
進化の早いデジタルの世界におけるデザイナーの役割は、ユーザーに無駄な時間を使わせないようなシンプルなインターフェイスを提供することです。デザインをシンプルにした分だけ、よい多くのコンバージョンを期待できます。とはいえ、市場の大半をモバイルデバイスが占めている現在では、シンプルなインターフェイスを提供するのは簡単ではありません。
なによりモバイルデバイス経由のオンラインショッピングが増えている中で、モバイルユーザーにとって使い勝手が良いWebサイトを構築することが欠かせません。そこで問題になるのがロングスクロールのWebサイトです。
ロングスクロールページの問題
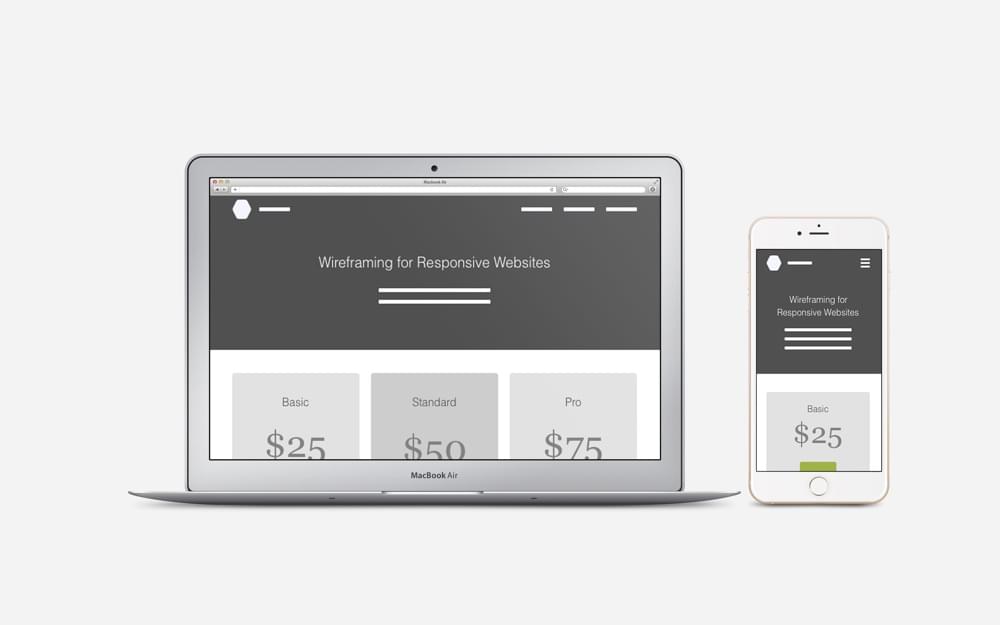
モバイルユーザーはロングスクロールWebサイトへのアクセスを敬遠しがちです。モバイルデバイスでは下図のように横並びの項目が縦に表示されるのでWebサイトの縦幅がどうしても長くなります。ロングスクロールWebサイトは途中でユーザーの興味を失い、ほかのWebサイトへ逃がしてしまいます。

ロングスクロールWebサイトの欠点をまとめます。
