
開発経験は2年以上ありますか? 高度なCSSスキルとしてSassやAutoprefixerの使用も含まれていますか? JavaScriptの知識は十分にあり、Gulp、nmp、jQueryを使いこなせていますか? そうであれば一般的な開発者だそうです。Ashley Nolan氏によるフロントエンド開発ツールのアンケート調査によれば。
気になる結果を見る前に……
この種のアンケート調査は新たなツールを見つけたり、知識不足の分野の把握に役立ちます。執筆時点で5254件の回答が寄せられていて、アンケート調査としてはかなりのサンプル数です。ただ、結果を疑いようのない真実だと受け取るには慎重になるべきです。
ワールドワイドな結果
アンケートは全世界を対象に実施されましたが、実際は英語圏に大きく偏っていると考えられます。英語圏以外で開発され、使用されているツールは人気があっても調査から漏れている可能性があります。
開発者の知識
アンケートに答えたのは、設問を理解でき、アンケートの存在を知っていて、回答するための時間と意思がある、豊富な知識を持った開発者です。
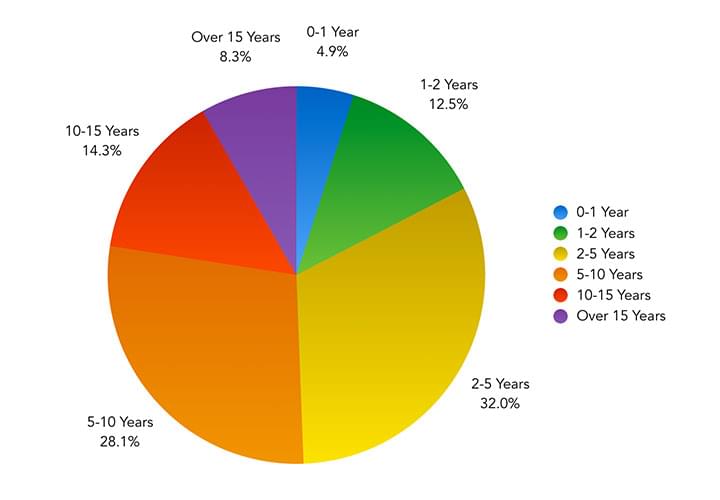
回答者のうち83%が、フロントエンド技術に関わった経験が2年以上あると回答し、1年未満と回答したのはわずか5%です。

画像提供:Ashley Nolan
最低限のフロンドエンド技術しか持たない開発者がアンケートに回答する可能性は低いため、これは偏った結果かもしれません。
意見とバイアス
回答者は自分自身の経験を質問されました。インポスター症候群(訳注:自分の能力や実績を認められない自己評価が異常に低い傾向のことで、詐欺師症候群とも呼ばれる)にとらわれている謙虚な人もいるでしょうし、初級者プログラマーの大きな集団の中で1人でフロントエンド開発を担当しているために自分の技術力を過大評価してしまっている人もいるでしょう。自分の意見に固執するバイアスは平均化すれば取り除かれるはずですが、証明する方法はありません。
過去の活動は将来のトレンドを示さない
調査結果は、開発者がこれまでにどのようなツールを使ってきたのかを明らかにするものです。使用されたツールが便利だったわけではなく、ツールを使って時間を節約できたわけでもなければ、将来のプロジェクトに同じツールが使えるわけでもありません。
CSS:6割以上がSassを使用、命名規則はBEM
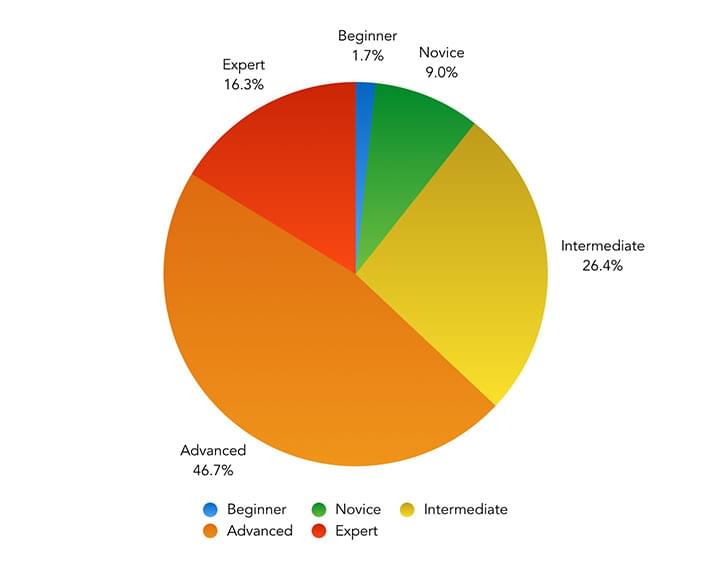
開発者の63%が、自分のCSSに関する知識は上級者(Advanced)か専門家(Expert)レベルだと評価しています。

画像提供:Ashley Nolan
CSSは単にプロパティと値のペアが集まったものに思えますが、実は習得が難しいことで知られています。CSS3では新たなエフェクトが数多く導入され、すべての機能を学ぶことがますます大変になりました。たとえば、私は新しくできたCSS Gridモジュールについて最低限のことしか知りませんし、Flexboxでレイアウトを作成するときはフォース(ランダムなトライ&エラー)を使ってばかりです!
