
Bootstrapのさまざまなコンポーネント/プラグインの中でも便利なのが、JavaScriptを書かなくても手軽にコンテンツを表示できる「モーダル」です。アラートだけではもったいない、その使い方をマスターしましょう。
以前チュートリアルでBootstrap3のCSSフレームワークがかけ出しのデザイナーにとってどれほど強い味方になってくれるかを説明しました。Bootstrapには、すぐに使える優れたJavaScriptとjQueryのコンポーネントやプラグインが搭載されています。フレームワークのバージョンが3.3.7となり、バージョン4のベータ版リリースの準備段階に入って 、重要で不可欠な変更がいくつか加えられました。
このチュートリアルではBootstrapのjQueryプラグインの中でも特に役立つモーダル(Modal)について紹介します。
BootstrapのモーダルはJavaScriptポップアップで、軽量で用途が広く、カスタマイズやレスポンシブにも対応しています。これを使ってWebサイトで警告ポップアップ、動画、画像を表示できます。Bootstrapで構築されたWebサイトでは、モーダルを使って(たとえばサインアップ手順の一部としての)利用規約や動画(標準のlightboxと同様)、ソーシャルメディアウィジェットなどを表示できます。
この記事ではBootstrapのモーダルについての理解を深めるのに役立つ、さまざまな面を詳しく取り上げます。
Bootstrapのモーダルはheader(ヘッダー)、body(本文)、footer(フッター)の3つの主要セクションに分かれています。この3つにはそれぞれ用途があるので、それに合わせて使うことが必要です。この点は(のちほど)手短に説明します。
Bootstrapのモーダルのもっともすごいところは、たった1行JavaScriptを書くだけで使えることです! コードとスタイルはすべてBootstrapが用意してくれています。必要なのは、適切なマークアップと属性を選んでそれを有効にするだけです。
デフォルトのモーダル
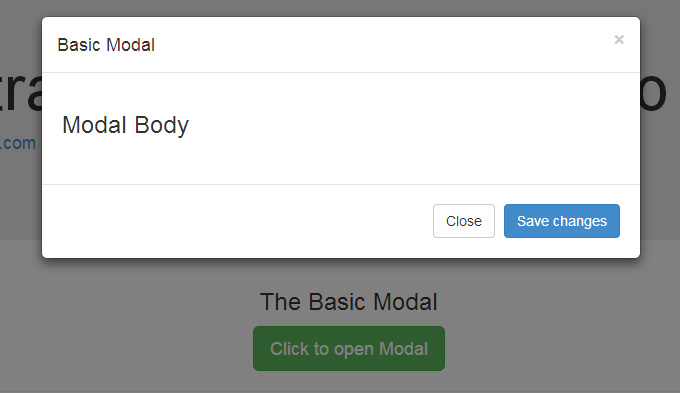
デフォルトでBootstrapのモーダルは以下のようになっています。

モーダルを開くにはリンクかボタンが必要です。トリガー要素に関するマークアップは次のようになります。
<a href="#"class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">Click to open Modal</a>リンク要素にdata-toggleとdata-targetの2つのカスタムデータ属性があることに注目してください。「toggle」は「なにをするか」を、「target」は「どの要素を開くか」をBootstrapに伝えます。そのため、上のようにマークアップされたリンクをクリックすると、「basicModal」というIDをもつモーダルが表示されます。
次にモーダル自体の定義に必要なコードを見ていきます。マークアップは次のようになります。
<div class="modal fade"id="basicModal"tabindex="-1"role="dialog"aria-labelledby="basicModal"aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button"class="close"data-dismiss="modal"aria-hidden="true">&times;</button><h4 class="modal-title"id="myModalLabel">Modal title</h4></div><div class="modal-body"><h3>Modal Body</h3></div><div class="modal-footer"><button type="button"class="btn btn-default"data-dismiss="modal">Close</button><button type="button"class="btn btn-primary">Save changes</button></div></div></div></div>モーダルの親divのIDは、先ほどトリガー要素にマークアップしたIDと同一にします。この場合id="basicModal"となります。
注:親モーダル要素内のaria-labelledbyやaria-hiddenといったカスタム属性はアクセシビリティに関するものです。すべての人が利用できるようなWebサイトを作成するのはグッドプラクティスと言えるので、こうした属性を含めるのは良いことです。モーダルの標準機能に悪影響が及ぶことはありません。
モーダルのHTMLでは、親モーダルdiv内にラッパーdivがネストされています。このdiv内のmodal-contentクラスは、モーダルのコンテンツがどこにあるかを「bootstrap.js」に伝えます。このdiv内に、先に述べたheader、body、footerの3つのセクションを配置することが必要です。
名前から想像できるように、モーダルのheaderはタイトルや「閉じる(x)」ボタンといった要素の表示に使われます。headerには非表示にする要素をBootstrapに伝えるdata-dismiss属性が必要です。
次はモーダルのbodyです。bodyはheaderの兄弟要素divで、いろいろ試せる自由なキャンバスのようなものです。bodyにはYouTubeの埋め込み動画や画像などさまざまなデータを入れられます。
