2017年、すでにすばらしいことがたくさんありましたが、新しいWebデザイントレンドも生まれてきています。今年はWebデザインの見た目を一新するビジュアルトレンドがたくさんあります。その中にはユーザーエクスペリエンスを少し向上させるようなものもあります。
Webデザインにおいてユーザーエクスペリエンスが重要であることは否定できませんが、だからといってビジュアル面も無視できません。というのは、感情に訴える優れた魅力あるデザインかどうかが、ユーザーにそのWebサイトを「体験」したいと思わせられるかどうかに影響するからです。
この記事ではWebデザインの創造性を一新してくれる、2017年の5つのビジュアルトレンドを紹介します。
1. セリフフォント
Webタイポグラフィの世界ではしばらく、サンセリフフォントが優勢でした。Maven Pro、Futura、Helvetica Neueなどの美しいフォントをよく目にしました。いまではWebデザイナーにもっとも人気があります。しかし、最近になってセリフフォントがオシャレになり復活しました(フォーマルな場面だけでなくカジュアルで現代的な場面でも使われます)。
タイポグラフィ制作者が現代的なセリフフォントを作成することによって、2016年はセリフフォントが大きく躍進しました。Slab Tall X、Justus、Novelloといったフォントの登場により、現代のWebデザインにおけるセリフフォントの使用法が一新されたのです。
多くのデザイントレンドはある媒体に登場してからまったく異なる媒体に広がっていきます。セリフフォントがWebデザインで利用される前にテレビで衝撃を与えた例を紹介します。
2016年に大ヒットテレビドラマStranger Thingsが放映されました。このNetflixの短編ドラマシリーズのオープニングは視覚的に心地よく、赤いネオンの輝きで動いているセリフフォントが特に印象的です。興味深い情報として、タイトルはStephen Kingの小説の影響を受けており、Ed Benguiat作のITC Benguiatの修正版を利用しているということです。デザイントレンドは、数年おきまたは数十年おきに繰り返されます。

Stranger Things
Stranger Thingsを知らなくても、セリフフォントはBear Story、Hateful Eightをはじめとする2016年のオスカー受賞映画作品にも使われています。

The Hateful Eight
2. ナチュラルカラーパレット

Pantoneは最近、「緑」が2017年のColor of the Year(カラーオブザイヤー)だと発表しました。このカラーオブザイヤーの色は新たな始まりを象徴し、現在の世界情勢を考慮すると最適です。Pantone Color Instituteの取締役のLeatrice Eisemenは「緑は2017年に突如として現れ、複雑な社会および政治的な情勢の中で多くの人が求める希望を与えてくれました」と発言しています。
ナチュラルトーンやニュートラルトーンのパレットは2016年の明るく活気のあるトーンを引き継いだものです。大胆な色使いをしないということではなく、Webデザインのハイライトにはしないということです。
2016年は特にテレビ番組で、ナチュラルカラーに光が当たりました。Walking DeadやWestworldを思い出した人もいるでしょう。Walking Deadのパレットは暗いトーンの雰囲気を塗り替えるために利用されています。Westworldでもナチュラルカラーパレットが使用されていますが、リッチトーンにしてファンタジーの世界観を演出しています。テレビが生活にいかに大きな影響を与えているか、また、反応するビジュアルの種類にどれほどの影響を与えているかに驚かされます。
ナチュラルカラーは必ずしも「茶色」またはPantoneの「緑」色を意味するわけではありません。色をうまく組み合わせる、またはナチュラル系アクセントカラーを追加して引き立てられます。2016年の室内装飾トレンドはナチュラルカラーをふんだんに使っており、どうすれば魅力的なレイアウトを崩すことなく明るい色を使用できるかを示してくれました。
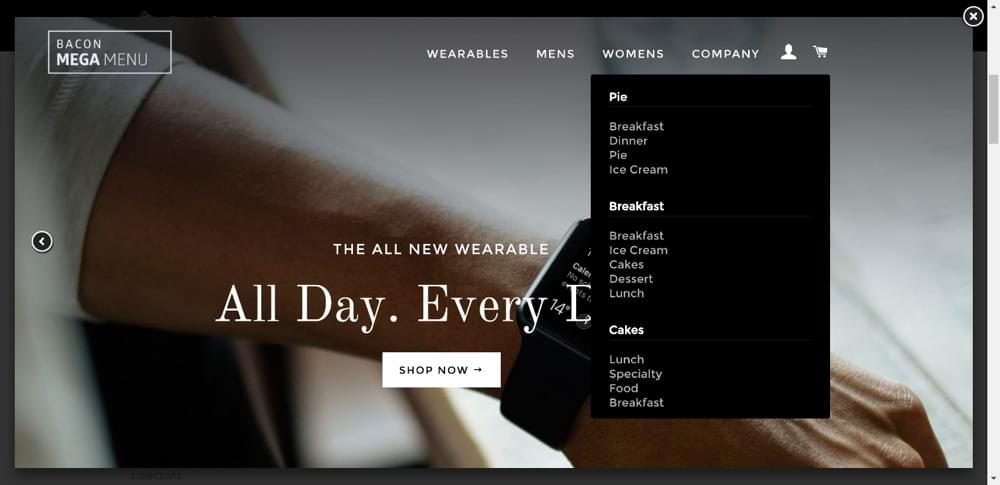
3. メガナビゲーションメニュー(メガナビ)

