
Photoshopのローディング画面を睨んでいることに気付き、またか、と思います。
つい先日も読み込みに時間がかかりすぎると感じました。原因はなんだろうと考え、新たにバンドルした30個のフォントをインストールしたことが原因ではないかと思うに至りました。またか、と思います。
フォントの入手がこれまでになく簡単になりました。日々、Webの至るところで何百ものフォントが作成されています。フォントを作成するのは、フォント制作会社だけではありません。フリーのプロデザイナーも増加しており、市場に旋風を巻き起こしています。
デザイナーにとってはこの上ないチャンスです。過去にこれほど多くの選択肢からフォントが選べ、また安価で入手できることはありませんでした。
しかし、すべてのフォントをどのようにして管理しますか? どれが無料で入手したものか購入したものかどのようにして見分けていますか?
プロジェクトに最適なフォントを見つけるのが難しい場合があります。フォントの見た目を記憶したり、権利侵害せずに使用できるかを把握したりすることが必要だからです。
幸いにも、フォントを管理し、最適な選択ができる、新しい無料のオンラインツールがあります。
Fontcloudとは?
Fontcloudは保有するフォントを把握できる便利なフォント管理ツールです。インストールしたすべてのフォントをブラウザーを使って簡単に選択し、利用できます。
はじめに
Fontcloudはブラウザーだけあれば全機能が利用できます。ソフトウェアをインストールする必要は一切なく、フォントを閲覧するためにアカウントを作成する必要もありません。
ただし、ブラウザーが必ずFlashに対応している必要があります。ローカルにインストールされているフォントの情報を閲覧するには、残念ながら現在のところFlashが唯一の手段だからです。
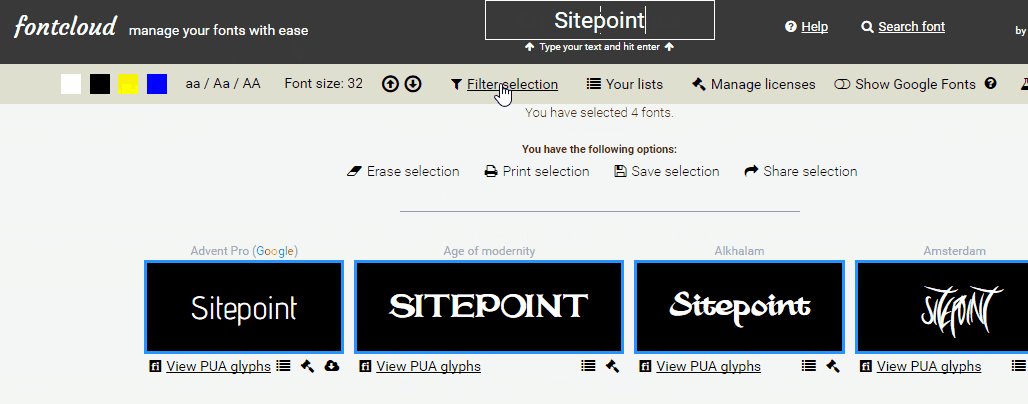
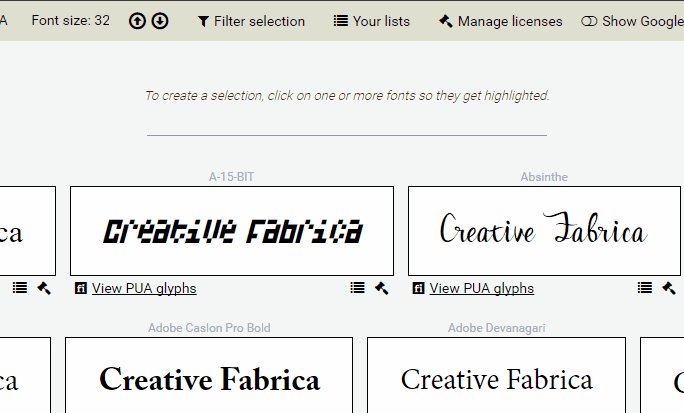
最適なフォントを探す
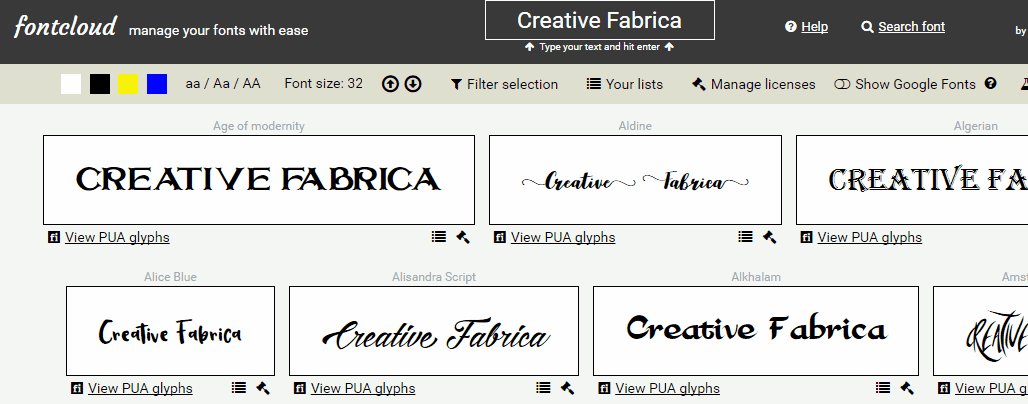
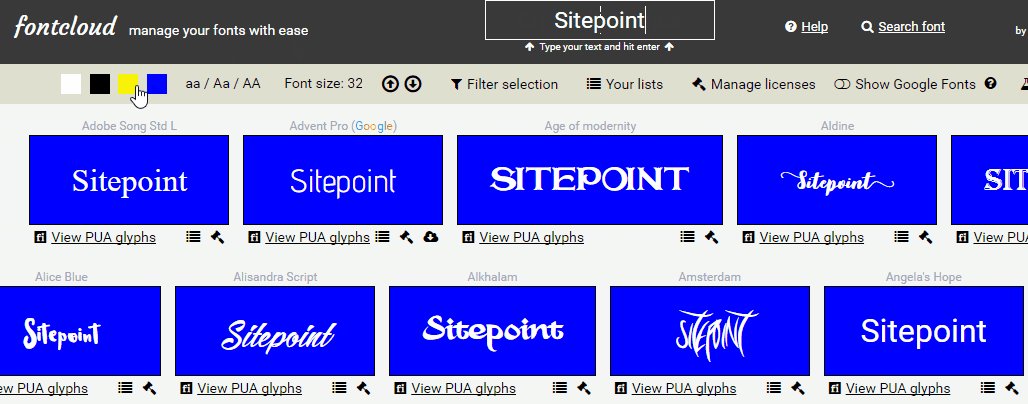
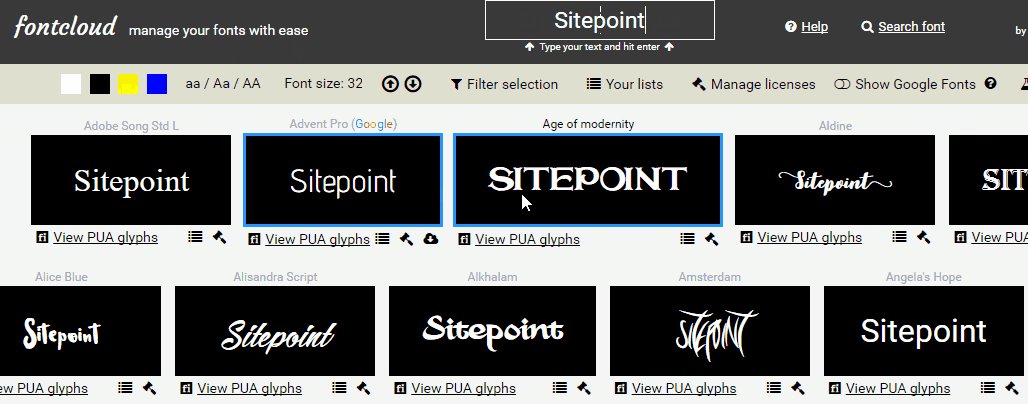
サイト上部にある「Creative Fabrica」と書かれたボックスをクリックして、プレビューしたいテキストを入力し、Enterキーを押します。入力したテキストがインストールされているフォントで自動的に表示されます。
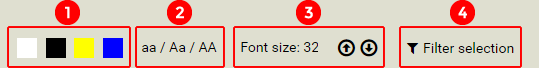
管理項目を使って、フォントリストから候補を絞ります。

- 背景色:テキストが複数の背景にマッチするか確認