何度もスクロールするのはわずらわしい
デスクトップのレイアウトをモバイルへ転用すると、コンテンツが縦方向に並べられてWebサイトは縦に長くなり、ユーザーの意識を分断してしまいます。何回もスクロールするのはユーザーにとってストレスですが、モバイルファーストのアプローチでWebサイトをデザインすれば問題を解決できます。
ナビゲーションの見通しが悪い
Webサイトのナビゲーション構造はデスクトップでもモバイルでも重要です。1つのページにたくさんの情報を詰め込むと散らかって見えるので、特にモバイルデバイスではユーザーは欲しいものを探しにくくなります。
フッターまでたどり着かない
ユーザーはページ下部までスクロールしてから次に閲覧するWebページを選ぶことが多いので、フッターに配置したナビゲーションは重要です。もしモバイル向けのデザインが縦に長すぎれば次のWebページへ移動しづらく、直帰率(セッション内で1つのWebページだけを閲覧した訪問者の割合)が増加します。
ロングスクロールページを最適化する理由
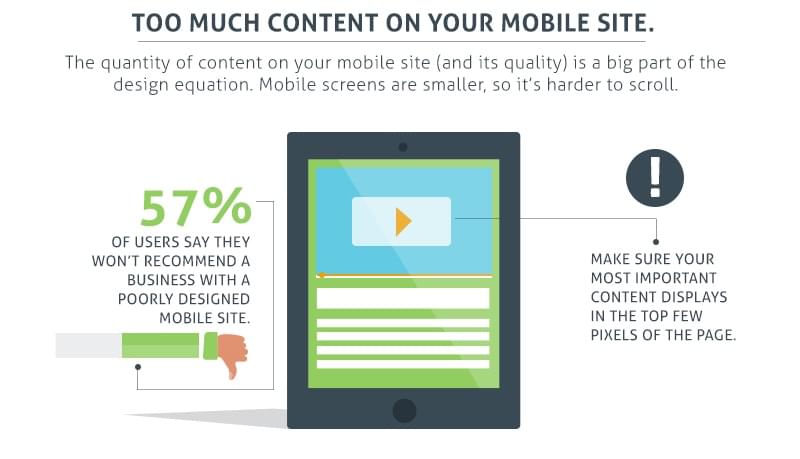
