
Webデザインはこの10年間で大きく変わりました。2007年頃は雑誌のように静的なレイアウトが主流でしたが、2017年には数千のパーツが連動して伸縮しながら移動するデザインも可能になりました。
これから、優れたUIデザイナーになるにはWebアニメーション技術に関する知識も必要です。
この記事ではUIデザイン向けの良質なアニメーションライブラリーを9つ紹介します。現時点での最新の情報と、各ライブラリーの強みや弱み、向き不向きをまとめたので、タスクに適したライブラリーを選んでください。
「コーディングプロ級」の開発者ではなくコーディングもこなせるUIデザイナーの視点で各ライブラリーを評価しました。CSSだけのライブラリーやJavaScriptを使ったライブラリーなどありますが、ライブラリーをリンクしたりCSSクラスを追加したりするなどの基本的なHTMLとCSSの知識があれば使いこなせます。
2017年版アニメーションライブラリー9選
Animate.css
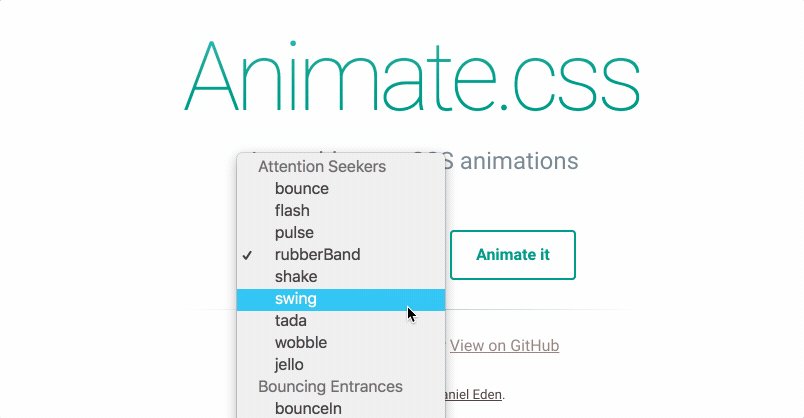
軽量で簡単に使えるCSSアニメーションライブラリーならAnimate.cssに勝るものはありません。CSSをリンクしてHTMLエレメントに必要なCSSクラスを追加するだけで利用できます。jQueryを使えば特定のイベントをトリガーにしてアニメーションを開始できます。

- 作成者:Daniel Eden
- リリース:2013年
- 最新版:
- 人気:
- 特徴:CSSアニメーションのクロスブラウザーライブラリー。簡単に使える
- サイズ:43 kB
- GitHub:https://github.com/daneden/animate.css
- ライセンス:
Animate.cssは2017年半ば時点でもっとも人気があり広く使われているCSSアニメーションライブラリーの1つです。Minified版は16.6kbなのでモバイルWebサイトでも使えます。Githubの星が41,000あり、多くの大規模プロジェクトにコンポーネントとして含まれています。
