新しい年には新しいものが登場します。Webデザイナーにとってのチャンスと挑戦は、最新のビジュアルトレンドとユーザー体験を取り入れることです。
しかし、Webの専門家なら誰でも知っているように、Webデザインには見た目以上に大事な要素があり、中でもUXはコンバージョンの過程で重要な部分を占めています。だから、私が所属するThe Deep Endもクライアントに好まれるUXの差を生み出す新しいトレンドはなにか、つまり、どの新しいトレンドを取り入れればコンバージョンを押し上げられるかを知りたいのです。
より役に立つ、または今年の売上を増やすツールをクライアントに提供すれば、自分たちが実際に価値を生んでいることになります。そして、高い報酬を得ることにつながるでしょう。
記事では2017年に売上を伸ばす10個の戦略を紹介します。クライアントの役に立つだけでなく、自身のサイトからさらに新しいクライアントを獲得できます。
1:世代レスポンシブデザイン

取り入れる理由:リーチしたいターゲット層がX世代(訳注:1960年代初めまたは半ばから1970年代に生まれた世代)か、Y世代(ミレニアル世代、訳注:2000年以降に成人、あるいは社会人になった世代)、Z世代(iGeneration、訳注:ポスト・ミレニアル世代)、団塊世代かが、この戦略のポイントです。どの世代も自分の世代を対象にしたイメージや美的感覚に一番よく反応することが分かっています。
またランディングページを戦略的に使えば(9番目を参照)Webサイト全体を特定層向けにする必要がなくなり、かわりにソーシャルメディアマーケティングやランディングページに、世代に合うイメージや「感覚」を取り込んで、各世代層や、提供するサービスにあった層を選んで働きかけられます。
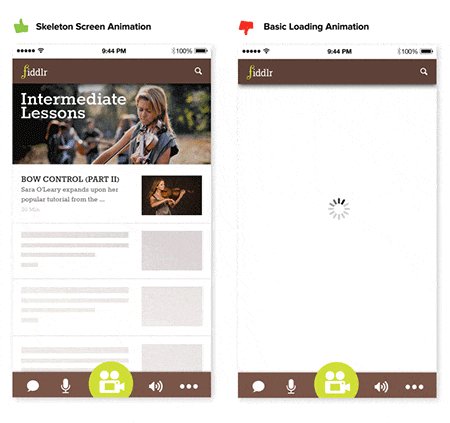
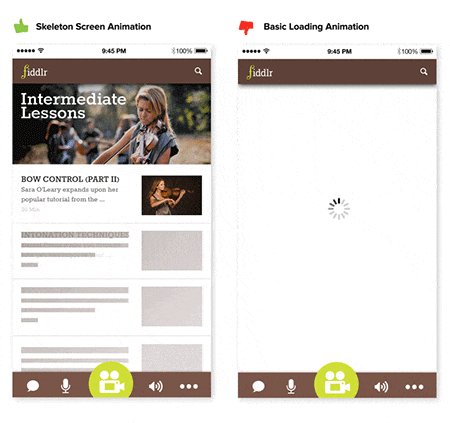
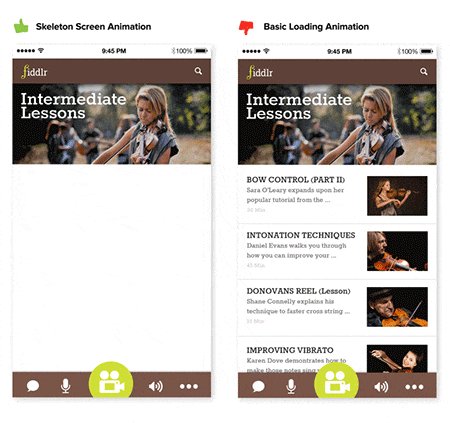
2:スケルトンスクリーン