Smart Insightsによると、カスタマーの48%がモバイルデバイスから検索エンジンを使って調べものをしています。検索エンジンがトラフィックやコンバージョンに占める割合は高く、ロングスクロールページの影響を無視しているとビジネスチャンスを失ってしまいます。

出典:Formstack
Salesforceの2016年マーケティングレポートによると、マーケティング会社の68%がモバイルを含むマーケティング戦略を立案しています。この事実だけでも適切なモバイル戦略が重要だと分かります。
それでは本題に入ります。コンテンツが多くて何度もスクロールが必要なモバイルWebサイトをどのように最適化すれば良いでしょうか。
順に説明していきます。
1. 人気が高いモバイルデバイスの画面サイズに合わせる
モバイルWebサイトの高さに標準はないので、ユーザーがWebサイトを閲覧する方法を分析して決定する必要があります。とはいえ、3〜5回のスクロールで読み切れる高さにすることがおすすめです。
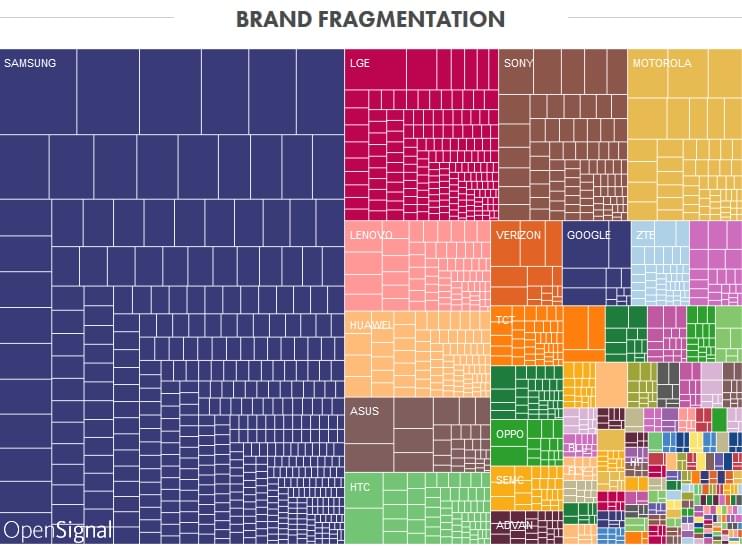
