

この絵は、「木版画界のアンディ・ウォーホール」とも言えるアルブレヒト・デューラーによる500年前の木版画の一部です。木版画は古い印刷技術で、専門の彫師がイメージを木版に手彫りで刻み、木版から画を写します。

デューラー(ニッケルバックのメンバーに見えるって? 違いますよ)
木版画は、ほかの絵画技術とは異なり中間色や混合色がないので、明瞭でくっきりとしています。紙は真っ白か真っ黒で、グレーの部分はありません。
しかし、上の作品で分かるように、デューラーは細かい線を何層にも重ねて、中間トーンのグレーを疑似的に表現しました。彼の作品は、平行な線で空間を埋めて、クロスハッチング、波線、リボン、アーク、ドットなどのパターンで同様の効果を出しています。
ギヨシェ(ギョーシェ)と呼ばれる古い技術ですが、入れ墨から、ビールのラベル、紙幣に至るまで、現在でもいろいろなところで目にします。紙幣に使われている波型リボンの線画の美しさに魅了されたことがあると思います。

SVGの数学的な精度と相性が良い技術ですが、何千本の線を正確に描くのは非実用的です。しかし、本当にやる気があるなら、プロ用のツールがあります。「Excentro」です。
でもExentroではちょっと大げさすぎるので、簡単で使いやすい解決法として「HalftonePro」を紹介します。
ハーフトーンのベクター画像の作り方
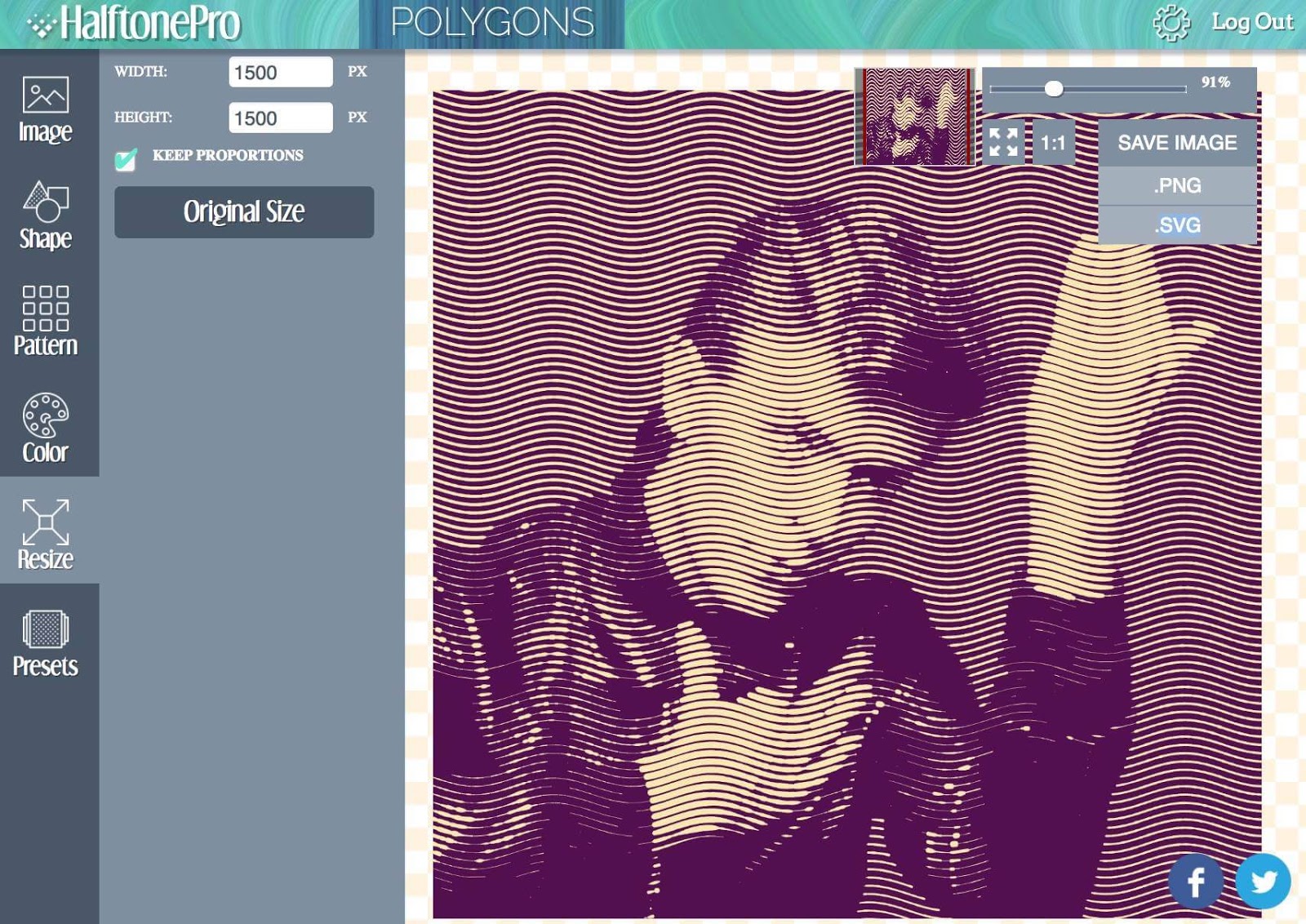
HalftoneProは写真を「ハーフトーン」に変換するオンラインサービスです。印刷業界では、このソリッドカラー画像をハーフトーンと呼びます。
比較的使いやすいアプリですが、満足した結果を得るには少し調整が必要です。

