
「Jekyllで購入ボタンなどの動的なウィジェットを超簡単に作る方法」では、Jekyllで作ったサイトに動的なウィジェットを追加する方法を学びました。今回はこの知識を使って、JekyllベースのWebサイトを、簡単にオンラインでデータを販売できるGumroadと結びつけて、わずかな時間でeコマース機能を追加する方法を解説します。
Gumroadとは
Gumroadは2012年に開始したサンフランシスコ発のeコマースのベンチャー企業です。コンテンツ制作者が簡単にオンライン取引できるサービスを提供しています。
Gumroadは、販売実績の管理や潜在顧客へのアプローチに便利なツールも提供しています。詳しくはGumroadのサイトで確認できます。
Webデザイナーには、Gumroadのウィジェット、webフック、API (Application Programming Interface)を使える点が魅力です。
Webサイトに商品を埋め込む
JekyllベースのサイトをGumroadで強化する手順は以下のとおりです。
Gumroadのウィジェットのコードを取得する
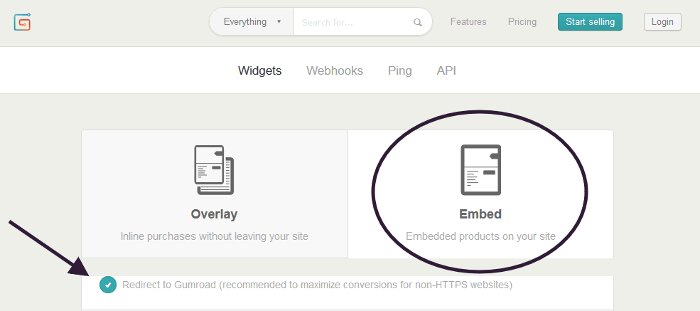
Gumroadのウィジェットページから、ウィジェット生成用のコードを入手します。
希望する商品の表示方法に合わせてOverlay(オーバーレイ:前面に重ねて表示)、Embed(埋め込む)を選びます。両方作ってみるのもいいでしょう。ここではオプションの「Gumroadにリダイレクトする」を有効にして、埋め込み型を選択します。

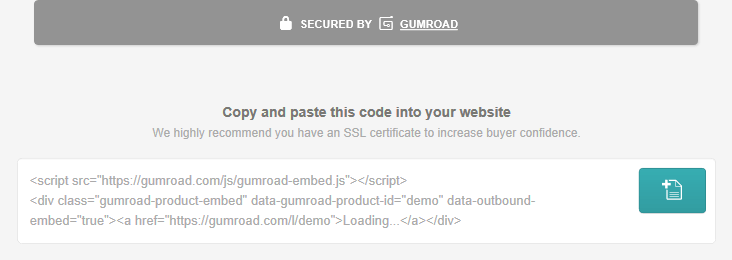
ページの一番下までスクロールすると、コードが生成されています。コードには2つのパーツがあります。<script>要素と<div>要素で、アンカータグ<a>…を囲んでいます(オーバーレイを選択した場合はアンカータグのみになります)。

Gumroadスクリプトを自分のサイトに貼り付ける
script要素を、Jekyllのサイトの/_includes/head.htmlファイルにコピー&ペーストします。そのまま使っても問題ありませんが、全ページに商品を表示しないのなら全てのページでスクリプトを読み込む必要はありません。読み込みを最適化するため、Liquidの記法(Jekyllでも使われているテンプレートエンジン)を使って、<script>タグを条件式で囲みます。これでGumroadウィジェットを使っているページだけスクリプトを読み込みます。
{% if page.content contains "gumroad" %}
<script src="https://gumroad.com/js/gumroad-embed.js"></script>
{% endif %}ウィジェットを生成する
実際にHTMLウィジェットを生成します。/_includes/フォルダー内に新規ファイルgumroad-embed.htmlを作り、Gumroadで自動生成されたコードの<div>以下を貼り付けます。
<div class="gumroad-product-embed" data-gumroad-product-id="demo" data-outbound-embed="true">
<a href="https://gumroad.com/l/demo">Loading... </a>
</div>動的なウィジェットにする
ウィジェットを貼るだけでは、最初に選んだデモ用の商品が固定されていています。そうではなく、選んだ商品を表示したいですね。
解決するには、デモのid値とリンクのhref属性を、Liquidのタグで置き換えます。本チュートリアルでは、HTML内に埋め込めるLiquidスクリプトで変数を使い、同じページ内でこのウィジェットを複数回使用できるようにします(Jekyllで変数を使うほかの方法についてはこちらの記事を見てください)。
<div class="gumroad-product-embed" data-gumroad-product-id="{{ include.id }}" data-outbound-embed="true">
<a href="https://gumroad.com/l/{{ include.id }}">Loading...</a>
</div>注:オーバーレイのウィジェットを動的なウィジェットにするには以下の設定をします。
<a class="gumroad-button" href="https://gum.co/{{ include.id }}" target="_blank">{{ include.button }}</a>完成
以上です! おめでとうございます。これでサイトの好きなところに、Liquidマークアップを1行追加するだけで商品を埋め込めます。
{% include gumroad-embed.html id="PRODUCT ID HERE" %}(原文:Quick Tip: E-Commerce in 30 Seconds with Gumroad and Jekyll)
[翻訳:西尾 健史/編集:Livit]











