デザイナー、エンジニア、マーケターの「掛け算」のスキルアップを応援するパスファインディング・メディア「WPJ」より、この週末に読んでおきたい注目記事をまとめて紹介。
今週は、CodePenライクな開発環境を実現する「Web Maker」、CSS3アニメーションベストプラクティス、JSの型と変数の基礎など、話題の記事を中心に8本をセレクト。
平日は忙しくてチェックできなかった人も、休日にゆっくりまとめ読みしてみては?
デザイナー、エンジニア、マーケターの「掛け算」のスキルアップを応援するパスファインディング・メディア「WPJ」より、この週末に読んでおきたい注目記事をまとめて紹介。
今週は、CodePenライクな開発環境を実現する「Web Maker」、CSS3アニメーションベストプラクティス、JSの型と変数の基礎など、話題の記事を中心に8本をセレクト。
平日は忙しくてチェックできなかった人も、休日にゆっくりまとめ読みしてみては?
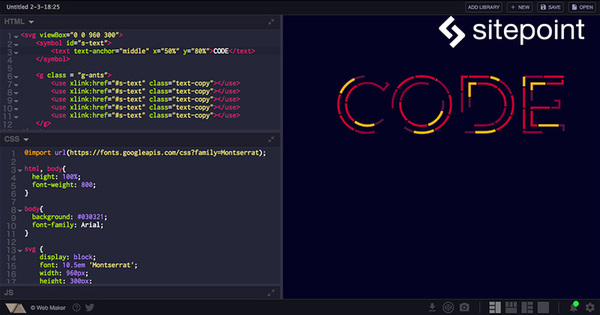
【今週の一番人気】 フロントエンド開発にめっちゃ便利!CodePenライクな爆速Chrome拡張エディター
有名なライブラリーを読み込んだり、リアルタイムでプレビューしたり。サクッとコードを書いて確認できる「Web Maker」はオフラインで使えるCodePenライクな開発環境。フロントエンド開発者におすすめのChrome拡張です。
【お役立ちネタ】 ハイパフォーマンスCSS3アニメーション——60fpsを実現するベストプラクティス
すっかり普及したCSS3アニメーション。ハイパフォーマンスなアニメーションを実現する、ちょっとした書き方のポイントとは?
【週末おすすめ】 これなら絶対わかる!JavaScriptの変数と型の基礎をいまこそ理解する
なんとなくjQueryを使っているけど、実はJavaScriptの基礎がよくわかっていない……。そんなJavaScript初心者のために、変数とデータ型をていねいに解説します。
【ソーシャルで話題】 知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法
CSSで画像をマスクしたり切り抜いたりする方法にはborder-radius、clip、clip-pathなどがありますが、maskプロパティとSVGのmask要素を使った方法なら、もっと自由な形にマスクができます。
【しっかり勉強】 PHPでカレンダーを作りたい!だったらGoogle Calendar APIを使ってみたら?
予定の管理はGoogleカレンダーが便利。でも独自のインターフェイスを持ったカレンダーサービスが作りたい。そんなときはGoogle Calendar APIを使ってみるといいかもしれません。
【デザイナー必読】 たった2時間でWebサイトのUXを劇的に改善する5つのテクニック
UXを大げさに捉えていませんか? ちょっとした工夫でユーザーの負担を軽減し、気持ちよく操作できるようにする5つのテクニックを紹介します。
【とりまブクマ】 アイコンフォントを選ぶ!まとめる!軽くする!「Fontello」はもう使ってる?
Webサイトのボタンなど、ちょっとしたアイコン、どうしていますか? 画像、SVGなどいろいろな方法がありますが、Fontelloなら必要なアイコンだけフォント化して読み込めます。
【エンジニア必読】 jQueryでAjaxするときに知っておきたい、JSONとJSONPの違い
jQueryだけで他のサーバーのコンテンツを読み込もうとすると、クロスドメインの制限がついて回ります。なぜJSONではなくJSONPを使わなければならないのか確認し、他の解決策も検討してみましょう。
【マーケター必読】 100人に聞いた「スマホでついポチっと買ってしまったもの」教えて!
移動中や寝る前の布団の中、といった「無目的」なネットアクセスの時間を創り出すスマートフォン。そんな、スマホならではの「衝動買い」エピソードを100人に聞きました。