- IMAGE:写真をアップロードする。はじめてなら、一番下のPresetメニューを試すことで、手っ取り早くアプリの感触がつかめる
- SHAPE:Shapeメニューは、画像を形作るシェープ(円、四角形、線など)を変更できる
- PATTERN:Patternメニューは、シェープがスナップするグリッドが選べる。もっとも重要なVertical elementsスライダーに、変換時の詳細レベルを設定する。設定25は粗く、設定150は細かくなる。Vertical Elementsを150より大きくすると、SVGファイルの容量が巨大となり、ブラウザーがクラッシュする恐れがある
- COLORS:パレットを選ぶ
- RESIZE:見てのとおり
- PRESETS:十数個用意されているプリセットを使うと、アプリでなにができるかがよく分かる。専用のプリセットのセーブも可能
上手なハーフトーンを作るコツ

コントラストがはっきりとした画像を使うと良い結果になります。白黒のデヴィッド・ボウイの写真をアップロードしてテストしました。デフォルトの「Wave」プリセットを用い、Vertical elementsは150としました。
この設定では、線がたくさん含まれます。できたファイルはSVGで5MBでしたが、Jake Archibald’s SVGOMGをかけると3MB以下に抑えられます。Adobe Ilustratorの「パスの単純化」機能をうまく使えば、繊細さを失わずに1MB以下にできるかもしれません。
グリッドを粗くすれば(Vertical elementsの値を小さくすれば)、ファイルサイズは(分解能も)小さくなります。
結果はどうあれ、おもしろい画像ができました。

デヴィッド・ボウイ-ヒーローズ
ユースケース
このアプリで製作できるソリッドカラーを用いたオバーラップなしのデザインは、バナーや特集ページのイラストだけでなく、次のような用途にも使えます。
- Tシャツのデザイン
- 布のプリント柄
- アートプリント
- ラベルと包装
- タトゥーのデザイン
コストは?
- 良い点:Halftone Proの基本サービスは無料
- 悪い点:SVGでダウンロードする場合は有料(PNGは無料)
- 良い点:月々の定期支払ではなく、買い切りで15ドル
総合的に見て、悪くないと思います。
注意
私は有料のproバージョンを使っていますが、「Download > SVG」をクリックしてダウンロードをしようとしても、3〜4回クリックしなければならないことがあります。私の設定に問題があるのかもしれませんが、頭に入れておいてください。
まとめ
HalftoneProは慣れるまで少し時間がかかるかもしれませんが、私は気に入っています。ただし、作成したSVGには何度も繰り返すコードが含まれているので、Webで使うなら手動で最適化するほうがよいかもしれません。検索、置換が活躍するでしょう。
ツールを使ったからといって、何日もかけて、線や点を1つ1つ手で刻み、苦労して作品を仕上げる職人の技が手に入るわけではありません。とはいえ、用途も豊富な、スケーラブルなデザイン要素を、ほんの数分でほとんど費用をかけずに開発する、いい出発点です。
(原文:SVG Tip: Create a Bold Vector Halftone Graphic in Under 2 Minute)
[翻訳:関 宏也/編集:Livit]











