
商品開発、Web開発、Webデザインなどデザイナーと開発者が一緒に仕事をする分野で働いているなら、次のようなコメントを一度は見聞きしたことがあるのではないでしょうか。
デザイナーの言い分

「とても美しいデザインを考えたのに、開発者が台無しにしてしまったんです。当初のデザインとはかけ離れています。」
「あとで開発者が滅茶苦茶にするのに、どうやって美しいデザインを作れというのでしょうか?」
開発者の言い分

「このデザインをHTML/CSSで再現するのは不可能です。これができるかぎり近いデザインです。」
「Photoshopでデザインするのは簡単ですよ、コードの制約が無いですから。このデザインを私たちが使っているフレームワークに落とし込むのは無理です。」
よく耳にするコメントです。私の見解では、主に2つの問題点から生じるものです。
- 良いツールやコミュニケーションのフレームワークがあるべき形で使わていない
- デザイナーと開発者の間でコミュニケーションが成立していない
デザイナーと開発者は大きく異なる存在です。デザイナーは右脳タイプで、開発者は左脳タイプです。創造的な思考をする人は、合理的、論理的な思考をする人とうまくコミュニケーションする方法を確立しなければなりません。

双方にとって良い方法とは……。
リモートワーク、離れた場所に住んでいること、文化や言語の違い、異なるタイムゾーンなどが当たり前の環境で、コミュニケーションの問題はより深刻です。
デザイナーはデザイナー同士で、開発者は開発者同士で集まって働くことが昨今の風潮になっています。
しかし、デザイナーも開発者も互いを必要としています。良い製品を完成させるには、うまくコミュニケーションをとる必要があります。
一緒に住む前にデートから始めよう
そこで、開発者とデザイナーの関係を考えます。
カップルは真剣な約束をする前に、互いが納得できること、納得できないことを理解します。
良い関係を築く鍵は、開発者とデザイナーが最初から一緒に働くことです。
デザイナーが開発者を介さずにデザインすると、開発時に最初からやり直すことになり、デザイナーは「開発者が台無しにした」とイライラすることになります。
開発者は自分の関わっていない所で作られたデザインを渡されても、「実装できない」と言う可能性が高く、求められる結果を出すことが難しくなります。
うまくいくデザインを作るには、開発者がデザインブリーフに参加して、そのデザインが開発者側から見て適切な仕様になっていることを確認すべきです。
デザインブリーフでは以下の質問を、開発者とデザイナーの両方から意見を取り入ながら答えを出します(もちろん、ほかに質問があればそれらの質問にも)。
- どのレスポンシブ対応フレームワーク(グリッド)を使ってデザインを実装するか?
- 選択したフレームワークで実装できないデザインの要素はあるか?
- 画面サイズが小さいときに隠しても良い要素はどれか、また隠したときにどのように見えるか?
- どのテキストのスタイルとフォントサイズを使うか?
- 使用予定のマイクロアニメーションは、実際の動画か仕様を作り確認する
- どの画像を使うのか、また小さな画面ではどのようにクロッピングするのか?