- 大文字化の管理:大文字、小文字、大文字・小文字混在のときの表示確認
- フォントサイズ:フォントサイズを変更して確認
- フィルターの選択:選択したフォントからフォントのセレクションを作成

選択したフォントの共有
選択したフォントに対してすばやいフィードバックが必要な場合、たとえば、クライアントからの依頼で必要なら「Share selection」をクリックするだけでプライベートな共有URLを取得できます。
選択したフォントは画像に変換されるので、プレビューを閲覧するためにフォントをインストールする手間が省けます。この機能を使うと、連携が容易です。
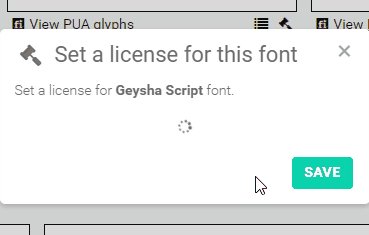
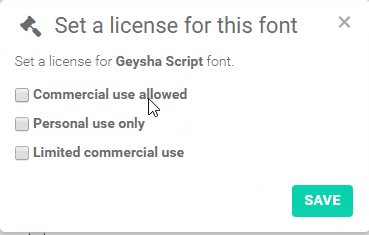
ライセンスの管理
ほかの便利な機能としては、インストールしたフォントにライセンス情報を割り当てるオプションがあります。ライセンス情報はサーバー側に保存されているので、この機能を利用するには無料のアカウントが必要です。
フォントの下にあるgavelアイコンをクリックし、ライセンスを選択するだけです。

デフォルトでは、商用と個人用の2つのライセンスが利用できます。新規ライセンスを追加したり既存ライセンスを削除したりしてライセンスを管理できます。
