
AndroidやiOSがバージョンアップされるたびに、デザイナーや開発者はアプリをアップデートしなければなりません。最新版のAndroid 7 Nougat(ヌガー、Android N)とiOS 10用のUIキット(主に無料のもの)を紹介します。
LollipopにはたくさんのUIキットがありましたが、Android Nは半年以上前にリリースされたにも関わらず専用のキットやデザインリソースは多くありません。iOS 10には多くの選択肢があります。
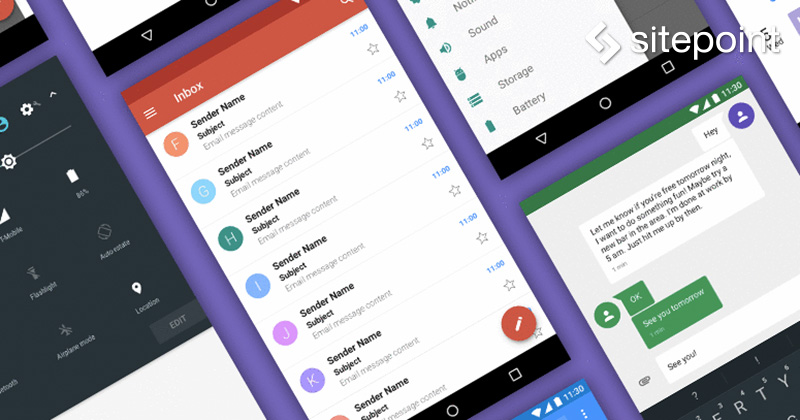
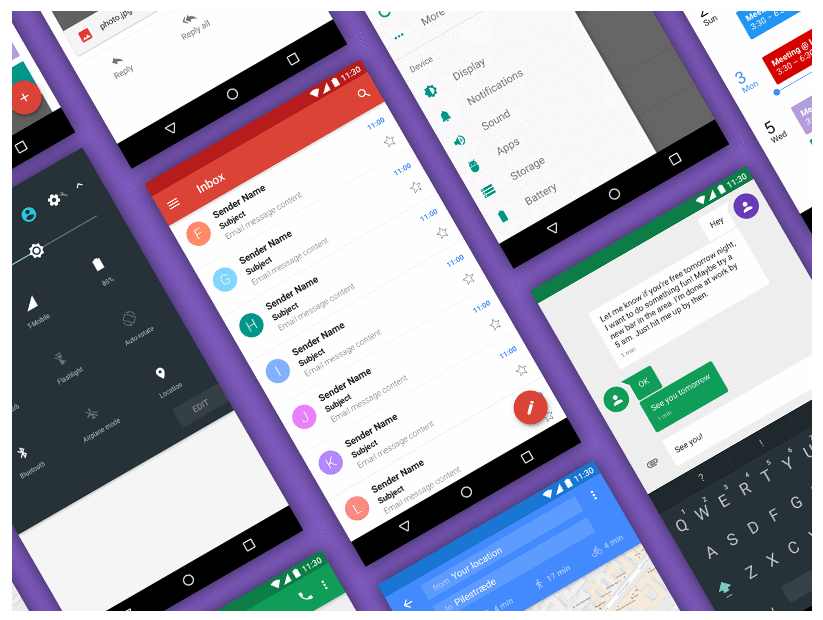
1.Sketch向けAndroid N GUIキット
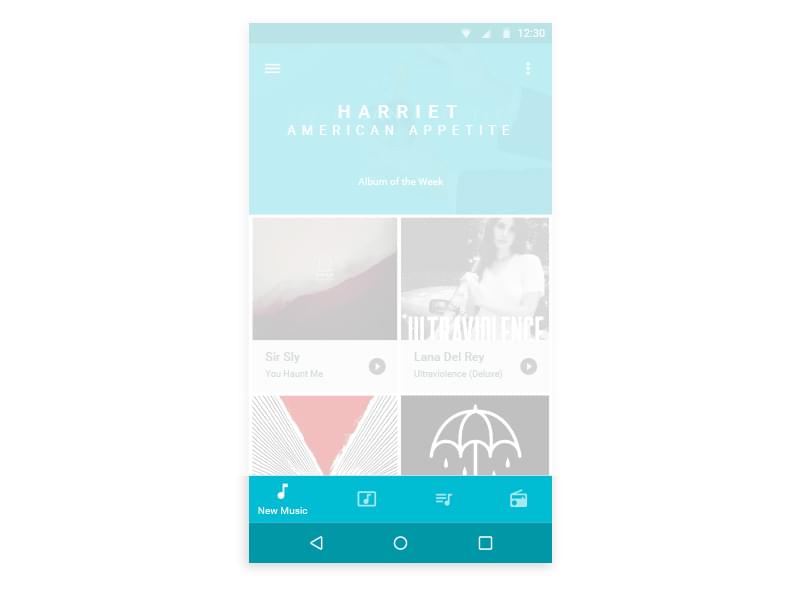
Sketch向けのAndroid N 用GUIキットです。Sketch 3.8.2とGoogleのAndroidシステムフォントRobotoが必要となります。