これはチーム内で実施すべき作業です。コミュニケーションにつまづく箇所があったら、完全な仕様を書けるようになるまで必要なだけ(デザイナーから開発者へ)質問してださい。
実際のデザインに取り掛かる前にデザイナーと開発者がこのように「デート」して互いを理解する必要があります。
開発上の潜在的な問題を早めに発見し、デザイン中に解決できるように、開発者もデザインの作成に積極的に参加すべきです。
デザイナーと開発者が一緒に仕事する方法
方針が明確になったので、次はデザイナーと開発者のコミュニケーションを促進するためのツールを紹介します。
1. コンスタントにコミュニケーションができる手順にする
コミュニケーションを保つために、スクラムなどのアジャイル開発ができるツールを使うべきです。
アジャイル開発では、コミュニケーションを保つことを重要視しています。関係者全員がこれから作るものに合意し、定期的に顔を合わせて仕様通りに開発されていることを確認します。
開発の具体的な手順の解説はしませんが、必ず取り入れて欲しいことが1つあります。
それは、コンスタントにコミュニケーションできる手順をつくることです。
たとえばスクラムの「デイリースクラム10分間ミーティング」を使い、前日の進捗を確認したり、当日の作業内容の道筋をつけたりします。毎日のミーティングで問題を明らかにして、1つ1つ解決します。
「スプリントレビュー」(通常、スプリントが完了するとそれがマイルストーンになる)では開発者とデザイナーの両方が、デザインと開発の実際の進捗状況が当初の予定通りか確認できます。
デザイナーと開発者のコミュニケーションを保つことで、収集がつかなくなる前に問題点を特定し、素早く解決できます。
2. 良いモックアップツールを使う
開発ではPSDファイルが必要ですが、プロジェクトのすべての画面にピクセルパーフェクトなデザインが必要なわけではありません。
Photoshopを使って基本的なデザインを作ったら、あとは良いモックアップツールを使うことで作業を早く進められます。
ただし、デザイナーにモックアップツールを使って欲しいわけではありません。モックアップツールを使うのはUXデザイナーと開発者です。デザイナーが好んで使うツールはモックアップツールではなく、本当のデザインツールです。
モックアップツールは、要件定義の担当者、開発者、デザイナーの橋渡しとして使用すべきです。
また、全員が好きなツールを使うこと、ツールを強制しないようにすることを忘れないでください。