取り入れる理由:表示速度が速いことは誰にとっても望ましいことです。もし時間がかかるなら、それなりの理由が必要です。訪問者が離脱してしまうか否か、コンバージョンへの入口の差はわずか数秒でつくのです。
ページの読み込み時間を速める方法は多々ありますが、スケルトンスクリーン(『任天堂のあの人気アプリはなぜストレスなのか? 待ち時間から考えるUX』参照)はそれとはまた別のアプローチです。待つのが苦手なユーザーも、スケルトンスクリーンなら実際かかる時間よりも速くページが表示されているように感じます。
ユーザー体験のほとんどは、いかに速くWebページが読み込まれたかに関連しますが、心理学の研究では微妙な違いが影響することが分かっています。スケルトンスクリーンが表示されている間、閲覧者はコンテンツを予測できます。これが待つもどかしさを軽減し、直帰率を下げるのです。
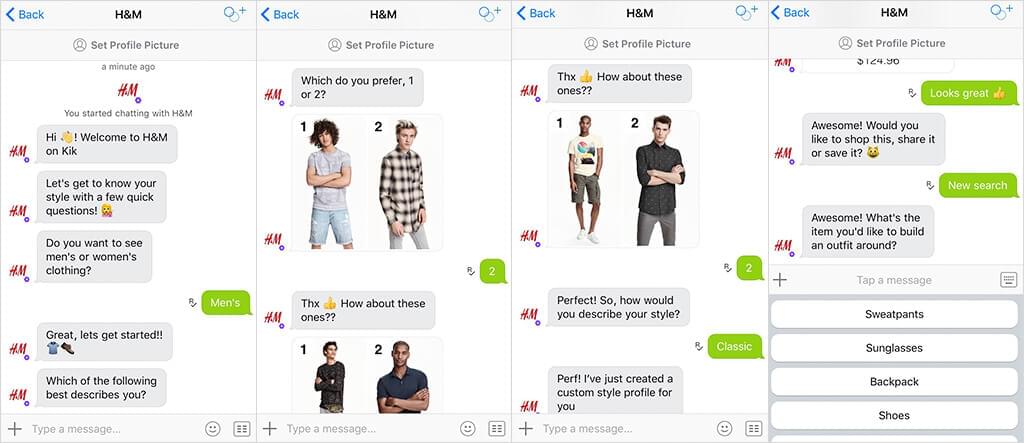
3:エンゲージメントを向上させるチャットボット

取り入れる理由:チャットボットはもはや新しくはありませんが、普及したおかげでどのWebサイトにも組み込めるようになりました。顧客の質問に自動で回答し、販売過程で1日24時間、週7日間動き続けます。
チャットボットでなにができるでしょうか。FAQページを思い浮かべてください。カスタマーからは購入前にどのような質問が寄せられていますか。チャットボットなら24時間そうした質問に回答するようプログラムできるので、コンバージョンUPに専念できます。
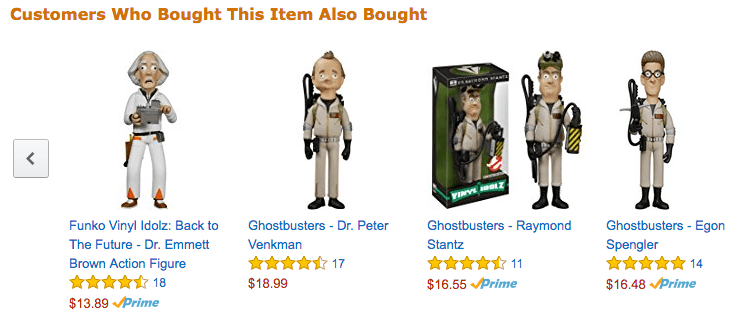
4:ショッピングカートマーケティング

取り入れる理由:人気オンラインショップがショッピングカートマーケティングで類似商品の販売やアップセルを強化するのには理由があるのです。調査ではこうしたショッピングカートマーケティングのプロモーションでeコマース収益を10~30%上げられることが分かっています。
直接販売で関連商品をセット販売するのはおなじみですが、関連商品でなくても買い物客にアピールできるのです。
5:CTAボタンに動きをつける

取り入れる理由:CTAボタンを目立たせることはコンバージョンの獲得に不可欠な要素です。優秀なデザイナーならサイズ、形、ページ内の配置について熟考しているものですが、CTAボタンに微妙にアニメーションを追加するのが新しいトレンドです。商品やほかの重要なビジュアルから目をそらせることなく、十分に注意を引きつけられます。
アニメーションは上品で、サイトの外観や感覚を変えないことが重要です。アニメーションの動きは目立たせる工夫の1つです。
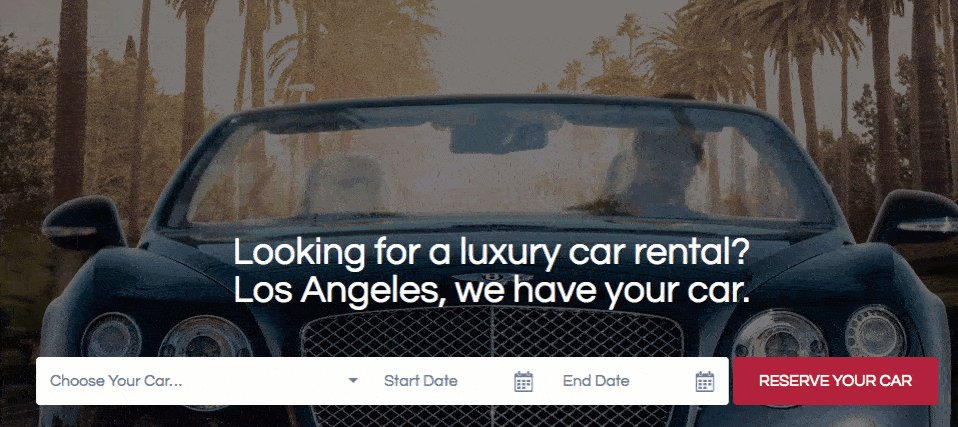
6:シネマグラフのヒーロー画像

