
Webサイトのテストはますます複雑になっています。ほんの数種類のブラウザーで機能の互換性を確認していた時代は遠い昔の話。ピカピカの傑作サイトも、OS、画面解像度、マシン性能が異なる幅広いデバイス(モバイル、タブレット、デスクトップ)での動作確認が求められます。極端な話、開発そのものと同じくらい時間がかかってしまうことさえあります。
Webサイトのテストはタッチスクリーンと高解像度画面の登場でさらに複雑になりました。通常のPCにマウスとキーボードをつないで開発していたら、せっかくのWebサイトがどう動くか確認するのは困難です。たとえば、マウスポインタを乗せたときの動作などは必ずしも機能せず、意図した通り使えないかもしれません。それでは開発中にどうやってテストすればよいのでしょう。どうやって複数デバイスをとっかえひっかえ試す手間から解放されるのでしょうか。
幸いすべてのモダンブラウザーはモバイル環境のエミュレーションができ、なかでもChromeは秀逸です。Chromeのエミュレーターを使えば、使い慣れたPCと開発環境から離れることなく初期トラブルの対策ができます。
Chromeデベロッパーツール
Chromeを立ち上げてテストしたいページを開き、デベロッパーツールを開きます(メニュー>ツール>デベロッパーツール、あるいはMacならCmd+Opt+Iキー、WindowsとLinuxならF12もしくはCtrl+Shift+Iキー)。
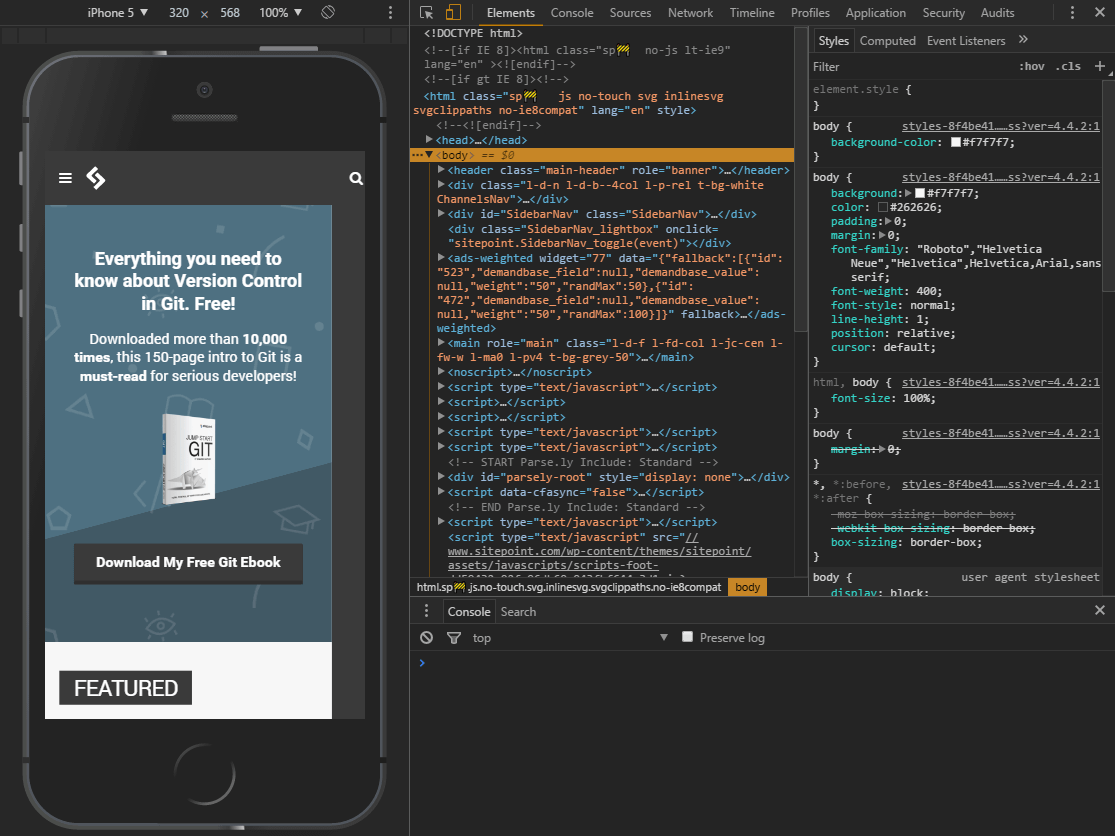
左上ツールバーのデバイス切り替えをクリックすれば、ブラウザーエミュレーターが使えます。