デザイナーにはPhotoshopなど好きなデザインツールを。UXデザイナー、プロダクトマネージャー、ビジネスアナリストにも好きなツール(たいていはモックアップツール)を。そして、開発者も好きなものを使って開発しください。
コミュニケーションがうまくいっているかぎり、使用するツールはあまり重要ではありません。
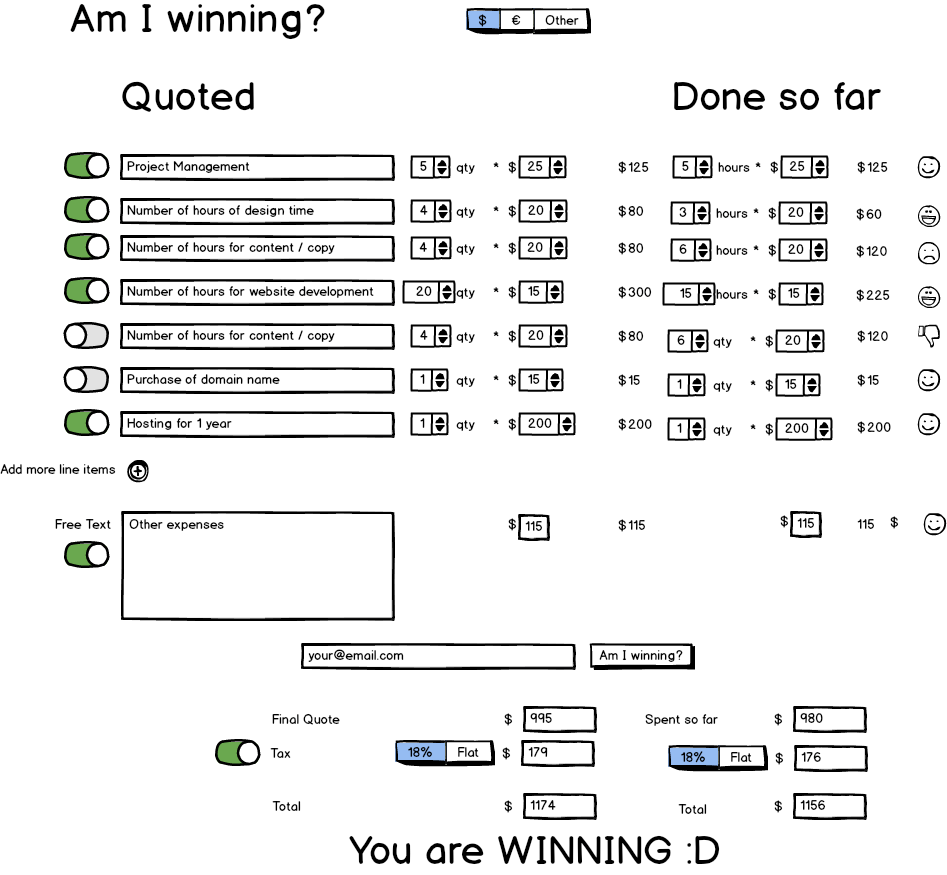
Balsamiq

シングルページアプリケーションのモックアップ
良いモックアップツールはたくさんありますが、特にすばらしいツールがBalsamiqです。
Balsamiqにはコンポーネントやデザイン要素を一式備えたライブラリーが用意されています。ライブラリーを使えば、開発者がアプリを実装するために必要な画面を素早く作成できます。
BalsamiqはMacまたはWindows用のデスクトップアプリケーションとしても、クラウドサービスとしても利用できます。
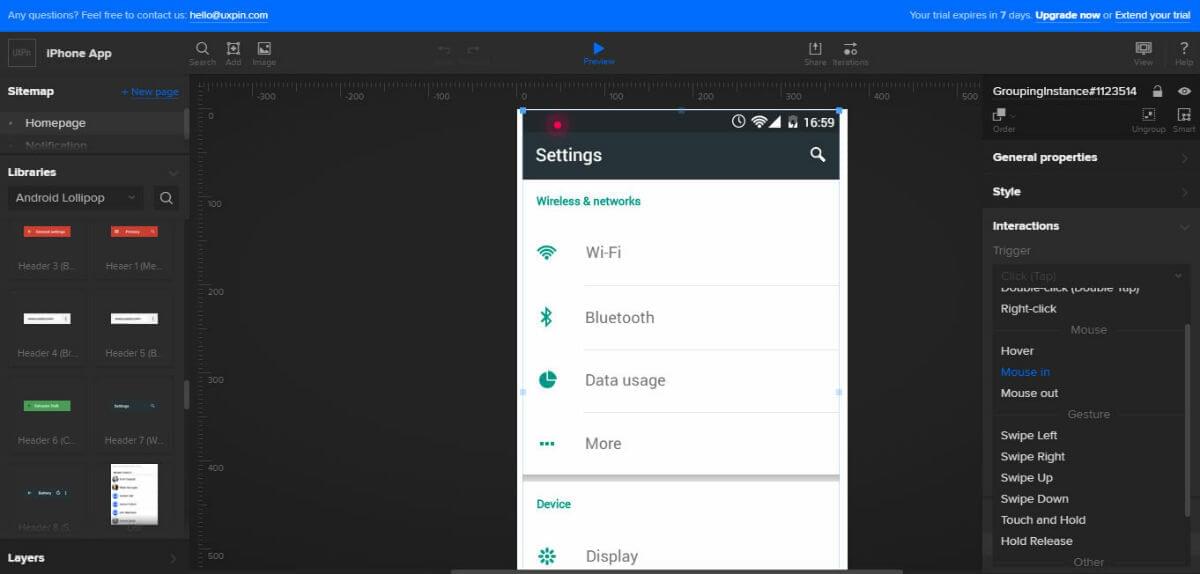
UXPin

UXPinによるモバイルデザインのモックアップ
Mocking up a mobile design in UXPin
どんなデザインのモックアップも作成できる優れたクラウドサービスを探しているなら、UXPinが応えてくれます。
Balsamiqと同様に、UXPinには包括的な要素ライブラリーが用意されており、Webデザイン、AndroidアプリやiOSアプリ、Bootstrapを使った画面、マテリアルデザイン、インタラクティブなユーザーインターフェイス、マイクロアニメーションをモックアップできます。UXPinはあらゆるものが揃った総合的なツールです。
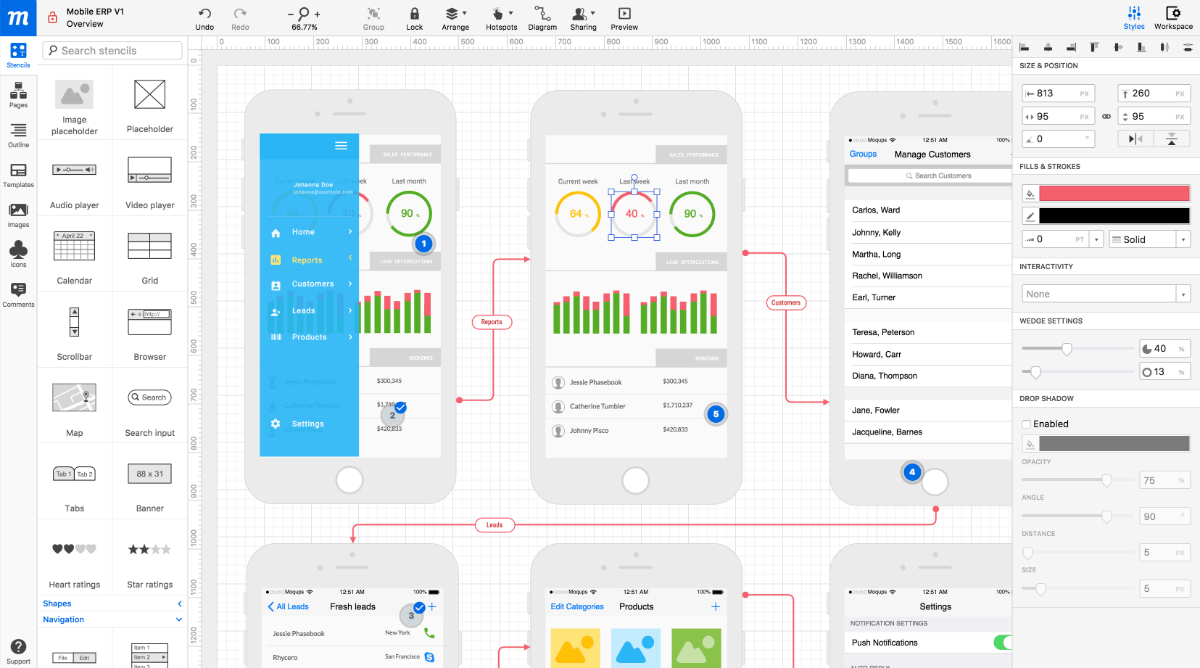
Moqups

Moqupsを使ったモバイルアプリのモックアップ作成
正直に言えば、モックアップはあくまでモックアップであり、ピクセルパーフェクトなデザインではないほうが良いと考えているので個人的にはBalsamiqのほうが好みです。しかし、Moqupsも優れたワイヤーフレームツールです。
Moqupsは本物そっくりなモックアップを作れます。UXPinと同じように、ツール内にある拡張ライブラリーでモックアップのデザインを細かく調整できます。
3. プロジェクトとタスクをツールで管理する
