
長くてかさばるコンテンツを単純に並べて表示しても、情報の見せ方としては今一つです。そこでページネーションが重要になります。長めのコンテンツにとっては特に重要です。
サーバーサイドのページネーションは一般的にページ化されたコンテンツを取り出したり、複数のページ(ユニークなURLを持つことが多い)に分割された内容を表示したりするために使用されます。これでもうまく動きますが、クライアントサイドでページネーションを実現する方法もあります。この記事ではコンテンツを効果的に複数のページに分割できるjQueryベースのプラグインを紹介します。
TWBS jQuery Pagination

シンプルで効果的、かつ便利なページネーションを作成できるプラグインです。要素(ulかdivが望ましい)を指定すれば、あとはプラグインが処理してくれます。TWBSを使うにはプラグインのほかにjQueryが必要です。またBootstrap CSSをオプションで使用します。
データがすでに準備されていて、表示するコンテンツを切り替えるためだけにページネーションを使用する場合はこのプラグインが便利です。onPageClickイベントをキャッチして読み込むページを指定できます。また、Ajaxコールを実行しデータベースから取り出すオプションもあります。どちらにしても、このプラグインはシンプルで使いやすく、設定オプションを使えば用途に合わせた調整もできます。
TWBSは堅実に作られており、また改訂を通してメンテナンス、更新されてきました(現在はバージョン1.4.1まで改訂)。これからもメンテナンスと機能拡張が続けられる予定の良いライブラリーです。
JQuery BootPag

jQuery Bootpagを使用すれば、シンプルなページネーションコントロールを最低限の手間で作成できます。プラグインには次へ/前へラベルをコントロールする機能や、コントローラー(最初のページ、最後のページ、次のページといった要素)に適用されるさまざまなクラスの管理など複数のオプションが用意されています。
使用するにはjQuery、Bootstrap JS、プラグインのJSファイルが必要です。自分でスタイルを作成しない場合はBootstrap CSSも必要です。これらを配置すればページ間を行き来する際に発生するpageイベントをリッスンできるようになります。
pageイベントは要求されたページおよびイベント自身を扱います。イベント内でコンテンツを取り出したりDOMを変更したりできます。hrefプロパティも便利な要素です。セットすると各ページのURL(たとえばhref: "#result-page-{{number}}")へのアンカーリンクを追加できるようになります。URLにはプラグインの内部ページ番号が付加され、URLは好きな名前を設定できます。この機能はデータセットを作成し状態を管理するのに便利です。
便利なところは、デフォルトで最初のページを読み込む代わりに、URLが特定のページを指定しているかチェックし、指定していればそのページをBootpagの初期ページにできるところです。たとえば、ユーザーが7ページ目に直接アクセスした場合は7ページ目をローディングすることができます。