高さを決める際には、流通しているさまざまなモバイルデバイスのviewportの高さを考慮する必要があります。まずは最近のiPhoneはすべて、具体的にはiPhone 6とiPhone 7シリーズを対象とします。メーカーや機種が豊富なAndroidでは対象を決めるのは難しいものの、OpenSIgnalのブランド分布分析が人気が高いAndroidデバイスを特定するヒントになるでしょう。

OpenSIgnalのブランド分布分析によると、Androidデバイス市場を席巻しているのはサムスンです。もっとも広く使われているデバイスでデザインをテストすることで、多くのユーザー向けにレイアウトやコンテンツを最適化できます。
もう1つの考慮すべきAndroidデバイスはMaterial Designを採用しているGoogle Nexusです。多くのデザイナーがGoogle Nexusでデザインをテストしています。
備考:この項はAppBrainのデータを参考にしています。
2. スクロール1回の画面にCTAを配置する
「第一印象が大切」と言われているように、スクロール1回の画面でユーザーが離脱するかどうかが決まります。重要な情報とCTA(Call To Action)はスクロール1回以内の画面に入るようにして、ユーザーが探しているものを見つけやすくします。
すばやくアクセスできる場所にCTAを配置し、重要な情報(リンクを含む)はスクロール1回以内の画面に配置することが大切ですが、やり過ぎは禁物です。ファーストビューにCTAを詰め込み過ぎてはいけません。
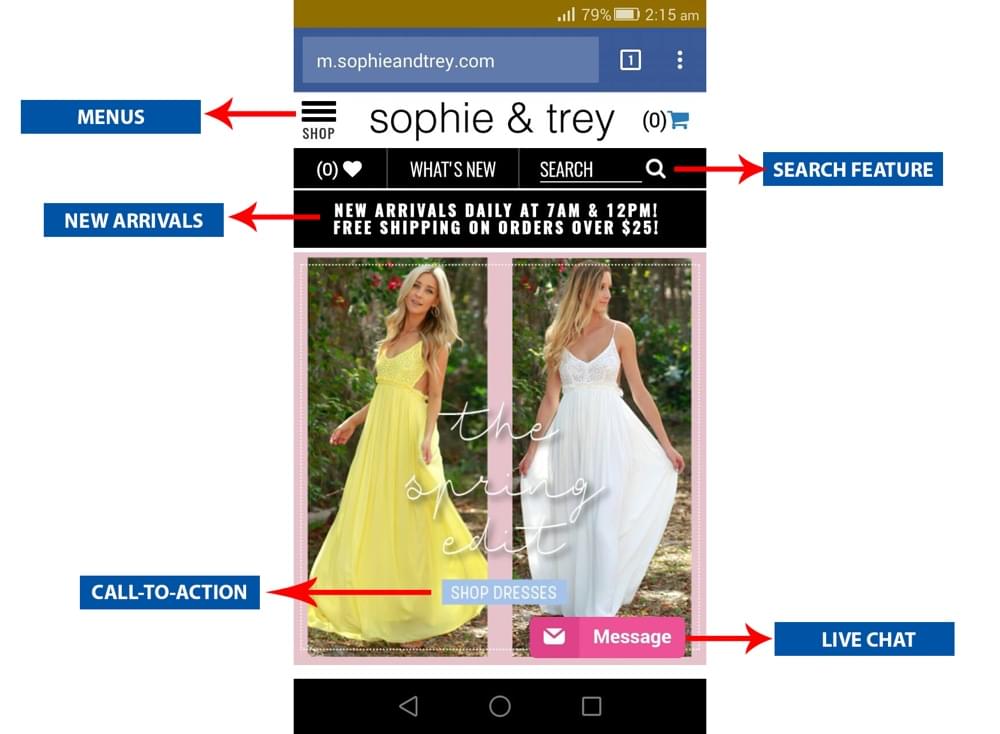
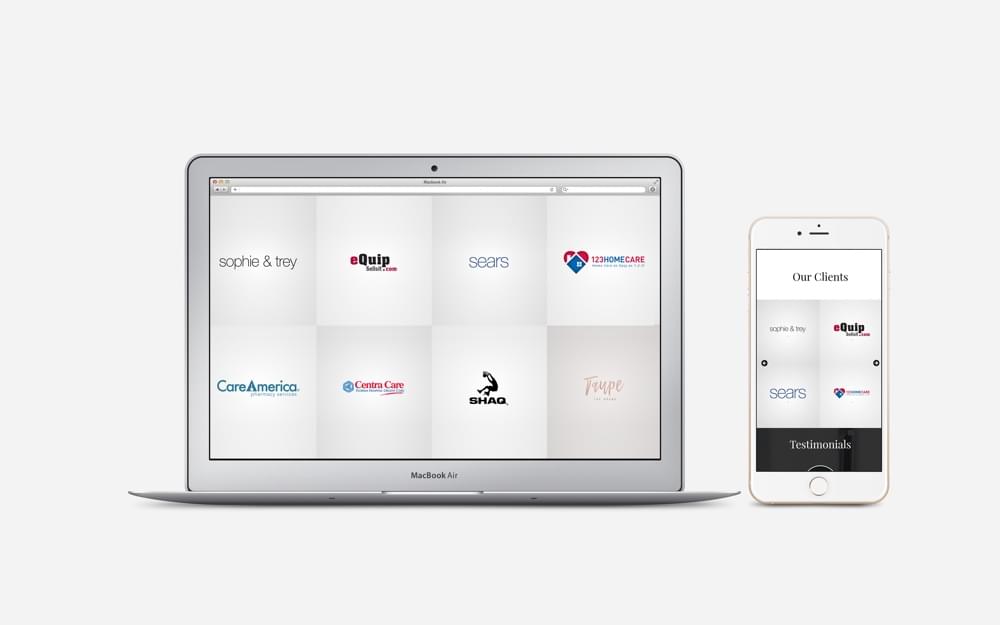
女性向けアパレルブランドのSophie & Treyはデスクトップとモバイルの両方で優れたユーザーエクスペリエンスを提供しています。モバイル向けWebサイトのスクリーンショットを見てください。すべての重要な要素がバランスよく配置されていることが分かります。

3. 派手なスクロール効果は避ける
パララックススクロールはクリエイティブなWebサイトデザインのトレンドで、ストーリーテリングに適したテクニックだと考えられていますが、無視できないデメリットがあります。
