
Webは大きく様変わりしています。テキストだけのシンプルなWebサイトから、サイトで情報を伝達するだけでなく、モダンで快適に閲覧できてワクワクするユーザーエクスペリエンスが求められています。
フォントの組み合わせから、インパクトの強いアニメーションやディープなインタラクションまで、視覚的におもしろいコンテンツの制作はデザイナーや開発者の腕の見せどころです。
この記事では、マイクロインタラクション、ホバーアニメーション、CSSグラデーション、CSS変形(transforms)をうまく使って視覚的なおもしろさを演出し、ユーザーをアクションへと導くサイトをいくつか紹介します。インタラクションを通じた直接的な仕掛けや、ユーザーが気づかないほどさりげないエフェクトなど、大切なのはユーザーを楽しませるサイトを作ることです。ユーザーとの間にポジティブな関係を構築できます。
Stripe
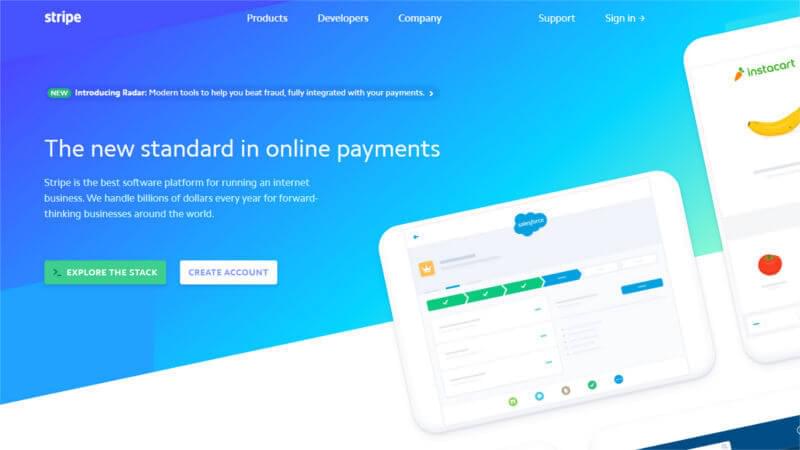
Stripeはアメリカ発のクレジットカード決済システムです。開発者向けのサービスで、Webサイトと連携させて使います。Stripeのサイトはカラフルかつインタラクティブで、全体的に使いやすくできています。デザインの参考になる要素をピックアップして紹介します。
背景のグラデーションとCSS変形

StripeのWebサイトは、ヘッダーのレイアウトとデザインがクリエイティブです。ページごとに色が変わり、主要なコールトゥアクション(call to action)要素として使われています。
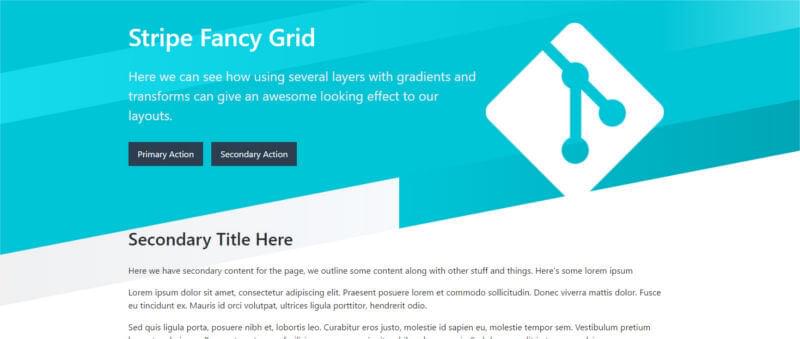
コンテナはモザイクのようなグリッドで配置され、各コンテナには線形のグラデーションを設定することで、ヘッダーやほかの部分との調和や対照を生み出しています。
傾斜なヘッダーは視覚的にも魅力的です。こういったエフェクトは、トップ要素にskew(xdeg)を適用するだけで実現できます。
傾斜をシンプルかつ印象的な画像や色と組み合わせることで独創的なデザインができます。コントラストの弱いセクションと強いセクションをうまく組み合わせることが大切です。セクションをベタ塗りにしてしまうとエフェクトをかけてもさほど見栄えがしません。セクション間に流れるようなグラデーションを設定すれば視覚的にインパクトがあります。
このアイデアが気に入ったら、紹介したレイアウトをヘッダーや、コールトゥアクション、フィーチャーブロック(feature block)の背景に使ってみてください。カラー、配置、変形の組み合わせで、一味違ったデザインを作れるでしょう。
こちらのCodePenのデモで、いますぐ始められます。

この例では各divにカラーのグラデーションを設定し、エフェクトが配置されています。カラーや高さ、位置をうまく組み合わせるとエフェクトが効果的になります。
インタラクティブで魅力的なメニューの作成