Bootpagは2015年半ばから更新されておらず、現在のバージョンは1.0.7です。とはいえ、期待どおりに動作しますし、十分なオプションも備えており必要に応じてカスタマイズできます。
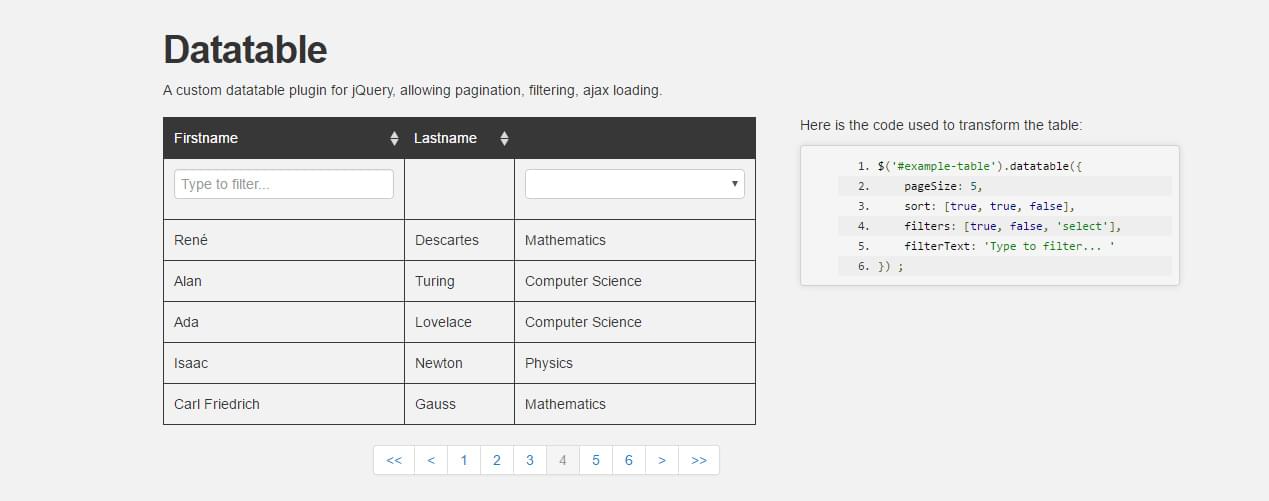
jQuery Datatable

jQuery Datatable(ほとんど同じ名前のDataTablesプラグインと混同しないでください)は上の2つのプラグインとは少し異なります。このプラグインはデータセットを扱うために各ページに分割されたテーブルを作成します。データを各ページに表示するだけでなく、フィールドによるフィルタリングやソートのオプションも使えます。
使用するにはdatatableとdatatable.jquery JSファイルをプロジェクトに追加する必要があります(現在これらのデータが生きているCDNはない様子です)。これら両方に加えjQueryも必要です。
またBootstrapを使うか自分でスタイルを作成する必要があります。最初はCodePenからフォークして作業を開始するのがおすすめです。
オプションは一通りそろっていて、用途に合わせて設定を変更できます。ドキュメントには設定を調整するだけでできることが、分かりやすく解説されています。
Datatableの魅力は高度で強力な設定ができる点にあります。たとえばフィルタリングする列(およびその方法)を調整できます。フィルタリングする列とその方法(テキスト入力、要素選択、正規表現など)を指定するにはfiltersオプションを使います。
データはプラグインによってテーブルから直接取り出されますが、値やオブジェクトの配列を指定して、テーブルに追加もできます。この方法はDOMから値を収集せずにデータを動的に追加する場合に使えます。さらに、テーブルの一部にAjaxを適用すれば、特定のエンドポイントを指定して新たな情報を継続的に取り出せます(テーブルの整合性を保つのに最適です)。
onChangeイベントも便利で、移動先と移動元のページを取得できます。プラグインはテーブルのデータを更新しますが、このイベントを活用して追加の関数を実行したり、ロジックを動作させたりもできます。
まとめると、Datatableは堅牢なオプションを提供し、データセットの表示、ソート、ページネーションを支援します。プラグインのリポジトリは定期的に更新されている様子です(現在リリースされているバージョンは2.0)。確かなコミット数があるので、バージョンアップのたびに機能が向上していると考えられます。
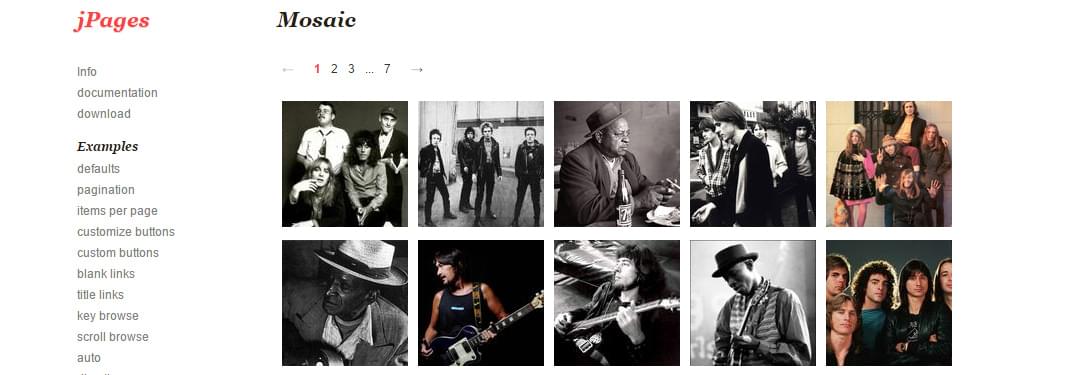
jPages Plugin

jPagesはこれまでとは異なるスタイルのページネーション管理プラグインです。
