
Sketch43はファイル形式「.sketch」に関するとても意義深いアップデートを実施しました。このアップデートにより、「.sketch」ファイルをコードエディターで開いたときのヒューマンリーダビリティ(人間にとっての読みやすさ)が向上しました。「.sketch」ファイルのコードを実際に人間が読んでレイヤーやスタイルの詳細を理解できるようになったのです。
「.sketchファイルの中身を見てどうなるの?」なんて思うかもしれませんね。
そうですね、ファイルの中身なんて誰も読みたくないですよね。
新しいファイル形式はWebブラウザーによる読み取リが可能な設計になっているので、「.sketch」ファイルを解釈・実行するアプリを作成できるのです。つまり、デザインのハンドオフ(エンジニアへの引き渡し)機能が改善され、Gitと同じようにバージョン管理でき、SketchからHTML/CSSへ自動変換することも技術的にはできるのです。
Sketch42と43のファイル形式の違い
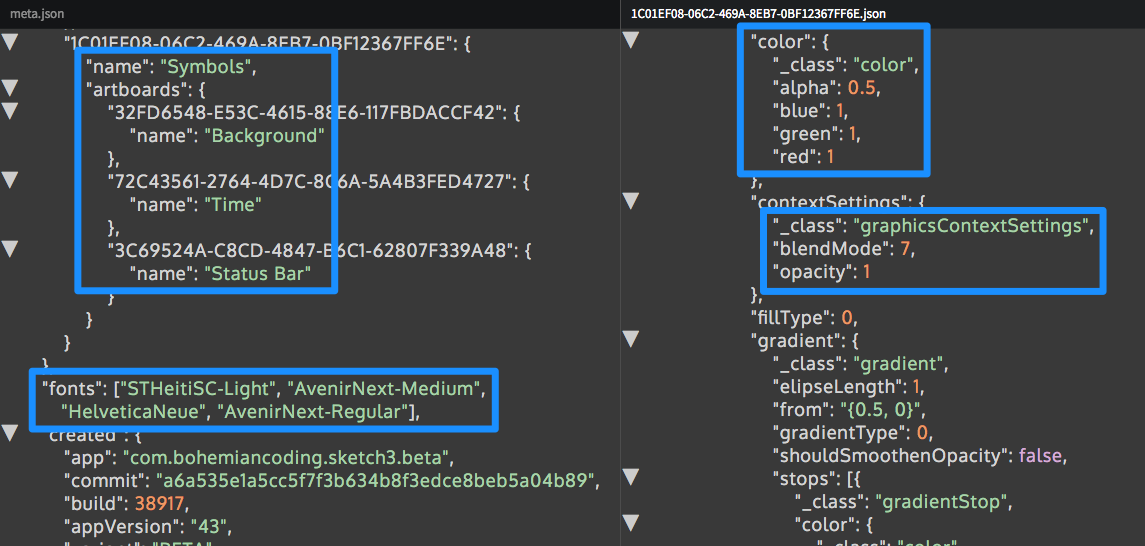
Sketch43以前の「.sketch」ファイルはバイナリ形式で書かれていました(意味が分からなくても構いません。以前のファイルは解読不能だったということです)。Sketch43ではJSON形式で記述され、人間が読み取れるようになっただけでなく、Webブラウザーによる読み取りや解析も可能になりました。
Sketch43の「.sketch」ファイルを人間が読むことで、Webブラウザーがどのように読んでいるのか確かめられます。「.sketch」ファイルのコードを開いてJSONコードを直接編集したのち、Sketchで「.sketch」ファイルを開いてデザインに加えられた変更を確認できるのです(安心してください、デザイナーはいままでどおりSketchのGUIを使ってデザインできます。アップデートでこの点は変更されていません)。
作業の流れは次のようになります。
Sketchファイルの展開と編集
- 最初にファイル名を「yourfile.sketch」から「yourfile.zip」に変更
- zip圧縮ファイルを展開
- JSONコードを編集(たとえば、スタイルを変える)
- ファイルを再度圧縮
- ファイル名を「yourfile.zip」から「yourfile.sketch」に戻す
- Sketchでファイルを開いて変更を確認!

次のステップは?
「.sketch」ファイルのコードを編集できるのはすごいアイデアですが、新しいファイル形式はそのために導入されたわけではありません。最新のアップデートで、人間と同じようにWebブラウザーが「.sketch」形式のファイルを読み取れるようになり、Githubのようなバージョン管理をデザインのワークフローにすぐに取り入れることができるようになったのです。
さらにInVision、Marvel、Sympliといった、デザインのハンドオフを効率化するツールで、<h2>や<header>などのキーワードをレイヤー名やオブジェクト名に含めておけば、デザインを自動的にHTMLコードに変換するようにもできるかもしれません。
新しい「.sketch」なら技術的には可能なのです。あとはそれを実現するアプリをだれかが作ってくれればOKです!
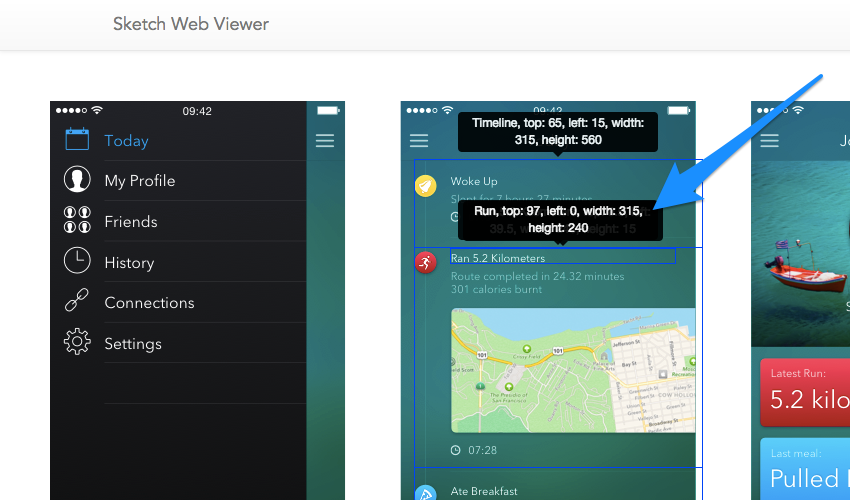
先週の記事で取り上げたプラグイン「Auto-Layout」の作者AnimaAppは、新しいファイル形式をテストできるSketch 43 Web Viewerをすでに作成しました。「.sketch」ファイルをこのWeb Viewerにアップロードし、各レイヤー上にマウスポインターを置いてみてください。スタイルがどのように解釈・実行されたか確認できます。
たった1日でこのツールを作ったそうですが、信じられますか?

(原文:Why You Need to Know About Sketch’s New File Format)
[翻訳:新岡祐佳子/編集:Livit]











