
「見えないUI」は、2017年に入ってから注目を集めているデザイントレンドで、UIをパーソナライズするのと並んで重要とみなされています。ビジュアルトレンドはすぐに廃れてしまいますが、見えないUIは根強く残るコンセプトです。
「見えないのにユーザーとどうやって対話するのですか?」と疑問に感じているかもしれません。見えないUIは実際には比喩的な表現です。
見えないUIとは?

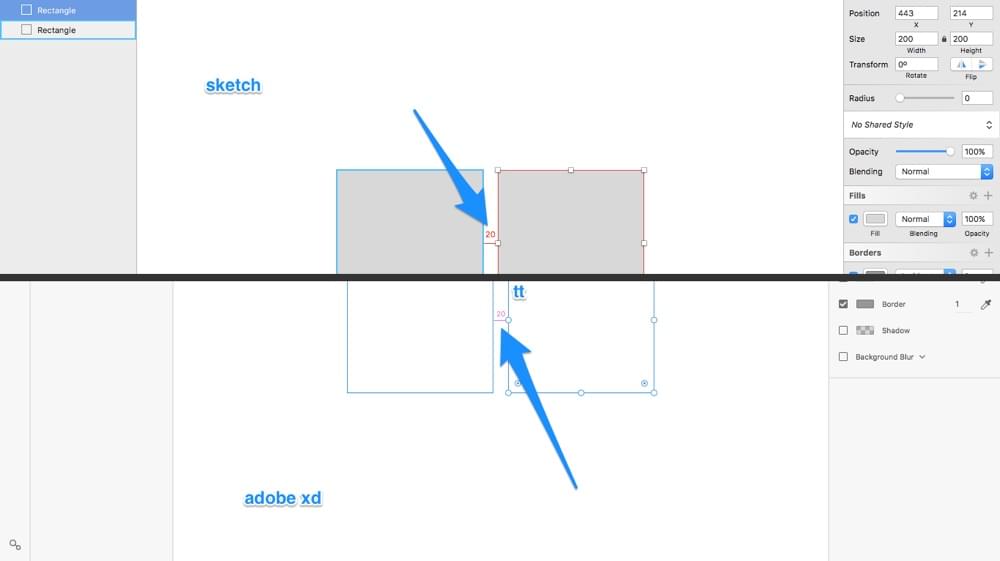
見えないUIとは、ユーザーエクスペリエンスが非常に直感的で、UIが必要とされないような状態のことです。たとえば、Photoshop、Adobe XD、Sketchといったアプリケーションには、オブジェクトを移動するときにだけ自動的に表示される、スマートガイドがあります。
オフラインでの見えないUIの例は「自動ドア」です。ユーザーがドアを開ける必要がないため、「引く」ドアを誤って「押す」といったミスを避けられます。標識もボタンも必要ない、直感的な「目に見えないソリューション」です。
「UIがないってどういうこと?」
信じがたいことですが、みなさんも日々、気づかないうちに見えないUIを使っています。見えないUIの美学はそこにあります。見えないUIを認識することで、直感的なUXをデザインできるようになるのです。
UXを大きく向上させた、見えないUIの3つの例を紹介します。ユーザーに無理やりクリックされたりスクロールされたり、UIの使用を押しつけたりしない、目に見えないソリューションのデザインに役立つはずです。
1.Googleの「見えない」CAPTCHA
正直なところ、どんなUIであってもユーザーにとってはハードルになります。マイクロインタラクションでどんなに楽しいUXを提供しても、本質的にUIは対話によってユーザーに行動を起こさせなければならないからです。ハードルを乗り越えたユーザーにとって最終的にメリットがなければ、不満を与えることになります。たとえば、CAPTCHA(キャプチャ)がそうです。「あなたは人間ですか?」と確認されて愉快に感じる人などいません。
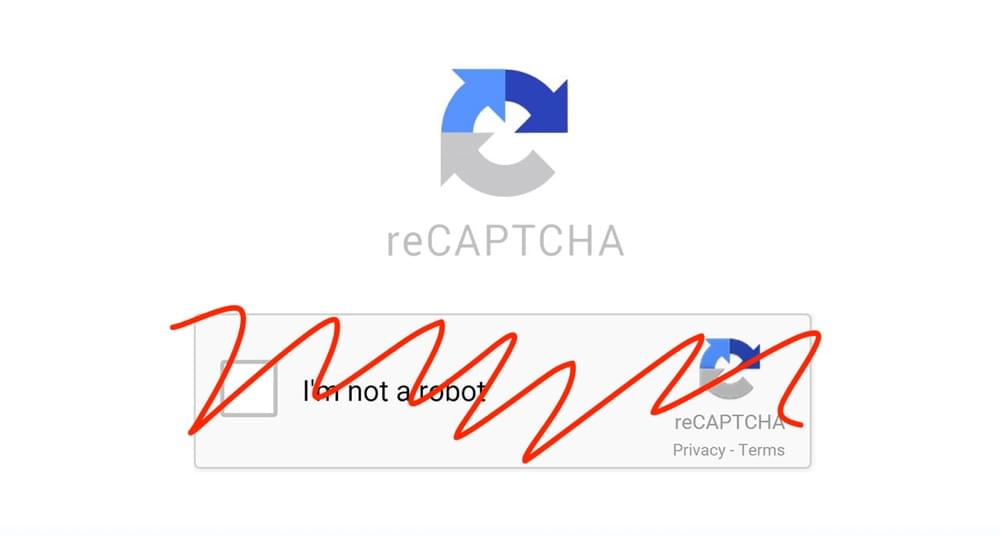
これに対してGoogleが提供する「見えない」ソリューションは、ユーザーがUIと触れ合わずに(CAPTCHAだと気づくことさえなく)人間だと認証できるCAPTCHAウィジェットです。ユーザーがフォームを送信するのに必要なステップを減らし、UXも改善されますし、ユーザーがCAPTCHAを意識する必要がなくなったのも重要です。
Googleの見えないCAPTCHA技術プラグインは「Invisible reCAPTCHA」と呼ばれています。例としてスクリーンショットを載せたいところですが、「見えない」機能なので掲載できません。本当にクールですね!
見えないCAPTCHAはどんな仕組みなのでしょうか。一般的なGoogleのCAPTCHAを思い出してください。チェックマークをユーザーに入れさせることで、Googleが人間かどうかを確認していました。しかし見えないCAPTCHAでは、ユーザーがCAPTCHAにバインドされたフォームの送信ボタンを押すと、その裏側でユーザーを認証するのです。同様に、ユーザーの位置情報をプログラムで取得して見えないフォームフィールドに挿入すれば、ユーザーが手動で所在地を入力する手間も省けますね。

