
WordPress 3.3で導入されたダークグレーのツールバーにはメリットとデメリットがあります(このツールバーはWordPress 3.1では管理バー(Admin Bar)と呼ばれ、この名前には多くの人々、APIの作者までが閉口しました)。
管理画面やWebサイトの表示中、常にツールバーにクイックリンクが表示されることはメリットですが、テーマ作成時に問題が起きたり、ユーザーにもクイックリンクが見えているのでは? とサイト編集者が困惑したりすることがあります。

幸いなことに、ツールバーは簡単に変更できます。今回は汎用性を考えて、WordPressのカスタムプラグインを使って変更する方法を紹介しますが、同じコードをテーマの「functions.php」ファイルに追加することもできます。
WordPress「Admin Bar」のAPI
WP_Admin_Barクラスは以下のメソッドを搭載しています。
- add_node():ツールバーに新規メニュー項目(または子メニュー項目)を作成
- remove_node():ツールバーからメニュー項目を削除
- add_group():ツールバーの項目をセクションごとに分類
- get_node():Toolbarオブジェクトを単一のツールバー項目のプロパティで返す
新しいプラグインでadd_node()とremove_node()を使います。
新規プラグインを作成する
WordPressの「wp-content/plugins/ folder」に新しいファイル「admin-bar.php」を作成し、プラグインヘッダを追加します。
<?php
/*
Plugin Name: Admin Bar
Plugin URI: http://www.sitepoint.com/
Description: Modifies the WordPress admin bar
Version: 1.0
Author: Craig Buckler
Author URI: http://twitter.com/craigbuckler
License: MIT
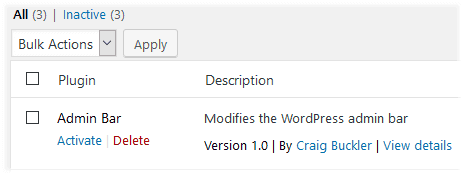
*/WordPressの管理画面でプラグインを有効にできます。まだなにも機能しませんが、保存、再表示して更新を確認します。

ツールバー全体を非表示にする
次の行をプラグインのコードに追加してツールバーを非表示にします。
// remove admin bar
add_filter('show_admin_bar', '__return_false');保存、再表示してツールバーが出なくなったことを確認してください。
ツールバーの項目を非表示にする
ツールバー(全体)を非表示にしなくても、remove_node()メソッドで既存の項目を非表示にできます。関数update_adminbar()を新しく作成してWP_Admin_Barオブジェクト($wp_adminbar)を渡します。この関数は、アクションフックadmin_bar_menuの実行時に呼び出されます。
// update toolbar
function update_adminbar($wp_adminbar) {
// remove unnecessary items
$wp_adminbar->remove_node('wp-logo');
$wp_adminbar->remove_node('customize');
$wp_adminbar->remove_node('comments');
}
// admin_bar_menu hook
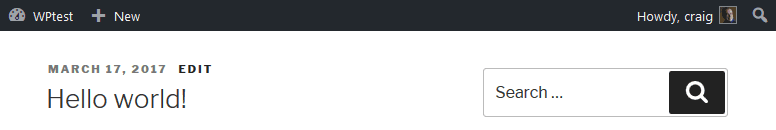
add_action('admin_bar_menu', 'update_adminbar', 999);この例では次の項目が非表示になります。
- WordPressについて(WordPressロゴ)→投稿編集者にほとんど必要ない表示
- カスタマイズ(テーマエディター)
- コメント→おそらくコメント機能はすでに無効化しているはず
「admin-bar.php」を保存して再表示し、動作を確認してください。

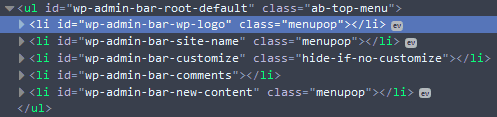
remove_node()メソッドに項目のIDを渡すことにより、任意のツールバー項目を非表示にできます。項目のIDはHTMLソースの次の部分にあります。

HTMLでIDを見つけて、文字列の冒頭の「wp-admin-bar-」の部分をカットすると、ツールバー項目のID名となります。
新しい項目をツールバーに追加
先ほどのコードで呼び出したadd_action()フックは、優先度が999に設定されています。update_adminbar()で定義される新しいメニューは、ツールバーの右端、ほかのすべてのアイテムのあとに表示されます。優先度に小さい数値を設定し、表示位置を変更します。WordPressロゴの優先度は10に設定されていて、ツールバーのほかの項目ではそれぞれ値が10ずつ追加されています。このため、次のように優先度を11に設定すると、項目がWordPressロゴの右側に表示されます。
add_action('admin_bar_menu', 'update_adminbar', 11);項目を非表示にするには、その項目が先に追加されなければならないので、優先度を999とするわけです。
次に、例として、SitePointのトップページとSitePointのコミュニティフォーラムにリンクする2つのメニュー項目を新しく追加します。add_node()メソッドでは単一のツールバー項目を定義する次のような連想配列を使えます。
- id:ツールバー項目のID(必須)
- title:ツールバー項目(に表示される)テキスト。HTMLタグでもよい
- parent:(項目がサブメニューの一部である場合)親ノード(親項目)のID
- href:リンクhref属性
- group:ノード(項目)をグループ化する(ブール値で設定)。ノードグループはツールバーに表示されないが、追加したノードは表示される
- meta:class、rel、onclick、target、title、tabindexといった詳しいリンク属性の配列。特定のhtml値でそのノード用のHTMLを設定できる
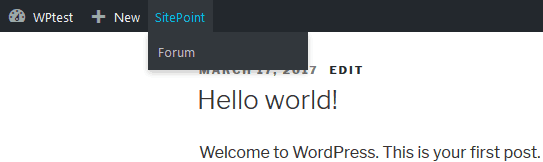
プラグインのupdate_adminbar()関数でメインメニュー項目「SitePoint」とサブメニュー項目「Forum」を追加します。
// update toolbar
function update_adminbar($wp_adminbar) {
// remove unnecessary items
$wp_adminbar->remove_node('wp-logo');
$wp_adminbar->remove_node('customize');
$wp_adminbar->remove_node('comments');
// add SitePoint menu item
$wp_adminbar->add_node([
'id' => 'sitepoint',
'title' => 'SitePoint',
'href' => 'https://www.sitepoint.com/',
'meta' => [
'target' => 'sitepoint'
]
]);
// add Forum sub-menu item
$wp_adminbar->add_node([
'id' => 'spforum',
'title' => 'Forum',
'parent' => 'sitepoint',
'href' => 'https://www.sitepoint.com/community/',
'meta' => [
'target' => 'sitepoint'
]
]);
}
// admin_bar_menu hook
add_action('admin_bar_menu', 'update_adminbar', 999);注:PHP 5.4以上のバージョンでは配列の宣言に[]を使います。旧バージョンを使っている人は[]をarray()に置きかえてください。
「admin-bar.php」を保存して再表示し、新しいツールバーを確認してください。

これであらゆるプロジェクトにぴったりのWordPressツールバーを作成できます。
(原文:How to Customize the WordPress ToolBar)
[翻訳:新岡祐佳子/編集:Livit]