リリースから4年を経過した現在でも活発な開発が進められています。Animate.cssはもっともシンプルで信頼性の高いアニメーションライブラリーです。どんなプロジェクトにもおすすめです。
Bounce.js
Bounce.jsはJavaScriptのアニメーションライブラリーで、楽しくバウンドする「ワーナー・ブラザース風」のユニークなアニメーションをWebサイトに追加できます。

- 作成者:Tictail
- リリース:2014年
- 最新版:
- 人気:
- 特徴:CSS3による美しいアニメーションをすぐに作れる
- サイズ:16 kB
- GitHub:https://github.com/tictail/bounce.js
- ライセンス:
Bounce.jsには小さいサイズのライブラリーをはじめ10個のアニメーションライブラリーが標準セットです。Animate.css同様、アニメーションはスムーズで引っかかりません。飛び跳ねるボールのようなアニメーションを小さいファイルサイズで実現したければ、このライブラリーを検討してください。
AnimeJS
AnimeJSは誕生から1年でたくさんの利用者をほかのライブラリーから奪い、今年はじめてランクインしました。多機能かつ高性能で、HTMLゲームのアニメーションには欠かせません。ただしシンプルなWebアプリ向きではないものの、「速い動作」「小さなサイズ」「学びやすさ」を考慮すると、デメリットを見つけるのが難しいライブラリーです。
軽量のJavaScriptアニメーションライブラリーで「すべてのCSSプロパティ」「それぞれのCSS transform」「SVG」「すべてのDOM属性」「JavaScriptオブジェクト」に使えます。すばらしいライブラリーで、アニメーションのスムーズさはGifで伝えることはできません。

このプロジェクトはGitHubで入手できます。
- 作成者:Julian Garnier
- リリース:2016年
- 最新版:
- 人気:
- 特徴:JavaScriptのアニメーションエンジン
- サイズ:10.9kB
- GitHub:https://github.com/juliangarnier/anime
- ライセンス:
特筆すべきはAnime.JSのドキュメントです。HTMLやJavaScriptコード、実行可能なサンプルをアプリで閲覧できます。
一言でまとめると、JavaScriptに抵抗がないならAnime.JSを使わない理由はありません。
Magic Animations
Magic Animationsは印象に残るアニメーションライブラリーです。このライブラリーでしか手に入らないアニメーションも少なくないほどたくさんのアニメーションが含まれます。Animate.cssと同じく、CSSファイルをインポートするだけで利用でき、jQueryのアニメーションも使えます。また、見栄えの良いデモアプリケーションが用意されています。

- 最新版:
- 人気:
- 特徴:特殊効果付きCSS3アニメーション
- サイズ:36.5 kB
- GitHub:https://github.com/miniMAC/magic
- ライセンス:
Magic animationsのファイルサイズはAnimate.cssと同等ですが、マジック効果、フーリッシュ効果、ボム効果など特有のアニメーションがあります。
一味違ったアニメーションを探しているなら、このライブラリーがおすすめです。期待に応えてくれます。
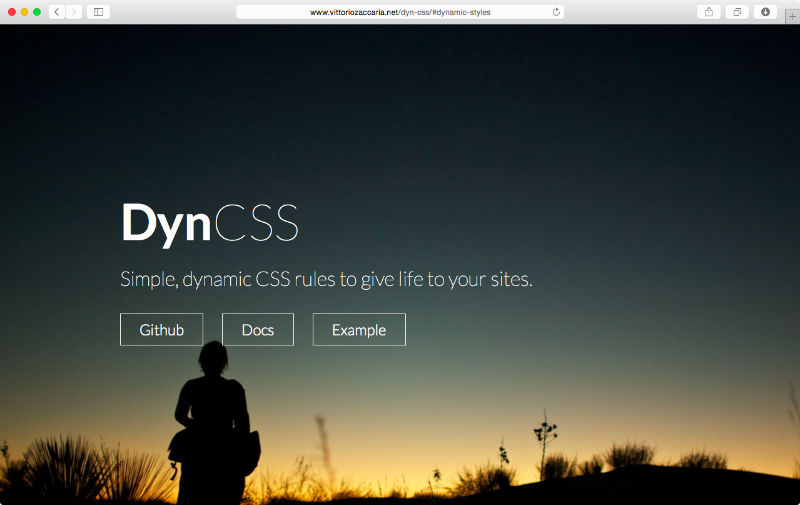
DynCSS
DynCSSは、パララックス効果とセットで使いたいアニメーションライブラリーです。イメージをつかむために、このデモを見てください。

- 作成者:Vittorio Zaccaria
- リリース:2014年
- 最新版:
- 人気:
- 特徴:Dynamic CSSでWebサイトに命を吹き込む
- GitHub:https://github.com/vzaccaria/DynCSS
- ライセンス:
DynCSSは、比較的新しいプロジェクトなのでGitHubの星はまだ多くありませんが、これから人気になりそうなシンプルなライブラリーです。スクロールに合わせてエレメントを回転させる機能があります。DynCSSのWebサイト(パララックスを使った例)にも使われています。
CSShake