従来のWebサイトのメニューといえば左側に縦に並んでいましたが、今では使いやすくて視覚的に興味をそそるメニューが多く、さらにモバイルに最適化されているのが当たり前でしょう。
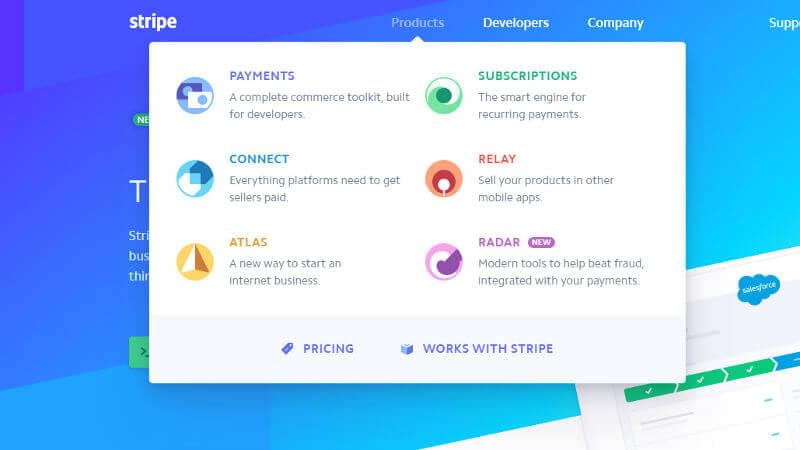
Stripeのメニューはユーザーの興味をそそるデザインです。各メニューのトップレベルカテゴリを展開すると、ユニークなレイアウトのサブページを表示します。たとえば「機能(Products)」は、大きなメガメニュースタイルのレイアウトのメニューが開きます。サブページにはアイコン、タイトル、そしてもっと見たいという気持ちにさせる簡単な説明を表示します。
もちろん、モバイル機器での動作も完璧で、必要に応じて動的に切り替わります。
Stripeのサイトからは、平凡なメニューを、ショーケースのような興味をそそるメニューに置きかえるアイデアを紹介しました。位置や透明度を微妙に変えるアニメーションをメニューに組み込めば、ユニークなライト(エフェクト)に各ページをショーケースのように表示するダイナミックなレイアウトのメニューも作成できます。
過去の記事で利用できるメニューの例を紹介しています。メニューは使いやすく視覚的に興味をそそるものが良いということです。
Help Scout
Help Scoutは簡単に導入できる動的なヘルプシステムです。フロントエンドにウイジェットが表示されて、ビジターが投稿済みのヘルプ記事を閲覧したり、フォームで問い合わせたりできます。
Help ScoutのWebサイトは内容重視で、かなりシンプルですが、さりげないアニメーションとアイコンが目を引きます。
繰り返す「さりげないアニメーション」の作成

Webサイトのアニメーションはユーザーのインタラクションをきっかけとすることが多いですが、背景にそれとなく動くアニメーションでもダイナミックな印象を与えられます。
Help Scoutのツールに関するページでは、画像のシンプルなパルス要素がすぐ目に入るでしょう。見栄えのするアイコンとマテリアルドロップシャドウ、シンプルな波形のパルスアニメーションを組み合わせたものです。
デザインにさりげないアニメーションを取り入れて、コンテンツからユーザーの注意をそらすことなく見栄えを良くした良い例です。
Webサイトに組み込めるように、スタンドアロンのウィジェットを作成しました。
「さりげないアニメーション」は、サイト訪問者の目を引きつけたい中心的な要素や、興味をそそる要素など、目的に合わせて自由に使えます。
Zest
Zestはマーケター用に設計された、コンテンツフィードをショーケース表示するWebサービスです。Zestが一貫して目指しているのは、訪問者にZestのChromeアプリを使ってもらうことです。
Zestのサイトは鮮やかな色彩、イコノグラフィー、おもしろい形状が組み合わされています。スクロールすると、アニメーションが次々に起動して新しいレイヤーが視界に入り、ダイナミックで活気ある印象を与えます。Zestのサイトで参考にできる要素を紹介します。
スクロールベースのアニメーション

スクロールをして要素が画面に入ると自動的に起動するアニメーションです。サイトに「ストーリー性」を醸し出します。
製品やサービスを提供し、発見とエンゲージメントを通じてユーザーを導きたいサイトで使えるテクニックです。
スクロールアニメーションは過去の記事で、JavaScriptとCSSでユーザーのスクロールに合わせておもしろいエフェクトを表示する方法を説明しています。デザインにさりげない動きを取り入れたいならおすすめです。
こちらのCodePenでテクニックをサイトにどのように実装できるか示しています。
ユーザーがスクロールダウンすると、「お客様の声」が左側から透明度を変えて次々とスライドインします。
コンテンツの部分的なロード
ユニークなデザインテクニックの1つに、スクロールイベントに合わせてコンテンツを読み込み、配置するサイトがあります。先に紹介したテクニックと似ていて、ユーザーがビューポートとの関係で適切な位置までスクロールすると、一連のアニメーションを表示します。いろいろなパターンがあり、たとえばZestのサイトのようにコンテンツを少しずつ表示する、連続でアニメーションを実行するといった演出ができます。