最後に、モーダルのfooterがあります。この領域はデフォルトで右揃えになります。モーダルに表示されているアクションに関連した「保存(Save)」「閉じる(Close)」「OK(Accept)」などのアクションボタンはfooterに配置できます。
これではじめてのモーダルが完成しました! デモページで確認してください。
モーダルのサイズを変更する
先に述べたように、Bootstrapのモーダルはレスポンシブ対応で柔軟性があります。このセクションではモーダルのサイズ変更方法を紹介します。
Bootstrap 3.3.7ではLargeとSmall、2種類のモーダルが新たに登場しました。大きいモーダル用にはモディファイア(修飾子)クラスのmodal-lgを、小さいモーダル用にはmodal-smを、modal-dialogのdivに追加します。
jQueryでモーダルを起動
モーダルは jQueryプラグインなので、jQueryを使って制御する場合、セレクターで.modal()関数を呼び出す必要があります。たとえば次のようになります。
$('#basicModal').modal(options);ここでの「options」はモーダルの挙動をカスタマイズするために渡されるJavaScriptオブジェクトで、たとえば次のようになります。
var options ={"backdrop":"static"}「options」では以下が指定できます。
- backdrop:trueまたはstaticに設定して、ユーザーが背景をクリックすることでモーダルを閉じられるようにするかどうかを指定できる
- keyboard:trueに設定するとESCキーの押下でモーダルが閉じられる
- show:モーダルの開閉に使用。値はtrueまたはfalseに設定できる
- remote:とりわけすごいオプションの1つで、jQueryのload()メソッドを使ってリモートコンテンツをロードできる。このオプションでは外部ページの指定が必要。デフォルト値はfalse
Bootstrapモーダルのイベント
モーダルの開閉時にトリガーされるさまざまなイベントを使って、Bootstrapのモーダルの標準的な挙動をさらにカスタマイズできます。こうしたイベントには必ずjQueryの.on()メソッドが使われます。
次のようないろいろなイベントを使えます。
- show.bs.modal:モーダルが開く直前に発生するイベント
- shown.bs.modal:モーダルが開いたあとに発生するイベント
- hide.bs.modal:モーダルが閉じられる直前に発生するイベント
- hidden.bs.modal:モーダルが閉じたあとに発生するイベント
- loaded.bs.modal:先に述べたremoteオプションを使って、リモートコンテンツがモーダルのコンテンツ領域に正常にロードされた時点で発生するイベント
上のイベントの1つを使ったコード例です。
$('#basicModal').on('shown.bs.modal',function(e){alert('Modal is successfully shown!');});モーダルにリモートコンテンツをロード
Bootstrapモーダルにリモートコンテンツをロードする方法は3つあります。
1つは、オブジェクト内でremoteオプションを使う方法です。これについては先ほど紹介しました。別の2つの方法ではJavaScriptは使いません。以下にそれらの方法を説明します。
モーダルのトリガーイベント内のhref属性に値を設定できます。ここではトリガーにリンクを使っています。たとえば、先に紹介した(トリガー要素用のコードで)値が#になっていた部分を、次のように特定のページのURLに変更できます。
<a class="btn btn-lg btn-default" data-toggle="modal" data-target="#largeModal" href="remote-page.html">Click to open Modal</a>href属性を使う代わりに、たとえば次のようにトリガー要素にカスタムデータ属性data-remoteを設定することも可能です。
<a class="btn btn-lg btn-default"data-toggle="modal" data-target="#largeModal" data-remote="remote-page.html">Click to open Modal</a>最後に
モーダルはBootstrap 3で提供されている優れたプラグインの1つです。かけ出しのデザイナーにとって、モーダルはJavaScriptをまったく使わずにポップアップ画面にコンテンツを読み込める、すばらしい手法の1つと言えます。
Bootstrapで利用可能なJavaScriptプラグインについて、詳しくはBootstrap 3 – JavaScript Componentsを参考にできます。Bootstrapの初心者には私の記事Bootstrap 3 Tutorialをおすすめします。
次のCodePenのデモでモーダルの例を3つ示します。
Bootstrapのモーダルのデモはこちらからダウンロードできます。
※本記事はBootstrapの最新版CSSフレームワークに対応して2014年の記事を更新したものです。
(原文:Understanding Bootstrap Modals)
[翻訳:新岡祐佳子/編集:Livit]











