
Webのレイアウトをするとき、デザイナーやフロントエンドコーダーは縦方向より横方向のレイアウトに時間をかけるのが普通です。
これはそれほど不思議なことではありません。たいていのデバイスは縦にスクロールするように設計されているので、ページの横幅は高さに比べて制限があります。ですから、最初に水平方向のスペースを分割して考えていくのはごく自然なことです。

罫線のはいった紙は文章にリズムを与える
ベースラインのリズム
ベースラインのリズム – 「バーティカルメジャー」と呼ばれることもあります – は水平ラインのグリッドで、文字を揃えるのに使います。学校で使ったノートに印刷されていたライトブルーの罫線のようなものです。
リチャード・ルターは次のように表現しています。
見出し、小見出し、引用、脚注、挿絵、キャプション、そのほかの挿入物は、本文が刻む規則正しい基本リズムにシンコペーションや変奏の効果をもたらす。こうした変化のおかげで、ページに活気を与えられるし、また与えなければならない。しかし、変化のあと、本文はきっちりと元の拍子を取り戻さなければならない。
通常、実際には見えていなくても、レイアウトのバランスと調和感覚を通じて、グリッドを意識しています。なぜだか分かっていませんが、しっくりと来るのです。
しかし、すべてのページ要素は、いつも絶対にグリッドに合わせなければならないのでしょうか?
いいえ、必ずしも、そうではありません。
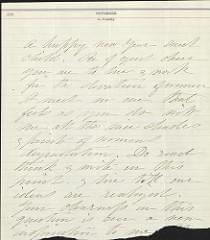
Wallpaper Magはどう流れる?
Wallpaperは活字の世界で育った雑誌です。その印刷レイアウトは、いつも均整がとれ、優美で、上品であり、魅力的なタイプと適度に抑制された装飾を重要視してきました。Wallpaperのオンライン版でもそのアプローチを重視して踏襲しています。

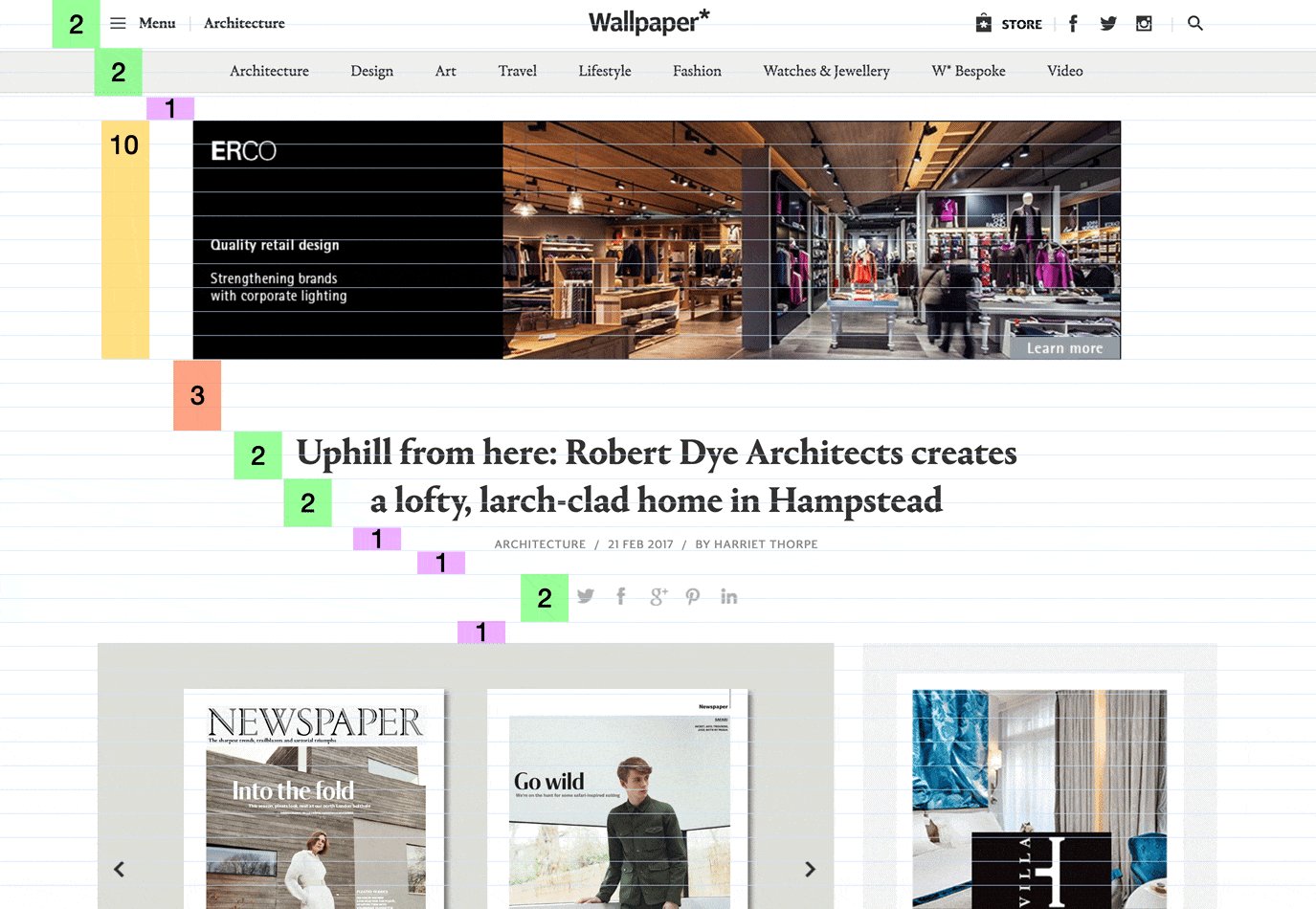
一目見てわかるようなグリッドはありません。少なくとも私の眼には。
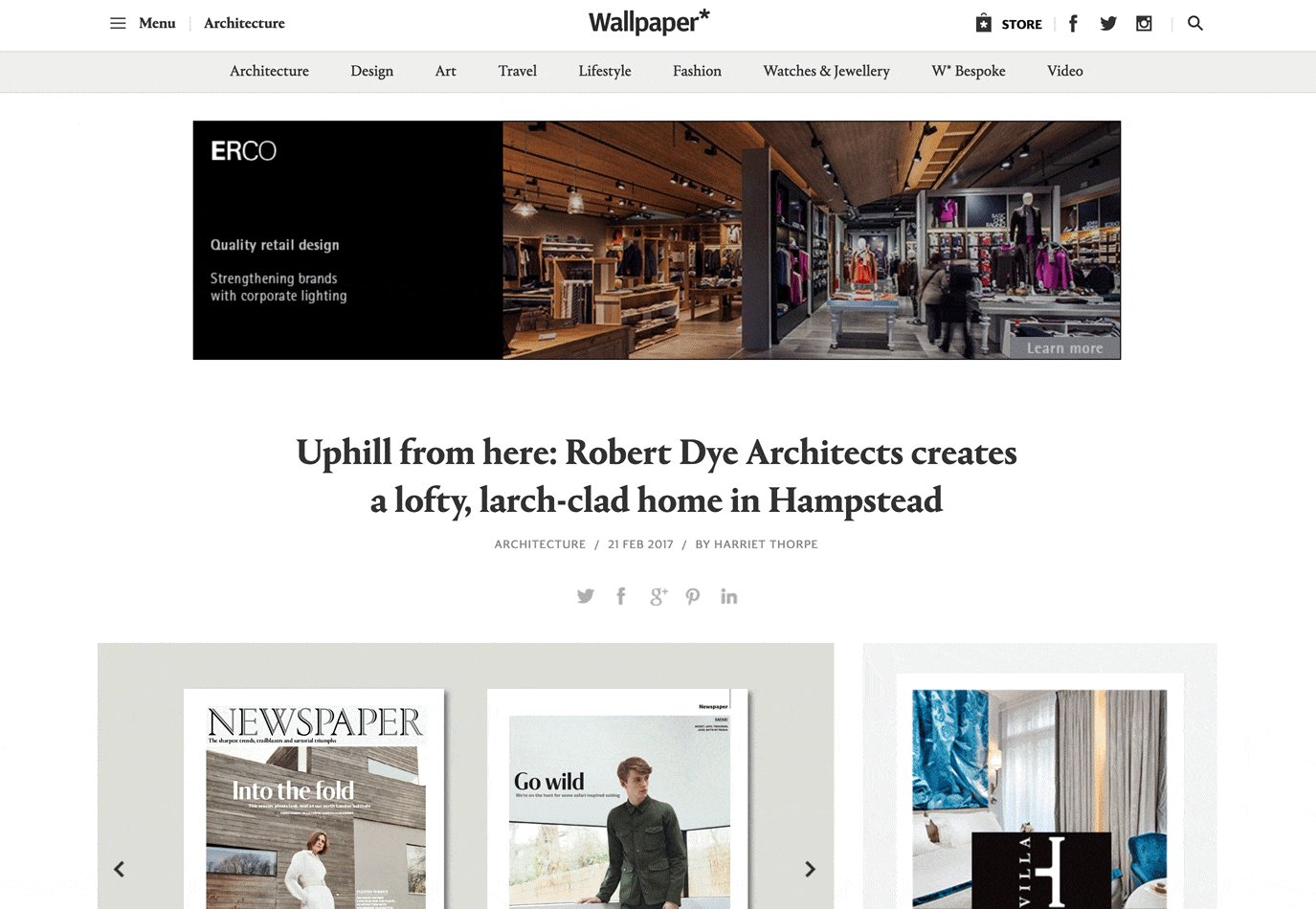
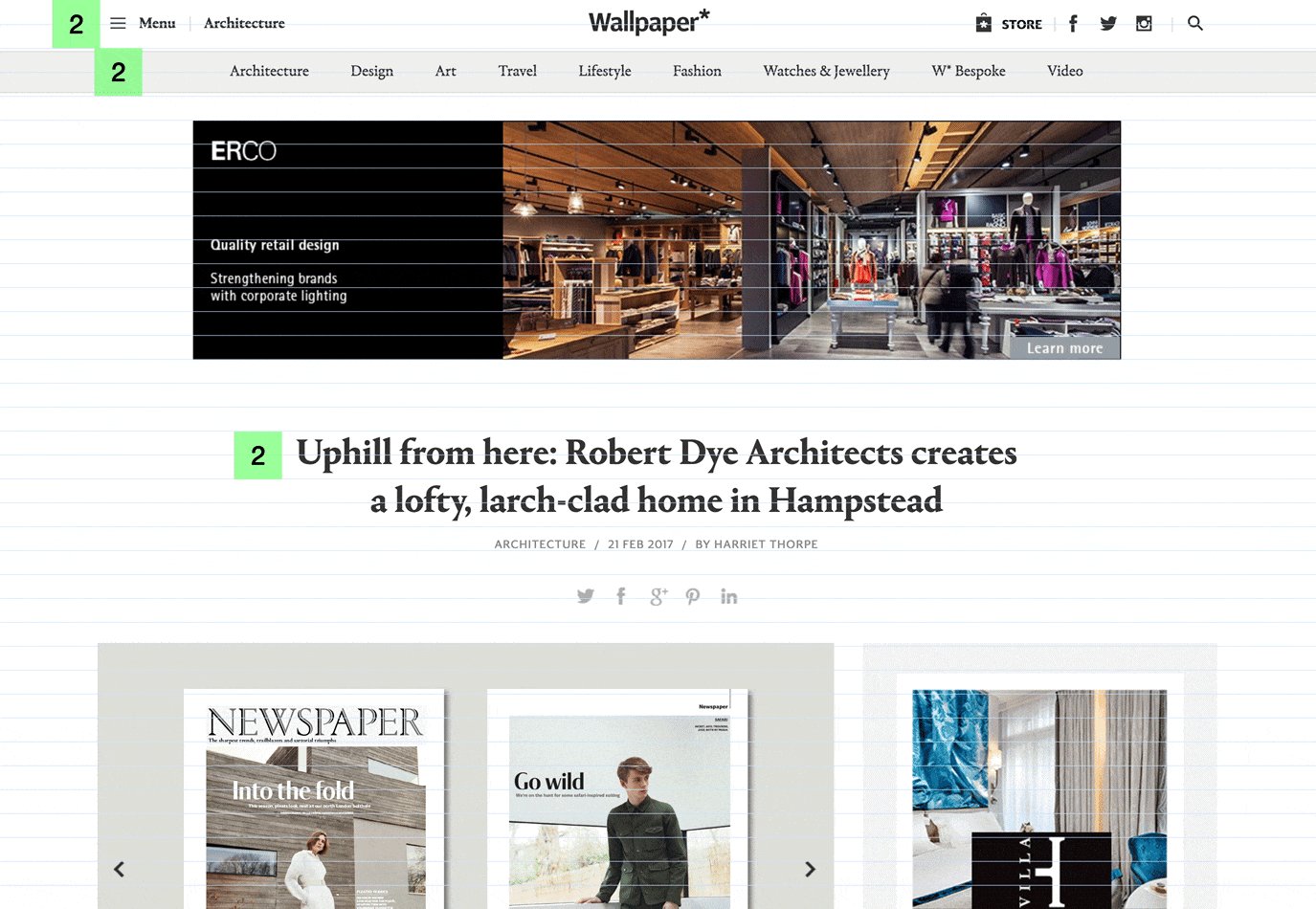
ところが、25px間隔でグリッドラインをひいて見ると、はっきりします。要素はおのおののラインにいつも沿っているわけではありません。沿っているのもありますが、多くの要素はラインとラインの中間に浮いています。