- パララックススクロールを組み込むと、特にモバイルでWebページの読み込みに時間がかかり、ユーザーエクスペリエンスとSEO順位を悪化させる
- パララックスレイアウトはレスポンシブWebデザインに適していないため、モバイル向けに変換しにくい
4. 不必要なデスクトップ向け要素をモバイルでは非表示にする
シンプルとは不要なものを取り除いて必要なものを目立たせること
Hans Hofmann
モバイルデザインでは限られたスペースの活用が大切です。明瞭で単刀直入なデザインにして、必要不可欠な要素だけを盛り込んでください。
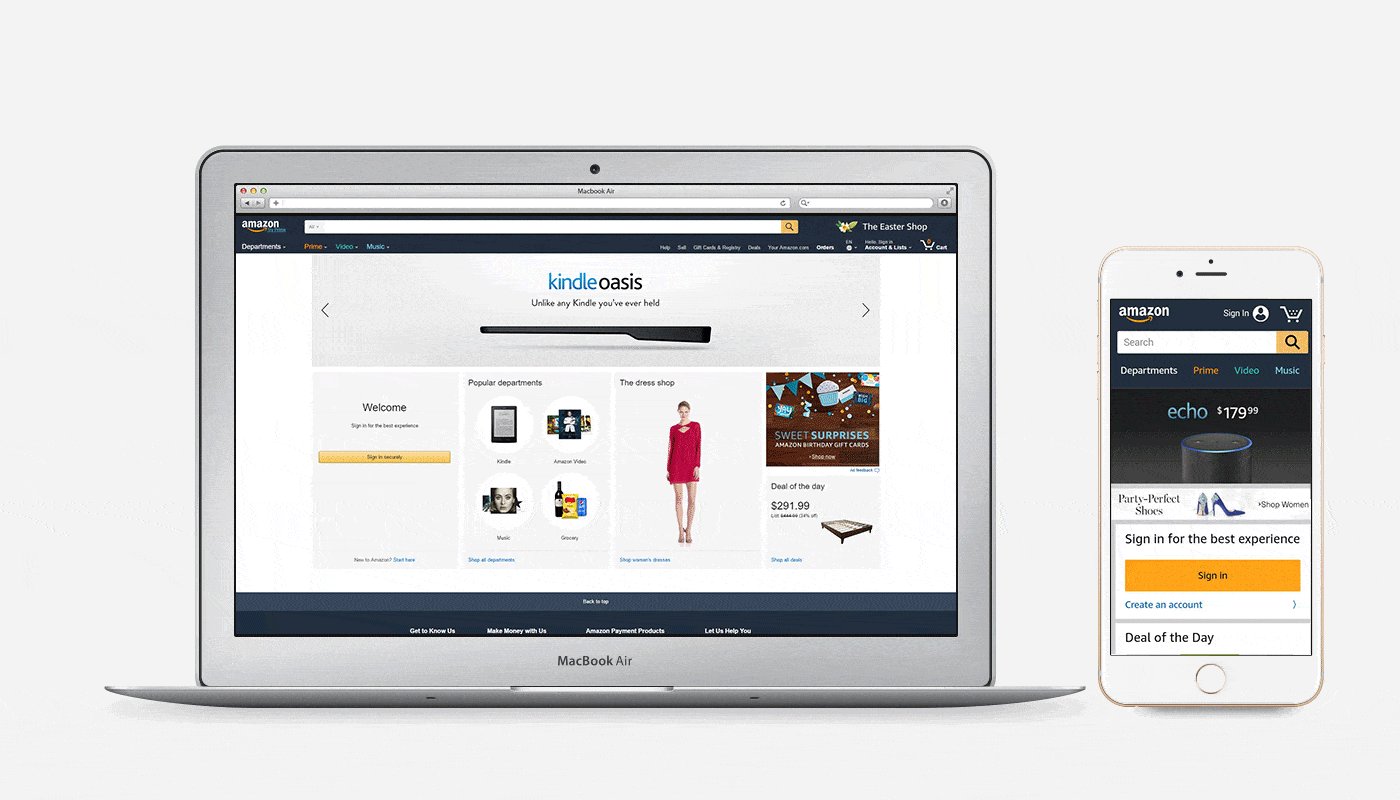
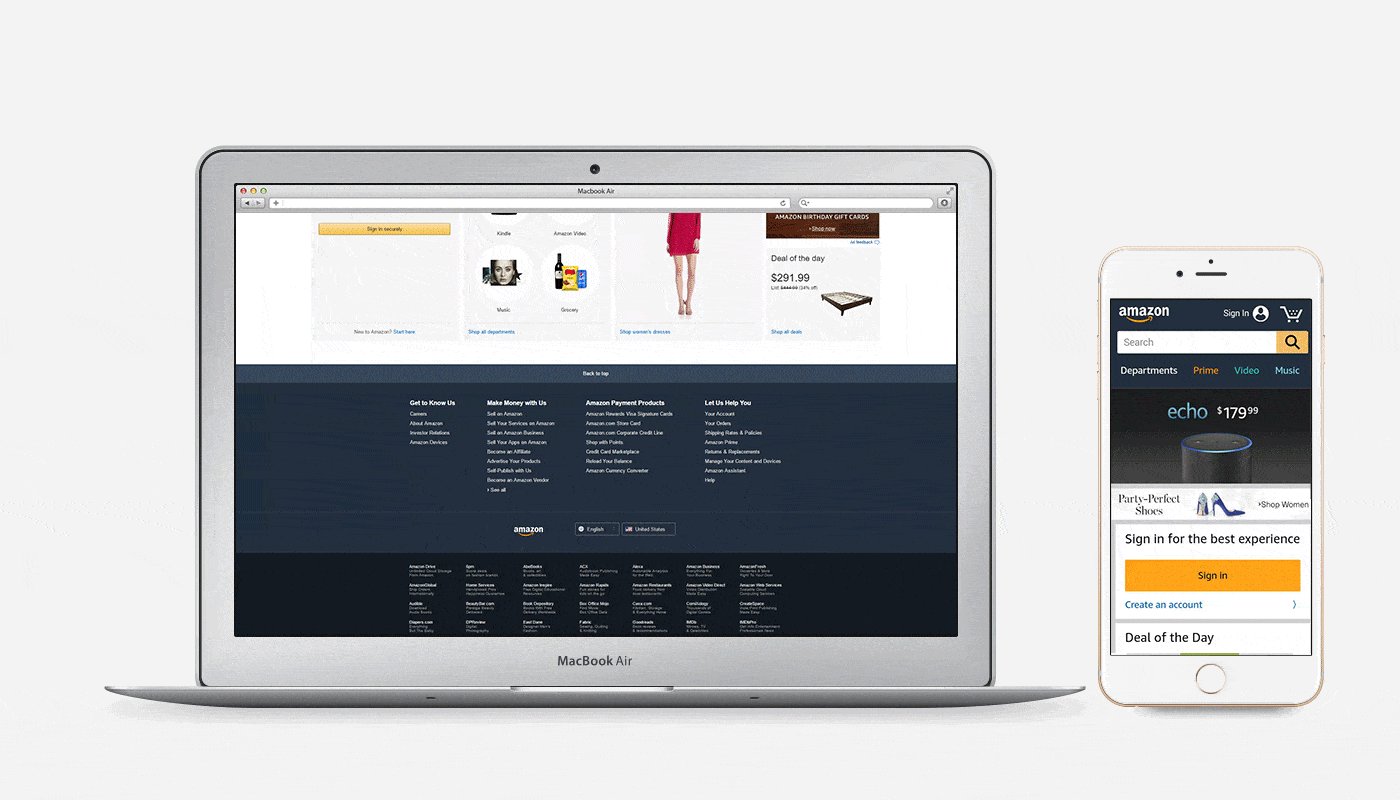
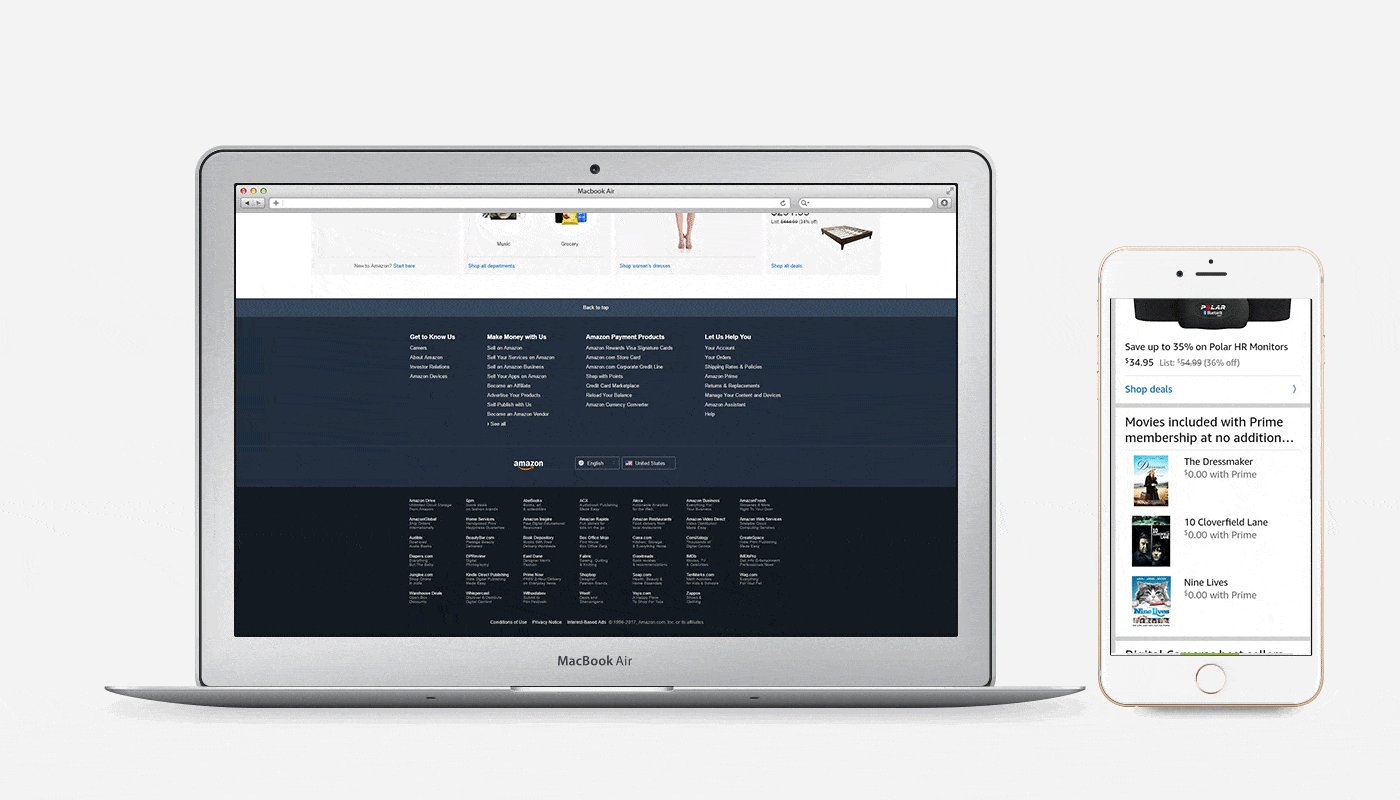
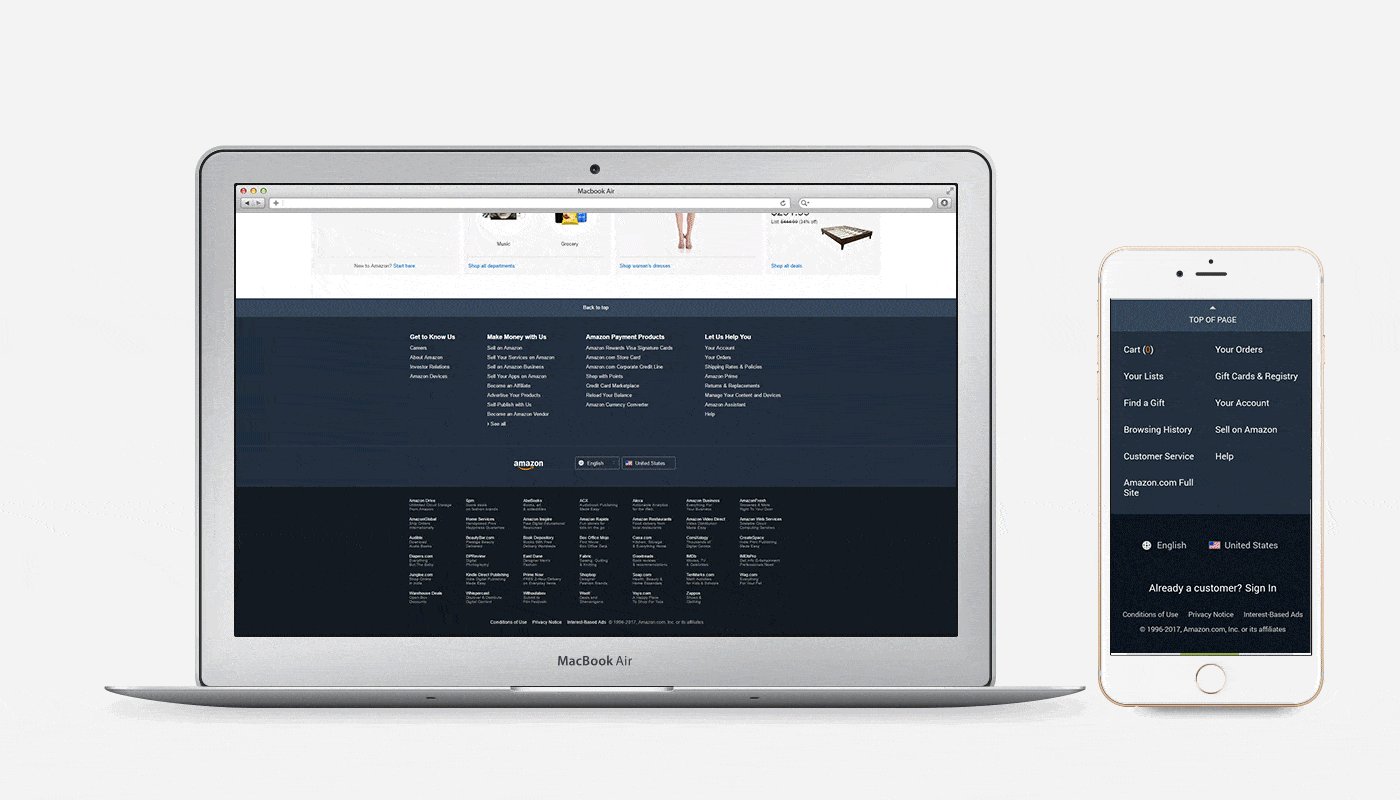
この点において注目すべきはAmazonです。Amazonのデスクトップとモバイルのレイアウトを比較すると、モバイル向けは不要な要素を削除していることが分かります。