2.SketchやPhotoshopのスマートガイド
デザイナーが使っているPhotoshopやAdobe XD、Sketchには、「スマートガイド」機能が備わっています。スマートガイドは、レイヤー・オブジェクトをキャンバス上で動かすと自動でアクティブになり(「自動で」がキーワードです)、オブジェクトと近くにあるオブジェクトの間の距離を示し、きれいに整列できます。
私の記憶が正しければ、Photoshopの古いバージョンでは、オブジェクトやレイヤーを移動する度に、相対距離を手動でチェックして整列していました。非常に面倒でした。
スマートガイドはレイヤーを動かすと距離を自動的に表示し、手動でチェックするステップを省けます。ユーザーがキーを押したり、ボタンをクリックする必要がない、見えないUIのすばらしい例です。

3.コンテクスチュアル・インターフェイス
SketchやAdobe XDには、見えないUIの例がもう1つあります。
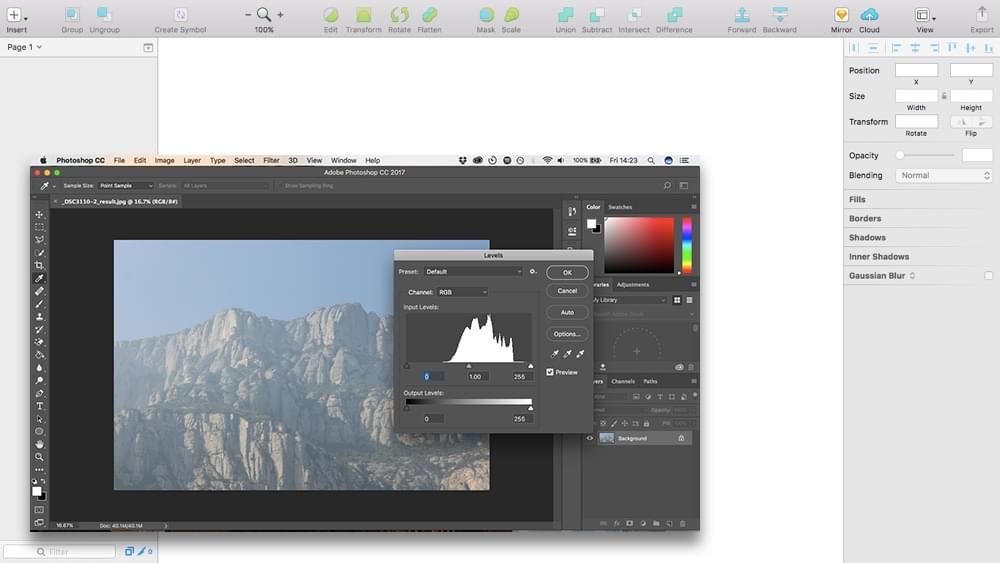
Photoshopはたくさんの機能、タブ、ウィンドウがあり、かさばった印象を与えます。一方でSketchやAdobe XDは、デザイナーがそのときやりたいことに関連した機能だけを表示します。たとえば、アートボードを選択していないときは、アートボードはスタイリングできないので、インスペクター上にはスタイリング機能は表示されません。レイヤーリストは別としても、Sketchならユーザーが常に目にしているのはタブとサイドバーだけです。
コンテクスチュアル・インターフェイスがあれば、ユーザーが特定のツールや機能にアクセスするときのステップを減らせます。コンテクスチュアル・インターフェイスにも「見えない」要素があるのです。見えないUIは、ユーザーに共感し、ユーザーが直面している問題に対する直感的な解決策を作り出すことで実現できるのです。
ここでキーになるのは、関連性です。表示するものが多すぎるなら、特定のタイミングでユーザーに関連するものを優先させます。ユーザーに手動でタブの切り替えをさせるのは直感度が落ちますし、ひどい場合は、ユーザーにアプリのメニューナビゲーションまで深く掘り下げさせてしまうことになります。時間がかかり、イライラしてしまうでしょう。