ベースライングリッドをページに適用する
私は、実際のWebページにグリッドが適用できれば便利だと感じてきました。特に開発の初期段階に有用で、チームで仕事をするとき、きちんとした基準となります。また、気に入っているサイトのレイアウトがなぜ気に入るのかを理解するのに役立つ方法でもあります。
私がChromeで次のようにしています。ほかのブラウザーでもうまくいくと思います。
- Stylebot.をインストールして、グリッドを追加したいページにアクセス。StylishでもStylebot.はきちんと動作する
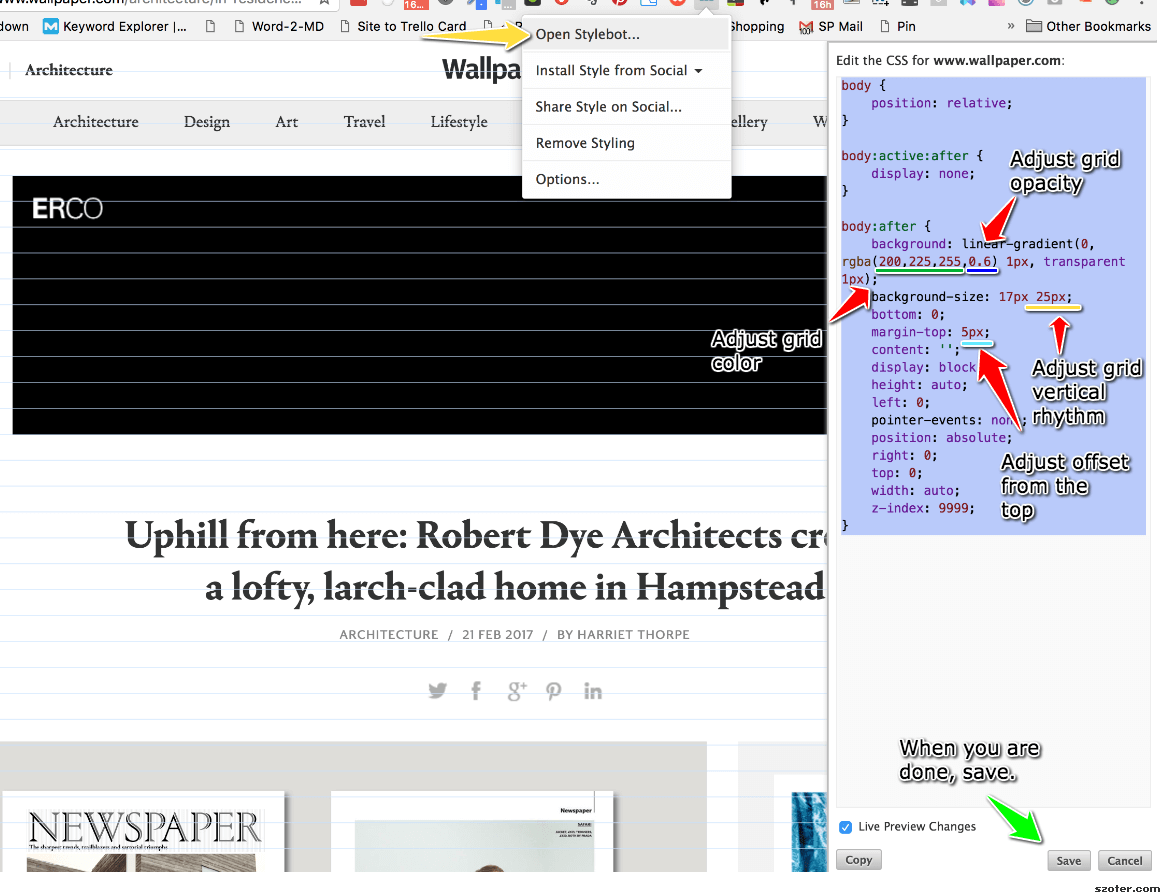
- Stylishボタンをクリックして開き、下のCSSをコピーして空白のStylebotパネルにペースト。
body { position: relative; } body:active:after { display: none; } body:after { background: linear-gradient(to