開発経験が1年未満だと回答した人のうちの10%が、CSSについて上級者レベルの知識があると答えています! この人たちもやがて「知れば知るほど自分がなにも知らないと思い知らされる」ことに気づくはずです!
CSSプリプロセッサー
63%以上の人がSassを使っています。Sassは文句なしにもっとも多く使用されるプリプロセッサーです。また、8%の人がPostCSSを使っていますが、PostCSSはたいてい、効果を発揮するためにAutoPrefixer(回答者のうち65%が導入)などほかのプリプロセッサーと組み合わせて使います。
約14%がプリプロセッサーを使わず、生のCSSコードを使って開発しています。この方法がフロントエンド開発を始めるにはもっとも簡単な(そして最適な)方法であることを考えると、やや少ない気がします。Webサイトは平均で7.2回CSSファイルをリクエストしますが、開発者の86%がプリプロセッサーを使っているならこの回数はもっと少なくなるはずです。
約70%の人がLessを試したことがあり、19%の人がStylusを試したことがあると回答しました。80%の人がReworkについて知りませんでした。
CSS命名規則
開発者の46%が命名規則を使ったことがあります。この割合は、CSSの知識が上級者か専門家レベルだと答えた人だと57%まで上がります。
もっとも人気があるのはBEM(40%)で、CSS Modules(16%)、OOCSS(15%)、SMACSS(13%)と続きます。
そのほかのCSSツール
39%の人が現在のプロジェクトでModernizrを使っています。主な使用目的であるIEの古いバージョンが廃止されたことを考えると、この結果は意外です(MicrosoftはIE10以下のサポートを2016年1月に終了)。
14%の人がCSSの妥当性を検証するためにStylelintを使っています。少ない気がしますが、人気のあるIDEやエディターのほとんどがCSSチェック機能を備えているため、必要ないのかもしれません。
開発者の23%がCSSツールや命名規則をなにも使っていません。
JavaScript:いまだ衰えぬjQuery人気も、Reactが猛追
CSSツールを複雑だと思ったみなさん、混沌としたJavaScriptの世界へようこそ!