少しずつですが確実に、ハンバーガーアイコンはなくなる、少なくとも小さくなっています。ハンバーガーアイコンを使用すればスペースを有効活用できますが、ユーザーは移動したい場所に移動しにくくなります。ハンバーガーアイコンのトレンドが続くかどうかはまだ分かりません。2017年はデスクトップナビゲーションメニューが新しいレイアウトになるだけでなくサイズも大きくなることが期待されます。ことわざにもあるとおり「やる限りは大胆に」です。メガナビゲーションメニューは大きく人気を博しそうです。
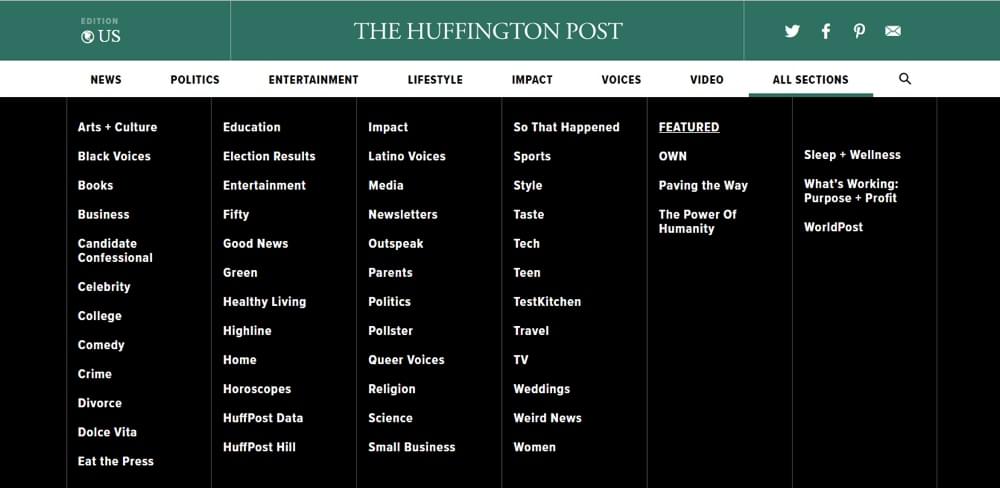
Huffington Postは少し前まで独自のメガナビゲーションメニューを使用していました。
メガナビゲーションメニュー、略して「メガナビ」はその名のとおり、画面全体を覆いユーザーを取り込み留めることで、コンバージョンやユーザーエクスペリエンスを向上させる大きなナビゲーションメニューのことです。しかし、それだけではありません。メガナビはサブページや特集コンテンツ向けにも利用されます。場合によっては広告にもなるメガナビはビジュアルトレンド以上のものがあり、Webサイトの構造やコンテンツ戦略を完全に変えられます。
4. コンテンツのオーバーラップ
コンテンツのオーバーラップは、画像を多く利用したアーティスティックなWebサイトと相性が良く、複数のトレンドを組み合わせて深みを持たせて動的なデザインを作成できます。
コンテンツのオーバーラップは1つの要素を別の要素の上に挿入するのではなく、各要素が引き立つようにレイアウトの見た目を再構成します。たとえば、日々の食事を美味しそうに見えるようにInstagramに投稿する場合、単にボウルに盛って良く見えればいいと願うわけではないでしょう。コンテンツのオーバーラップも、Instagramでの投稿ですべての食べ物がはっきり見えるように、それぞれの色が引き立て合うように配置に注意するのと同じデザインの考え方に基づいています。
テキストをテクスチャやシェイプの前に配置して、コンテンツにユーザーを注目させるのが一般的になってきています。ドロップシャドウを使ってコンテンツの要素がテクスチャやシェイプに埋もれてしまわないようにするわけです(可読性やコントラストが最優先である必要があるからです)。
要素のオーバーラップはコンテンツを引き立てることに加え、ユーザーに注目すべき部分がどこかを教えてくれます。コンテンツのオーバーラップを利用するとWebページをシームレスに閲覧でき、ユーザーに注目させられます。特に動画も利用した場合には、そうなるでしょう。
5. グラデーション(復活?)
グラデーションには常に流行り廃りがあります。Instagramが2016年にロゴを変更したときのことを覚えているでしょうか。発表後すぐに多くの批判が殺到し、そのあとも批判は継続しました。良い評価は得られませんでしたが、デザインをスキューモーフィズムから複数色のグラデーションに変えたことにインパクトがあったのは確かです。
去年、Pantoneは1色ではなく、必要なのは2色だと判断しました。ローズクォーツとセレニティの美しい組み合わせは互いを優美に引き立て、産み出すグラデーションはすばらしいものです。この2色は今年の色として選ばれませんでしたが、グラデーションがビジュアルデザインとして重要な役割を果たすことが期待されます。
グラデーションはWebデザインに息吹を吹き込め、背景以外にも使用でき、Webページをはじめロゴにも適しています。リオ五輪のロゴもその良い例です。

最後に
記事で紹介したように、インテリアデザイン、グラフィックデザイン、タイトル画面デザインなどのトレンドはWebデザインのトレンドにも影響する可能性があります(逆もしかりです)。だからこそ身近なところからインスピレーションを得るのが非常に重要です。気付けば自分独自のトレンドを作っているかもしれません。
トレンドを変更したり組み合わせたりするのを怖がらないでください。最終的には視覚的な美しさよりもユーザーエクスペリエンスを重視すべきですが、視覚効果はお互いを引き立てあうように利用する必要があります。そうすることで、ユニークなユーザーエクスペリエンスの創出につながり、クリエイティブなアイデアを効果的なユーザーエクスペリエンスと結びつけられれば、ほかのデザイナーとの差別化が図れます。2017年も、たくさんの新しいビジュアルトレンドが登場するでしょう。しかし、記事で紹介した5つのトレンドを利用すれば自分自身の創造性を確実に一新できるはずです。
(原文:5 Emerging Trends to Amp-up Your Web Designs in 2017)
[翻訳:中村文也/編集:Livit]