このキットには、もっとも使われるAndroid Nの画面のうち25個のベクター画像が含まれます。いくつか新しい画面ではないものもありますがAndroid Nでも利用できます。新しくなった画面は、メール、音楽プレーヤー、カレンダー、ハングアウト、カメラ、ビデオなどのほか、Android Nスタイルの通知画面や設定画面です。アプリに必要な画面は基本的にすべて揃っています。必要な画面がなくても、少し修正することで希望の画面を作れます。
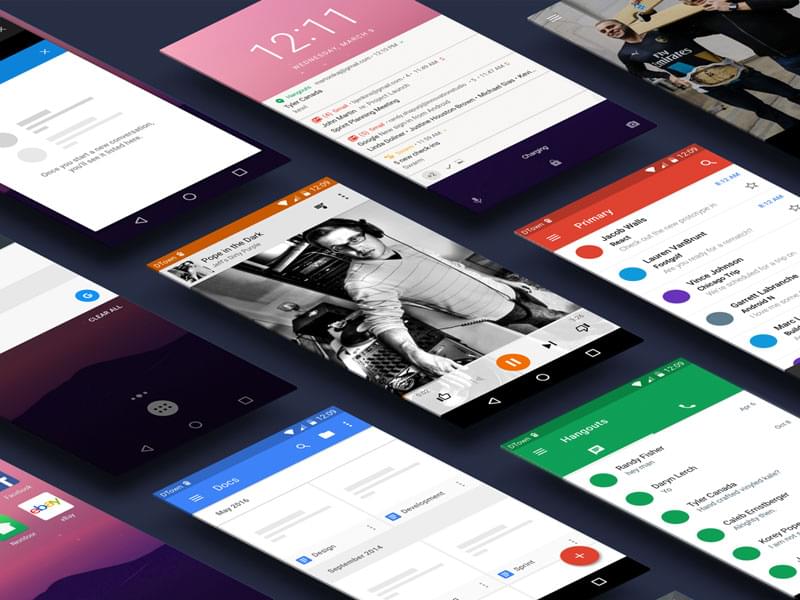
2. Photoshop用のAndroid Nougat(ヌガー)UIキット
Photoshopでデザインしていて、優れたUIキットにお金を使えるなら、Android N UI Photoshopキットがおすすめです。有料ですが、大変優れたキットです(Photoshop用で無料のUIキットは限られます)。

インターフェイス、コントロール、シェイプ、コンテナー、アイコンと要素が豊富なベクターキットです。設定、インボックス、カレンダー、グーグルマップなどの画面が含まれています。
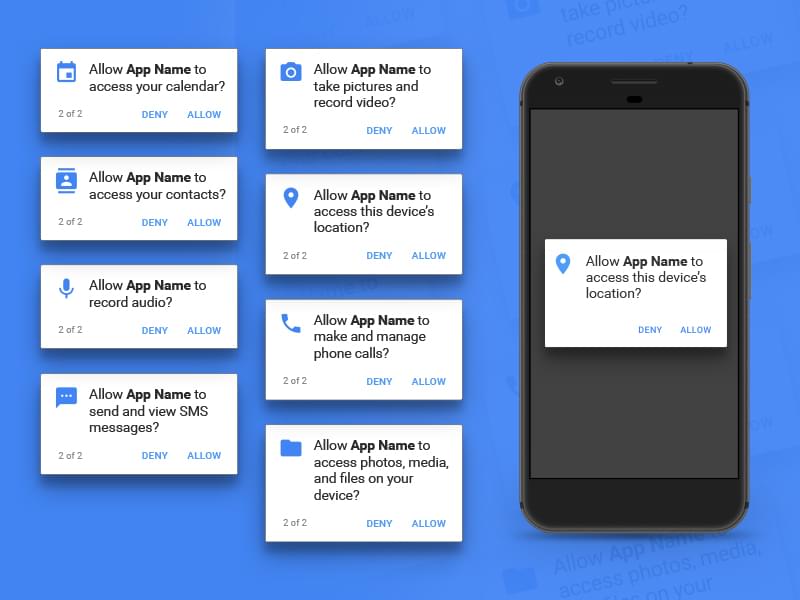
3.Sketch向けAndroidのパーミッションダイアログ
Android Marshmallow(マシュマロ)でパーミッションのダイアログが導入されましたが、Android Nでは見た目が変りました。新しい画面をデザインするならSketchパーミッションダイアログを試してください。