bottom, rgba(200,225,255,0.6) 1px, transparent 1px); background-size: 17px 25px; bottom: 0; margin-top: 0px; content: ''; display: block; height: auto; left: 0; pointer-events: none; position: absolute; right: 0; top: 0; width: auto; z-index: 9999; }ページに細い水平線が表示されたのを確認(図を参照)

- たぶん、グリッドの位置を調整したくなるのでbackground-sizeの2番目の数字を変更して、グリッド線の間隔を変更。
... background-size: 17px 25px; ...色と透明度を変えるにはbackgroundのRGBA colorを編集
... background: linear-gradient(to bottom, rgba(200,225,255,0.6) 1px, transparent 1px); ... - 調整ができたら「SAVE」をクリックすると、ドメインのすべてのページでグリッドが有効になる。「Cancel」をクリックして「X」でStyleBotエディターを閉じる
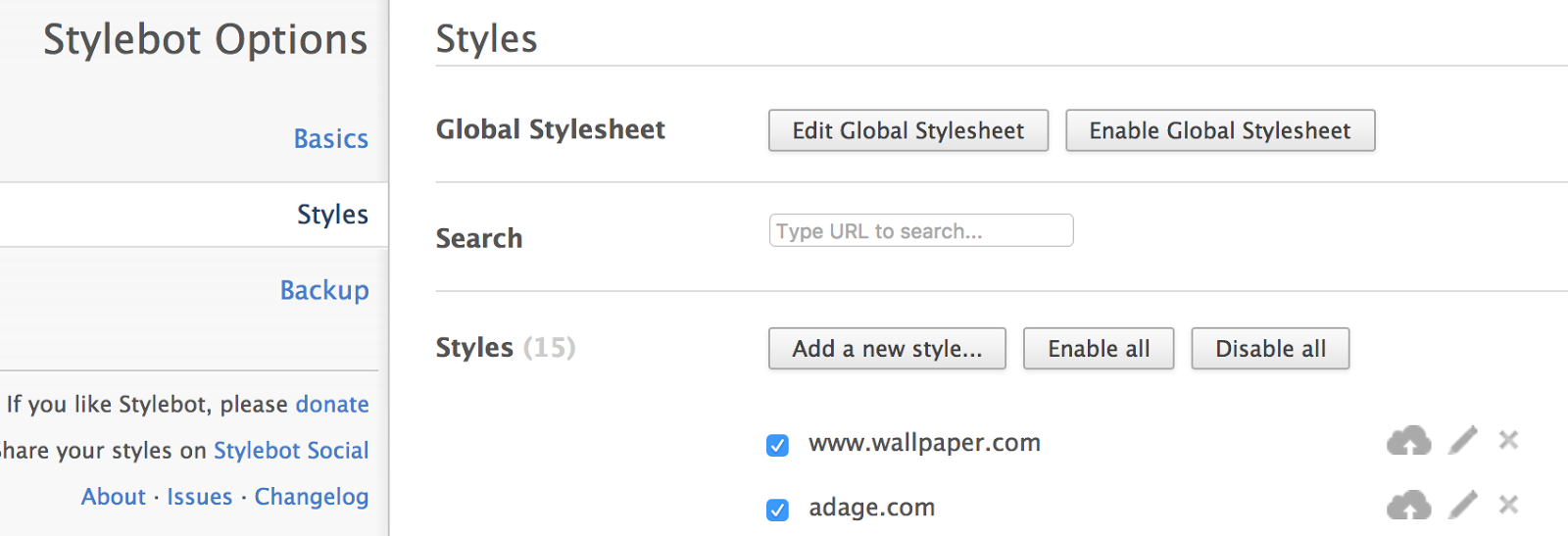
- グリッド(ページに適用したほかのCSSも)を無効にするには、StyleBotボタンをクリックして「Option」を選択して「Styles」を選ぶ。いつでも好きなときにグリッドをオン/オフできる。

上は操作画面のスクリーンショット。動作が確認はこちら
ベースラインリズムは宗教ではない
ベースラインは便利な道具ですが、デザインに優先するものではありません。私にも以前、ページ要素をすべてグリッドに合わせようとがんばったことがありました。より良いデザインのためのツールにすぎないのに、文字の大きさやマージンを変更してグリッドにあわせること自体が目的になっていました。それではおもしろくないし、あまり役にも立ちません。
ベースラインは、バンドの中の力強いベースドラムのようなものだと考えたほうが良いです。しっかりとしたビートのおかげで、バンドメンバーの活躍の場がはっきりするのです。しかし、全員がビートにきっちり乗ろうとすると、マーチングバンドのようなまったくつまらないものになってしまいます(マーチングバンドに悪気はありません)。

みんながのれるすてきなビートは打つけれど、少しずれても良いから恐れずに変化をつけます。曲(と歌)にエネルギーと味わいが加わります。
個人的には、グリッドをしっかり使い、従うのが好きです。見出しとパラグラフの間に白い空間があった場合、高さは「縦方向ユニット」の1、 2、 3倍だったとしても、1.3や2.75倍などを使うことはありません。図の高さは12.3ユニットや11.8ユニットではなく、ぴったり12ユニットにすると思います。図の底辺は傍を流れる本文とぴったり揃うようにします。
一方で、もし、たとえば、図の表題が行間25pxで隙間が空きすぎに見えたら、それはそれで、見栄えが良いようにしてください。
グリッドは信頼のおけるレイアウトのアドバイザーです。 ご主人さまではありません。
(原文:Web Layout 101: Vertical Rhythm is a Drummer)
[翻訳:関 宏也/編集:Livit]