デザイナー、開発者、そのほかすべての関係者の合意を得たら、実際の仕事を始めます。見積もり、タイムトラッキング、請求、そのほかの業務管理に必要な作業をするときは業務管理ソフトウェアが便利です。
プロジェクトに着手すると問題が頻繁に起きるようになります。そこで、業務管理(もっとも簡単な部分)に加え、プロジェクトや実施すべき作業を管理します。プロジェクトを成功させるために以下の2点がとても重要になります。
- プロジェクトをパーツに分解し、それぞれのステップが完了するまでモニタリングする
- 2つ目は、使用する管理ツールが単一窓口でなければならない
一番困るのは、「判断」がメール、Slack、プロジェクト管理ツール、会話、電話といった方法に散らばっていることです。さまざまな方法で決めたすべての判断を、プロジェクト管理ツールに「文章として」残してください。
プロジェクト管理ツール:Asana、Basecamp、Trello

人気のあるプロジェクト管理ツールをすべて調べることは時間の無駄なのでまとめました。個々のツールを解説する記事はうんざりするほどあふれているので、採用するツールの検討は各自に任せてここでは扱いません。
上のツールはそれぞれ長所と短所があり、どれを使うかは好みの問題です。
程度の差こそあれ、私はこれらのツールをすべて使ってきました。適切に使用すれば、どのツールも役に立ってくれます。
私は、ときどきコミュニケーションをとるだけで十分なら「Trello」を使っています(たとえば、SitePointや私が記事を書いているほかのWebサイトでは、編集者と著者はTrelloでやりとりしています)。Basecampも一般的な作業やプロジェクト管理に適した優れたツールで、その人気の高さが優秀な証です。しかし、Basecampの機能がTrelloと同じになりつつあると感じたため、別のツールに切り替えてしまいました。Asanaとは相性が合いません。しかし、繰り返しになりますが、これはツールそれ自体に問題があるのではなく私個人の好みの問題です。
新参者:BeeWits
BeeWitsは数カ月前に登場したツールですが、業界内で話題になっています。
新たなプロジェクトを作る上で避けて通れないのですが、前述のツールの大半が、毎回プロジェクトを1から作らなければならないという欠点を抱えています。
しかし、「繰り返し作業」を多く含むプロセス指向プロジェクトをいつも作っているのなら、BeeWitsを検討すると良いかもしれません。
Beewitsは、ほとんどのプロジェクトはあらかじめ決められた手順に従うという前提で作られたツールです。
