユーザーはそのまま使えるWebサイトを簡単にセットアップできます。
開始時の複雑さ
KeystoneJSを使って独自のWebサイトを構築する場合、コンポーネントを自由に選択でき、使い方の制限もありません。出来合いの機能を利用したい場合、KeystoneJSの選択肢は少ないです。
WordPressで独自のWebサイトを作るには、WordPressの作法やロジックを順守して構築します。テーマを利用すれば新たなプロジェクトを素早く立ち上げられます。
カスタマイズ性
KeystoneJSは「そのまま使えるシステム」というよりも「ライブラリー」に近いので、JavaScriptでカスタマイズできます。KeystoneJSはそのベースであるNode.js、Express、Mongooseと同様に、不要な作業から開発者を解放します。KeystoneJSを使えば、少しの手間で効率良く仕事を進められます。
WordPressはそのまま使うための機能が用意されていますが、カスタマイズに邪魔になることもあります。カスタマイズは加える変更により難易度が変わります。たとえば、テーマに関連した変更なら比較的簡単ですが、内部ロジックの変更は大変です。
最後に
WordPressのようなあらゆる機能を備えたシステムを使うのではなく、JavaScriptライブラリーの柔軟性の高さを活用したいと考えているWeb開発者にとってKeystoneJSは理想的なソリューションです。KeystoneJSはエンドユーザーをターゲットにしていませんが、自動生成される管理画面を活用すればWebサイトのコンテンツをより簡単に操作できます。顧客もKeystoneJSを喜んで利用してくれるでしょう。
(原文:KeystoneJS: The Best Node.js Alternative to WordPress)
[翻訳:薮田佳佑/編集:Livit]







