
Telescope Novaは現在、Vulcan.jsにリブランド中です。この記事では掲載時のままTelescope Novaと表記しています。
Telescope Novaは、ソーシャルWebアプリを手早く作りたい人に最適なフレームワークで、Sacha Greifによる無料のオープンソースプロジェクトです。アプリのフロントエンドをReactライブラリー、バックエンドをMeteorフレームワークで開発しています。どちらも、現在もっとも普及している言語であるJavaScriptで書かれています。
私たちの会社ではMeteor.jsをバックエンド開発で使っていることもあり、Meteorアプリ開発で大人気のツール、Telescope Novaのカスタマイズを試さないなんて考えられませんでした。
この記事では、Telescope Novaのカスタムテーマを作成する方法を学んでいきます。まずは開発環境を整えましょう。
Node.js、npm、Meteor.jsのインストール
Novaをインストールする前に、あらかじめNode.jp、npm、Meteor.jsがインストールされている必要があります。まだであれば以下の手順で導入してください。
- Node.jsとNPMをインストールする。もしWindows環境でインストールできない場合、Dave McFarlandによるNode.jsとNPMのWindowsへのインストール方法を参照。
- Meteor.jsをインストールする
Telescope Novaのインストール
ローカルホストにNovaを導入します。コマンドライン上で以下を入力します。
git clone https://github.com/TelescopeJS/Telescope.git
cd Telescope
npm install
meteorhttp://localhost:3000/を表示するとアプリが実行されていることが分かります。

Novaのインストールは開発元のGitHubでさらに詳しく解説でされています。
独自のテーマパッケージを作成
アプリを起動して、以下の手順で外観をカスタマイズします。
- Telescope>packagesフォルダー開き、my-custom-packageフォルダを探す
- my-custom-packageフォルダをコピー&ペーストして、ファイル名を変更する。ここでは、custom-themeとする。以上で独自のパッケージが完成となる
- custom-themeパッケージ内のpackage.jsファイルをエディタで開き、パッケージ名name: “my-custom-package”を変更する。今回はcustom-themeとする
- ターミナルでTelescopeフォルダーに移動してmeteor add custom-themeと入力し、アプリに新しいパッケージを適用する
- コマンドmeteorを入力しアプリを開始する
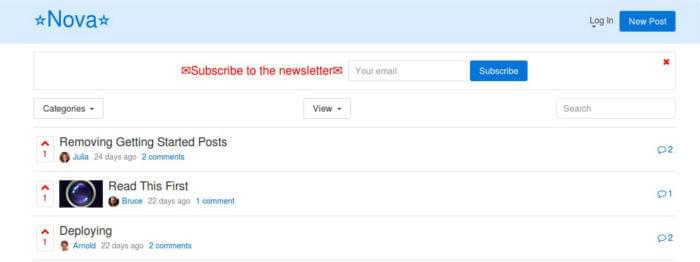
- 最後に、http://localhost:3000を開き、ロゴの周りに星の絵文字が表示され、外観の変更を確認する。

コンポーネントのカスタマイズ
コンポーネントをカスタマイズする前に、以下を確認します。
- 変更を加えたいコンポーネントの多くはpackages>nova-base-componentsフォルダーに入っている
- 元のファイルを絶対に編集しないこと! カスタムファイルのみを編集する
- classではなく、classNameを使うことを忘れずに
- <img src="/" alt=""></img>をはじめ、終了タグを必ず記述する
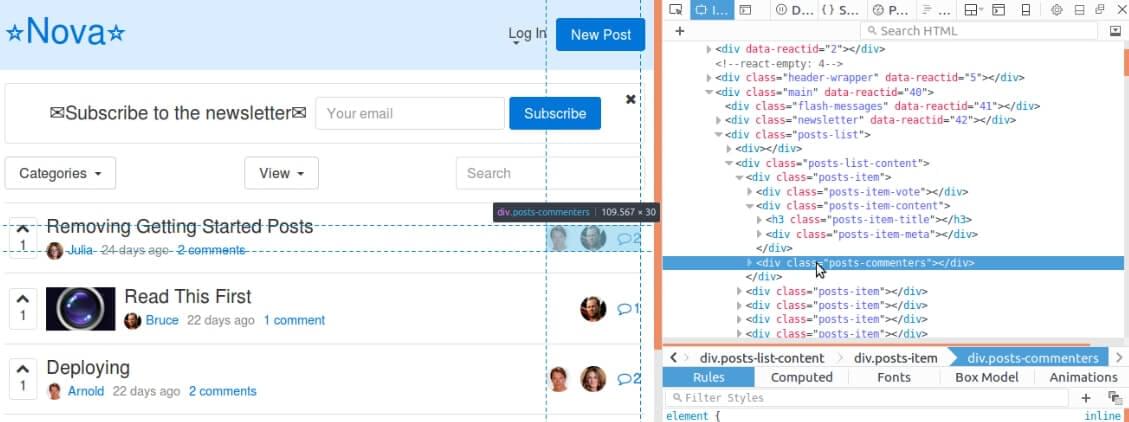
画面右側のアバター(人を示す絵柄)を取り除きます。該当する箇所の特定にはブラウザーのデベロッパーツールにあるinspect elementが便利です。対象のclassがすぐに見つかるはずです。