BeeWitsは何百個のタスクを手作業で作る必要はなく、あらかじめ用意されているタスクから必要なタスクを選びます。

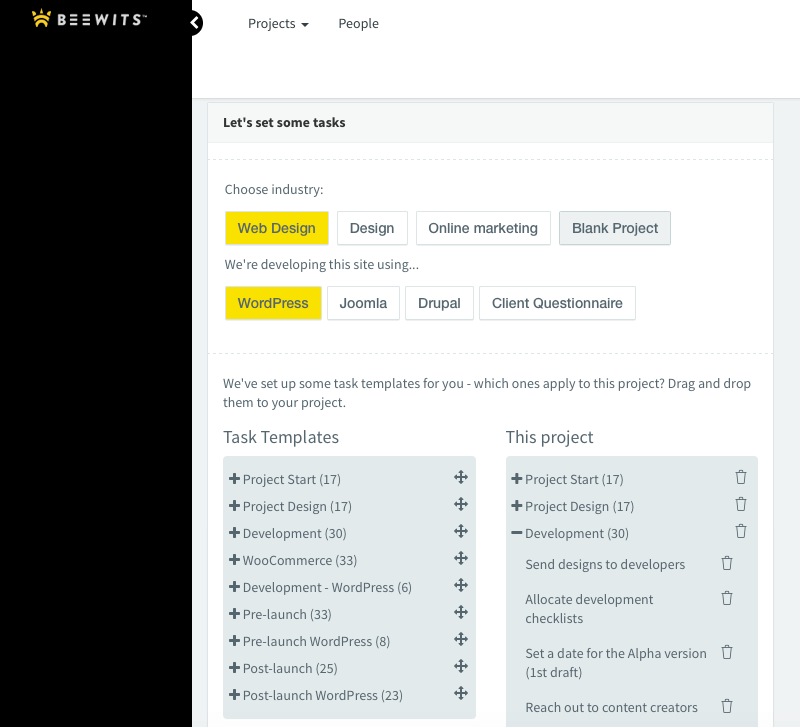
BeeWitsの新規プロジェクト開始
ほかのプロジェクト管理ツール
プロジェクト管理ツールの選択は民主主義的であるべきだと強く信じています。チームの全員の役に立ち、全員が納得して使えるツールを選んでください。
補足:JIRAは取り上げませんでした(そのほかの開発者指向の傾向が強いツールについても)。開発者はこのツールの使用に半生を費してきたかもしれませんが、デザイナーはこうしたツールを嫌い、災いのように恐れるものです。一方的な会話は会話ではありません。
4. 直接的なコミュニケーションを絶やさないようにする
デザイナーと開発者が同じ部屋に、少なくとも同じ建物にいるなら好都合です。物理的に離れた場所にいるなら、エミュレートするためのあらゆる手段を講じてください。
画期的な提案はできませんが、Slack、Skypeなどのビデオ通話は現代のチームにとって本当に重要な技術です。関係者全員が1つの「バーチャル・ルーム」にいれば、問題点を素早く見つけて、その場で議論したり判断したりできます。
ガラケーでもSkypeでもなんでも良いが、会話をすること(文字を打たない)
私たちはメール、チャット、テキストメッセージなどで文字を打ってコミュニケーションすることに慣れすぎていて、同僚と直接会話することを忘れがちです。
一言交せば、文字を打つ手間が無くなり、フラストレーションも溜まらず、疑問はすぐに解決できます。団結して開発できるように、チーム内で頻繁に電話(ビデオ電話)するように声をかけてください。
チームリーダーは、デザイナーと開発者が協力して開発できる手助けをする責任があります。デザイナーと開発者の間に会話がなければ、彼らは互いに心を許さず、距離を置くことになります。
ビデオ通話を頻繁にすること、現場を訪問すること、冗談を言うようにしたりチームビルディング活動をしたりすることが一体感を醸成し、一緒に働きやすくなることにつながります。これが、プロジェクトの成功に必要不可欠です。
チームのメンバーと実際に会わずに、互いを理解することなどできるでしょうか?
(原文:6 Tools to Stop Your Devs and Designers Strangling Each Other)
[翻訳:薮田佳佑/編集:Livit]