CSShakeは、WebサイトのエレメントをシェイクするためのCSSライブラリーです。Webコンポーネントをシェイクする方法がたくさん用意されています。

- 最新版:
- 人気:
- サイズ:78.8 kB
- GitHub:https://github.com/elrumordelaluz/csshake
- ライセンス:
ユーザーが誤ったレスポンスを入力したときに、UIエレメント(ダイアログモーダルかテキストボックス)が頭を左右に振るかのように激しくシェイクする手法をAppleが広めました。CSShakeにはたくさんの種類の「シェイク」アニメーションがあり、バリエーションが不足することはありません。
現時点ではDynCSSより人気がありますが、機能に対してファイルサイズが大きすぎるように思います。さらに、シェイク以外を使いたければ他のアニメーションライブラリーの追加が必要です。
私が考え付かないだけで、このライブラリーだけで完結できる方法があるのかもしれませんが。
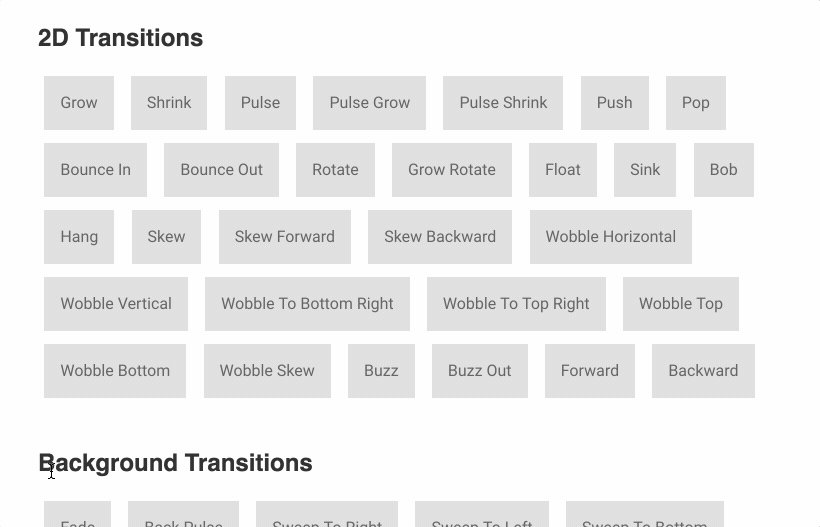
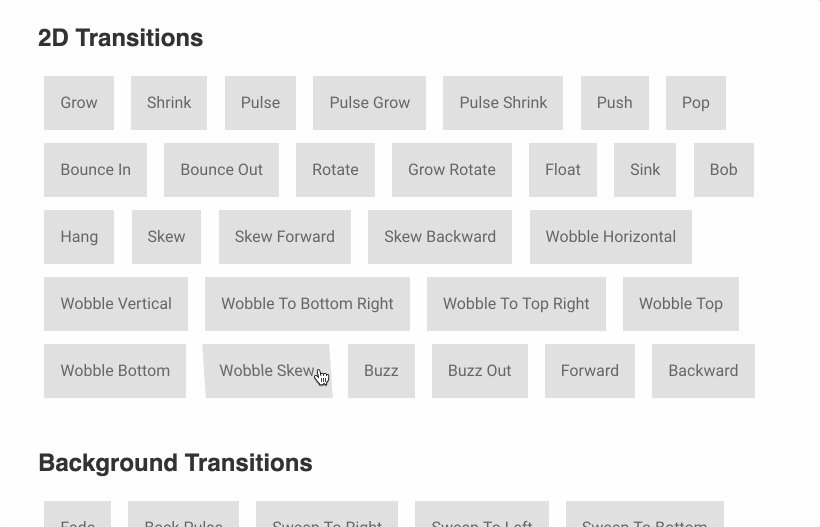
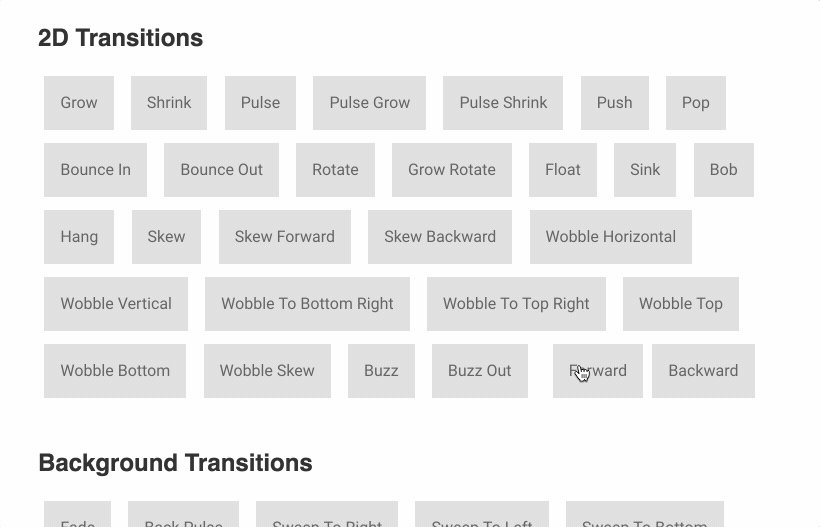
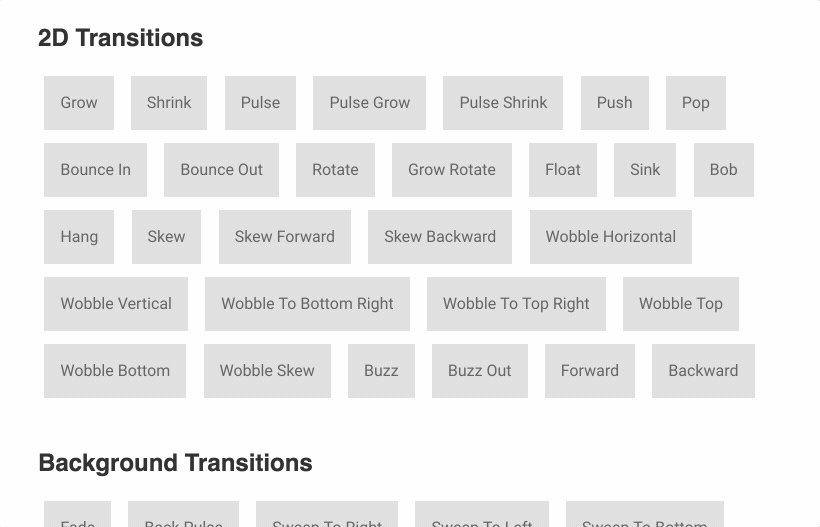
Hover.css
Hover.cssはボタンなどのUIエレメントを装飾するCSSアニメーションライブラリーです。2Dアニメーション遷移を筆頭に、優れたアニメーションがたくさん含まれます。

- 最新版:
- 人気:
- 特徴:エレメントへの適用も修正も簡単で、可能性は無限に広がる。
- サイズ:104.2 kB
- GitHub:https://github.com/IanLunn/Hover
- ライセンス:
Hover.cssは、ページ全体を対象にした複雑なアニメーションではなく、ボタンやロゴ、SVGコンポーネント、目立たせたい画像などページ内のエレメントのアニメーションに向いています。サイズは大きいですが、標準的に使うアニメーションが網羅されています(ただし最適化すればもっと小さくなるはずだと思います)。特徴的なアニメーションはスピーチバブルとカールでしょう。