リストを単純にロードするだけでフォントのライセンスが分かりるので、法律に抵触せずに済みます。
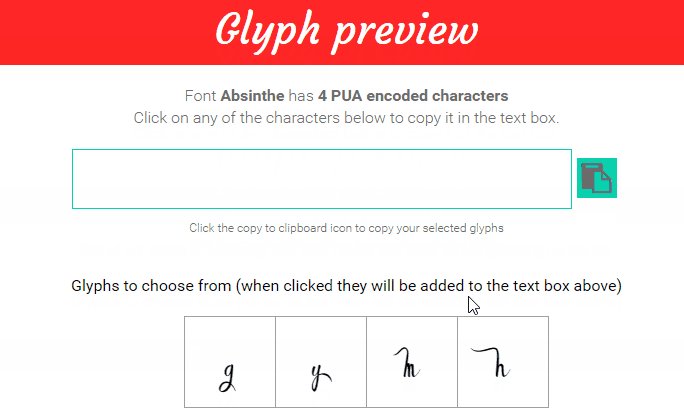
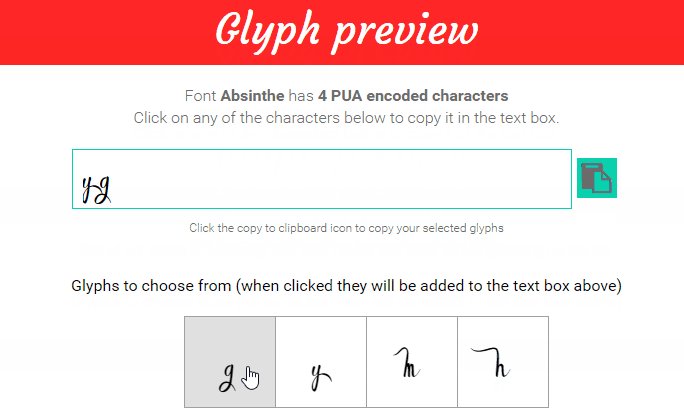
PUA文字を閲覧する
Illustratorにデフォルトで備わっているような字形パネルがない場合、PUA(Private Use Area)の異体字を利用するのは一苦労でしょう。Windows Character Mapと連携するのはさらに大変です。
FontcloudはPUAの異体字を簡単にロードできる組み込みオプションを備えています。「View PUA Glyphs」をクリックするだけで利用できる異体字の一覧が表示されます。使用する文字をクリックするだけでテキストボックスにロードでき、アプリケーションにコピー&ペーストできます。

Google Fontsを利用して新しいフォントを見つける
何千ものフォントをインストールしていても満足できない場合、検索もおすすめです。FontcloudはGoogle Fonts APIと連携しており、Googleフォントと自分の持っているフォントの組み合わせをプレビューできます。
この機能は新しい、無料のフォントを見つけるのに役立ちます。cloudアイコンをクリックすると、自動的にGoogleフォントページに遷移して、新しいフォントをダウンロードできます。