以下の手順で進めます。
- ファイルパス:nova-base-components>lib>posts>PostsCommenters.jsxでPostsCommentersコンポーネントを開き、中身をすべてコピーする
- パッケージ内に、新規ファイル「CustomPostsCommenters.jsx」を作成する。ファイルパスはcustom-theme>lib>components>CustomPostsCommenters.jsxとなる
- その中に、コピーしたPostsCommenters.jsxの中身を貼り付ける
元のコードは以下の通りでした。
import Telescope from 'meteor/nova:lib';
import React from 'react';
import { Link } from 'react-router';
import Posts from "meteor/nova:posts";
const PostsCommenters = ({post}) => {
return (
<div className="posts-commenters">
<div className="posts-commenters-avatars">
{_.take(post.commentersArray, 4).map(user =>
<Telescope.components.UsersAvatar key={user._id} user= {user}/>)}
</div>
<div className="posts-commenters-discuss">
<Link to={Posts.getPageUrl(post)}>
<Telescope.components.Icon name="comment" />
<span className="posts-commenters-comments-count">{post.commentCount}</span>
<span className="sr-only">Comments</span>
</Link>
</div>
</div>
)
}
PostsCommenters.displayName = "PostsCommenters";
module.exports = PostsCommenters;
export default PostsCommenters;アバターを取り除くには、カスタムファイルから(元のファイルからではない)該当部分のコードを削除します。
<div className="posts-commenters-avatars">
{_.take(post.commentersArray, 4).map(user =>
<Telescope.components.UsersAvatar key={user._id} user={user}/>)}
</div>元のファイルをカスタムファイルと入れ替えます。
コードの中から、以下を探します。
const PostsCommenters = ({post}) => {
return (
<div className="posts-commenters">
// more code here
</div>
)
}
PostsCommenters.displayName = "PostsCommenters";
module.exports = PostsCommenters;
export default PostsCommenters;以下のように変更します。
const CustomPostsCommenters = ({post}) => {
return (
<div className="posts-commenters">
// more code here
</div>
)
}
export default CustomPostsCommenters;大切なのは、カスタムしたファイルやコンポーネントには名前の先頭にCustomを付けることです。残りは元のファイル名のままにします。
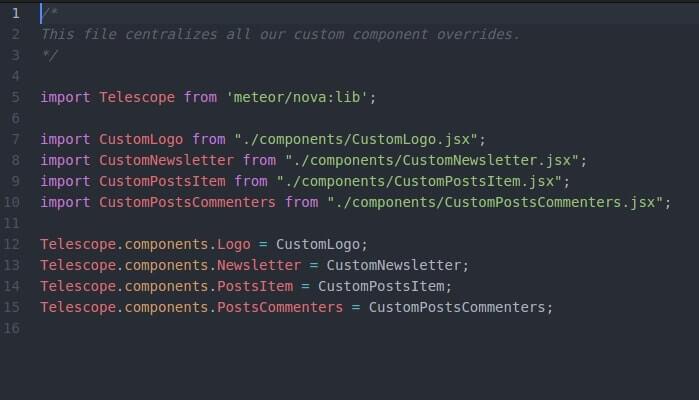
仕上げは、custom-theme>lib>components.jsにあるファイルcomponents.jsに、数行コードを加えます。
import CustomPostsCommenters from "./components/CustomPostsCommenters.jsx";
Telescope.components.PostsCommenters = CustomPostsCommenters;変更するコンポーネントに対して、上記と同じ手順を繰り返します。手元のcomponents.jsファイルは以下のようになるはずです。

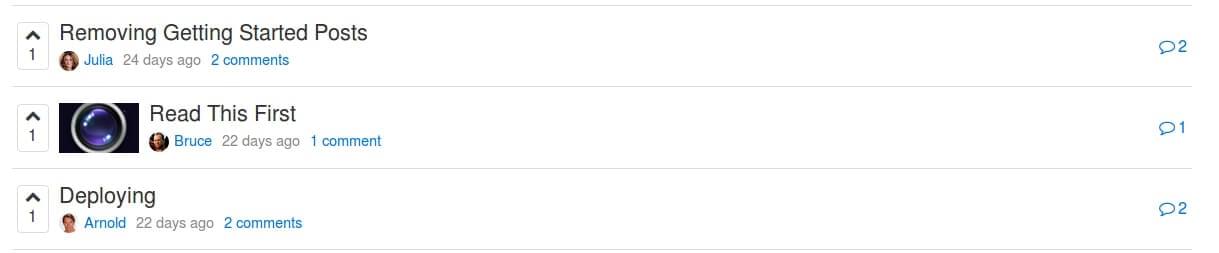
以上でアバターが画面に表示されなくなります。テーマの外観はこうなります。

CSSのカスタマイズ
Telescope Novaのテーマ構成だけではなく、スタイルシートを変更することで見た目をカスタマイズできます。
カスタマイズの方法を解説します。
パッケージにあるファイル「custom.scss」に独自のスタイルを記述します。ファイルパスはcustom-theme>lib>stylesheets>custom.scssです。
もしSassよりもCSSのほうが慣れているならば、新規ファイル「custom.css」を作ります。
試しにファイルの中身を変更します。
a {
color:red;
}custom.cssファイルを保存し、custom-theme>lib>package.jsにあるpackage.jsファイルを開きます。
以下のコードを探します。
api.addFiles([
'lib/stylesheets/custom.scss'
], ['client']);作成した新しいファイルへ以下のパスを加えます。
api.addFiles([
'lib/stylesheets/custom.scss',
'lib/stylesheets/custom.css'
], ['client']);ここで保存して、アプリをリロードします。リンクの色が赤に変わりました。

私たちのTelescope Novaテーマのライブバージョンもぜひチェックしてください。
もっと詳しく知るために
Telescopeのカスタムテーマ制作をさらに詳しく知るには、以下のサイトを参考にしてください。
- Telescope公式ドキュメント
- TelescopeのGitHubリポジトリ
- Telescopeの公式YouTubeチュートリアルパート1 パート2
さあ、次はあなたの番です。オリジナル作品を制作してください。
(原文:Quick Tip: How to Build Your Custom Theme for Telescope Nova)
[翻訳:西尾 健史/編集:Livit]