マイクロインタラクションとアニメーション
フラットレイアウトはどうしても静的になりがちです。Googleのマテリアルデザインでは対策として、目立たないインタラクションや(ボックスシャドウを使った)レイヤーの強調で動きを付けています。
インタラクション時に色を変えるちょっとしたものから、デザインをすべて新しいコンテンツに入れ替えてインタラクションを強調するため大胆なものまで、デザインに動きを取り入れる手法はたくさんあります。
シンプルなカードのインタラクション
大半のサイトではカード型リストやカード型グリッドがよく使われています。カードは、ブログ投稿の抜粋文、サービスリストなどの情報を表示するセクションなどです。インタラクティブな要素を少し加えてコンテンツを強調すると、ユーザーとのエンゲージメントに役立ちます。
次のCodePenのデモを見てください。基本的な情報がカードで表示されていますが、インタラクションが発生するとアニメーションが起動して表示が変わります。
さりげないアニメーションで視覚的なコンテキストを提供すれば、ユーザーにとって大きなメリットになります。ただ、やりすぎには注意してください。たくさんのスタイルにアニメーションを組み込むと、ユーザーが目障りに感じてしまうばかりか、モバイルなどの低スペックなデバイスでは「遅い」印象を与えます。
透明度を変えたり変形したりといった、さほどインパクトの強くない目立たないアニメーションが、もっとも効果的なのです。
少し複雑なカードでのインタラクション
もっとも大切な情報を表示して、カードにユーザーインタラクションが発生したときのみ(ユーザーにとって情報が自分に関係あるものになった時点で)、詳しい情報を選択して表示したい場合があります。
次のCodePenでは複数のカードが示され、カードには画像とタイトルが表示されています。カードに対するユーザーインタラクションが発生すると、アニメーションと一緒にカードの状態が変化して追加情報が表示されます。
疑似要素、ボックスシャドウ、変形など凝った要素で魅力的に新着情報を表示するのに役立ちます。
繰り返しになりますが、コツは控えめにすることです。アニメーションを実装する要素を見極めます。transformを使うとハードウェアアクセラレーションが適用されるので、transformは(たとえば絶対位置に配置されたアイテムなど)ほかの要素のレイアウトに影響しない要素に適用するとベストな結果が得られます。box-shadowをはじめ、CSSプロパティは、使いすぎると速度が落ちる場合があります。
アニメーションはいつ、どこで、なぜ?
アニメーションテクニックをいつどこで、どのような目的で使うかは、人によってさまざまです。
見栄えのためだけにアニメーションを使うとパフォーマンスが悪くなるとアニメーションを避ける人もいます。一方、インタラクティブでダイナミックな見た目を実装するために、至る所にアニメーションを入れる人もいます。
両極端な例を挙げましたが、中間が良いバランスになります。Webサイトでユーザーの注意を引きたい主要な部分にはアニメーションでテコ入れし、残りの部分は静的なコンテンツがいいでしょう。
pedrolandaverde.comにバランスの良いサイトがたくさん紹介されています。

このサイトでは、スクロールに合わせて回転するアニメーションが動き出します。イコノグラフィーとフラットデザインがアニメーションとうまく組み合わされ、流動的な印象を与えます。背景レイヤーのさりげないパララックス要素と合わせてアニメーションが2次的なアクセントになり、ユーザーを引きつけます。
デザインにアニメーションを使ことで、コンテンツを分かりやすくしたり、ページに活気を添えたり、ほかのサイトに差をつけたり、サイトを魅力的にします。バランスの良いアニメーションはプラスの効果があること請け合いなのです。
最後に
ユーザーを引きつけ、関心を持続させると、同時に楽しませるWebサイトを作成できます。さりげないインタラクションも、本格的なビジュアルエクスペリエンスも、アニメーションを組み合わせることで、関心度が高く直帰率が低いサイトが作れるでしょう。
本記事はDave Maxwell、Panayiotis Velisarakosが査読を担当しています。最高のコンテンツに仕上げるために尽力してくれたSitePointの査読担当者のみなさんに感謝します。
(原文:Inspirational UI Design Ideas for Your Next Website Project)
[翻訳:新岡祐佳子/編集:Livit