取り入れる理由:シネマグラフ(『2016年大流行した「シネマグラフ」 をWebデザインで効果的に使う方法』参照)は視線をくぎ付けにします。シネマグラフは静止画像の一部だけを動かして注意を引く方法で、せわしなく閲覧して回るWebサイト訪問者を立ち止まらせ、気づいてもらうきっかけになります。
またシネマグラフへの投資をソーシャルメディアにも応用できるので、マーケティング予算を効率よく使えます。Wall Street Journalによるとシネマグラフを取り入れたFacebook広告のクリック率は、スタティック(静的)広告よりも最大60%も高くなると報告されています。
7:説明ではなく説得する動画
取り入れる理由:紹介動画はおなじみですね。紹介動画は考えられるどのWebスタートアップにも絶対におすすめです。こうした動画は徹底的に納得させるという、より高い目的を達成できます。
実在の人たちに登場してもらい(1番目の世代レスポンシブデザインのメリットを思い出してください)、商品やサービスの良い点について話してもらい、最大限にこの戦略を活用します。
きちんとした動画は機能とメリットを強調するのに最適で、社会的証明にもなります。コンバージョンに立ちはだかる壁を克服して訪問者をコンバージョンに導きます。
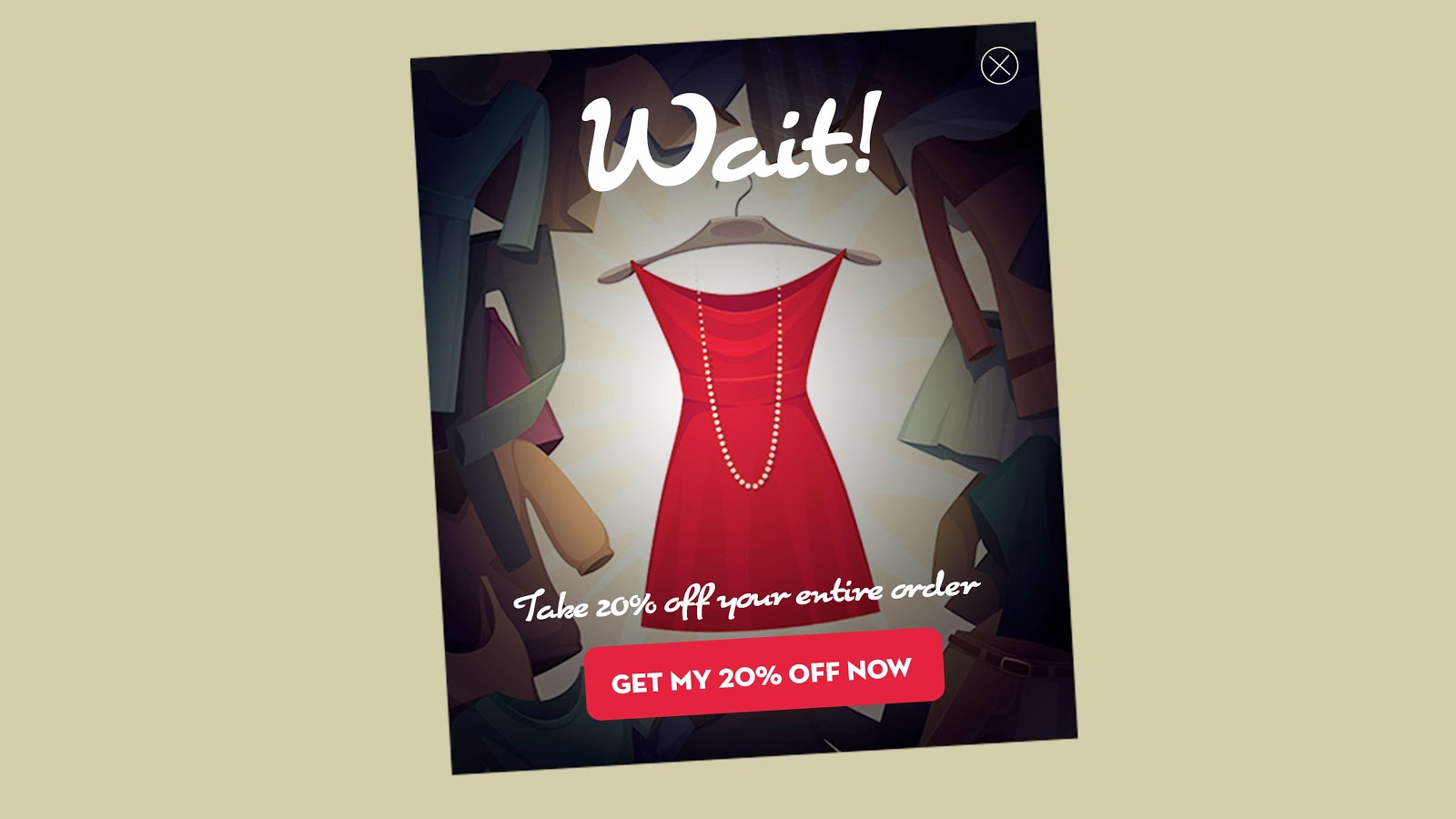
8:最後に特典を提示する

