
JavaScriptパッケージマネージャーのデファクトはnpmであり、レジストリには世界でもっとも多くのコードが集まっています。しかし、優れたパッケージを新規開発するときには、普段以上にプライバシーに配慮する必要があります。企業のプロジェクトに携わっており、そのプロジェクトを一般公開しない場合や、修士号や学士号の研究論文に取り組んでいる場合、あるいは単に私のように、新たなトピックに挑戦するときに引け目を感じるといった場合などが理由として挙げられます。
いずれにせよ、選択肢はいくつかあります。一番簡単な方法はnpmの有料サービスを契約することです。契約すればすぐに問題が解決しますが、費用がかかるのですべての人の経済状況に適しているわけではありません。
幸いにも、無料で使用できるVerdaccioという代替案で問題を解決できます。
Verdaccioについて
Verdaccioはnpmパッケージの1つで、一切設定することなくローカルにnpmレジストリを作成できます。Verdaccioは必要なもの一式が含まれたプロジェクトであり、専用のデータベースも持っています。Verdaccioはローカルのキャッシュサーバーあるいはプロキシサーバーとして動作してデータベースとしての役割を果たします。
つまり、カスタムリポジトリからなにかをインストールしようとしたときに、それがカスタムリポジトリに存在しなければnpmの公式レジストリにアクセスし、依存モジュールをダウンロードします。カスタムリポジトリはダウンロードしたモジュールをstorageとよばれるシンプルなフォルダーに保存します。その後、再度インストールする場合はローカルに保存したコピーを使用します。さらに、npm login/adduser/publishといったnpmクライアントのコマンドの一部も使えるので、ローカル環境でプライベートパッケージの作成をサポートします。これらのコマンドはこの記事で使用しています。
Verdaccioの機能に新しい点がなにもないと考えているなら、それは正解です。というのも、Sinopiaがすでにあるからです。Verdaccioは単にこのSinopiaをフォークしたもので、後方互換性を維持しながらも公式npmの変更に可能なかぎり対応しています。
Sinopiaが利用できないものの1つに、パッケージ名にスコープを指定することです。Angular 2やnpmでTypeScriptをホストするtypesなどのライブラリーを使用する際に気付いたかもしれません。スコープは先頭に@が付いており、容易に見分けられます。
# Installing an Angular2 dependency
npm install @angular/core
# Installing the official Node.js type definitions for TypeScript
npm install @types/node
Verdaccio、Sinopiaはともに、Mac、Linux、Windowsで動作します。
Verdaccioを始める
Verdaccioはnpmパッケージなので、以下のコマンドを実行するだけでインストールできます。
npm install -g verdaccio
続いてverdaccioを実行するとインスタンスが生成され、プライベートレジストリが起動します。
デフォルトの待ち受けポートは4873です。この設定の変更方法はあとで説明します。
この記事では、開発機にレジストリを構築するが、社内環境では通常、専用サーバー上に構築しすべての開発者がアクセスできるようにする
VerdaccioはNode.jsアプリケーションなので、万が一クラッシュした場合には再起動が必要なことに注意してください。個人的にはpm2の使用をおすすめします。以下のようにするだけです。
# Install pm2
npm install pm2 -g
# start Verdaccio using pm2
pm2 start PATH-TO-GLOBAL-VERDACCIO/verdaccio
# --> e.g for Windows: C:/Users/[USERNAME]/AppData/Roaming/npm/node_modules/verdaccio/bin/verdaccio
また、この記事を読み終えたあとでVerdaccioを使わない場合は、プロセスを停止し次のコマンドを実行するとVerdaccioをアンインストールできます。
npm uninstall -g verdaccio
クライアントの設定
レジストリが起動したので、npmクライアントに新しいアドレスを次のように設定します。
npm set registry http://localhost:4873/
記事の手順に沿って作業をしたあとで、元のnpmレジストリに戻したいのであれば、次のコマンドで戻せる。HTTPSベースのアクセスを使用する場合はnpm set registry https://registry.npmjs.org、標準のHTTPアクセスを使用する場合はnpm set registry http://registry.npmjs.org
さらに、HTTPS経由でレジストリを扱う場合は、CA情報を正しく設定する必要があります。
# setting the value to null will use the list provided by the operating system
npm set ca null
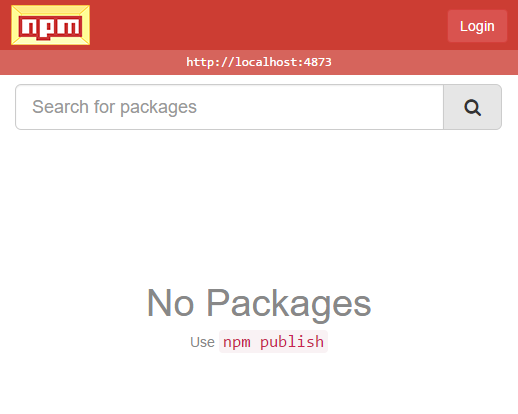
これで、アドレスhttp://localhost:4873に移動したので、レジストリブラウザーにアクセスできるようになりました。

カスタムレジストリの設定
サーバー起動時にconfig.yamlと呼ばれる設定ファイルが自動的に作成されます。デフォルトではusersフォルダー内に作成されます。Windowsでは、以下のフォルダーに作成されます。
C:\Users\[USERNAME]\.config\verdaccio\config.yaml
Verdaccioが受け付けるデフォルトのポート設定は重要です。変更するには、設定ファイルの最後に以下の行を追加します。
listen:
- http://localhost:[YOURPORT]
プロキシの使用も、特に社内環境においては重要な設定です。以下の項目を設定します。
http_proxy: http://something.local/