デバイスシミュレーションが表示されました。

デバイスの種類でレスポンシブを選んだ場合、画面の大きさを変更できます。
タッチ対応のエミュレーション
マウスカーソルを仮想デバイスに移動すると、円形のタッチカーソルが現れます。これはJavaScriptのtouchstart、touchmove、touchendといったタッチイベントに対応します。マウスのみに対応したイベントやCSSの効果は発生しません。
Shiftキーを押しながらクリック&ドラッグすればピンチによるズームを試せます。
モバイルエミュレーターのツールバー
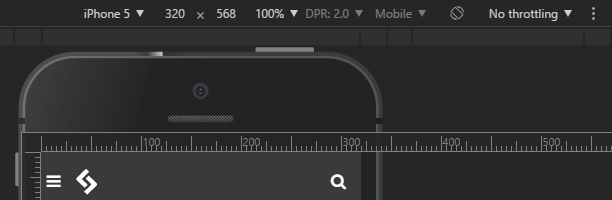
モバイルエミュレーター上部にあるツールバーとメニューについて簡単に説明しておきましょう。

表示されている設定項目は、次のようなものです。
- デバイスの種類(レスポンシブも選択可能)
- 現在の画面解像度
- スケール(画面はエミュレーターの枠に合うよう拡大縮小可能)
- 縦画面・横画面の切り替え(デバイスにレスポンシブ以外を選んだ場合)
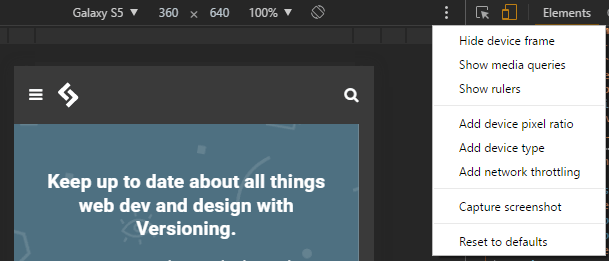
縦に並んだ三点メニューではほかの選択肢が選べます。
- デバイスの枠の表示(対応するスマホやタブレットの実機画像)
- ピクセル定規
- デバイスのピクセル比率(例:仮想Retinaディスプレイなら比率は2.0)
- デバイスの種類(スマートフォン、タブレットといったカテゴリ)
- ネットワーク制限(帯域を制限し、低速接続時の動作確認が可能)
- 最後の項目はデバイスの枠も含めたスクリーンショットの撮影

CSSメディアクエリーバー
ツールバーの下のバーには、スマホ・タブレットなどデバイスの典型的なサイズが表示されています。デバイスの種類でレスポンシブを選択していた場合はここでクリックして幅を選択できます。
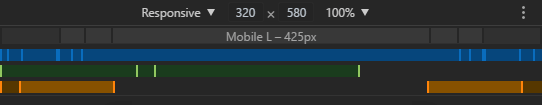
縦の三点メニューからメディアクエリーの表示を選択すると、CSSにセットされているすべてのメディアクエリーが色付きで視覚的に表示されます。

- 青:最大幅のクエリー
- 緑:幅が範囲内のクエリー
- オレンジ:最小幅のクエリー
どの色の帯も、クリックするとエミュレーターの画面がその幅になります。
エミュレーターのデバイスオプション
左側にあるドロップダウンメニューではデバイスの種類を選択できます。iPhone、iPad、Kindle、Nexusタブレット、Samsung Galaxyなど数十種類の主要なデバイスが用意されています。
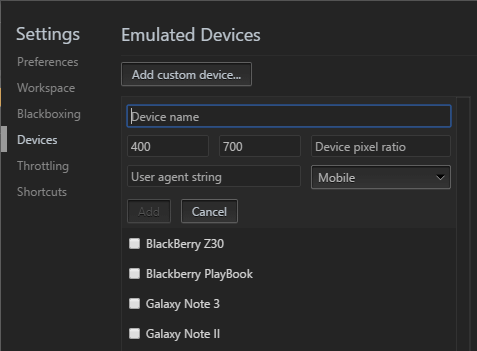
最初からすべてのデバイスが表示されるわけではありません。ドロップダウンメニューの最後にあるEditを選択するか、もしくはデベロッパーツールメニュー(F1)のSettingにあるDevicesタブを選択します。