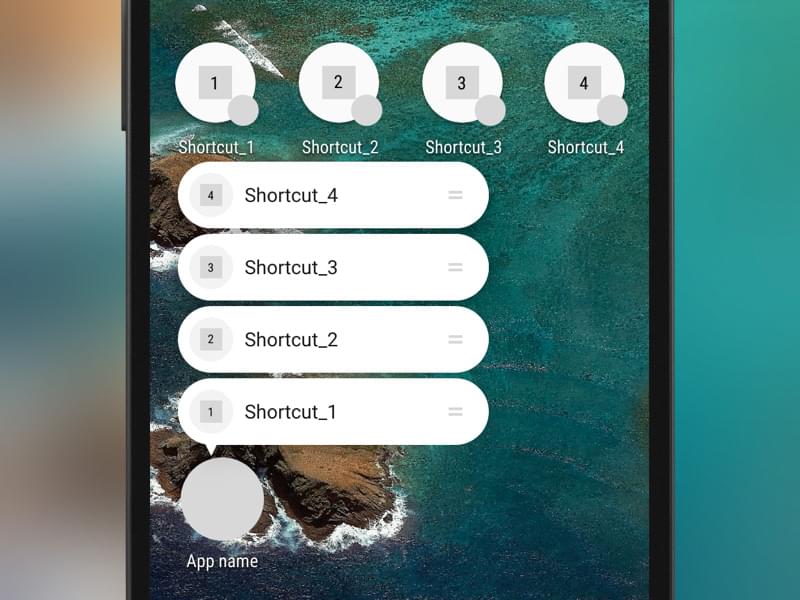
4. Sketch向けAndroid-Nショートカットテンプレート
選んだ画面や機能にすばやくアクセスできるアプリのショートカットは、Android Nの新しい機能の1つです。ショートカット用のシンボルなら、Sketch向けAndroid N ショートカットテンプレートです。Google NowランチャーやPixelランチャーなどはAndroid 7.1以降サポートしています。

5.Sketch向けAndroid Nボトムナビゲーション
マテリアルデザインの原則に従ったボトムナビゲーションならAndroid Nボトムナビゲーション用スケッチリソースがおすすめです。リリースされたばかりで、最新のマテリアルデザインコンセプトのすばらしい機能をすべて取り入れています。