jPagesはAnimate.cssとLazy Loadをサポートしていますが、比較的古いプラグインなので、最新版で動作するか確認する必要があります。ちなみに、Mosaic Demoページは内部的にこのAnimate.cssのバージョンにリンクし、Lazy Loadデモページはこのlazyload.jpのバージョンにリンクしています。
jPagesのドキュメントは古いプラグインであることを考えればかなりまともです。ドキュメントには設定可能なプロパティやキャッチできるイベントについての大まかな説明があります。スクロールでページネーションを制御するように設定したり、ボタンに使用するテキストコンポーネントを調整したりできます。
初歩的な動作の例です。最初にjPages JSファイルをインクルードし、次にナビゲーションバーが最上部にあり、その下にデータを格納するコンテナがある構造の基本となるHTMLを作成します。プラグインはholder要素を検索し、続いて隣接する兄弟要素のコンテナを検索します。
<div class="holder"></div>
<ul id="itemContainer">
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
<li>...</li>
</ul>
jPages関数を呼び出しセットアップします。ページネーション管理用のセレクタ、および関連するデータコンテナを追加します。
//find the `.holder' class and the 'itemContainer' element with our data
$("div.holder").jPages({
containerID : "itemContainer"
});
jPagesは古いプラグインなのでGitHubにはありません。プラグインのWebサイトにはさまざまな例が用意されているほか、すべてのプロパティおよびキャッチできるイベントの説明もあります。最新のプラグインを探しているなら、もっとも目的にそぐわないものです。このプラグインの優れた点は、ページネーションの表示様式を独自に作れるところにあります。プラグインを使用すれば、テーブル、ギャラリー、さらに基本的なスライダーさえも作成できます。
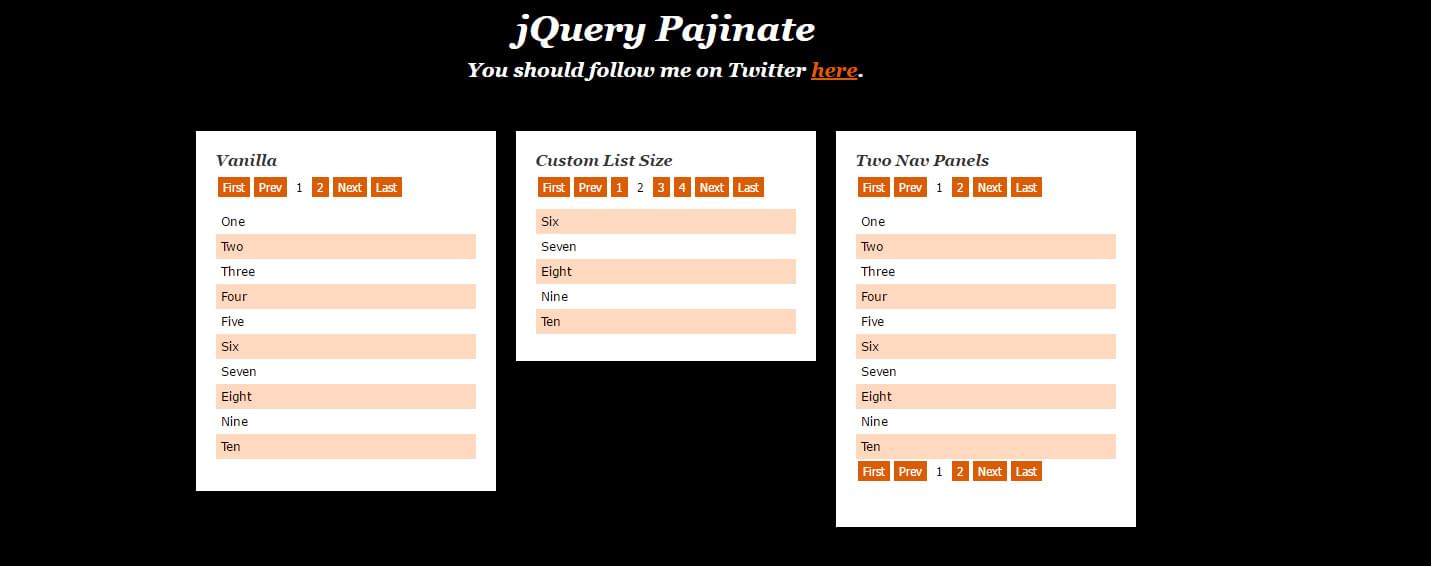
jQuery Pajinate

jQuery Pajinateは比較的古いプラグインですが、Webサイトをグレードアップできる強力なページネーションプラグインです。単一のコンテナ内にある長い要素リストを取得し、複数の「ページ」に分割します。コンテンツをソート/ページネーションする際に特に設定を必要としないという点でほかのプラグインとは異なります。この特徴は有益であると同時に、用途に合わない場合はより多くのカスタマイズが必要になるという側面もあります。
注意:jQuery Pajinateは古いライブラリーなので、以下のような懸念があります。