https_proxy: https://something.local/
no_proxy: localhost,127.0.0.1
設定を変更したあとは、現在のプロセスを停止してVerdaccioを再起動するか、pm2のプロセスを一旦停止後、再開することを忘れずに実施してください。
ユーザーの登録
最後に大切なことは、レジストリにパッケージを公開するユーザーを設定することです。デフォルトのadduserコマンドを用いてカスタムレジストリを指定します。
npm adduser --registry http://localhost:4873
続いてコマンドラインに表示される指示に従います。
前もって設定したポートと同じポートを使用すること
Verdaccioのインスタンスに対して認証する際に使用します。上のconfig.yamlの隣に、ログイン情報や認証情報を保存するために使用するhtpasswdが新しく作成されます。
最初のプライベートnpmパッケージ
これで最初のプライベートパッケージを作成する準備が整いました。単純なhello-worldパッケージを作成し、公開する手順を説明します。
パッケージの作成
最初に、適当な場所にhello-worldというフォルダーを作成します。このフォルダーでnpm initコマンドを実行し新しいパッケージを開始します。いくつか質問されますが、ほとんどはデフォルト設定で問題ありません。説明を入力し、作成者として自分の名前を追加するだけで十分です。エントリポイントはindex.jsのままにしておきます。最終的に、パッケージについて説明するpackage.jsonという名前のファイルが作成されます。
パッケージ名に接頭語(プレフィックス)を付けると、プライベートなローカル環境で作業しているのか、公式npmのソースを扱っているのか一目で区別できるので便利
次の作業は実際のパッケージ作成です。index.jsファイルを作成します。例は単にHelloWorld関数をエクスポートするものです。
// content of index.js
function HelloWorld() {
return "Hello World";
}
module.exports = HelloWorld;
パッケージの公開
最後は、パッケージの公開です。npm loginでレジストリにログインします。前もって設定したユーザー名とパスワードを入力します。
続いてhello-worldのルートでnpm publishを実行すれば完了です。
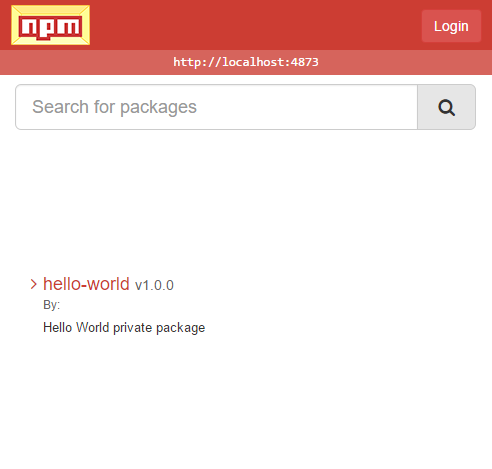
あらためてブラウザーで http://localhost:4873/に移動してレジストリブラウザーを表示すれば、新しくできたばかりのパッケージを含むリストが表示されます。

コンシューマーアプリの例
プライベートパッケージが公開できたので、これを使用して簡単なデモ用アプリを作成します。
新たなフォルダーdemoを作成し、npm initを実行して新たなnodeアプリを作成します。先と同様にデフォルト設定をそのまま使用し、説明と作成者情報のみ追加します。
その後、アプリのルートとして動作するindex.jsを作成します。
プライベートパッケージのインストール
プライベートパッケージをインストールする手順は、標準のnpmの手順と同じです。
npm install --save hello-world
これにより、node_modulesフォルダーにパッケージをインストールするとともに、package.jsonに書かれている依存モジュールを更新します。
パッケージを使用する準備が整いました。index.jsを開いて、次のコードを追加します。
const helloWorld = require("hello-world");
console.log(helloWorld());
node index.jsでアプリを実行すれば、コマンドラインにHello Worldが出力されます。
以上で、プライベートパッケージの公開、公開したパッケージの利用に成功しました。
パブリックパッケージのリクエスト
パブリックパッケージについても同様です。npm install package-nameを実行すれば通常通りnode_modulesフォルダーにすべてインストールされます。
Verdaccioは、ストレージフォルダーを見て要求されたパッケージが存在するかをバックグランドで確認しています。パッケージがなければ、リクエストをnpmの公式レジストリに転送しパッケージをダウンロード、保存して、リクエストに応答します。次回同じパッケージのnpmインストールを要求した場合でも、まったく同じように動作します。
つまり、公式レジストリが何らかの理由でシステムダウンしたりアクセスできなくなったりしたとしても、キャッシュしたバージョンにアクセス可能です。Verdaccioは常に要求された内容だけをダウンロードします。アップデートを要求すれば、それに応じて必要なものがダウンロードされます。
レジストリブラウザーはパブリックパッケージを表示しないことに注意。表示したい場合は.sinopia-db.jsonファイルを編集し、手動でlistアレイにパッケージ名を追加できる。そのあとVerdaccioの再起動は忘れずに
最後に
以上で、専用のプライベートレジストリをホストすること、パブリックパッケージをキャッシュして使うことが可能になりました。そして、クラウドに接続しなくてもプライベートパッケージを公開できるようになりました。一度インストールが完了すれば、npmクライアントに関連するすべてのコマンドは普段と同じように使えます。
また、壊れたパッケージがある、一部のパッケージにエラーが含まれているというような困った状況でも、パッケージをホストしているのはただのフォルダーであるstorageだということを思い出してください。不完全なパッケージのある場所に移動し、パッケージを削除します。次回のインストール時には問題が解決しています。
※本記事はPanayiotis «pvgr» Velisarakos、Jurgen Van de Moereが査読を担当しています。最高のコンテンツに仕上げるために尽力してくれたSitePointの査読担当者のみなさんに感謝します。
(原文:Host, Publish and Manage Private npm Packages with Verdaccio)
[翻訳:薮田佳佑/編集:Livit]