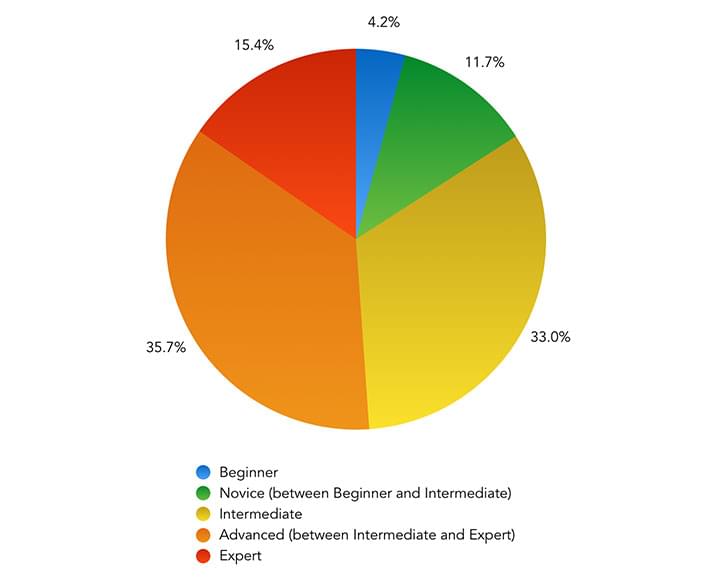
回答はCSSのときよりも控えめで、51%の人が自分のJavaScriptに関する知識は上級者(Advanced)か専門家(Expert)レベルだと答えました。

画像提供:Ashley Nolan
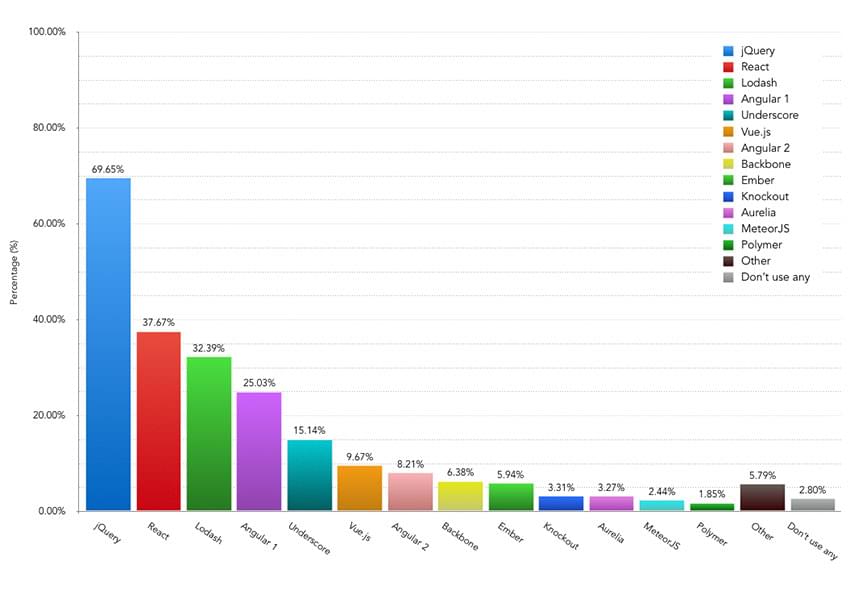
ライブラリーとフレームワーク
回答の妥当性に疑問が残るものの、99%以上がjQueryを使ったことがあり、31%がほとんどのプロジェクトでjQueryは必要不可欠だと考えています。70%が現在のプロジェクトでもjQueryを使っており、この結果はW3Techsが実際のWebサイトを調査して得られた結果と同様です。

画像提供:Ashley Nolan
フレームワークの状況はさらに複雑です。
- 現在進行中のプロジェクトのうち38%がReactを導入している。しかし、Reactを使っていて快適だと感じている開発者はわずか29%で、18%はReactは必要不可欠だと考えている。実際にRectを使っているWebサイトはたった0.1%だが、このアンケート結果はフロントエンド開発者から集められたものであって、すべてのWeb開発者からではない点に注意
- Angular 1は現在のプロジェクトの25%で使用されているが、Angular 1を必要不可欠だと答えた人はわずか8%だった。Angular 2の普及は比較的低調で、Angular 2を新たに導入したプロジェクトは8%だった。Angular 2を大多数ののプロジェクトで使う人は3%に過ぎない
- Vue.jsはプロジェクトの10%で導入されたが、Vue.jsを使っていて快適だと感じている開発者は6%未満で、3%がVue.jsは必要不可欠だと考えている
来年のアンケートでは「これまでにプロジェクトの途中でフレームワークの使用を止めたことや、別のフレームワークに切り替えたことがあるか」と質問するのが良いかもしれません。
JavaScriptの専門家だと答えた人がたくさんいるにもかかわらず、フレームワークはオプションでありネイティブコードを書くのが好きと回答したのは21%だけでした。この統計結果について心配になりませんか? 開発者の30%はフレームワークに抽象化されたスキルセットが開発者に必要なすべての知識だと考えているのでしょうか?