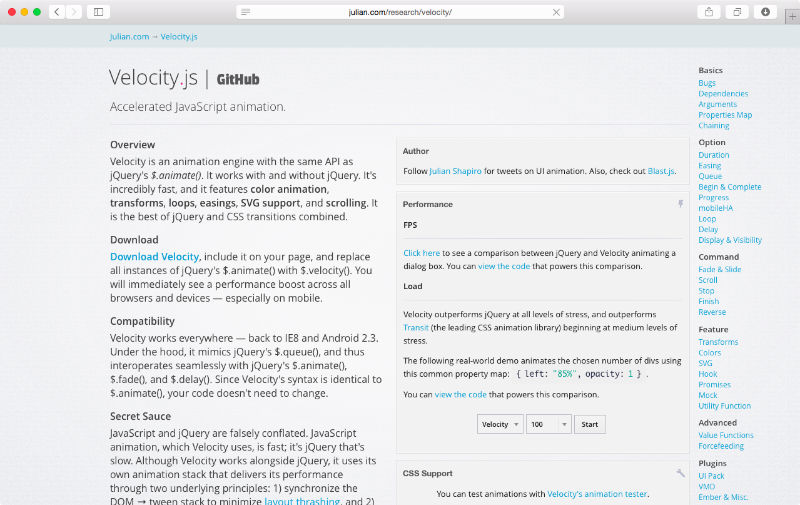
Velocity.js
Velocity.jsもまた高機能で洗練されたJavaScriptアニメーションライブラリーです。フェイド&スライド、スクロール、ストップ、フィニッシュ、リバースなど多くの機能を備えています。
このライブラリーはTumblr、WhatsApp、MailChimp、Scribd、Gap、HTCなどの有名ブランドに採用され、特殊な例も含めて多くのユーザーにより徹底的にテストされました。

- 作成者:Julian Shapiro
- リリース:2014年
- 最新版:
- 人気:
- 特徴:JavaScriptアニメーションを加速する
- サイズ:34.8 kB
- GitHub:https://github.com/julianshapiro/velocity
- ライセンス:
VelocityはJavaScriptのアニメーションエンジンなので、使用をためらう人もいるでしょう。jQueryの$.animate()と同じAPIで、jQueryの有無に関わらず動作します。驚くほど高速で、カラーアニメーション、トランスフォーム、ループ、イージングなどの機能があります。jQueryとCSS遷移のいいとこ取りをしたライブラリーです。
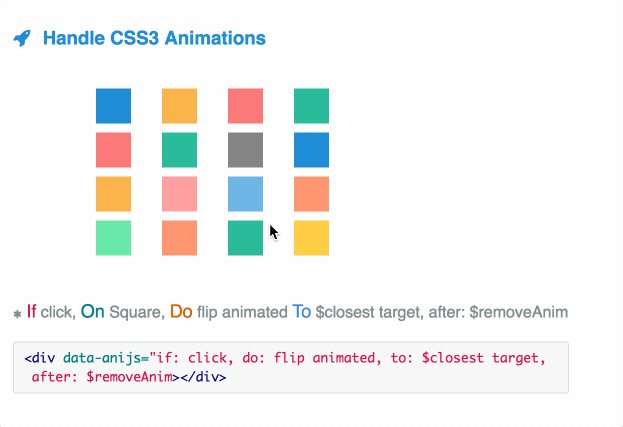
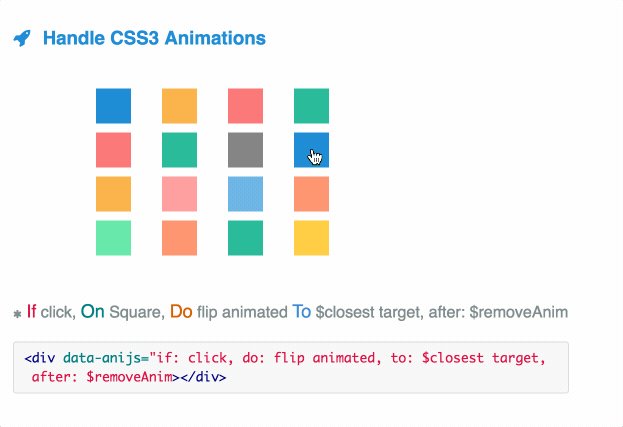
AniJS
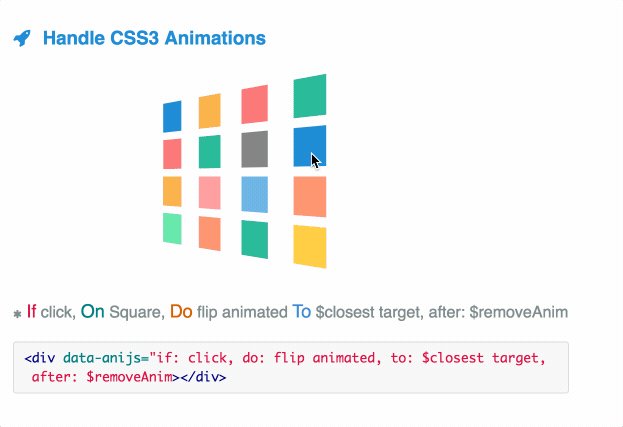
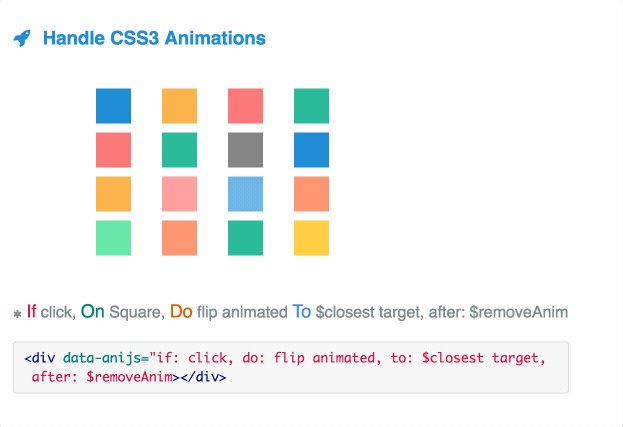
最後に紹介するのは一風変わったライブラリーAniJSです。これは「文章のような構造」で簡単にアニメーションをエレメントに付加できるアニメーションライブラリーで、以下のフォーマットを使います。
If click, On Square, Do wobble animated To .container-box