Webデザインで思いつくのは、ユーザーが下スクロールしたときに、静的なナビゲーションに代わってフッターに表示される固定ナビゲーションです。ユーザーが上までわざわざスクロールしなくてもよくなります。

4.パーソナライズ化
パーソナライズ化とは、インターフェイスとデータベースが連携して、ユーザーごとにユニークなエクスペリエンスを提供することです。
関心のあるコンテンツを提供することで、ユーザーを特別な気分にさせ、コンテンツを検索したりクリックしたりする時間を節約します。以下のような例があります。
- Facebookの「おすすめの投稿」
- Pinterestの「おすすめのピン」
- 関連性がありターゲットを絞った広告
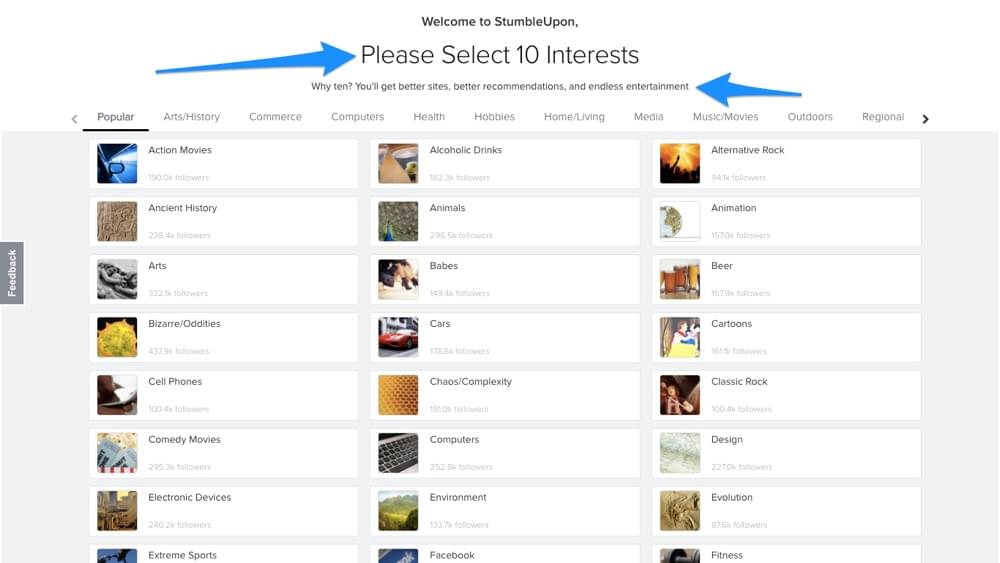
ほとんどのアプリやWebサイトは、ユーザーが登録するときに興味関心の情報を収集し、インサイトを得ています。StumbleUponの登録時に出てくる、「興味があるものを10個選んでください」という画面を思い出してください。

洗練されたプラットフォームはユーザーの関心やデモグラフィックを集めるために、Google アナリティクスやクッキーデータを活用しています。たとえば、Skyscannerでフライトを検索すると、Facebookがあなたがそのフライトについて検索したことを把握して「おすすめ」します。
まったく興味のないランダムなコンテンツよりも、興味を持っているフライトの情報のほうがうれしいでしょう。見えないUIソリューションがパーソナライズ化を最大限に活用している例です。ユーザーにとって関心のあるコンテンツをどのように決めているのか、Twitterが具体的に解説しています。読んでみるとおもしろいかもしれません。
最後に
ソフトウェアとインターネットが便利になる中、見えないUIをデザインする必要性が高まっています。直感度を高めることで、ユーザーの目的をより速く、簡単に達成でき、結果としてユーザー満足度を向上できます。アプリやWebサイトを開いたときにユーザー自身がなにを求めているのかわからなくても、あなたは答えを与えられるのです。
ユーザーエクスペリエンスを改善する「見えない」方法の探求は、まさにいまもっとも注目したいトピックです。
(原文:4 Examples of Invisible UI to Boost UX Behind the Scenes)
[翻訳:加藤由佳/編集:Livit]