5. 商品情報と写真をギャラリーに移動する
企業が一般消費者向けに展開するWebサイトには複数の商品が掲載されており、商品ごとに複数の写真が用意されていることがあります。これではモバイル向けWebページが縦に長くなってしまいます。この問題を解決するのがギャラリー(スライダーとも呼ばれる)です。
ギャラリーをモバイルで実装する方法は、ユーザーのリテラシーに応じていくつかあります。1つの方法は横向けにスクロールする要素を組み込むことです。横スクロールを導入すれば、今見ているセクションをスクロールしたくないユーザーは読み飛ばすことができます。
私たちの事例では、以下のように新しくデザインしたWebサイトにスライダーを実装して、クライアントのリストをユーザーが必要に応じてスクロールできるようにしました。

6. 重複した要素を削除する
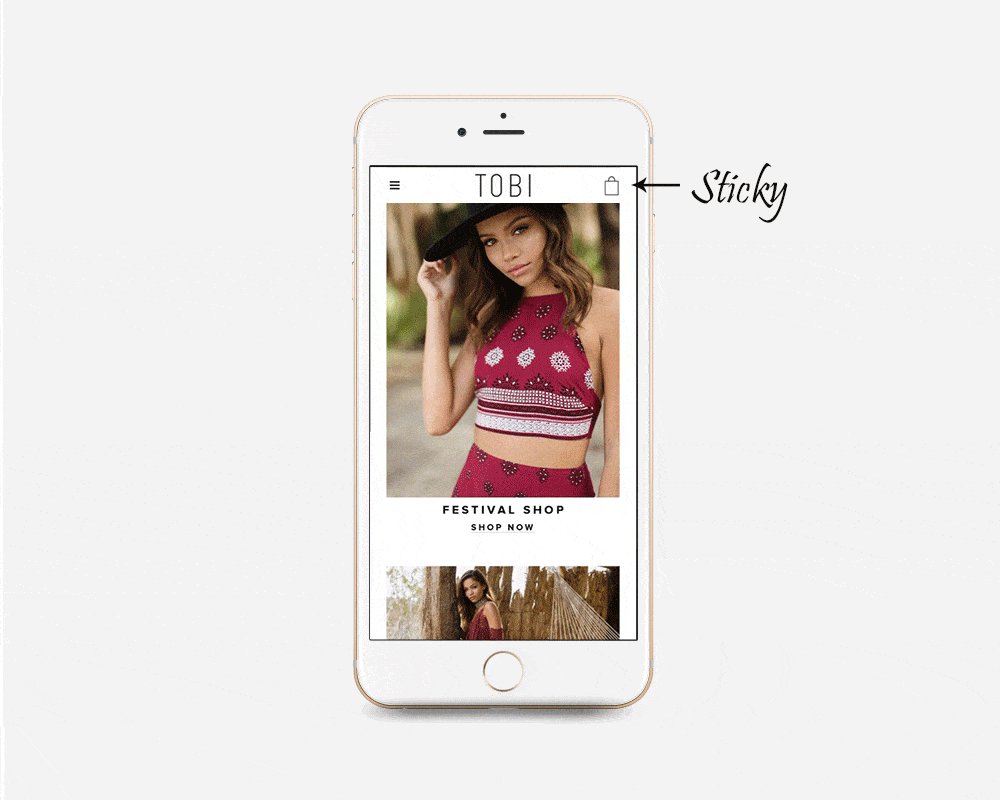
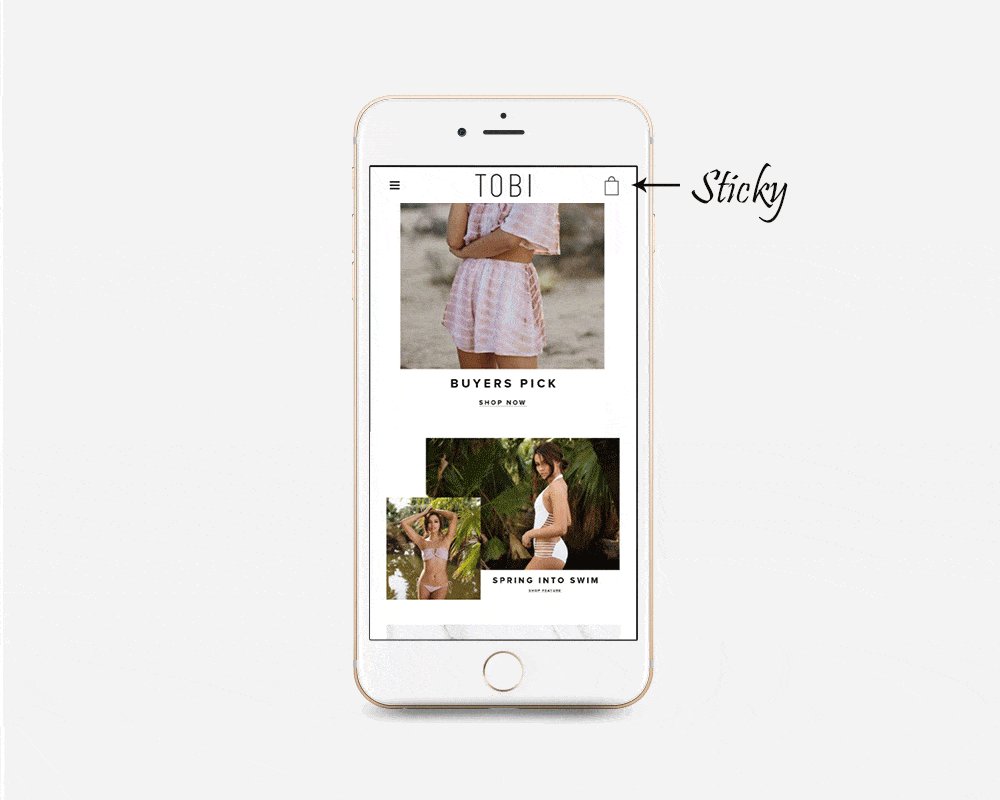