タスクランナーとモジュールバンドラー
Gulpが明らかに抜きんでており、開発者の約44%が使っていました。しかし、より簡単に使えるnpm scriptsが2016年中に23%増えて26%になりました。
Gruntは人気を失い、12%まで減少しました。また、タスクランナーを使わないと答えた人は9%減り、11%になりました。
モジュールバンドラーを使う人は2016年に20%増えて68%になりました。Webpackが31%でもっとも人気で、Browserifyが11%、RequireJSが8%でした。
gulp-deporderなど、より簡単に依存オブジェクトを管理できるタスクランナープラグインがほかにもあるのに、「そのほか」のモジュールバンドラーが4%に満たないことに驚きました。おそらく多くの人がJavaScriptトランスパイラを使っているからだと思いますが…
ES6からES5へ変換するトランスパイラ
開発者の62%が、より簡潔なES6のコードを古いブラウザー向けのES5のコードに変換するためにBabelなどのツールを使っています。31%がES6からES5へ変換できると聞いたことがあるものの、そのようなツールを使ったことがありません。7%がトランスパイラについて聞いたことがないと回答しています。
この数値はとても高いと思います。Internet Explorerやほかの古いアプリケーションは最新のJavaScriptの構文をサポートしていません。しかし、ES6のコードを書いているのに、なぜこうしたアプリケーションのサポートに気を配るのでしょうか? IE11以下をサポートする必要があるのなら、ES5でコードを書くほうがより簡単でエラーが発生しにくいのでは?
そのほかのJavaScriptツール
開発者の41%がESLintを、19%がJSLintを、14%がJSHintを使って、括弧のつけ忘れ、セミコロン漏れ、不十分なインデントなどをチェックしコードの妥当性を検証しています。
23%の人がコードのバリデーションツールを使っていないと答えました。しかし、この人たちもテキストエディターやIDEを使って致命的なミスを検出している可能性はあります。
テストツールを使う人は1年間で12%増えて52%になりました。これまでJavaScriptのテストは困難なものでした。テスト駆動開発(TDD)のような手法ではロジックの問題は検出できますが、ユーザーインターフェイスが特定のブラウザーで予想外の動作をするなどの非同期イベントに関係する問題は検出できませんでした。幸い、ビヘイビア駆動開発(BDD)の登場によって実際のブラウザーで動作を確認できるようになり、フロントエンドのテストがより実用的になる可能性が出てきました。以下が特に人気のあるシステムです。
最後に、94%の人がNode.jsのパッケージマネージャー、npmを使ったことがあると回答しました。また予想外にも、32%の人がTypeScriptを使った経験を持っていました。
2017年に使うべきツールは……?
CSSに関しては、Sass、PostCSS、BEMについて知っておくべきだと思います。とはいえ、開発は多様化しています。プリプロセッサーと命名規則を調べて各ツールの機能を理解しておく(使わない場合でも)ことをおすすめします。
JavaScriptに関してはCSSほど明確ではありませんが、確実に言えることがあります。
- より多くのツールを導入するにつれて、Node.jsとnpmが必要不可欠になる
- Gulp(『面倒な作業も発狂しない!Web制作を超効率化するgulp.jsの始め方(2017年版)』参照)かWebpack、またはその両方を試してみる価値はある
- 後方互換性のあるES5のプロジェクトに引き続き携わる場合もES6について学ぶこと
次のプロジェクトのためのライブラリーやフレームワークを選ぼうとしている人をねたんでいるのではありません。アンケート結果だけを見れば、jQueryがもっとも人気のあるライブラリーだということは明らかです。しかし、IEの開発が終了したことでjQueryのクロスブラウザー支援はあまり重要ではなくなっていますし、jQueryの機能の多くはブラウザーのネイティブAPIやCSSで使えます。
人気だからという理由でReactなどのフレームワークを選べますが、アプリケーションに適切とはなりません。Reactさえも、やがてより良い、より優れた、よりすばらしいツールに取って代わられるのです。
アドバイス:毎日のように公開されるたくさんのフレームワークからどれか1つを選ぶ前に、HTML、CSS、JavaScript、ブラウザー開発の基礎を学ぶことです。学んだ知識はJavaScriptコミュニティが採用する意見やツールセットがどのようなものであろうと、貴重な知識であり続けます。そのうち、独自にシステムを改良したり、フレームワーク開発に参加したりする日だってくるかもしれません!
フロントエンド開発ツールのアンケート調査を実施し、結果を分析してくれたAshley Nolan氏に感謝します。
(原文:Front-End Tooling Trends for 2017)
[翻訳:薮田佳佑/編集:Livit]











