
Webサイトのシェアボタンに含まれるソーシャルメディアアイコンから、記事へのコメント数を表示する吹き出しアイコンまで、アイコンフォントはシンプルなグラフィカル要素としてWeb上で広く使われています。
アイコンフォントにはとても便利な機能がたくさんあります。まず、通常の画像と違って高解像度画面でもピクセル化されず、大きく拡大してもぼやけません。また、アイコンフォントのプロパティの多くはCSSを使って直接コントロールできます。サイズや色の変更、影を付けるといったことも数行のCSSで可能です。さらに画像のスプライトよりもずっと簡単に使えます。
アイコンフォントに深入りする前に、スクラッチで新しいWebデザインを始めたいと思っているなら、より良い手法としてSVG画像の使用も検討してみてください。SitePointに掲載されたこの記事では2つの手法が詳しく比較されています。SVG画像には、たとえば、マルチカラーアイコンを作成できる、アイコンフォントよりも表示が鮮明など、はっきりしたメリットがあります。一方、レガシーブラウザーへの対応が必要だったり、SVGアイコンに対応にしたワークフローを導入していない場合は、少なくともアイコンフォントの使用を最適化する方法を検討してみましょう。
以前にアイコンフォントを扱ったことがあるなら、ほぼ間違いなくFont Awesomeを使ったり聞いたりしたことがあるでしょう。Font Awesomeバージョン4.7では675種類のアイコンが提供されています。
Font Awesomeで提供されるアイコンはFacebookやTwitter用アイコンからバスタブや温度計などのオブジェクトまでおよびます。ただ1つ問題なのは、1つのプロジェクトで675種類のアイコンをすべて使うことはおそらくないということです。10個か20個のアイコンを使うためだけにフォントファイル全体をロードすると、ページの読み込み時間が不必要に長くなります。この問題はFont Awesomeに限らず大半のアイコンフォントでよく起こります。
この記事ではFontelloについて紹介します。Fontelloはベクター画像からアイコンフォントを作成できる優れた無料サービスです。Font AwesomeやEntypo、Typiconsといった複数のオープンソースプロジェクトからアイコンを単一のファイルにまとめられます。
ビルトインアイコンを使ってフォントを作成
オリジナルのフォントを作成する最初のステップは、FontelloのWebサイトから必要なアイコンをすべて選択することです。たとえば、ソーシャルメディアボタンにフォントアイコンを使うとすると、Facebook、Twitter、Pinterest、LinkedIn用のアイコンを選択することから始めます。
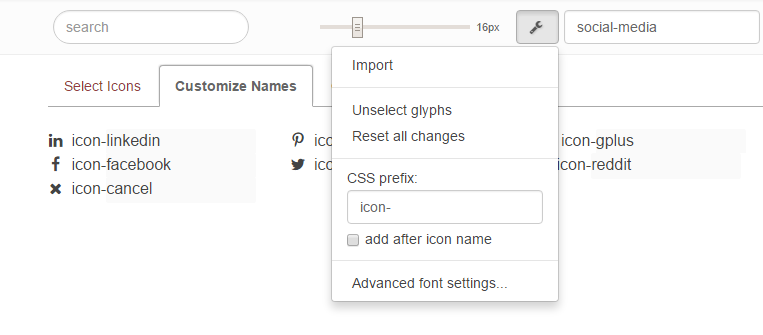
すべてのアイコンの選択が完了したら「Customize Names(名前の変更)」タブをクリックしてアイコン名を変更できます。たとえばFacebookのアイコン名はicon-facebookとなっていますがicon-fbにも変更できます。
設定ボタンをクリックするとプレフィックスicon-も変更できます。

アイコン名の変更後、各アイコン用のコードの変更もできます。上の画像の右上隅に「social-media」と書かれています。これはフォントファイルの生成時に使われる名前です。
アイコンとアイコン名に問題がなければ「download webfont(Webフォントのダウンロード)」ボタンをクリックしてフォントをダウンロードできます。
作成したフォントをプロジェクトで使う
ダウンロードしたzipファイルを解凍してアイコンを使い始めます。解凍すると「css」と「fonts」という名前の2つのフォルダーができます。さらに「config.json」ファイルがあり、フォントの構成情報がすべて納められています。既存のプロジェクトに変更を加えたい場合、このファイルを直接Fontelloのページにドラッグするか、Settings > Importと進んでファイルをインポートできます。
アイコンを使うには、プロジェクトのディレクトリにすべてのファイルをコピーする必要があります。フォルダー構造は必ず最初のままにしておいてください。そうすれば将来フォントを変更するときにプロセスが簡単になります。
次に「social-media.css」ファイルをプロジェクトにインクルードします。マークアップに<i class="icon-classname"></i>と追加するとWebページでアイコンを使えるようになります。例ではicon-classnameには表示するアイコンの名前を入れます。
カスタム画像を使ってフォントを作成