ここでデバイスの有効・無効を選択したり、あるいは自分でデバイスの定義ができます。
- 名称
- 「モバイル」「タブレット」といった種別
- ブラウザーのユーザーエージェント文字列
- 画面解像度
- ピクセル比(dpiスケーリングのことで、たとえば、viewportで認識される解像度の2倍のピクセル密度をもつiPhoneレティナディスプレイでは2を選択)
ところですべてのブラウザーは、ブラウザーの種類をユーザーエージェント文字列で表しており、リクエスト時に送信されます。エージェントをクライアントまたはサーバー側で判別できるため、Web開発の暗黒時代にはこれをもとに表示を分けていたかもしれません。極端な場合、訪問者を別々のページに導くのです。この手のワザにはいつも欠点がありますが、レスポンシブデザイン技術の普及でいっそう冗長な存在になり、しかも出回っているデバイスの多様さを考えると、もはやこの手法を用いるのは困難になりました。
帯域制限のシミュレーション
ドロップダウンメニューのthrottling(訳注:絞る意味)では、モバイル通信やホテルや空港のイマイチな無線LANでありがちな遅い回線速度を想定したテストができます。自分のサイトやアプリがこうした状況でも快適に読み込みめるか、反応するかを確認できます。
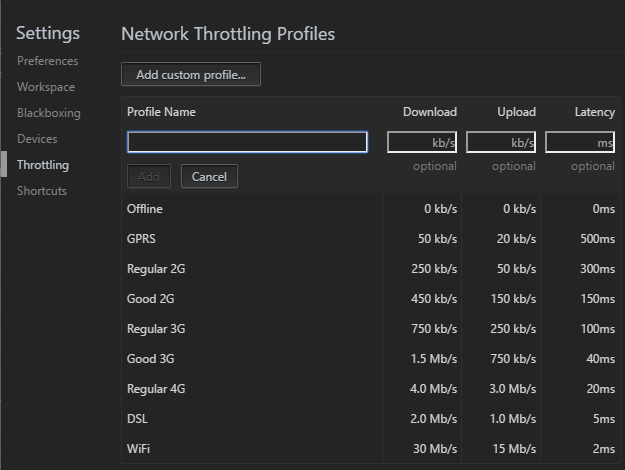
throttlingのドロップダウンメニューは、NetworkタブもしくはChromeのdeviceツールバー(有効化した場合)から設定できます。throttlingメニューの一番下のEditをクリックするか、もしくはDeveloper Toolsメニュー(F1)のSettingのThrottlingタブを開くと、自分で独自の帯域設定ができます。

Add custom profileをクリックして以下を入力します。
- プロファイルの名称
- ダウンロード速度をキロビット/秒(kbps)単位で設定
- アップロード速度をキロビット/秒(kbps)単位で設定
- レイテンシ(遅延)をミリ秒単位で設定(リクエストされた際の平均的な遅延)
モバイルセンサー類のエミュレーション
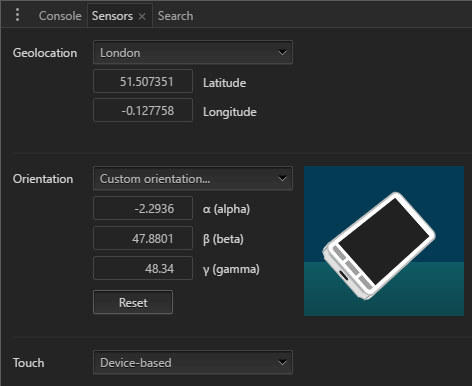
スマートフォンやタブレットは通常、GPS、ジャイロスコープ、加速度計といった、デスクトップにはないセンサー類を備えています。Chromeの縦三点メニューから選べるMore toolsのSensorsからエミュレートできます。

新しい枠が現れるので、以下を定義できます。
- 現在地の緯度と経度の設定、あるいはドロップダウンメニューから主要な都市を選択。またGPS電波を受信できない場合の対応をテストするためLocation unavailableも選択可能
- デバイスの向き。数種類の初期値から選ぶほか、デバイス画像をクリック&ドラッグで動かして向きを変更可能
実機のリモートデバッグ機能
最後に、ChromeではAndroidの実機とUSB経由でリモートデバッグができます。デベロッパーツールの縦三点メニューからMore tools>Remote devicesを選択します。Discover USB devicesにチェックが入っていることを確認したら、指示に従ってスマホないしタブレット実機を接続します。
Chromeではポートフォワーディング(特定ポート宛パケットの転送)が設定できるので、デバイスでローカルサーバー上のWebアドレスを開けます。Chromeのプレビュー欄は実機画面と同期して表示され、実機からでもChromeからでも操作できます。
オフラインモードでプログレッシブWebアプリ(PWA)のテストができるApplicationタブまで含めて、デベロッパーツールのすべての機能が使えます。注意することは、実際のWebアプリではHTTPSが必要ですが、ChromeではHTTP接続でローカルホストのPWAが実行できることです。
すごい! もう別のデバイスは不要!
Chromeのモバイルブラウザーエミュレーターは便利かつ強力ですが、それでも訪問者の目線でサイトやアプリを検証するなら実機を使うに超したことはありません。
また、どのようなエミュレーターも完璧ではないことに注意してください。たとえばChromeではiPhoneやiPadの画面を表示できるものの、Safariでの標準対応もしくは表示のクセのシミュレートは試せません。
とはいえ、クイック&ダーティー(訳注:粗くて良いから手早く)な試験にはChromeのエミュレーターは最高です。スマートフォンやタブレットをとっかえひっかえするよりずっと簡単で、開発者ツールを意のままに操れるようになるでしょう。これで何時間も節約できるはずです。
(原文:How to Use Mobile Emulation Mode in Chrome)
[翻訳:西尾健史/編集:Livit]