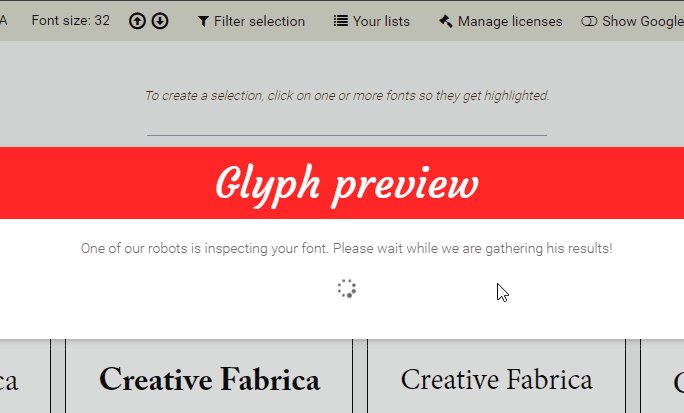
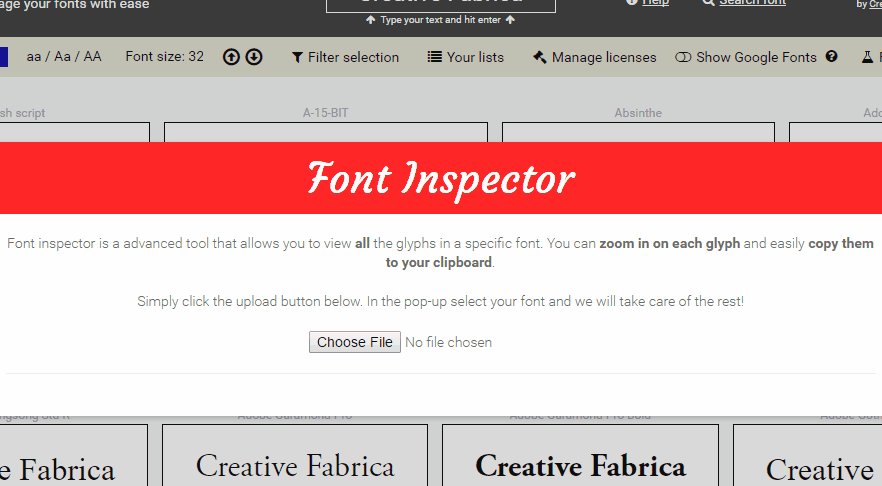
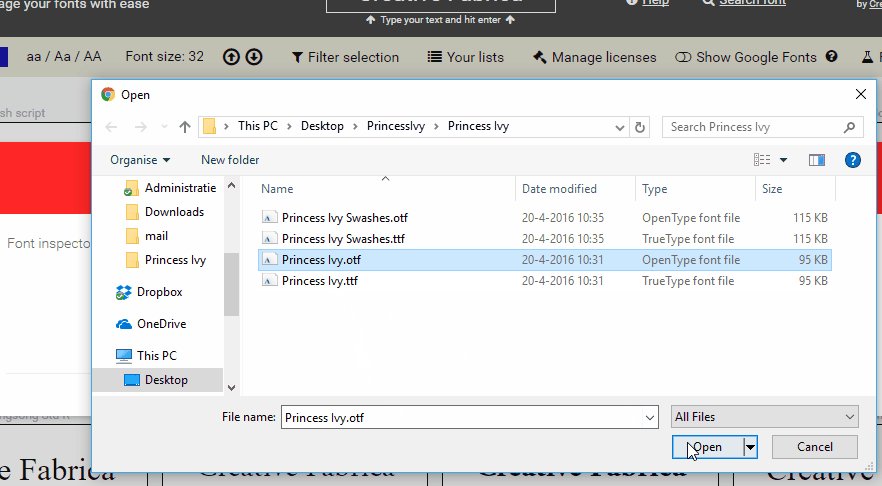
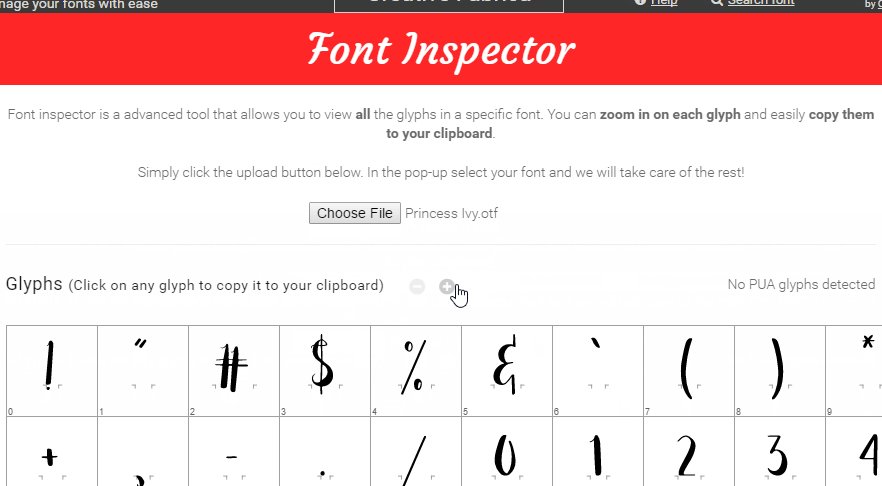
Font inspector
フォントを細部まで見たい、またはインストールしていないフォントをプレビューしたい場合、組み込まれているFont inspectorを利用できます。
Font inspectorを利用してすべての字形を詳細に閲覧し、拡大して、クリップボードにコピーできます。

最後に
Fontcloudはフォント管理を簡単にするすばらしいツールです。あらゆる機能を備えたフォントマネージャではありませんが、ブラウザーベースのソリューションとしてよくできています。
Fontcloudを使えば、フォント選びやタイポグラフィに関するアイデアをクライアントや同僚と共有するとき、時間を大幅に短縮できます。
(原文:How to Choose the Best Fonts for Your Next Project with Fontcloud)
[翻訳:中村文也/編集:Livit]