Fontelloには選択できるたくさんのアイコンが搭載されています。天気、ソーシャルサイト、グラフをはじめ、いろいろな種類のアイコンがあります。とはいえ、提供されているアイコンフォントの中に探しているものが見つからない場合もあります。
カスタムフォントや画像をSVGフォーマットでFontelloにインポートできます。フォントがTTF(TrueTypeフォント)、OTF(OpenTypeフォント)、WOFFフォーマットの場合、FontForgeなどのツールを使ってSVGに変換できます。
SVG画像をインポートする際、適切に変換されるようにSVGに多少手を加える必要があります。塗りつぶし(fill)とカラーをすべて削除します。同様に塗りつぶしのevenoddなどの複雑なルールも含めないようにします。さらに太線(FAT line)の属性を削除し、輪郭線がすべて1本でつながるようにします。こちらのページでインポート用の画像を準備するプロセスが詳しく説明されています。
どれほど大きなメリットがあるか
Fontelloを使うとページがかなり軽くなります。Font Awesomeバージョン4.7を使えば、ブラウザーが読み込むフォントファイルのサイズは約75KBです。しかし私がFontelloで作成したフォントファイルのサイズはわずか4KBでした。
次のアイコンを使いました。
もちろん、サイズはロードが必要なアイコンの数によってさまざまです。8種類のアイコンをロードしたところサイズは約70KBでした。場合によってはWebサイトに2種類のフォントファイルをダウンロードして天気とソーシャルメディアのアイコンをロードすることもあるでしょう。天気とソーシャル用のアイコンを全部は使わなくても良い場合、Fontelloを使ってフォントを単一のファイルにまとめられます。ページが軽くなるだけでなく、ブラウザーによるリクエスト数も減らせます。
パフォーマンスが向上するだけでなく、アイコン名も統一できます。たとえばFont Awesomeではすべてのアイコンにプレフィックスfa-がつきますが、複数のアイコンフォントを使っているとさまざまなプレフィックスを把握することが必要です。Fontelloでは自分で選んだ単一のプレフィックスをすべてのアイコンに割り当てられるのです。
Fontelloで利用できるビルトインのフォントアイコン群を使う場合、カスタムアイコン作成のプロセスはとてもシンプルです。10~15分もあれば納得のいく結果が得られます。
その他の詳細
別のドメインで作成したフォントファイルをアップロードする場合、サーバーが確実に適切なCORSヘッダを付けて応答する必要があります。.htaccessファイルに次のコードを追加します。
<FilesMatch ".(eot|ttf|otf|woff|woff2)">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
別のドメインにファイルをアップロードしなければならずCORSヘッダも設定できない場合、フォントファイルを直接CSSに埋め込めます。生成されたフォントのダウンロード時にFontelloがすでに埋め込み用のファイルを作成しています。あとはファイルをプロジェクトにインクルードするだけです。
.htaccessファイルに次のコードを追加して、すべてのフォントファイルに適切なmimeタイプも設定できます。
AddType application/x-font-ttf ttc ttf
AddType application/x-font-otf otf
AddType application/font-woff woff
AddType application/font-woff2 woff2
AddType application/vnd.ms-fontobject eot
優れたアイコンフォントがあったら、Fontelloに提案してWebページのフォントリストに追加してもらえます。とはいえフォントは特定の要件を満たす必要があります。適切なオープンソースライセンスを取得していることが必要です。サイズが小さくても見栄えがしなければなりません。さらにフォントのセット中に少なくとも40のアイコンが必要です。
最後の要件は、将来フォントの追加プロセスが完全に自動化されたときには、おそらくなくなるでしょう。このプロセスについて詳しくはこちらを参考にしてください。
最後に
この記事ではFontelloを使ってプロジェクト用にカスタムアイコンフォントを作成する方法を紹介しました。ページ容量を70KB程度まで減らすのにわざわざ手間をかける必要はないと考えているなら、この種の別の最適化と組み合わせて容量を節約すれば、簡単にページを軽量化できるでしょう。
(原文:Using Fontello to Only Load Icon Fonts That You Need)
[翻訳:新岡祐佳子/編集:Livit]