- デモが危険なスクリプトエラーを生成する可能性がある。これはデモがHTTPSではなくHTTPでリソースをリクエストするため。スクリプトが読み込まれると問題は発生しない(危険性を認識しておくことが大切)
- ライブラリーが依存する機能がjQuery 3.x系で削除されたため、jQuery 1.x系と2.x系を使い続ける必要がある。1.x系と2.x系であればどのバージョンでも動作する
jQuery PajinateスクリプトをGitHubのページからダウンロードし、プロジェクトにjQueryとともにインクルードします。これら2つの要素を用意したあとにpajinate()メソッドを呼び出すとページネーターをセットアップできます。
デフォルト設定の場合、プラグインは初期化のために要素を検索します。最初にナビゲーション要素を付加する要素を検索します。デフォルト設定ではpage_navigation要素です。さらにコンテンツを格納する要素も検索します。デフォルト設定ではcontent要素です。これらの要素はpajinateを呼び出す際に変更したりプロパティとしてセットしたりできます。
以下がマークアップの基本的な例です。
<div id="page_container">
<div class="page_navigation"></div>
<ul class="content">
<li> <p>One</p> </li>
<li> <p>Two</p> </li>
<li> <p>Three</p> </li>
<li> <p>Four</p> </li>
<li> <p>Five</p> </li>
<li> <p>Six</p> </li>
<li> <p>Seven</p> </li>
<li> <p>Eight</p> </li>
</ul>
</div>
以下が対応するJavaScriptです。
$('#page_container9').pajinate({
num_page_links_to_display : 3,
items_per_page : 6,
wrap_around: true,
show_first_last: false
});
ほかにも、表示する項目数やコントロール用のラベルなど、便利なプロパティをセットできます。GitHubページの下部にあるドキュメントには設定可能なプロパティについての説明があります。
まとめると、このプラグインは数年間(2013年から)更新されていない古いプラグインで、jQueryの古いバージョンで動作します。そのため、レガシーサイト(jQueryの古いバージョンしか使えないが、機能を追加しなければならないWebサイト)に適しています。
※本記事は人気が高かったため、jQueryページネーションプラグインの最新情報を反映し2017年2月に改訂しました。
※本記事はDominic Myersが査読を担当しています。最高のコンテンツに仕上げるために尽力してくれたSitePointの査読担当者のみなさんに感謝します。
(原文:jQuery Pagination Plugins)
[翻訳:薮田佳佑/編集:Livit]