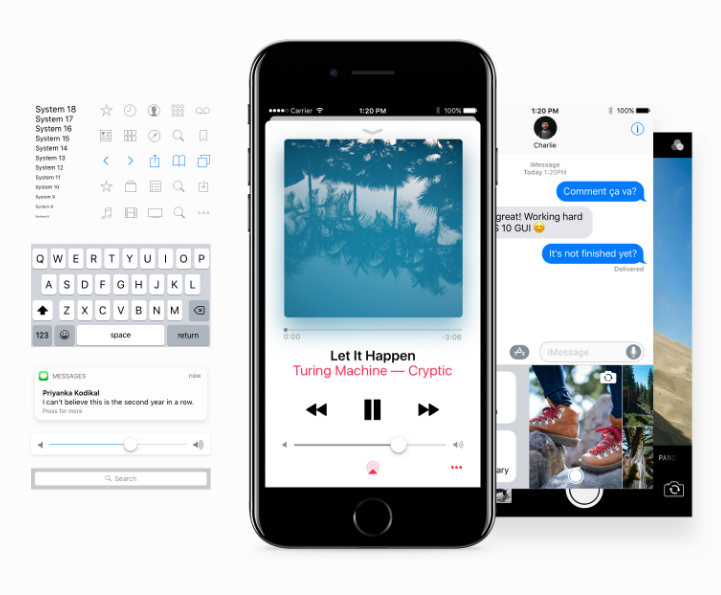
6. iOS 10用 無料ベクターGUIキット
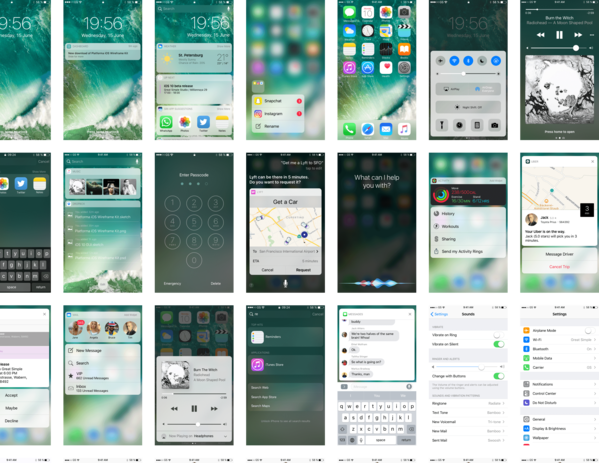
iOS 10用の無料ベクターGUIキットにはとにかくたくさんの要素が含まれています。iPhone 6(375x667ピクセル)用に作られており、バージョンアップはされていないようですが、依然として優れたキットの1つです。SF UIフォントが必要です。

iOS 10用の画面62種類とデザインに必要な主要なコンポーネントがすべて含まれています。画面とコンポーネントの両方が、名前付きのレイヤーで作成され、カスタマイズも可能です。Sketch、Craft Library、Figma、Adobe Photoshop、Adobe XD、Adobe Illustratorで利用できます。
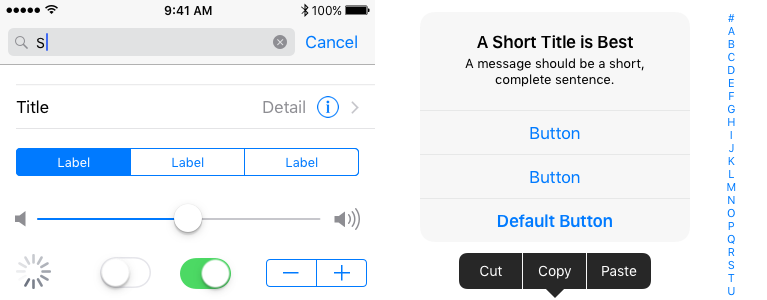
7. Apple UI用のデザインリソース
Appleが提供するアイテム抜きでiOS 10用のUIリソースの紹介は終われません。AppleのUIキットは、ただのキットではありません。iOSのGUIデザインの基礎について、例を挙げながら解説するビデオとテキストのチュートリアルが提供されています。基礎をよく知らない場合は、学んでからデザインを始めてください。

キットには、UIKitコントロール、ビュー、グリフが含まれています。PhotoshopとSketchで利用できます。
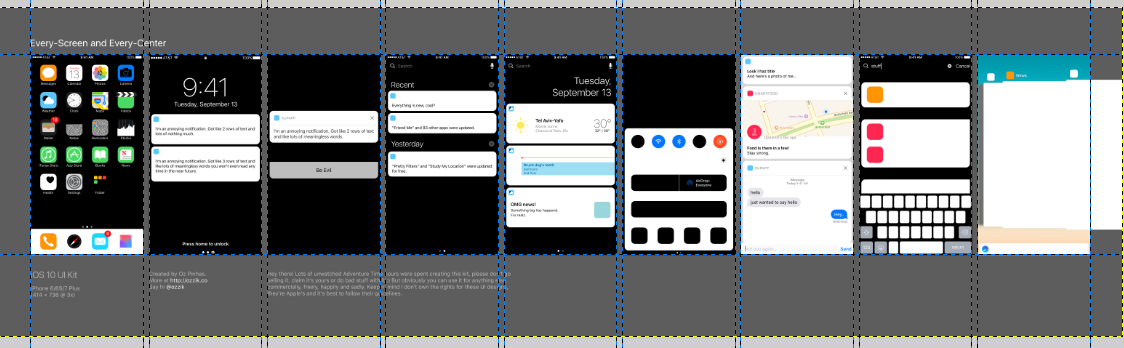
8. iOS10用のUIキット
このキット、URLにだまされてはいけません。iOS 10 UI kitはURLではiOS 8に見えますがiOS 10用です。古いバージョンへのトラフィックを維持するためURLの変更をしていないのだと思います。