取り入れる理由:実店舗がある企業は顧客の反応を読めるというメリットがあります。店員は顧客の足が遠のいていると感じたら、商品の価値を上げて対応できます。オンラインマーケティングの場合、最後に特典を提示すると同様の効果が見込めます。
直接販売やリードを狙っているときに、訪問者にその場で特典はつけません。しかし、訪問者がまさにサイトを去ろうとしているときなら、最後にダメ元で無料特典、割引、配送無料など、なにか提示できるはずです。どのようなものでもいいので、条件をつけずに提示して、顧客に信頼してもらわなければなりません(コンバージョンへの再チャンスにするのです)。
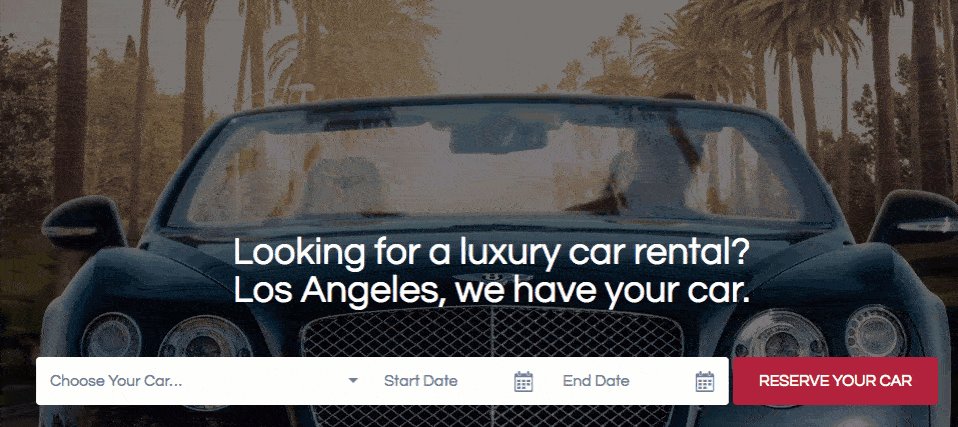
9:ホームページの死

取り入れる理由:2017年以降は、ランディングページに比べホームページはマーケティングとの関連性がはるかに低くなっていきます。というのは、ランディングページなら年齢、人口、所在地やそのほかの条件に基づいた特定のグループ向けに特化できるからです。
効果的なランディングページはWebサイト訪問者にとって道路地図のようなものです。もしまだランディングページを使っていないなら、コンバージョンまで必要なすべての機能を提供するシングルページ(または最低限のナビゲーション)によるワンストップショップ戦略を始めるタイミングです。
10:シングルページにしてスクロールしてもらう

取り入れる理由:保守派の論理は、サイトに「一面トップ」たる重要なWebデザイン要素を置く必要があるというものです。
モバイルデバイスの使用が増えたおかげで、スクロールが広く受けいれられ、スクロールするものだとさえ思われています。この傾向によって、シングルページにいままで紹介してきたたくさんの戦略を組み込めます。説得力のあるストーリーでコンバージョンに立ちはだかる壁を克服してコンバージョンを押し上げるためにも、シングルページを使用します。
サイト訪問者をページからページへ目的もなく回遊させておくよりも、コンバージョンにつながるずっと効果的な方法です。
最後に
コンバージョンの獲得方法はインターネットユーザーの行動の変化に呼応して進化し続けます。2017年はぜひ戦略的にデザインしたUXを取り入れて、魅力的で高度に機能的なWebサイトで目標を達成してください。
今回紹介したテクニックをぜひ1つ以上はWebデザインに取り入れて、デジタルマーケティングの最先端であり続けてください。そうすればコンバージョン率も上がるはずです。
インフォグラフィックの詳細を知りたい人は『2017 Web Design & UX Trends to Boost Conversions』を参照してください。
(原文:10 Web Design & UX Trends for 2017 That Can Boost Conversions)
[翻訳:和田麻紀子/編集:Livit]