<div data-anijs="if: click, do: wobble, to: .container-box"></div>JavaScriptが得意でなくても、このライブラリーがJSでエレメントの動きを覚える手始めになるでしょう。

- 作成者:anijs
- リリース:2014年
- 最新版:
- 人気:
- 特徴:コーディング不要でWebデザインをブラッシュアップ
- サイズ:10.5 kB
- GitHub:https://github.com/anijs/anijs
- ライセンス:
AniJSは機能のわりにはサイズが小さいライブラリーです。ユニークな書式で、ほかのアニメーションライブラリーとは一味違います。常識破りとも言えるでしょう。
とはいえ試してみる価値のあるライブラリーです。全般的に機能が不足していたり洗練さに欠けていたとしても、これから成長していくポテンシャルがあります。
どのライブラリーを選ぶか?
アニメーションライブラリーの選択肢はたくさんあります。この記事では洗練さと安定性の両方を兼ね備えたものを紹介しました。
簡単に使えて安定したCSSのライブラリーなら、多機能なAnimate.CSSがいいでしょう。
より強力で機能がそろったJavaScriptのライブラリーなら、VelocityJSかAnime.JSでしょう。Velocityは利用実績と使用者数が勝っていますが、Anime.JSには次のプロジェクトに使いたくなる洗練されたアニメーションがあります。現時点では、ドキュメントの美しさでAnime.JSに軍配を上げたいと思います。
アニメーションライブラリー使うことでインターラクティブなWebアプリケーションになりますが、やり過ぎるとユーザーを混乱させます。よく考えて使いましょう。

Alex Walker
sitepoint.comのデザイン・フロントエンド開発者です。またSitepointのデザインとUX編集も担当していいます。
(原文:The Top 9 Animation Libraries for UI Designers in 2017)
[翻訳:内藤 夏樹/編集:Livit]