ベクターキットではありませんが、iPhone 5/SE, iPhone 6/7, およびiPhone 6 Plus/7 Plusの画面に合うように複数のサイズが用意されています。システム画面、通知、ナビゲーション、タブバー、キーボード、ピッカー、アクションシートなどiOS 10アプリを設計するのに必要なものはすべて含まれています。SketchとPhotoshopで利用できます。SFフォントが必要です。
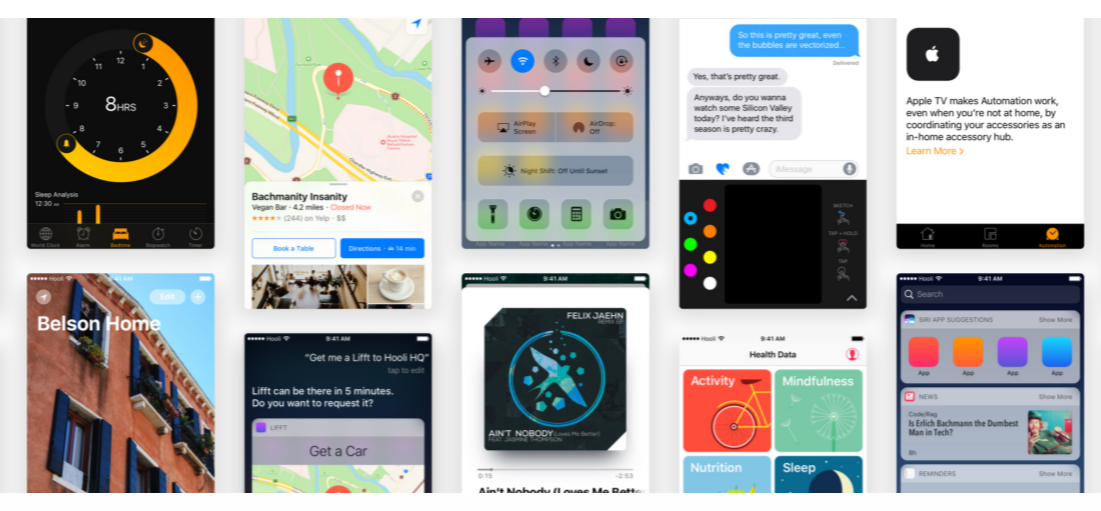
9. iOS 10用UI
これまでに紹介したiOS 10用キットでiOS 10アプリのデザインはできると思いますが、選択肢が多いに越したことはありません。非公式のデザインキットですが、iOS 10 UIには、iOS 10のGUIで使える画面、アプリ、アイコン、エフェクトなどの膨大な要素が含まれています。シンボル、ウィジェット、通知テンプレートなどもあり、ベクター形式のオープンソースで提供されているのが良い点です。

10. iOS 10用GUI (iPhone)
iOS 10 GUIキットは、Facebook iOS 10 Lightとも呼ばれます。使わないのはもったいないリソースです。iOS 10で公開されている数多くの画面やコンポーネントが含まれます。Photoshop、Sketch、Figma、およびXDで使えます。スケーラブルではないコンポーネントもありますが、多くはスケーラブルで、iPhoneではなくほかのデバイス用にデザインすることも可能です。

最後に
紹介したiOS 10用の5つのキットで足りなければ、このリストをチェックしてみてください。Sketch専用ですが、頻繁に新しいリソースが追加されています。Android N用はiOS用ほど良いキットは多くありません。将来的にはリリースされるでしょうが、いまのところ、Android N の無料キットに選択肢はほとんどありません。
(原文:10 Free UI Kits for Android Nougat and iOS 10)
[翻訳:関 宏也/編集:Livit]