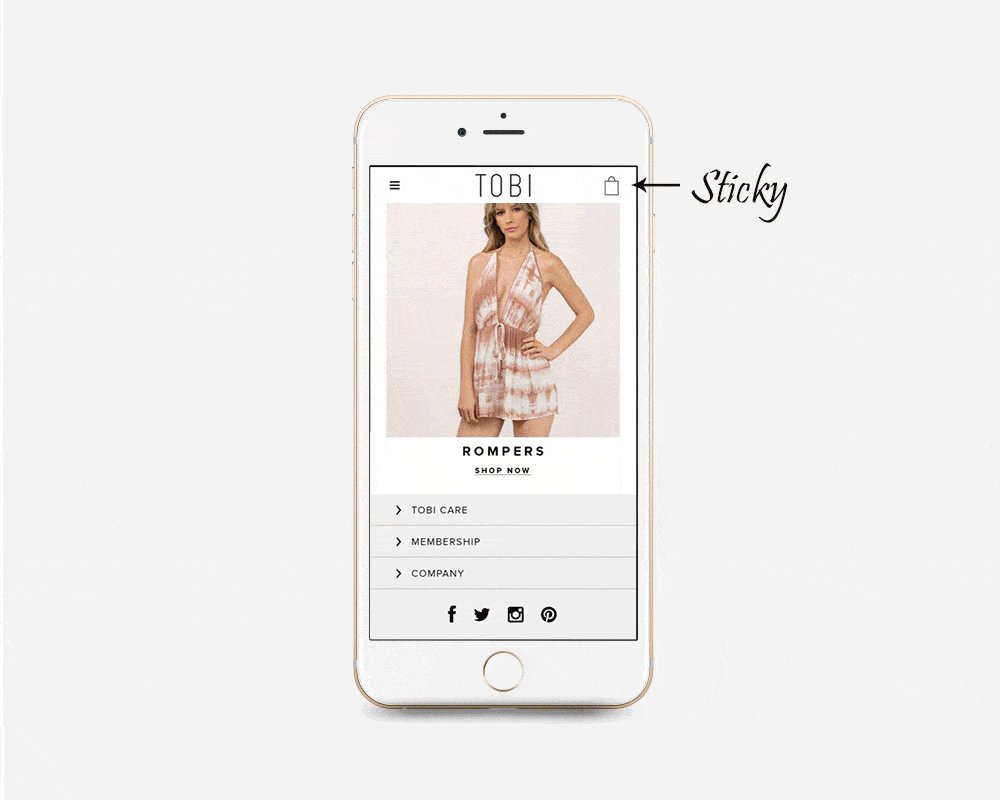
多くのデスクトップWebサイトではナビゲーションをフッターにも配置しています(上部にスクロールして戻らなくてもよくするため)。モバイルではWebページ上部(または親指でタッチしやすい下部)に固定してナビゲーションにいつでもアクセスできるようにして、それ以外のナビゲーションを削除します。これがモバイル向けに不要な要素をそぎ落とす一例です。Webページの高さを短くして、ユーザーがスクロールする回数を減らします。

最後に
世界中のブランドがユーザーエクスペリエンスの向上に取り組んでいます。ユーザーは商品だけでなく、ユーザーエクスペリエンスを含めた価値を提供してくれるブランドを求めています。モバイルファーストが広がった現在、競争を勝ち抜くためには、競合に負けないユーザーエクスペリエンスを提供すること、ユーザーエクスペリエンスをブランドの一部にまで高めることが大切なのです。
(原文:6 Ways to Improve Long-Scroll Mobile Websites)
[翻訳:内藤夏樹/編集:Livit]











